鸿蒙开发之统一样式, @Styles 复用样式
发布时间:2023年12月22日
只能使用通用样式
@Entry
@Component
struct Test {
// 样式 就近原则 即{}之内的优先级更高
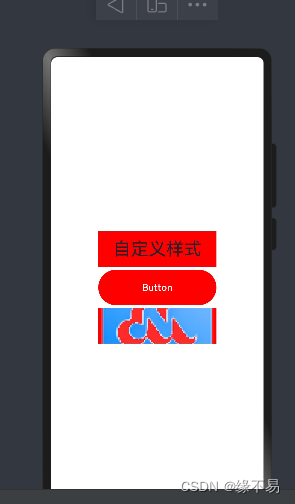
@Styles customStyles(){
.width(200)
.height(60)
.backgroundColor(Color.Red)
}
build() {
Row() {
Column({ space: 5 }) {
Text("自定义样式").fontSize(30).textAlign(TextAlign.Center).customStyles()
Button("Button").customStyles()
Image($r("app.media.logo")).customStyles()
}.width("100%").alignItems(HorizontalAlign.Center)
}.height("100%")
}
}
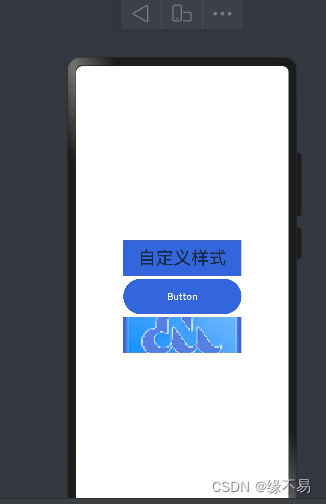
@Styles function customStyles() {
.width(200)
.height(60)
.backgroundColor("#36D")
}


上面是不可传参数的
@Entry
@Component
struct Test {
build() {
Row() {
Column({ space: 5 }) {
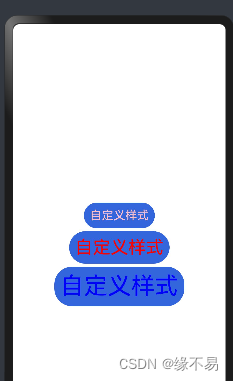
Text("自定义样式").customStyles(20,Color.Pink).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").customStyles(30,Color.Red).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").customStyles(40,Color.Blue).backgroundColor("#36D").padding(10).borderRadius(30)
// Button("Button")
// Image($r("app.media.logo")).height(100)
}.width("100%").alignItems(HorizontalAlign.Center)
}.height("100%")
}
}
@Extend(Text) function customStyles(size:number,color:Color){
.fontSize(size).fontColor(color)
}

@Entry
@Component
struct Test {
build() {
Row() {
Column({ space: 5 }) {
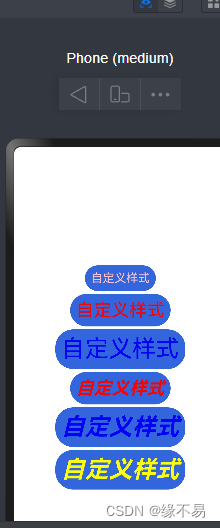
Text("自定义样式").customStyles(20,Color.Pink).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").customStyles(30,Color.Red).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").customStyles(40,Color.Blue).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").textStyles(30,Color.Red).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").textStyles(40,Color.Blue).backgroundColor("#36D").padding(10).borderRadius(30)
Text("自定义样式").textStyles(40,Color.Yellow).backgroundColor("#36D").padding(10).borderRadius(30)
// Button("Button")
// Image($r("app.media.logo")).height(100)
}.width("100%").alignItems(HorizontalAlign.Center)
}.height("100%")
}
}
@Extend(Text) function customStyles(size:number,color:Color){
.fontSize(size).fontColor(color)
}
@Extend(Text) function textStyles(size:number,color:Color){
.customStyles(size,color)
.fontStyle(FontStyle.Italic)
.fontWeight(FontWeight.Bold)
}

文章来源:https://blog.csdn.net/qq_45834006/article/details/135158317
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- gdal平面几何空间关系
- C语言代码 编写函数求字符串的长度
- HackTheBox - Medium - Windows - Authority
- 7 个 Java中的 棘手问题
- Python 全栈体系【四阶】(六)
- Mint下安装微信和企业微信
- 自建服务器如何备案?
- MySQL数据库性能优化中常用的方法是什么?
- 20231228在Firefly的AIO-3399J开发板的Android11使用Firefly的DTS配置单前后摄像头ov13850
- APM32F035有感矢量控制方案