three.js从入门到精通系列教程 - 《three.js第一个3D案例—创建3D场景》
发布时间:2024年01月19日
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>three.js从入门到精通系列教程 - 《three.js第一个3D案例—创建3D场景》</title>
<script src="ThreeJS/three.js"></script>
</head>
<body>
<div id="webgl"></div>
<script>
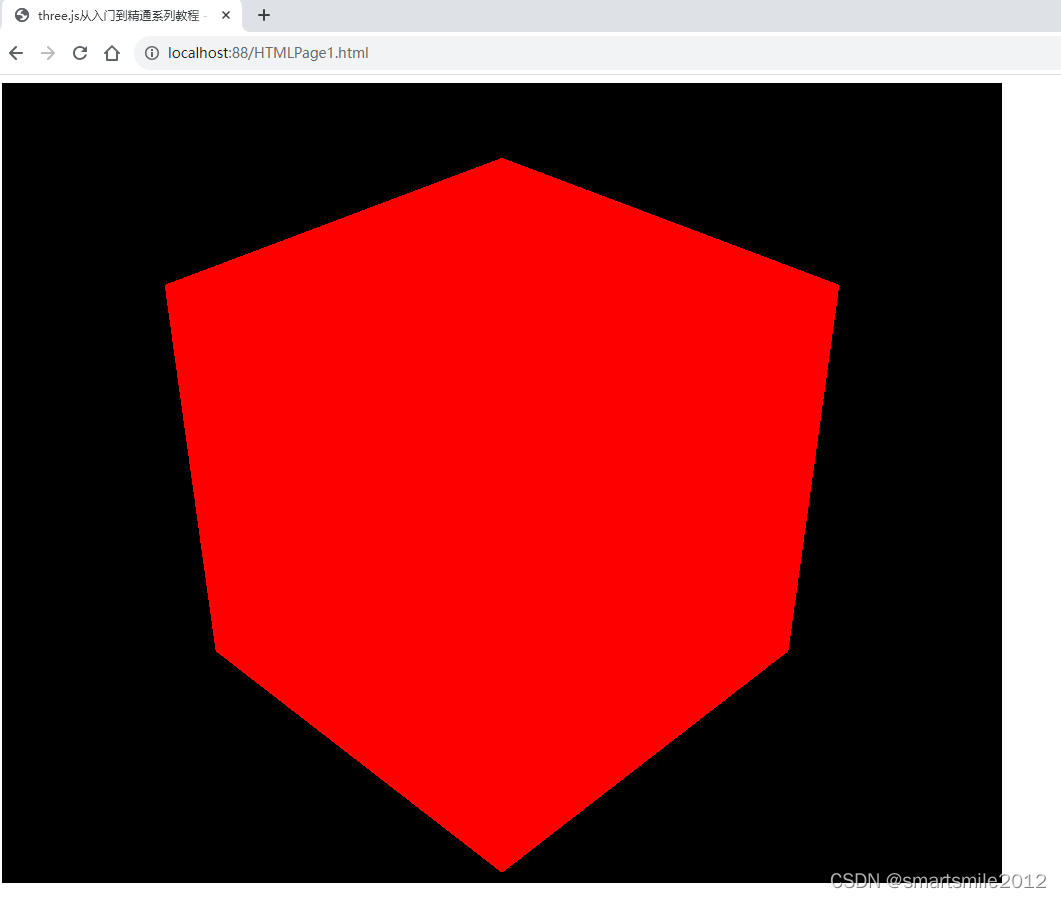
//1、创建虚拟场景 new THREE.Scene();三维场景Scene (opens new window)对象理解为虚拟的3D场景,用来表示模拟生活中的真实三维场景,或者说三维世界(例如一个房间Scene)。
const scene = new THREE.Scene();
//2、创建一个长方体几何对象Geometry(例如一个椅子外形Geometry)
const geometry = new THREE.BoxGeometry(100, 100, 100);
//3、描述物体外观:材质Material 例如最简单的网格基础材质MeshBasicMaterial(例如椅子的材质MeshBasicMaterial)
//物体外观:材质Material 如果你想定义物体的外观效果,比如颜色,就需要通过材质Material相关的API实现。 创建一个材质对象Material
const material = new THREE.MeshBasicMaterial({
color: 0xff0000, //0xff0000设置材质颜色为红色
});
// 4、加载到网格模型Mesh 例如际生活中有各种各样的物体,在threejs中可以通过网格模型Mesh (opens new window)表示一个虚拟的物体
//(整个过程类似利用椅子外形Geometry和材质MeshBasicMaterial制作出一把椅子Mesh)
// 两个参数分别为几何体geometry、材质material
const mesh = new THREE.Mesh(geometry, material);
//5、定义网格模型Mesh 在三维场景Scene中的位置。实际生活中,一个物体往往是有位置的,对于threejs而言也是一样的,你可以通过位置属性.position定义网格模型Mesh在三维场景Scene中的位置。
//(类似于指定椅子Mesh在房间Scene的放置位置)
mesh.position.set(0, 10, 0);
//6、把网格模型mesh添加到三维场景scene中。(类似于按上面的位置,把椅子Mesh放置到房间Scene指定位置)
scene.add(mesh);
//7、你生活中相机拍照的照片是有大小的,对于threejs而言一样,需要定义相机在网页上输出的Canvas画布(照片)尺寸,大小可以根据需要定义,这里先随机定义一个尺寸。
// 定义相机渲染输出的画布尺寸(类似相机输出照片的大小,单位:像素px)
const width = 1000; //宽度
const height = 800; //高度
//8、创建投影相机 Threejs如果想把三维场景Scene渲染到web网页上,还需要定义一个虚拟相机Camera,就像你生活中想获得一张照片,需要一台用来拍照的相机。
/*
Threejs提供了正投影相机OrthographicCamera (opens new window)和透视投影相机PerspectiveCamera (opens new window)。比较常用的透视投影相机PerspectiveCamera。
透视投影相机PerspectiveCamera本质上就是在模拟人眼观察这个世界的规律。
我们需要给透视相机传进去四个参数:
fov(视野):照相机拍摄范围的一个角度。角度越大,视野就越宽。就好比普通相机和广角相机一样,广角相机拍摄的景物更多 默认50。
aspect(纵横比):相机拍摄的图像的宽高比,一般与画布的宽高比一致 默认1;
near(近端距离):相机视锥体近裁截面相对相机距离 默认0.1;
far(远端距离):相机视锥体远裁截面相对相机距离,far-near构成了视锥体高度方向 默认2000;
*/
const camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);
//更多源码,请移步代码下载,谢谢。
</script>
</body>
</html>
在线下载地址
文章来源:https://blog.csdn.net/smartsmile2012/article/details/135697308
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CSS 跳动信号条
- 【验证概括 & SV的数据类型_2023.12.18】
- css clip-path
- 操作系统系列:关于终端Shell
- 产品定位后选择通过外包团队降低成本:迅腾文化的优势与实践
- FreeCAD初步使用:零件和装配
- linux三剑客(grep,awk,sed)常用基础面试准备
- Mysql的sql优化方案--黑马笔记
- Spring系列学习五、Spring框架下的面向切面编程(AOP)
- 全程云OA ajax.ashx SQL注入漏洞复现