android中.9图如何制作
在工作中我们需要做界面往往需要设计师给我们提供图标,我们才能把界面友好的显示出来,普通的图标用png、jpg等都可以显示出来,为了让界面更与众不同,设计师们通常会设计一些弯角、弯钩如果我们要作为背景使用的话就不能设置高度,以防里面包含的内容不能显示完整不美观,为了更好的适配这就让我们不得不另辟蹊径,我们不用设计师的切图,知道背景图的角度,就能自己画了,自己动手,丰衣足食,那么接下来就看一下什么叫.9图吧!
1. 什么是.9.png图片,和普通png图片的区别?
.9.png图片本质上还是png图片,区别是.9.png图比正常的png图片在最外围多了1px的边框,这就允许我们在这个1px的边框上定义图片的可拉伸区域以及图片的内容区域。这也就是说.9.png的制作实际上就是我们在这1px的边框上按我们的需求,把对应位置设置为黑线,然后系统帮我们自动拉伸了。
2. .9图四个边的黑线(黑点)的意义?
正常图片都有四个边,.9图的左上(左边和上边两条边)表示可以拉伸区域,其中上面黑线(或者点)表示横向可拉伸的区域;左边黑线(或者点)表示纵向可拉伸的区域.在图片拉伸时只有黑线区域内的图像会被拉伸,黑线两边的图像保持原状。
右下(右边和下边两条边)表示间隔区域,其中下边表示横向填放内容的区域;右边表示纵向填放内容的区域,在图片拉伸时,控件内部的文字上下左右边界只能放在黑线区域(有点类似垂直居中显示)。
3. 制作工具?
如果你还用eclipse开发,在你sdk中的tools文件夹找Draw9patch.bat文件,这是一个Windows 批处理文件,双击进入界面,拖入图片开始制作.
如果是studio直接以.9.png为后缀,双击编辑进入图片界面,选择左下角的9-patch即可开始制,或者图片右击在列表选则Create 9-Patch file即可。
4.演练一波
接下来以我正在做的背景图为例子

背景图里面的文字不是固定的,想让背景图根据文字的多少变化,就要使用.9图了
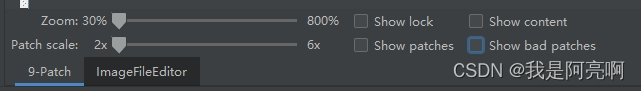
先说一下as底下黑色部分的介绍

1.首先我们要把图片下方的showbad patches勾选上,此时(如果点九图片绘制有误的话)会看到图片出现 报错的区域。
2.说明一下:图片下方的showcontent如果勾选上,会看到右侧的小图中出现蓝色的区域,代表的是可以自动 拉伸的部分。
3.如果发现你的点9图片太小或者极小,可以拖动图片下方的zoom放大图片,然后就可以精确操作了。

如上图 最左边黑色部分是编辑部分,右边白色部分是预览部分,
最左边分别对应横向和竖向拉伸区域
好了 这就轻松解决了问题
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JavaScript实现网页全屏
- 精选50张网络监控拓扑图,都看懂了才算入门
- Linux文件传输工具 scp 和 rsync 使用详解和优势对比
- asp.net实验室LIMS系统源码
- iOS应用如何通过广告变现?有哪些变现优势?
- 实验:MPLS VPN的使用(HCIP)
- 【Python机器学习系列】建立决策树模型预测心脏疾病(完整实现过程)
- 西电微机原理实验四
- 常用测试用例设计方法之判定表法详解
- 02 MyBatisPlus核心功能之基于Mapper接口CRUD+基于Service接口实现CRUD