? uniapp 开发小程序环境搭建和使用零(0 开篇-介绍和运行)
? uniapp 环境搭建
1、简单介绍
拿HbuildX写代码开发,然后把程序运行到微信开发者工具
开发uniapp小程序需要用到的两个工具

HbuildX [开发小程序使用]
https://www.dcloud.io/hbuilderx.html
微信开发者工具
HbuildX开发的小程序运行到微信开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
微信官方的官方文档之后下载(官方可能会随时更新)

2、用到的平台和地址:
需要了解的几个平台以及地址:
开发小程序官网:
(1)微信公众平台
https://mp.weixin.qq.com/
(2)微信开发文档
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
(3)uniapp开发文档
https://uniapp.dcloud.net.cn/
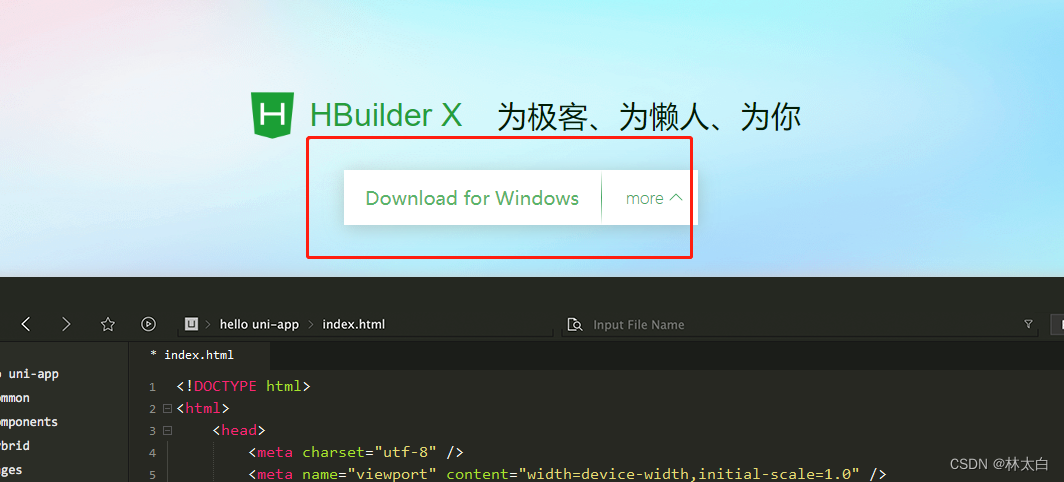
3、HbuilderX (开发工具)
官网地址是:
https://www.dcloud.io/
下载地址
https://www.dcloud.io/hbuilderx.html
windows系统选择对应的版本,建议下载到D盘

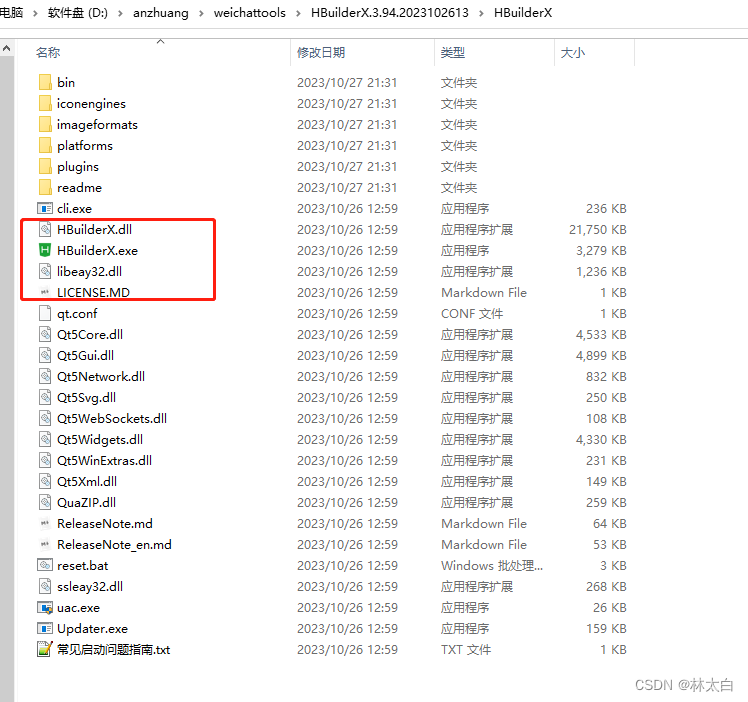
下载好的压缩包直接解压

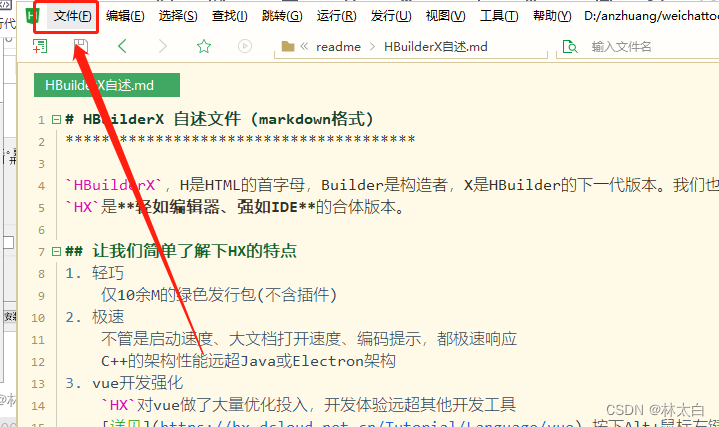
解压成功以后双击进行运行

运行成功

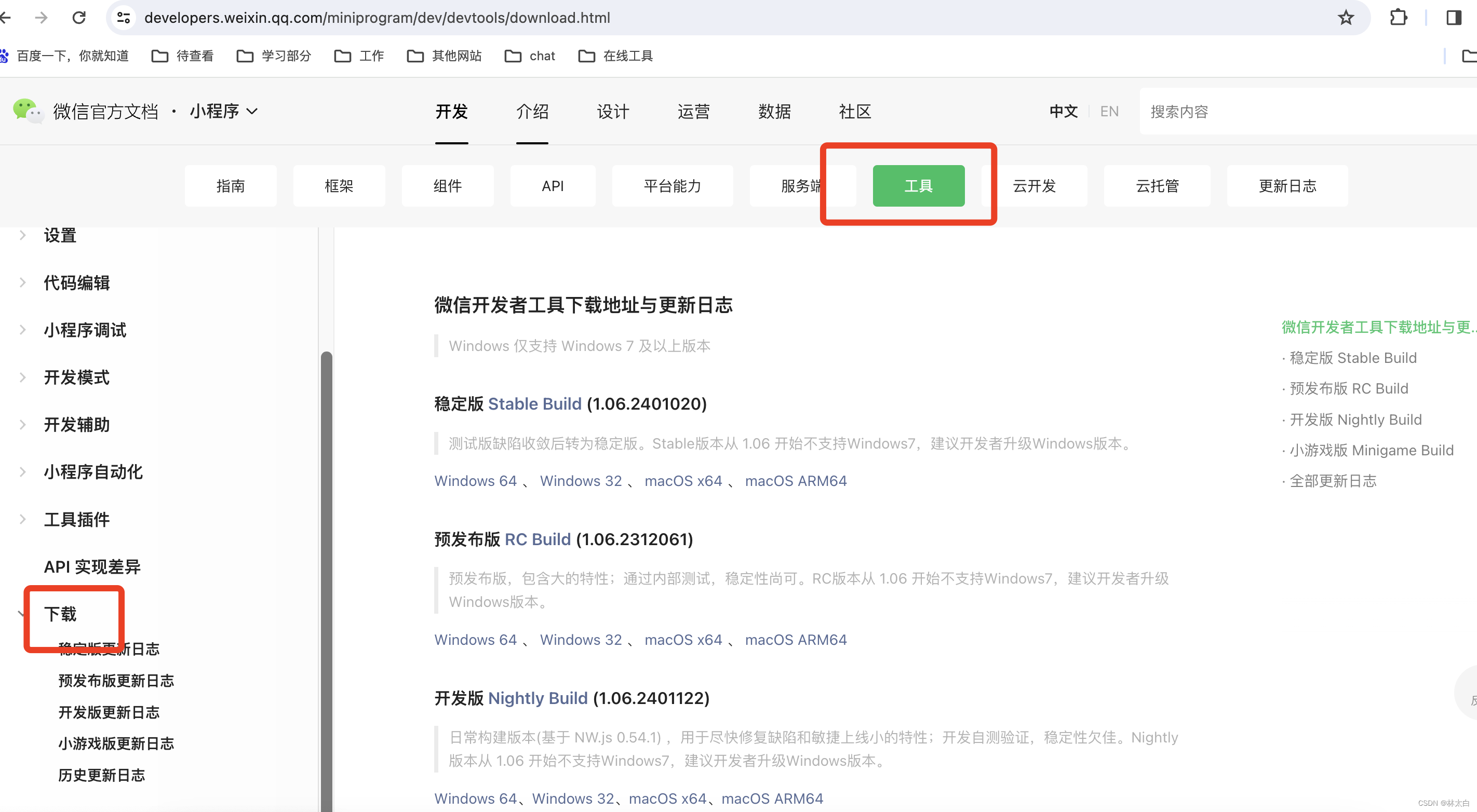
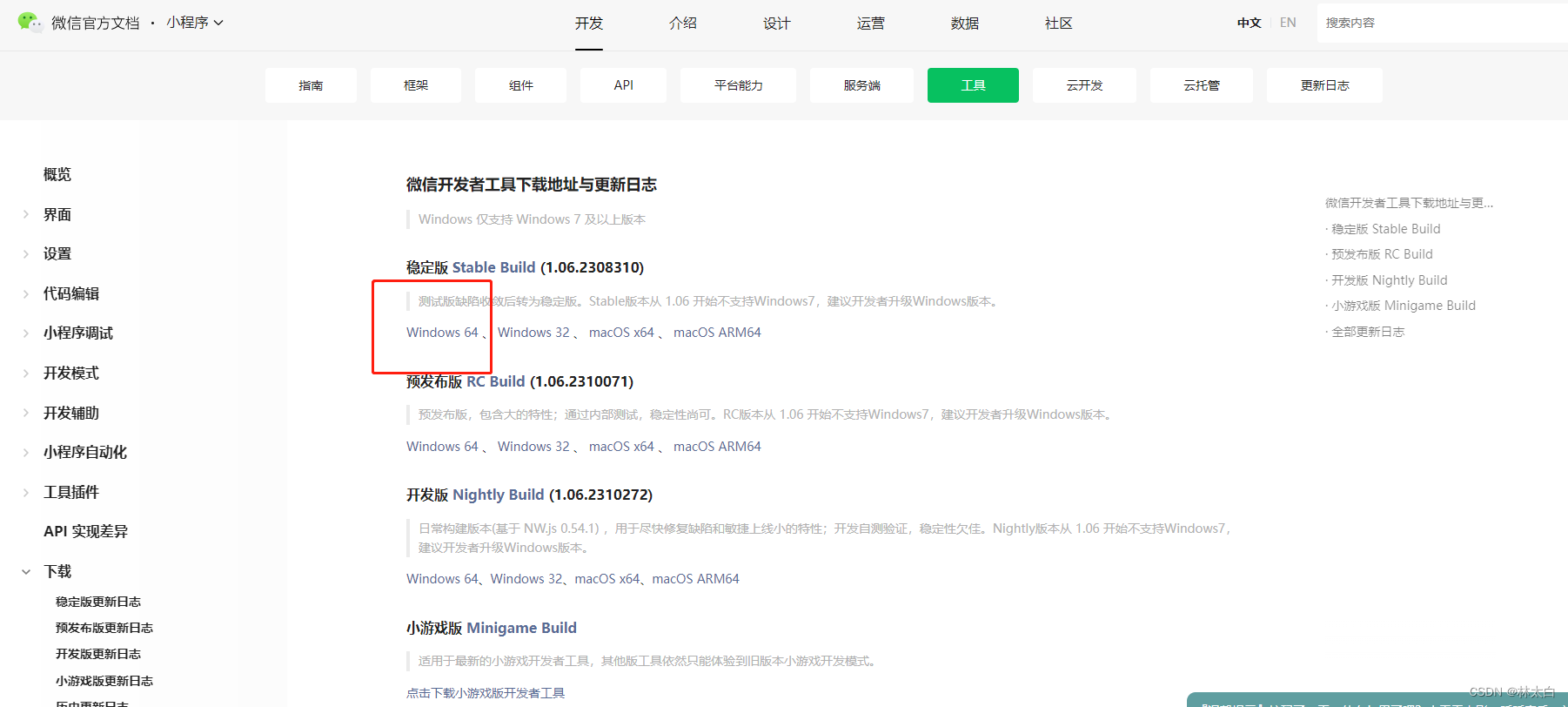
4、微信开发者工具(运行环境)
微信开发者工具是微信运行小程序和uniapp的工具
下载的地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
选择自己对应的版本下载即可:

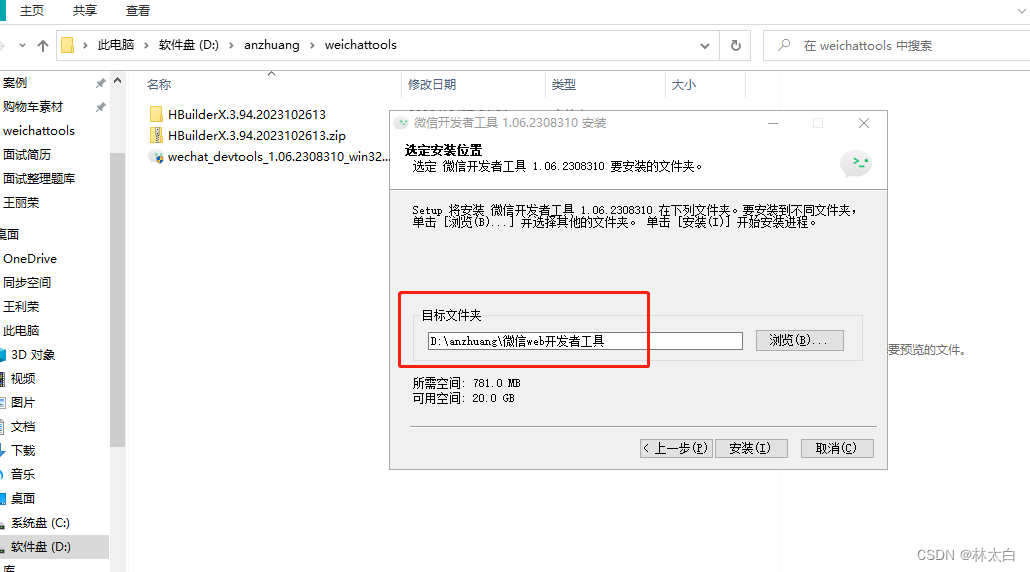
记住自己的安装地址:
记住这个地址:
D:\anzhuang\微信web开发者工具
等待安装完毕!

至此,uniapp的运行环境咱们已经搭建好了!
5-1、开发属于我们的第一个uniapp(不存在项目 1 )
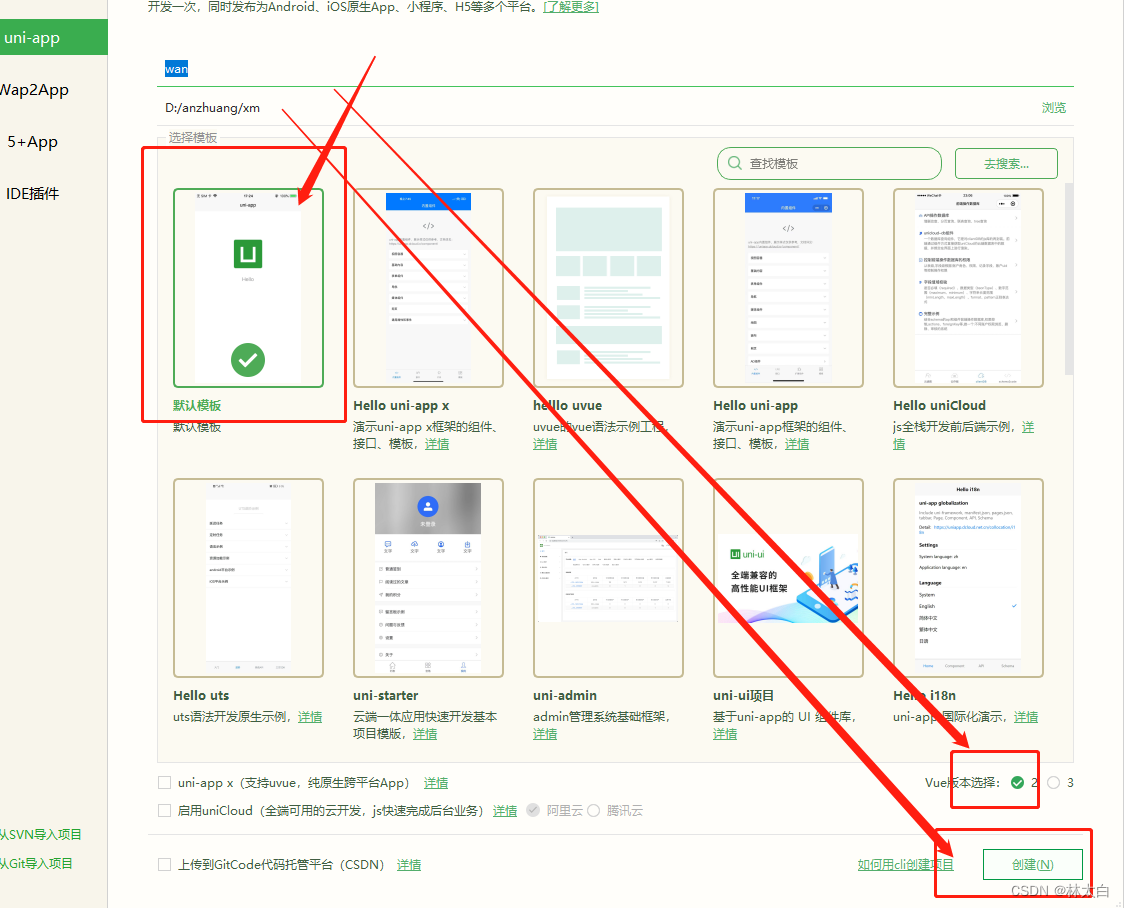
Hbuildx中文件 =》 新建=》项目

选择可以搭建属于我们的vue2或者vue3项目,这里我们以vue2版本为例,选择最简单的空白模板

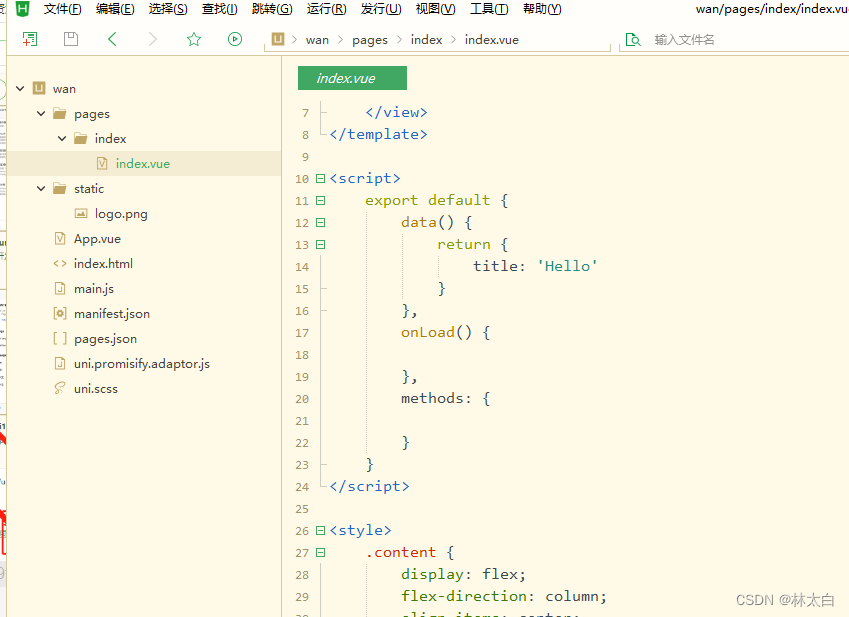
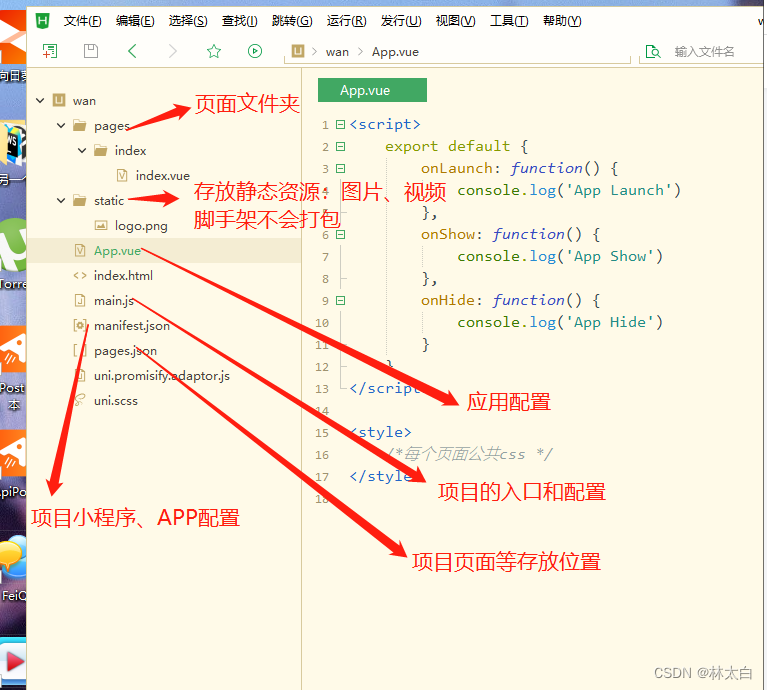
新建立的项目目录如下

目录文件夹以及供能如下:

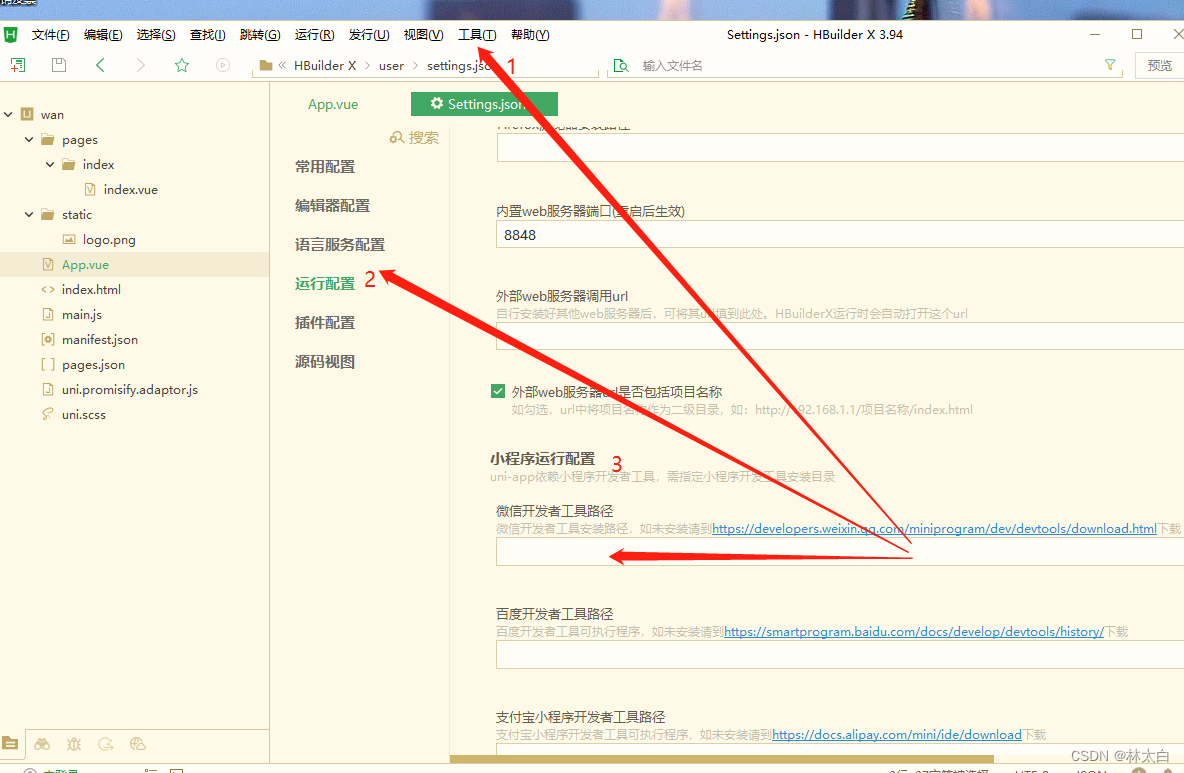
点击工具=》设置=》运行配置=> 微信开发者工具路径

选中我们的微信开发者工具,方便我们在运行的时候自动打开工具

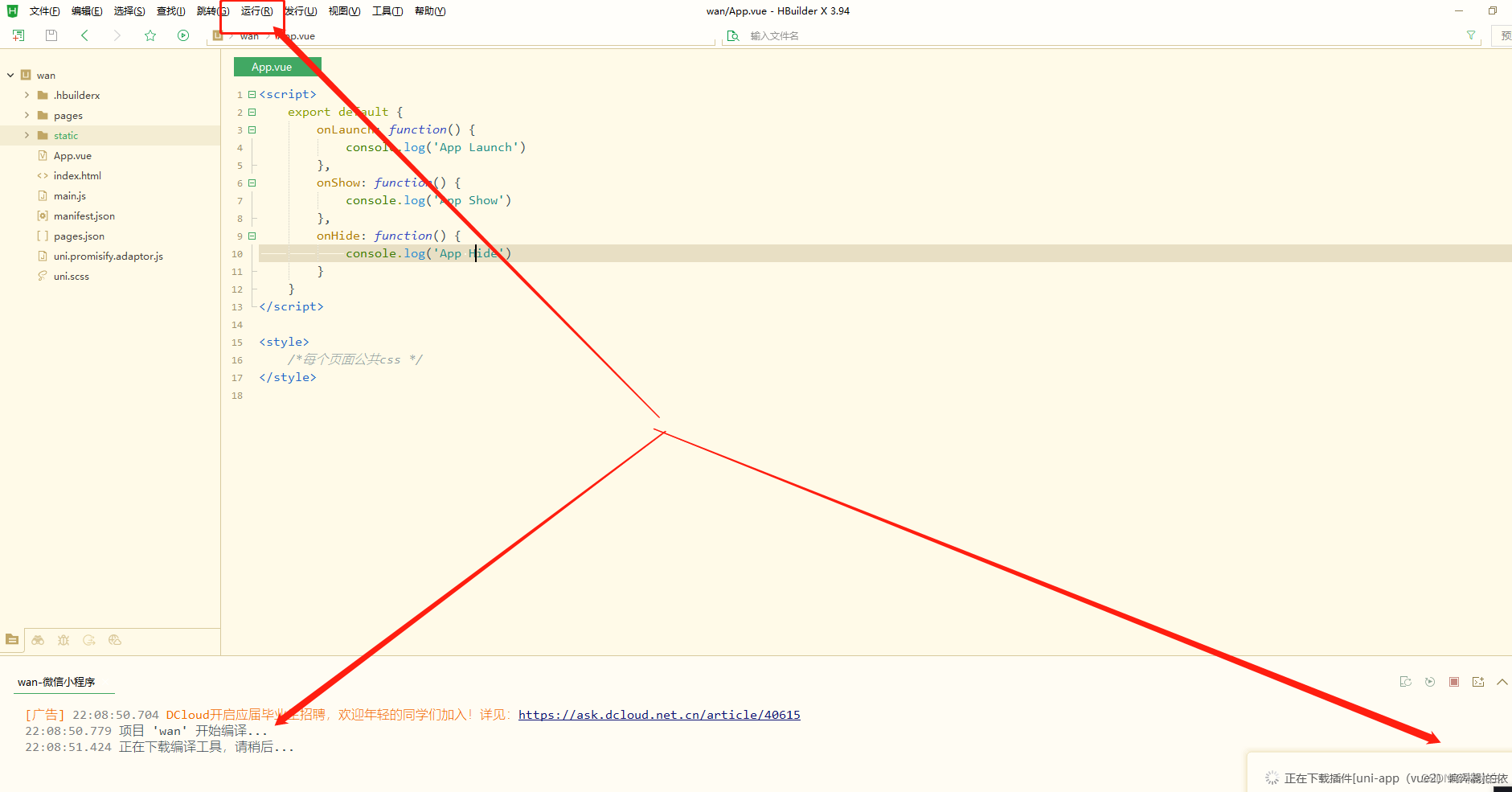
点击运行,运行我们的第一个项目

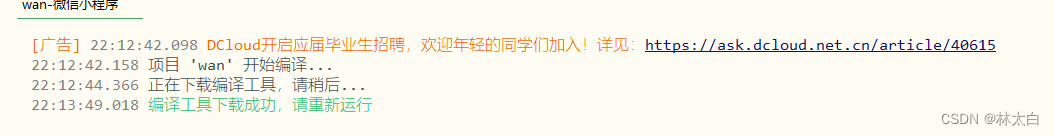
安装成功以后会提示我们:

这个时候重新运行即可!
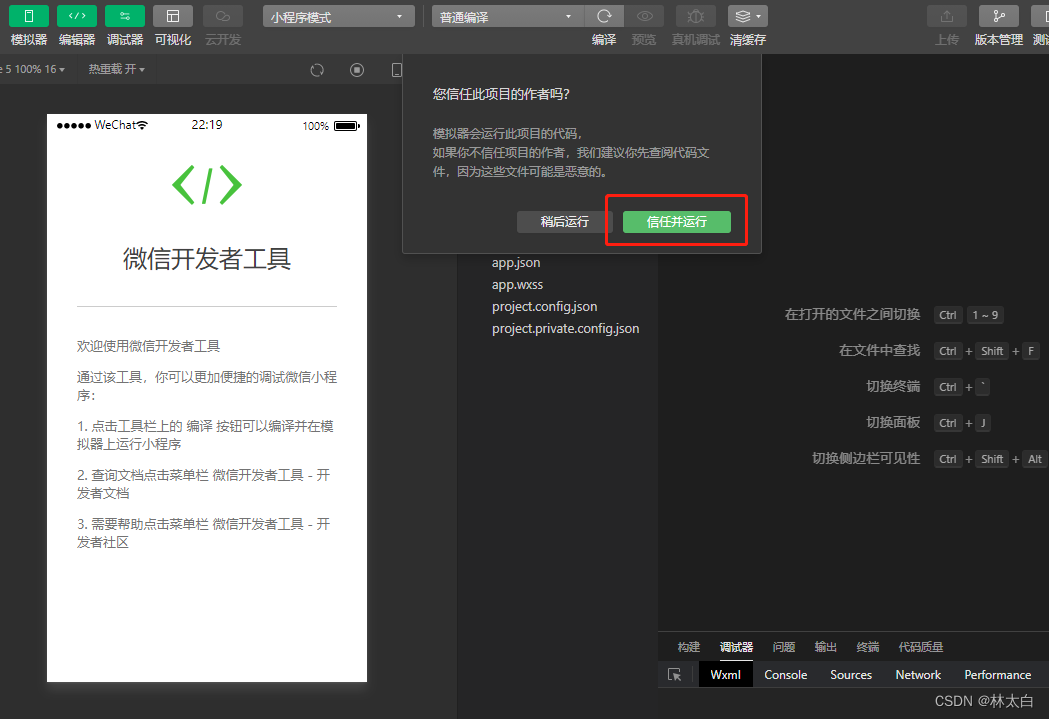
运行以后自动打开我们的微信开发者工具,提示扫码登陆:
登录账号

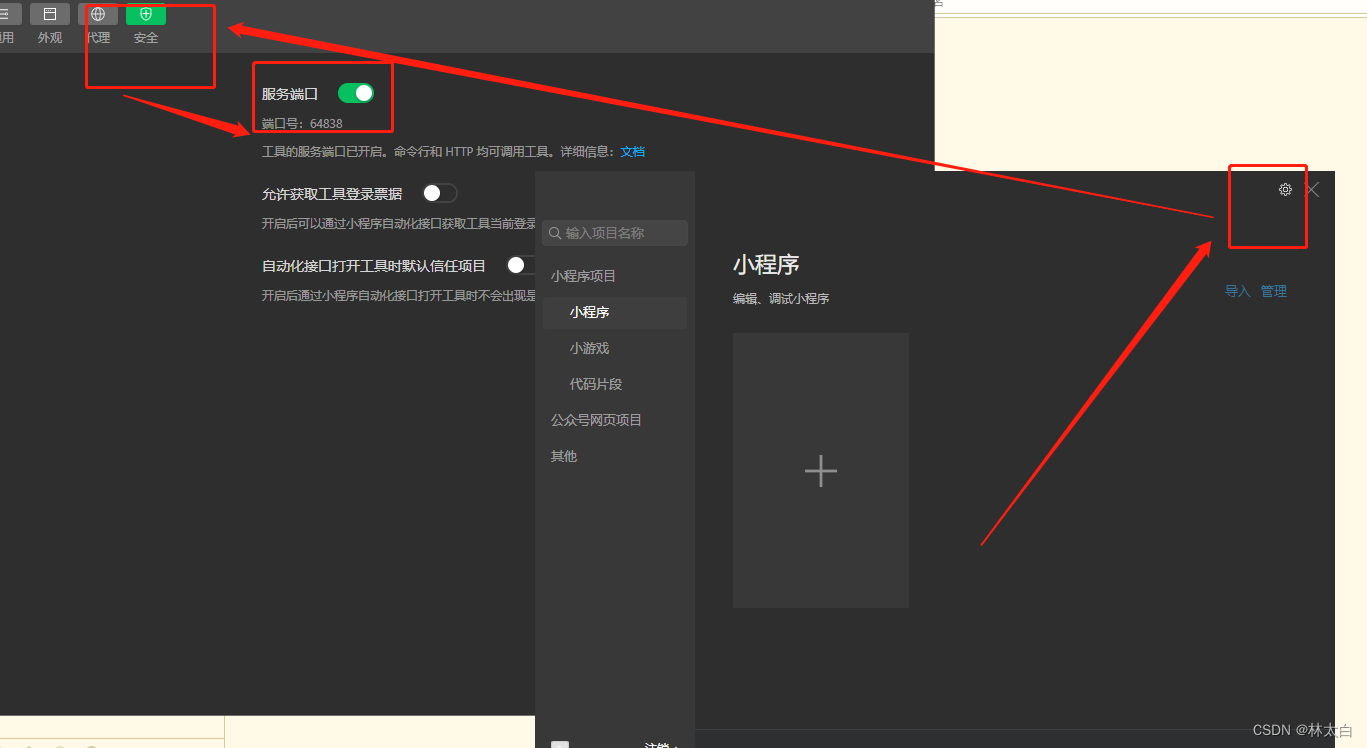
这个时候会提示我们打开服务端口

点击设置=》安全=》服务端口开启,去Huildx重新启动项目

信任项目并且运行

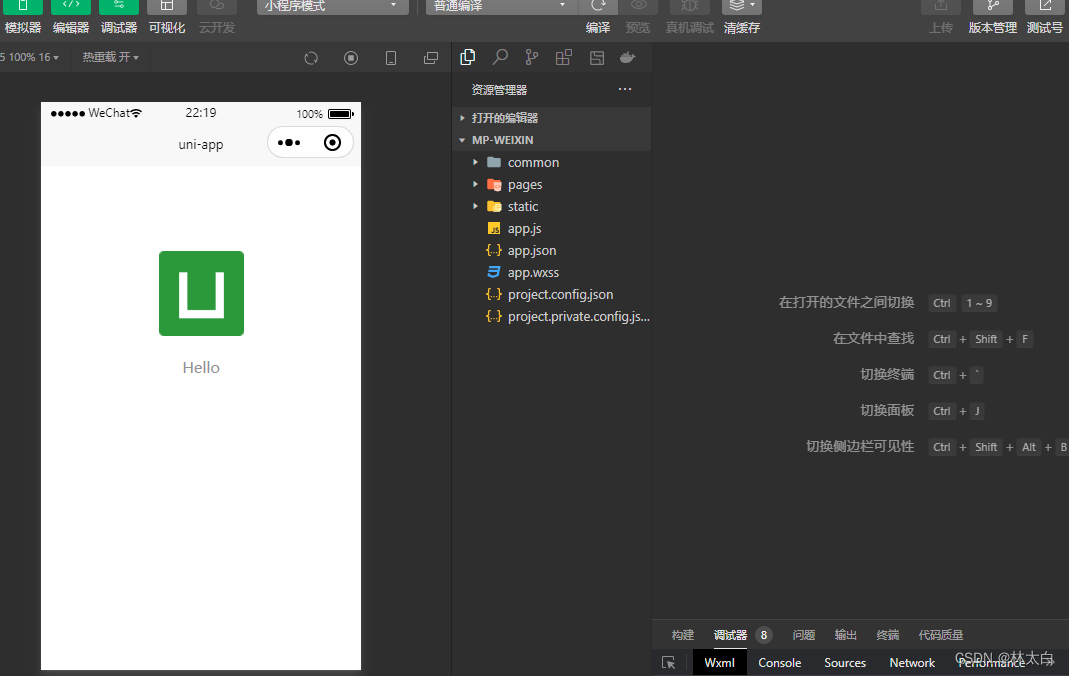
至此,我们的项目就完成啦!快去开发属于自己的项目吧!

6、搭建基础的四个菜单页面
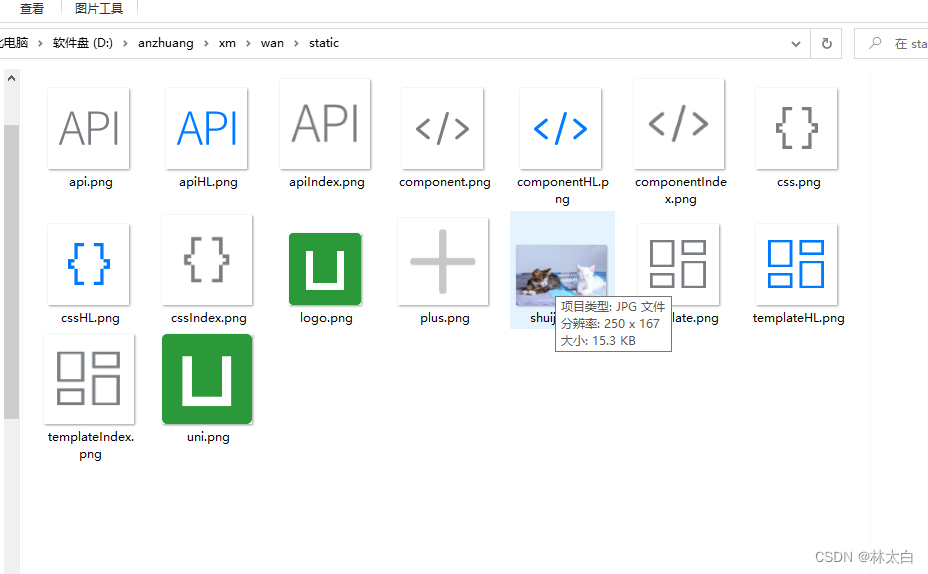
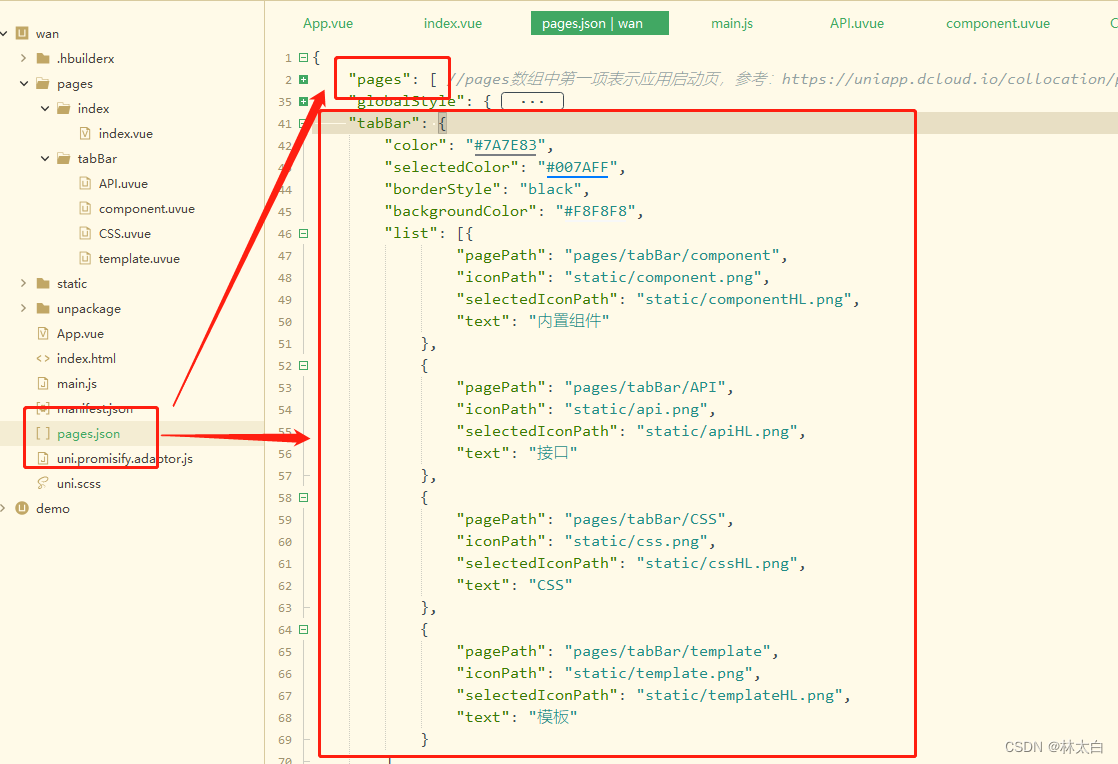
先放图片,开发属于底部界面tab栏目

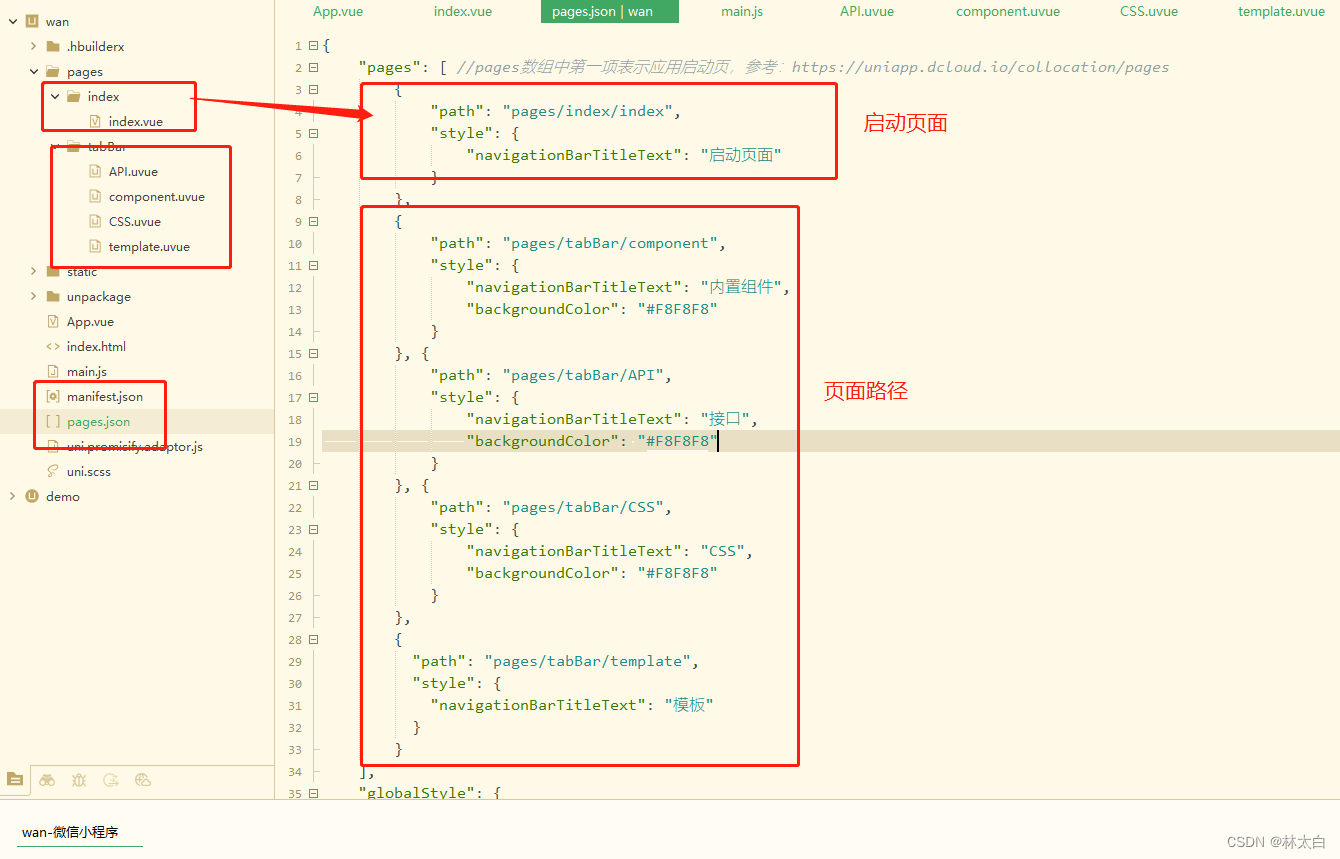
配置启动页面和四个底部tab切换栏目

底部tab栏切换进行配置对应的界面

{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "启动页面"
}
},
{
"path": "pages/tabBar/component",
"style": {
"navigationBarTitleText": "内置组件",
"backgroundColor": "#F8F8F8"
}
}, {
"path": "pages/tabBar/API",
"style": {
"navigationBarTitleText": "接口",
"backgroundColor": "#F8F8F8"
}
}, {
"path": "pages/tabBar/CSS",
"style": {
"navigationBarTitleText": "CSS",
"backgroundColor": "#F8F8F8"
}
},
{
"path": "pages/tabBar/template",
"style": {
"navigationBarTitleText": "模板"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#007AFF",
"borderStyle": "black",
"backgroundColor": "#F8F8F8",
"list": [{
"pagePath": "pages/tabBar/component",
"iconPath": "static/component.png",
"selectedIconPath": "static/componentHL.png",
"text": "内置组件"
},
{
"pagePath": "pages/tabBar/API",
"iconPath": "static/api.png",
"selectedIconPath": "static/apiHL.png",
"text": "接口"
},
{
"pagePath": "pages/tabBar/CSS",
"iconPath": "static/css.png",
"selectedIconPath": "static/cssHL.png",
"text": "CSS"
},
{
"pagePath": "pages/tabBar/template",
"iconPath": "static/template.png",
"selectedIconPath": "static/templateHL.png",
"text": "模板"
}
]
},
"uniIdRouter": {}
}
搭建完成!
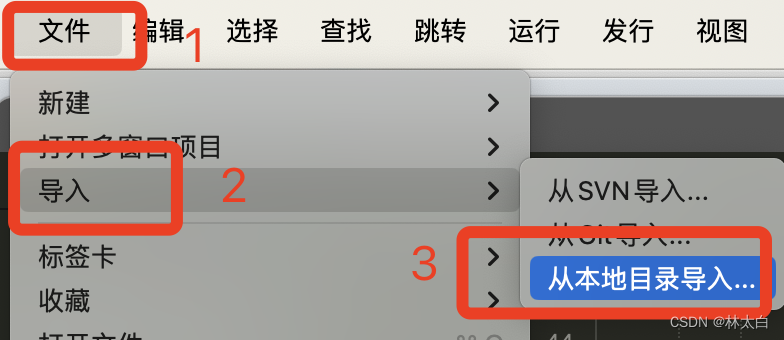
5-2、项目导入(存在项目:如何导入 )
从文件根目录导入即可

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!