VUE的生命周期
发布时间:2024年01月17日
什么是Vue的生命周期
是指Vue实例从创建到销毁的整个过程中,会经历一系列的阶段和回调函数。它分为8个阶段,包括了组件的创建、挂载、更新和销毁等过程
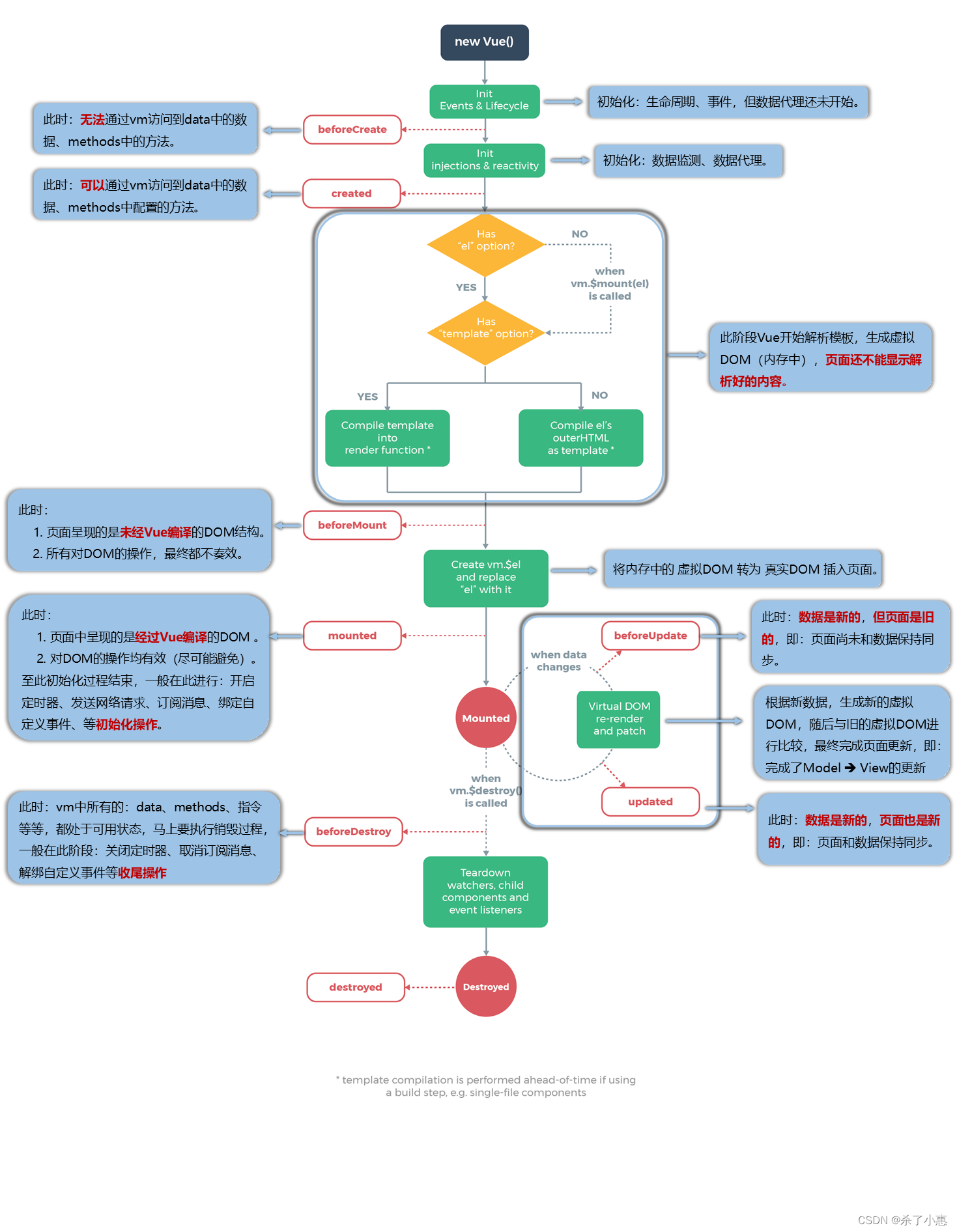
下图是官网上对VUE生命周期的详解图

1、beforeCreate:
在实例初始化之后,但在数据观测和事件配置之前被调用。此时,data和methods等选项尚未初始化,并且无法访问this。
2、created:
实例已经完成数据观测和事件配置,但挂载阶段还未开始。在这个阶段,可以访问data和methods,并且可以进行一些异步操作。
3、beforeMount:
在挂载开始之前被调用。此时,模板编译已经完成,但尚未将模板渲染到DOM中。
4、mounted:
挂载完成时被调用。此时,实例已经将模板渲染到DOM中,并且可以对DOM进行操作。通常在这个阶段进行一些初始化的工作,比如获取远程数据。
5、beforeUpdate:
数据更新时调用,但在DOM重新渲染之前。在这个阶段,可以对数据进行一些处理或做一些其他操作。
6、updated:
数据更新完成时调用。此时,DOM已经重新渲染,可以对更新后的DOM进行操作。
7、beforeDestroy:
实例销毁之前调用。在这个阶段,实例仍然完全可用,可以进行一些清理工作。
8、destroyed:
实例销毁之后调用。在这个阶段,实例已经被销毁,所有的事件监听器和子组件也都被移除。
这些生命周期钩子函数提供了在不同阶段执行代码的机会,让我们可以更好地控制Vue实例的行为。
我们可以在这些方法内进行我们自己逻辑和业务的操作
文章来源:https://blog.csdn.net/weixin_52633911/article/details/135551181
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 微服务之间互相调用出现的错误
- 下载 huggingface 模型 经常出现的443错误
- TTL篇-TtlAgent的使用
- axios的使用以及Vue动画
- 【?电力电子在电力系统中的应用?】6 滞环电流控制的PWM整流器 + STATCOM整流器 + APF仿真
- jetson orin nano通过pygame和USBB声卡输出音乐
- C/C++与MySQL:多线程、大并发和异步操作的实践
- linux常用命令分享
- 【机器视觉】-什么是机器视觉?
- cpt111 Principles of Programming