CSS基础
CSS语法规范
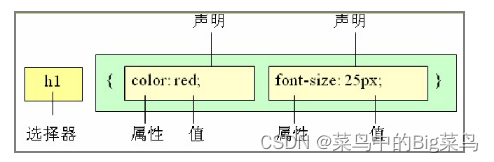
CSS规则
选择器 及其 一条或者多条声明

- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”分开
- 多个“键值对”之间用英文“;”进行区分
1.CSS样式表
三种引入方式:行内样式表(行内式) 、内部样式表(嵌入式) 和 外部样式表(链接式)

1.1 行内样式表(行内式)
<h1 style="color: red;font-size: 16px;">简单的显示数据!</h1>
1.2 内部样式表(嵌入式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内部样式</title>
div {
font-size: 50px;
/* 文本颜色 */
color: black;
/* 文本对齐 */
text-align: left;
/* 修饰文本 */
text-decoration: overline;
/* 文本缩进 */
text-indent: 50px;
/* 行间距 */
line-height: 90px;
}
</head>
<body>
<h1>测试样式数据</h1>
</body>
</html>
1.3 外部样式表(链接式)
<link rel="stylesheet" href="">
1.2 CSS显示模式
元素显示模式就是元素(标签)以什么方式进行显示。
比如: < div > 就是自己占一行 , < span > 一行可以显示多个。
作用:
? 网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。

1. 块级元素
常见的块元素:
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>
<div> 是最常见的块元素
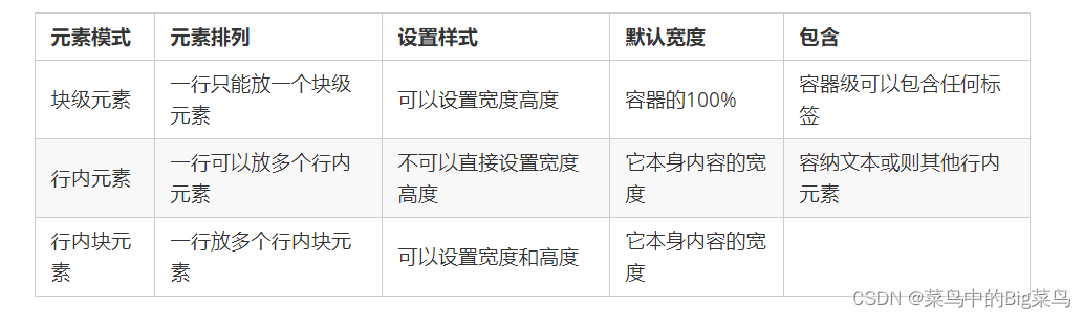
块级元素的特点:
- 比较霸道,自己独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意:文字类的元素内不能放块级元素
< p > 标签主要用于存放文字,因此 < p > 里面不能放块级元素,特别是不能放< div >
同理, < h1>~< h6>等都是文字类块级标签,里面也不能放其他块级元素
2. 行内元素
常见的行内元素:
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>
<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
注意:
- 链接里面不能再放链接
- 特殊情况链接 < a> 里面可以放块级元素,但是给 < a> 转换一下块级模式最安全
3. 行内块元素
它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
常见的行内块标签:
<img />、<input />、<td>
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。
- 一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
4. 元素显示转换
一个模式的元素需要另外一种模式的特性 ,比如想要增加链接 < a> 的触发范围。
转换方式
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
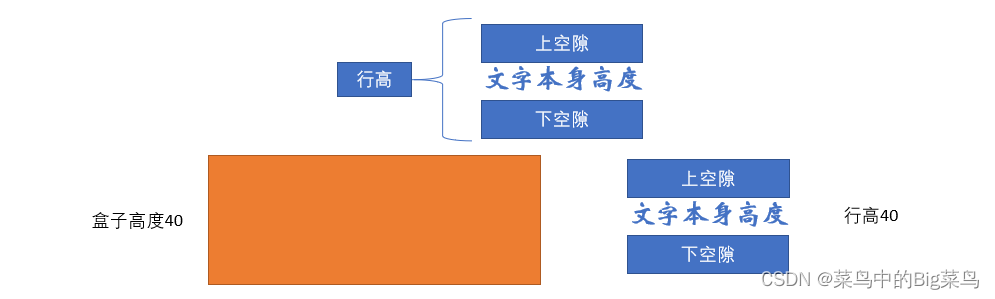
5. 单行文字垂直居中的代码
让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中

简单理解:
? 行高的上空隙和下空隙把文字挤到中间了,
? 如果行高小于盒子高度,文字会偏上,
? 如果行高大于盒子高度,则文字偏下。
2.CSS选择器
分为四种 :标签选择器 、类选择器 、ID 选择器 和 通配符选择器。

2.1 标签选择器(元素选择器)
HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法 :
标签选择器{
属性:属性值
...
}
P {
color: red;
}
2.2 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
<div class="类名"> 变红色 </div>
.类名 {
属性名:属性值1
...
}
- 如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
- 类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
- 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
- 可以理解为给这个标签起了一个名字,来表示。
- 长名称或词组可以使用中横线来为选择器命名。
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
- 命名要有意义,尽量使别人一眼就知道这个类名的目的。
- 命名规范:见附件( Web 前端开发规范手册.doc)
2.2.1 多类选择器
一个标签具有多个类名,从而达到更多的选择目的。
- 在标签class 属性中写 多个类名
- 多个类名中间必须用空格分开
- 这个标签就可以分别具有这些类名的样式
<div class="Class1 class2"> 变红色 </div>
2.3 ID选择器
<div id="唯一名字"> 变红色 </div>
#类名 {
属性名:属性值1
...
}
2.4 通配符选择器
选中所有标签
* {
属性名:属性值1
...
}
2.1 CSS复合选择器
选择器分为 基础选择器 和 复合选择器 符合选择器 是建立在 基础选择器的基础上。
常见的复合选择器可以分为: 后代选择器、子选择器 、并集选择器 和 伪类选择器.

1. 后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。用空格进行隔开。
元素1 元素2 {
样式声明
}
上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
语法声明
元素1 和 元素2 中间用空格隔开元素1 是父级,元素2 是子级,最终选择的是元素2元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可- 元素1 和 元素2 可以是任意基础选择器
2. 子代选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素(简单理解就是选亲儿子元素)
元素 1>元素2 {
样式声明
}
上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
语法声明:
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
3.并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式,并集选择器是各选择器通过英文逗号(,)连接而成
元素1,元素2{
样式声明
}
上述语法表示选择元素1 和 元素2。
语法说明
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
4.伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法:伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
4.1 链接伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
a:link 没有点击过的(访问过的)链接
?a:visited 点击过的(访问过的)链接
a:hover 鼠标经过的那个链接
a:active 鼠标正在按下还没有弹起鼠标的那个链接
4.2 :focus 伪类选择器
定义::focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 < inpu t> 类表单元素才能获取
input:focus {
background-color: yellow;
}
<form action="1">
<input type="text" value="" />
</form>

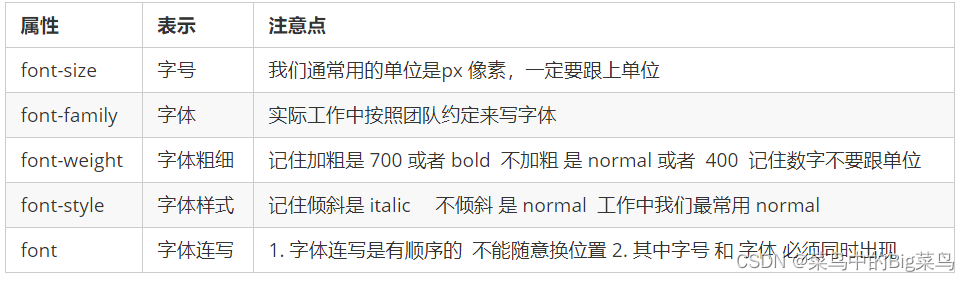
3.CSS字体属性 font
3.1 字体大小 font-size
CSS 使用 font-size 属性定义字体大小。
p {
font-size: 20px;
}
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
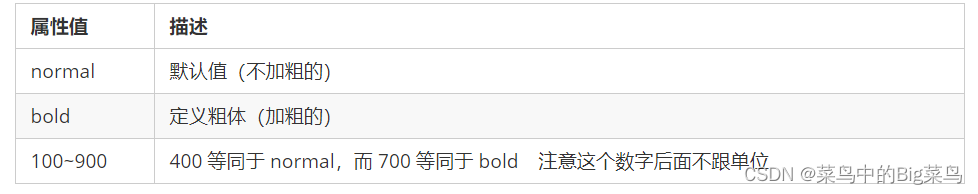
3.2 字体粗细 font-weight
CSS 使用 font-weight属性设置文本字体的粗细。
p {
font-weight: bold;
}

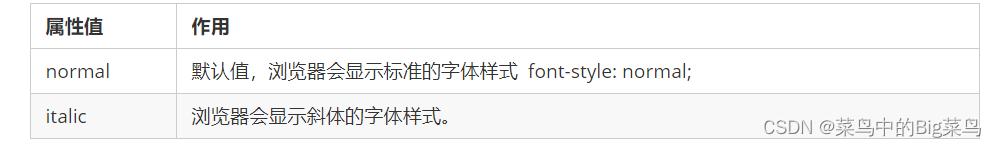
3.3 字体样式 font-style
CSS 使用 font-style 属性设置文本的风格。
p {
font-style: italic;
}

3.4 字体的综合写法
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body { font: font-style font-weight font-size/line-height font-family;}
使用 font 属性时,
必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用

4.CSS文本属性
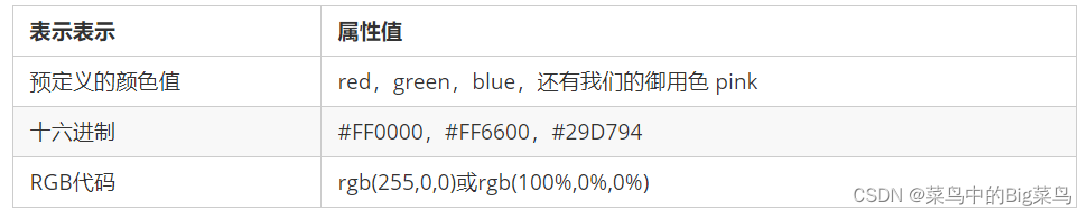
4.1 文本颜色 color
color 属性用于定义文本的颜色。

div {
color: red;
}
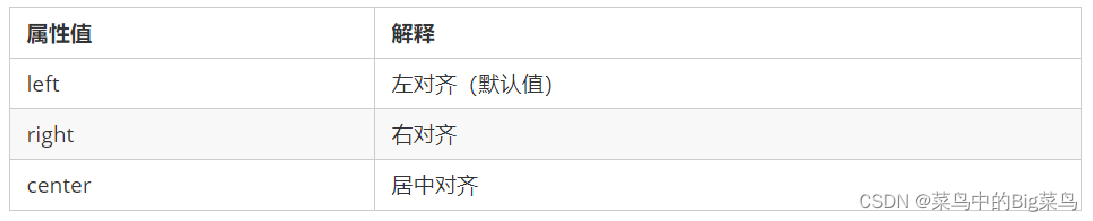
4.2 文本对齐 text-align
text-align 属性用于设置元素内文本内容的水平对齐方式。

4.3 修饰文本 text-decoration
对文本设置某种效果,如加下划线。
div {
/* 修饰文本 */
text-decoration: overline;
}

4.4 文本缩进 text-indent
首行文本的缩进
div {
/* 文本缩进 */
text-indent: 50px;
}

em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小,
如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
4.5 行间距 line-height
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。
行高 = 上间距 + 文本高度 + 下间距
5.CSS背景性
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。

5.1、背景颜色
background-color 定义元素的背景颜色
background-color 定义元素的背景颜色
元素背景颜色默认值是 transparent(透明)
background-color:transparent; 背景透明
5.2、背景图片
background-image 定义元素的背景图片

?实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
5.3、背景平铺
background-repeat 设置元素背景图像的平铺
使用方式:

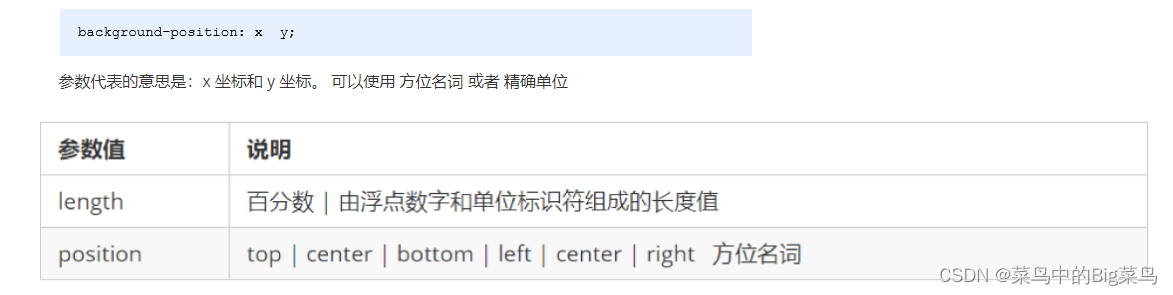
5.4、背景图片位置
background-position 属性可以改变图片在背景中的位置
使用方式:

其他说明:
1、参数是方位名词
? 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
? 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2、参数是精确单位
? 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
? 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3、参数是混合单位
? 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
5.5、背景图片固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
使用方式:

其他说明:
background-attachment 后期可以制作视差滚动的效果。
5.6、背景样式合写
背景合写样式:
? background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
使用方式:

5.7、背景色半透明
CSS3 提供了背景颜色半透明的效果。

- 最后一个参数是 alpha 透明度,取值范围在 0~1之间
- 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
注意:
- 背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3 新增属性,是 IE9+ 版本浏览器才支持的,但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
6.CSS的三大特性
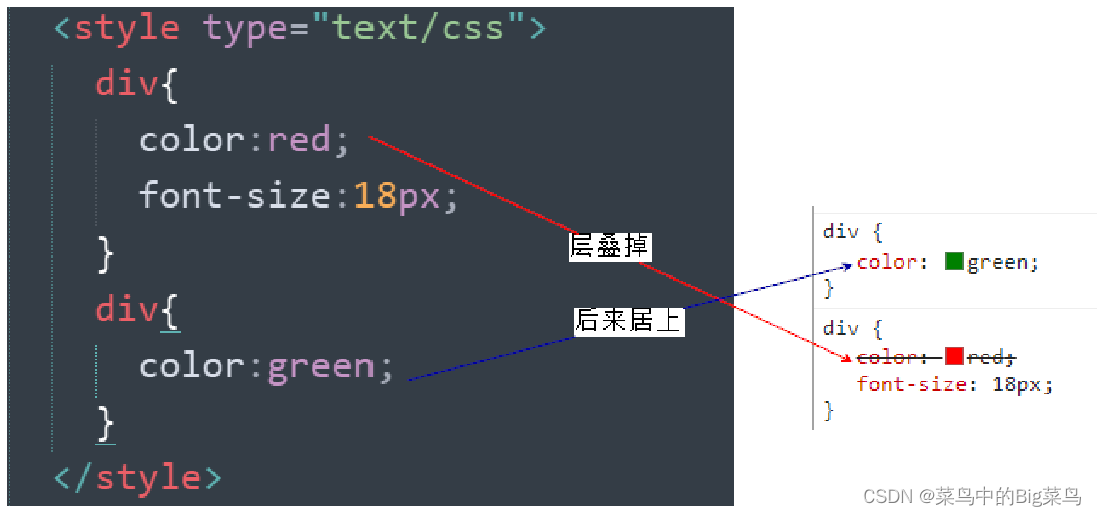
6.1 层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则是
就近原则,哪个样式离结构近,就执行哪个样式 - 样式不冲突,不会层叠

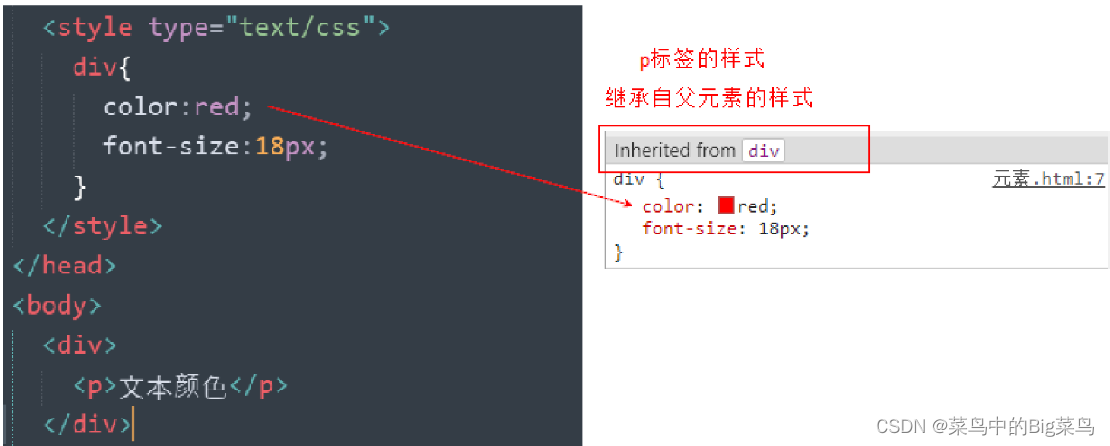
6.2 继承性
子标签会继承父标签的某些样式,如文本颜色和字号。恰当地使用继承可以简化代码,降低 CSS 样式的复杂性。

子元素可以继承父元素的样式:
(text-,font-,line-这些元素开头的可以继承,以及color属性)
body {
font:12px/1.5 Microsoft YaHei;
}
行高的继承性:
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
6.3 优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行

优先级注意点:
- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为 1000, !important 无穷大.
- 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- .nav a ------> 0,0,1,1
7.emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。
快速生成HTML结构语法
快速生成CSS样式语法
5.1 快速生成HTML结构语法
-
生成
标签— 直接输入标签名 + tab键即可
案例: 比如 div 然后tab 键, 就可以生成 < div></ div> -
生成
多个相同的标签–标签名 + * 即可
案例: div*3 就可以快速生成3个div -
生成
父子关系的标签— 可以用 >
案例: ul > li就可以了 -
生成
兄弟关系的标签— 用 + 就可以了
案例: 比如 div+p -
生成
带有类名或者id名字— 标签 + .demo 或 标签 + #demo
案例: 比如 p.demo === < p class=“demo”>< /p> -
生成的
div 类名是有顺序的— 标签 + .名字 + $ + * + 数量
案例: 比如 p.demo1$*5 -
生成的
标签内部写内容—可以用 标签 + { } 表示
按钮 div{ 测试内容} ==== < div> 测试内容< /div>
5.2 快速生成CSS语法代码
- 例如 宽度 width:500px ---- > w500 + Tab
- 例如 行高 line-height:500px -----> lh500+Tab
5.3 快速格式化代码
Vscode 快速格式化代码: shift+alt+f
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【无标题】
- CSS、JavaScript实现进度条效果HTML
- 测试不拘一格——掌握Pytest插件pytest-random-order
- C++:程序的内存分区模型、new操作符、引用
- ECMAScript 6之Map
- 2024年【北京市安全员-A证】考试试卷及北京市安全员-A证试题及解析
- C++中sort()排序函数使用方法
- uniapp、微信小程序类似mui中的chat(聊天窗口)
- 算法基础课-基础算法-二分-数的三次方根
- Arthas项目实战用法