WordPress开源免费图片本地化插件–nicen-localize-image本地化路径按年月保存
nicen-localize-image 插件
nicen-localize-image 是一款用于自动本地化 WordPress 文章内外部图片的插件。

启用之后会给新增两个功能:
- 编辑器增加在前端本地化外部图片的插件
- 文章保存时在后端自动本地化外部图片的功能(区别在于一个是发布前本地化和发布后本地化)。
此插件龙哥未进行测试其他功能,不清楚实际使用时效果如何,不过看着挺实用的,可以定时、批量本地化。看介绍是适合手动发文得用户,理论上采集器发布文章的图片也是会完成本地化的。
感兴趣的朋友可以去看看、wordpress主题后台可以下载的哦,或者github上搜索插件名称也是可以的。
插件介绍
插件提供两种本地化外部图片的模式,两种模式可同时开启,互不冲突。
-
编辑器本地化图片
启用这个模式之后,会将 WordPress 文章编辑器切换为经典编辑器,并在编辑器上方新增一个功能图标,点击之后可以自动检测并本地化所有外部图片。
-
发布时自动本地化图片
启用这个模式之后会在文章发布时自动本地化所有外部图片。
推荐使用编辑器本地化插件在发布前进行本地化,当图片数量过多或者文件太大发布时自动本地化可能会导致请求卡死。
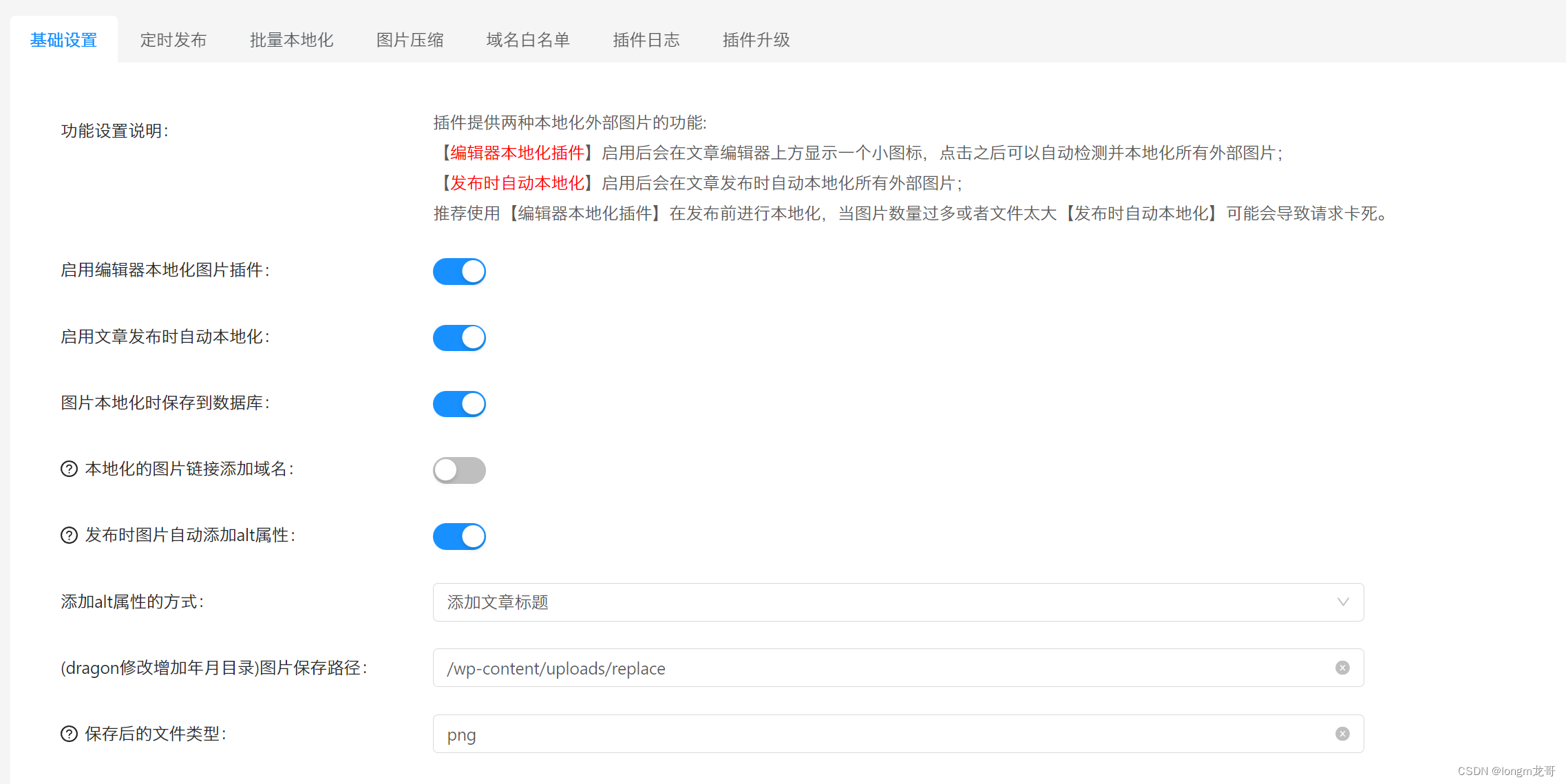
选项说明:
-
图片本地化时保存到数据库
- 不开启的话,本地化的时候下载的图片不会在数据库内新增关联信息。
- 开启之后,本地化的图片可以在媒体库内查看,并且可以重复使用。
-
发布时图片自动添加 alt 属性
- img 标签指定 alt 属性之后对 SEO 较为友好,您可以选择指定 alt 的值为文章标题,或者文章分类。
-
本地化保存路径
- 代表本地化下载图片时,文件的保存路径(文件夹要求可写)。
缺点不足的就是: 图片保存路径是固定目录,默认保存在/wp-content/uploads/replace,没有按照日期分目录自动保存,
时间一长了内容不好归类,但是看pro版介绍已经更新了这个功能,但是龙哥只是用一下本地化的功能,其他采集功能也用不上,那个习惯用火车头或者python采集了(有兴趣的朋友关注龙哥后续分享实操经验)。
于是龙哥花了些的时间看了看代码,
于是在插件local.php 、load.php 分别做了以下修改
#local.php
#22 $this->site_path = nicen_make_config( 'nicen_make_plugin_path' ) //站点目录 22行注释修改如下
$this->site_path = nicen_make_config( 'nicen_make_plugin_path' ).'/'.date('Y').'/'.date('m'); //站点目录
#load.php
#11 $upload_root = nicen_local_image_root . nicen_make_config( 'nicen_make_plugin_path' ); //站点目录
#12 $upload = nicen_make_config( 'nicen_make_plugin_path' );
$upload_root = nicen_local_image_root . nicen_make_config( 'nicen_make_plugin_path' ).'/'.date('Y').'/'.date('m'); //站点目录
$upload = nicen_make_config( 'nicen_make_plugin_path' ).'/'.date('Y').'/'.date('m');
改完后测试了一下、还是无法本地化,于是看了下日志排查了原因,原来在新建目录的时候用的是php 原生的方法 mkdir
龙哥也不知道是什么原因导致创建目录失败,可能是权限原因,具体没有过多了解。
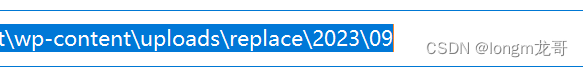
于是查询了下wordpress 有个wp_mkdir_p函数。咱们在load.php文件找到创建目录的地方替换一下即可。上效果!


行、图片也上传了、目录也创建了。大功告成!
不过在上传修改后的文件覆盖到服务器的时候,测试了下确实没问题,但是打开插件设置的时候确实空白的,不过这个不影响使用。解决了原来的问题就好,所以大家要改的话先设置好在上传修改文件即可。
但是龙哥还是建议有需要的朋友支持一下插件作者的pro版。
好了,其实龙哥还发现了个问题,这样本地化的图片没有经过压缩,可能会导致图片很大,浪费空间,时间长了就顶不住,但是插件本身也有压缩功能,但是需要手动压缩,龙哥看看有空再如何改一下自动压缩,解放双手,哈哈。
今天的wordpress小技巧经验 就分享到这了,对你有用记得关注龙哥啊!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- VMware及Windows Server 2012 安装
- PYTHON数据处理:CSV和JSON
- 【Python爬虫】Python爬虫入门教程&注意事项
- 【OAuth2】用户授权第三方应用,流程详解及模式
- Oracle 19C DBA管理常用命令
- MYSQL高级语句
- 超过1000w条数据,MySQL查询越来越慢?四种方案帮你解决!
- Mysql进阶-InnoDB引擎事务原理及MVCC
- 【5G PHY】5G 物理层加速卡介绍
- 2023国赛 陕西省省级二等奖得主 数学建模学习资源推荐