个人网站的搭建部署及自定义域名
写在前面
个人网站的搭建
-
使用PyCharm打开提前准备好的个人网站模板:

-
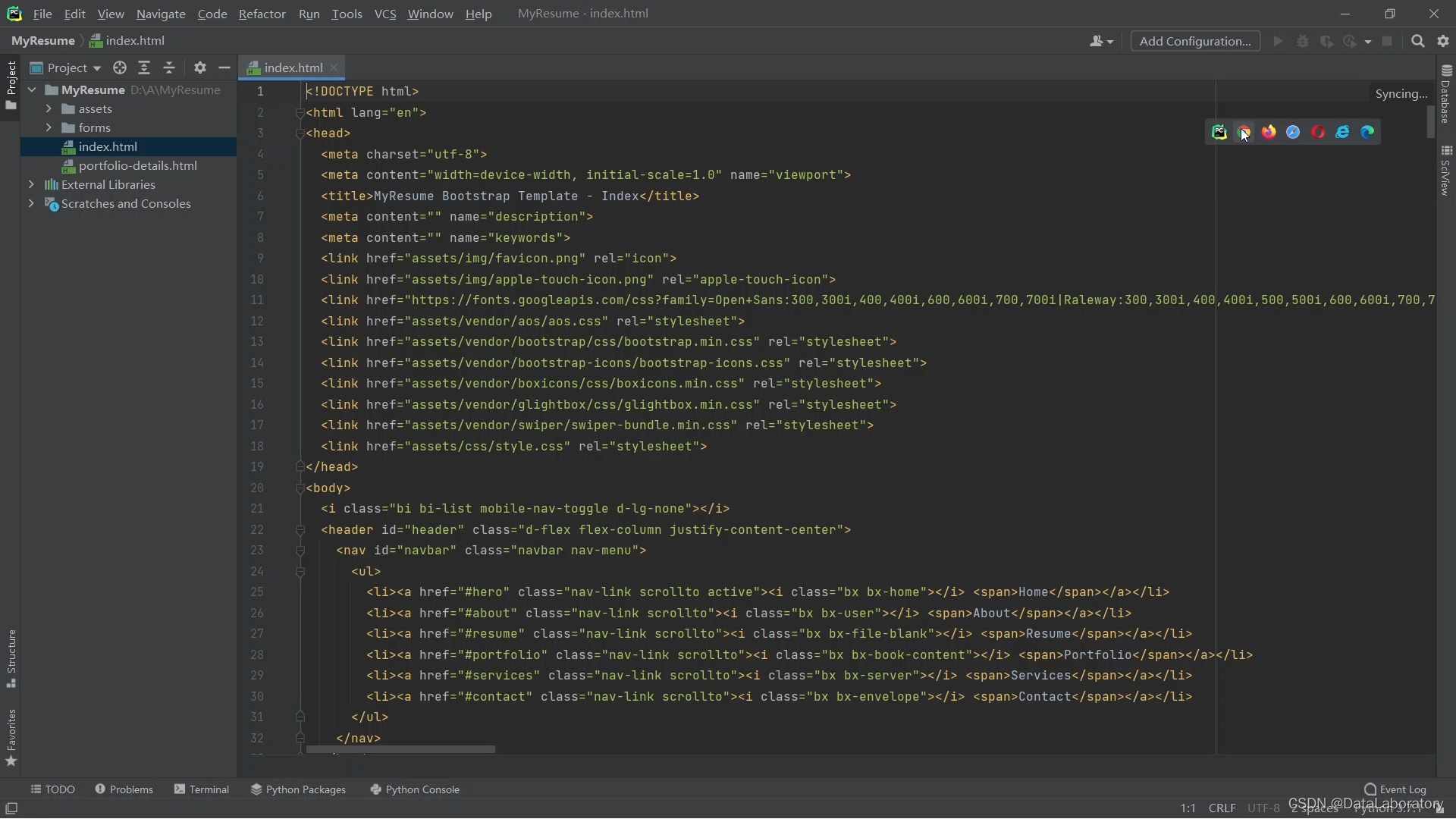
双击打开index.html首页文件,并点击右上角的谷歌浏览器小图标进行预览:

-
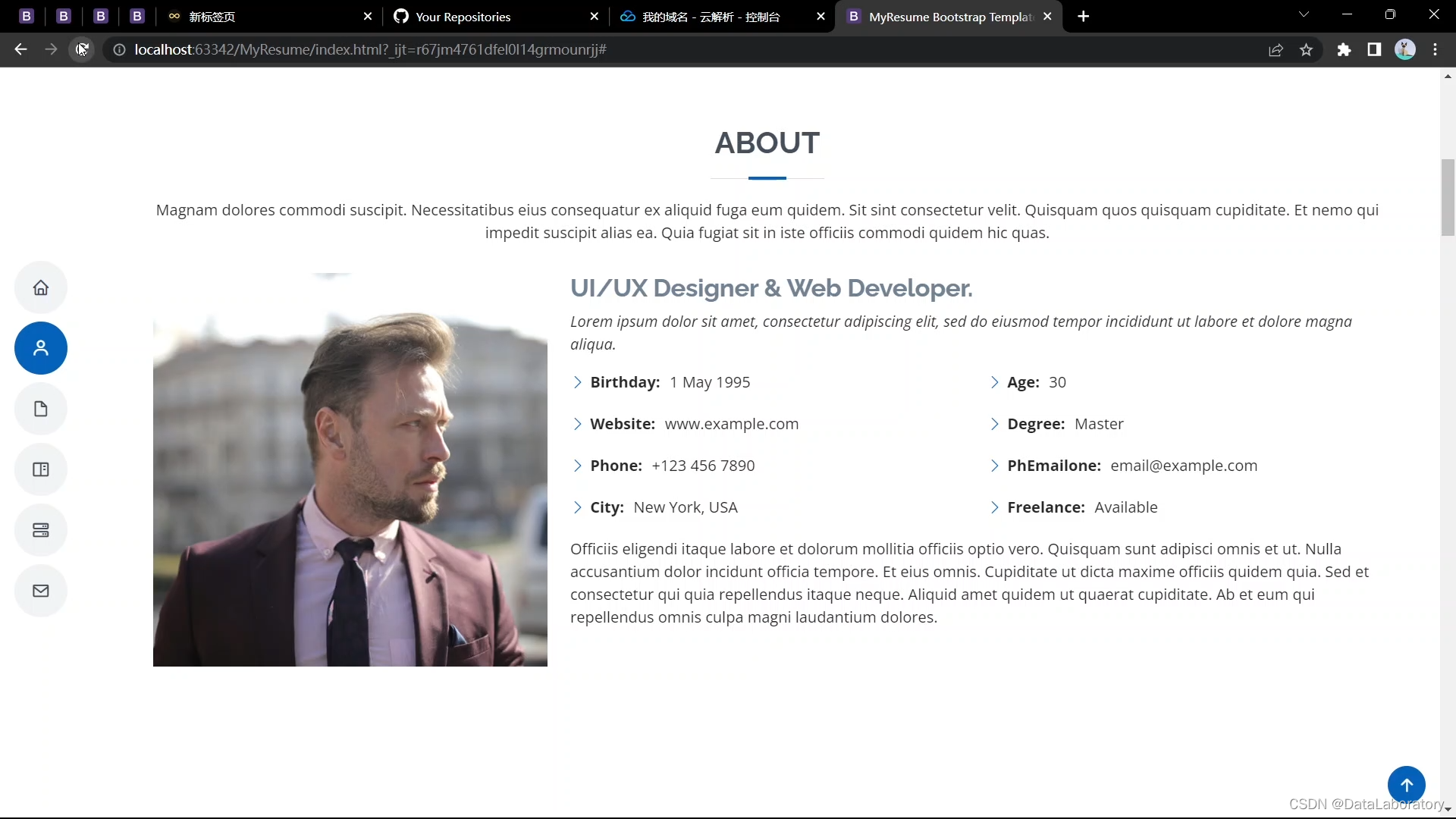
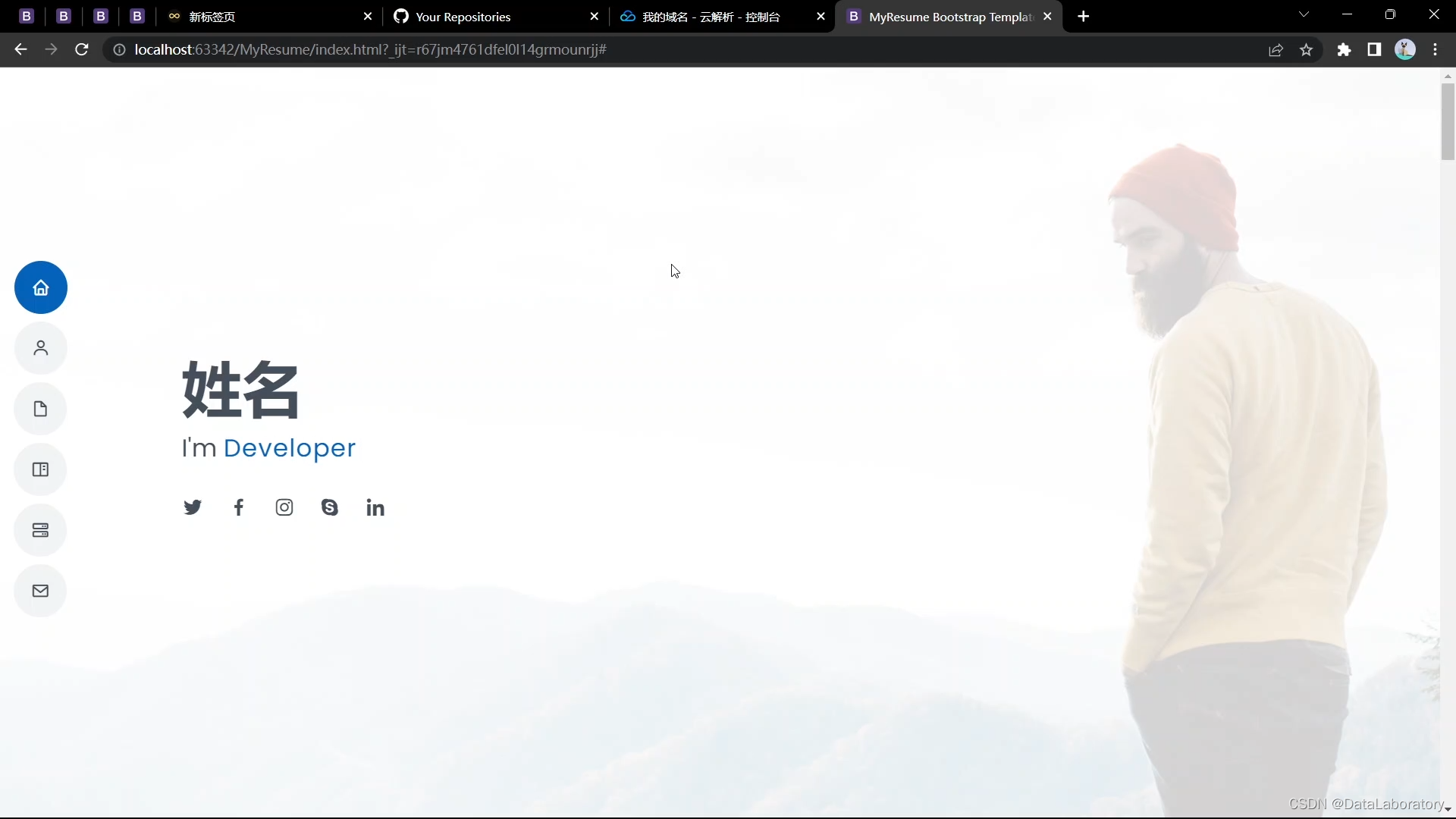
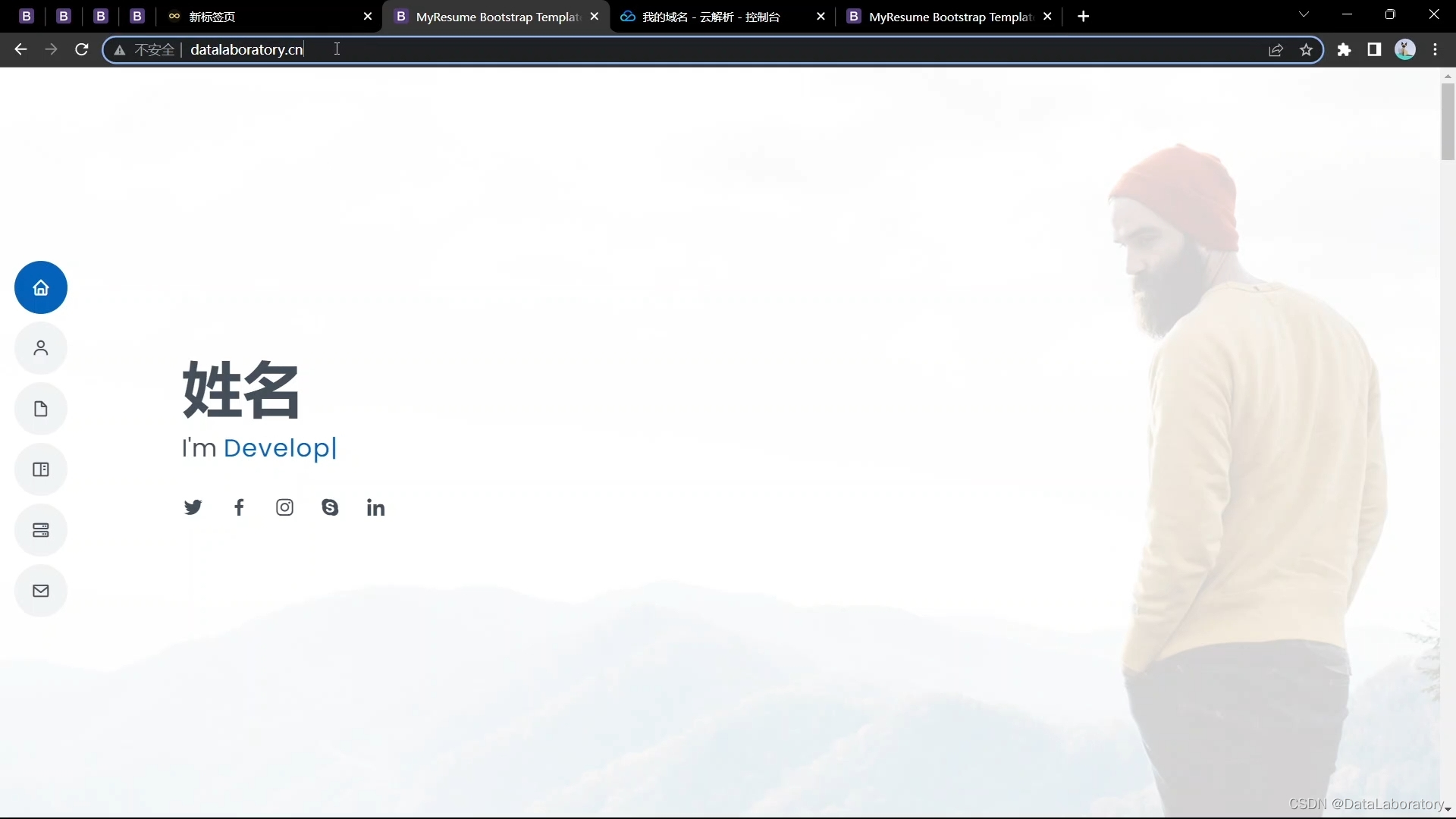
个人网站模板首页:

-
将模板修改成自己想要的样子,文本修改方式是将需要修改的文本内容先复制下来,以姓名为例:

-
回到PyCharm里,按Control+F,粘贴复制的文本以查找定位到相应的代码:

-
将其修改为自己的姓名:

-
修改完成之后回到Google浏览器里,刷新一下,就将文本内容修改成了自己想要的内容:

-
图片修改方式是先找到想要修改的图片:

-
打开模板所在的文件夹,找到图片所在的位置,以将其修改为最右边的图片为例:

-
将原先图片的命名复制下来:

-
将原先的图片删除:

-
将复制下来原先的图片名称粘贴到想要修改的图片名称上以覆盖想要修改的图片名称:

-
修改完成之后回到Google浏览器里,右击左上角的刷新按钮刷新一下,发现图片并没有被修改过来:

-
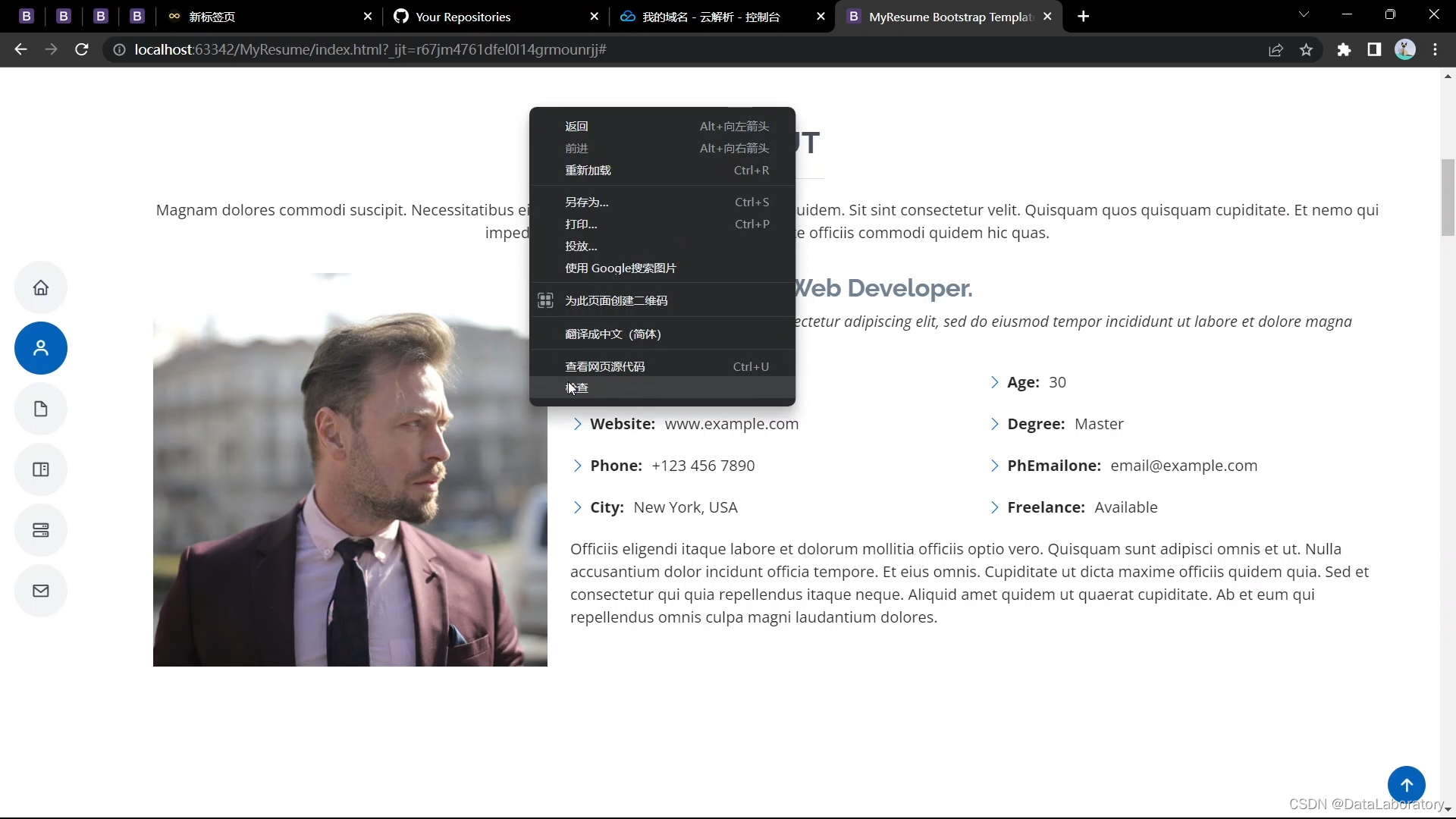
右击,点击检查,或者直接按F12,打开调试者模式:

-
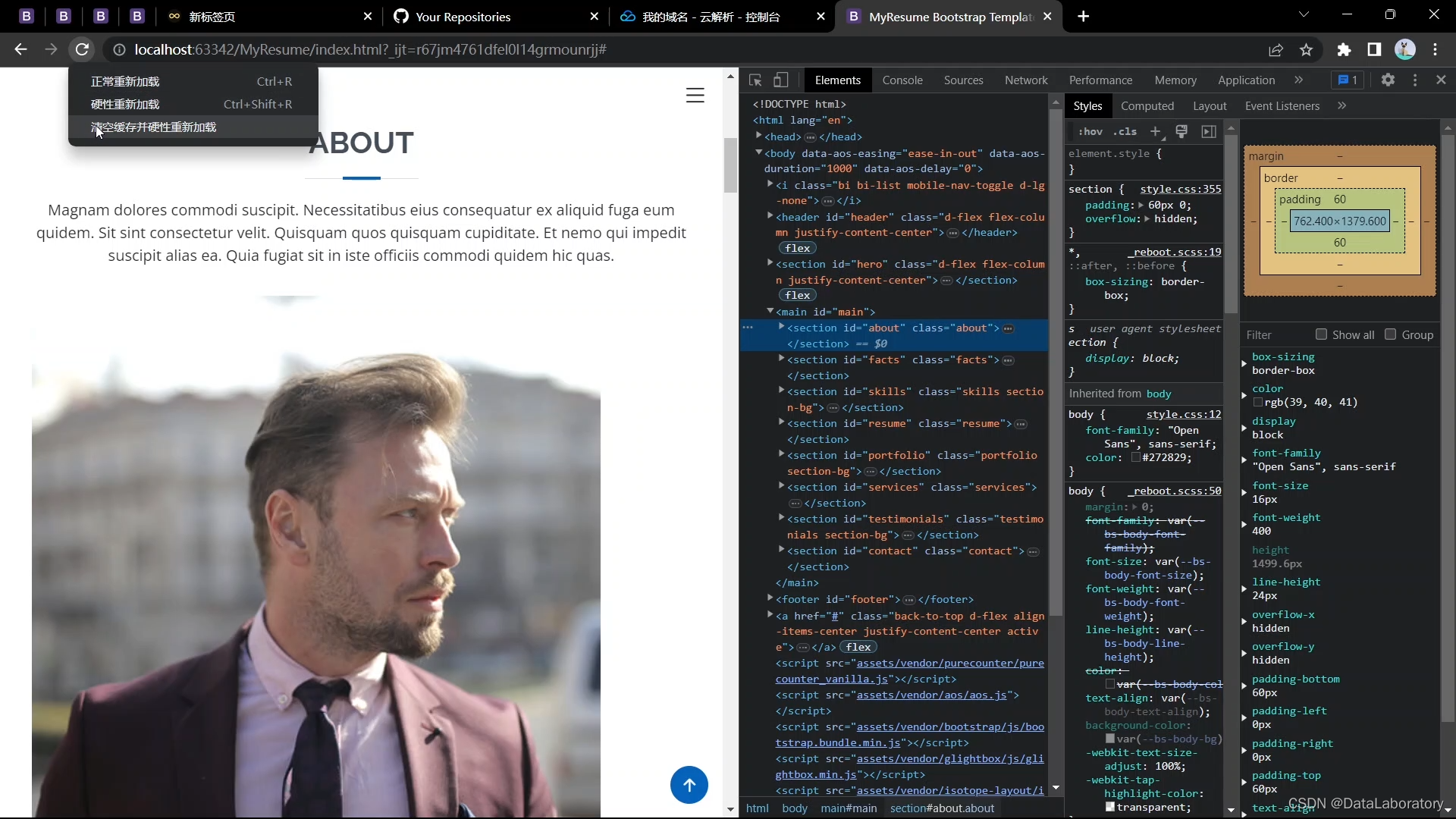
再右击左上角的刷新按钮,点击清空缓存并硬性重新加载:

-
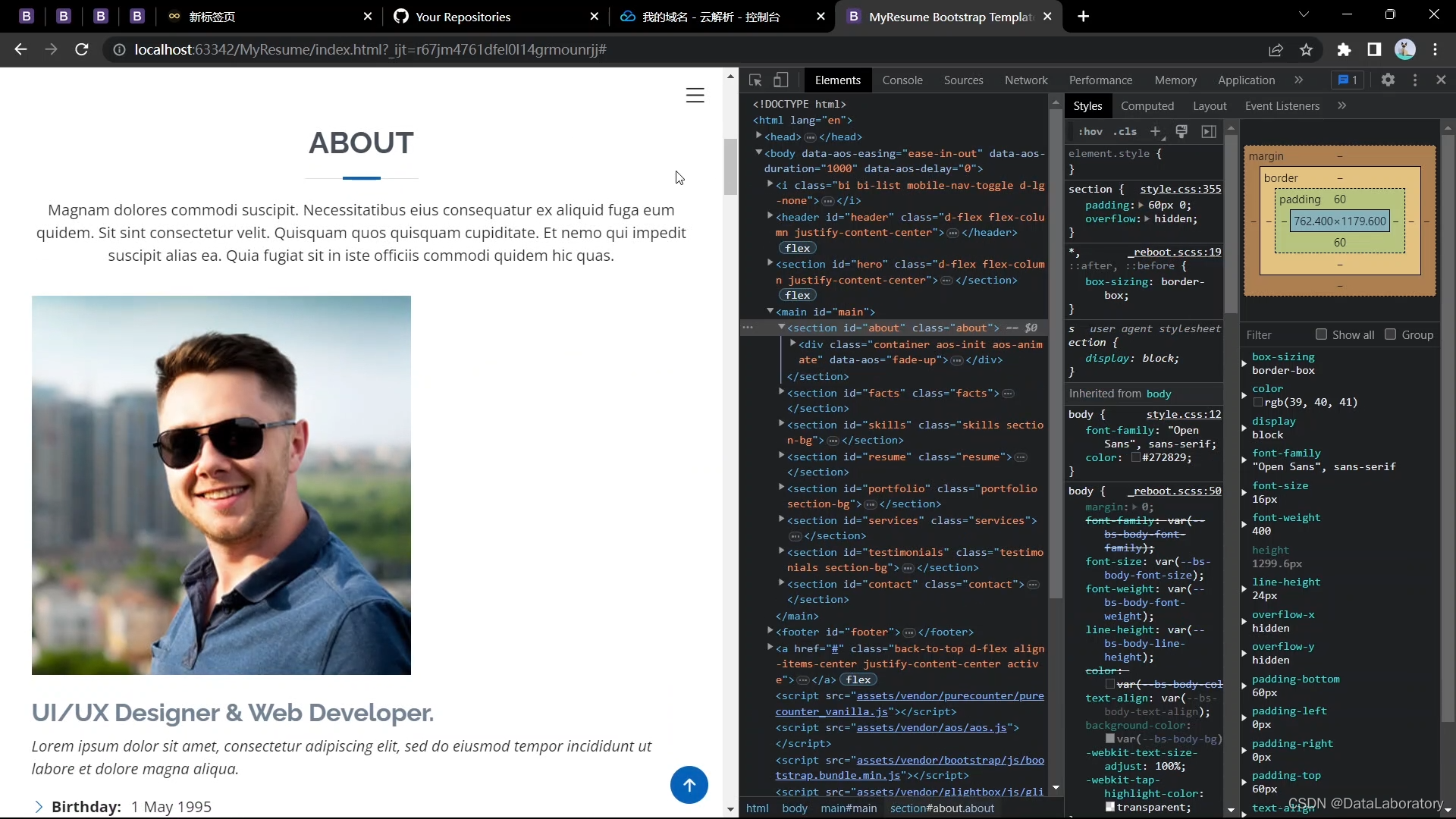
图片已成功修改成我们想要的图片:

-
按照这样的方式,逐步将模板自定义成我们自己的个人网站:

个人网站的部署
-
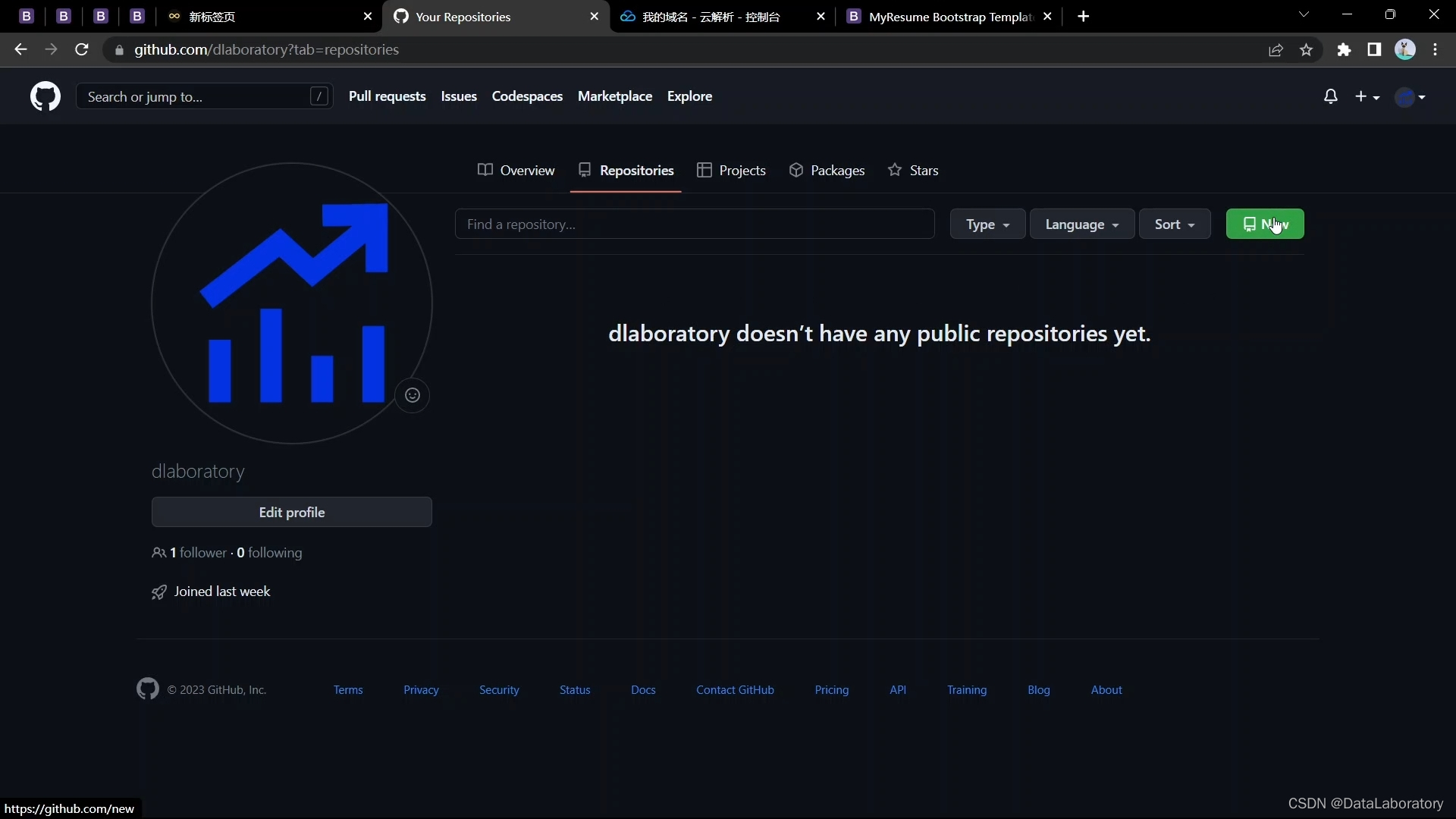
打开GitHub,登录后点击Repositories,再点击New:

-
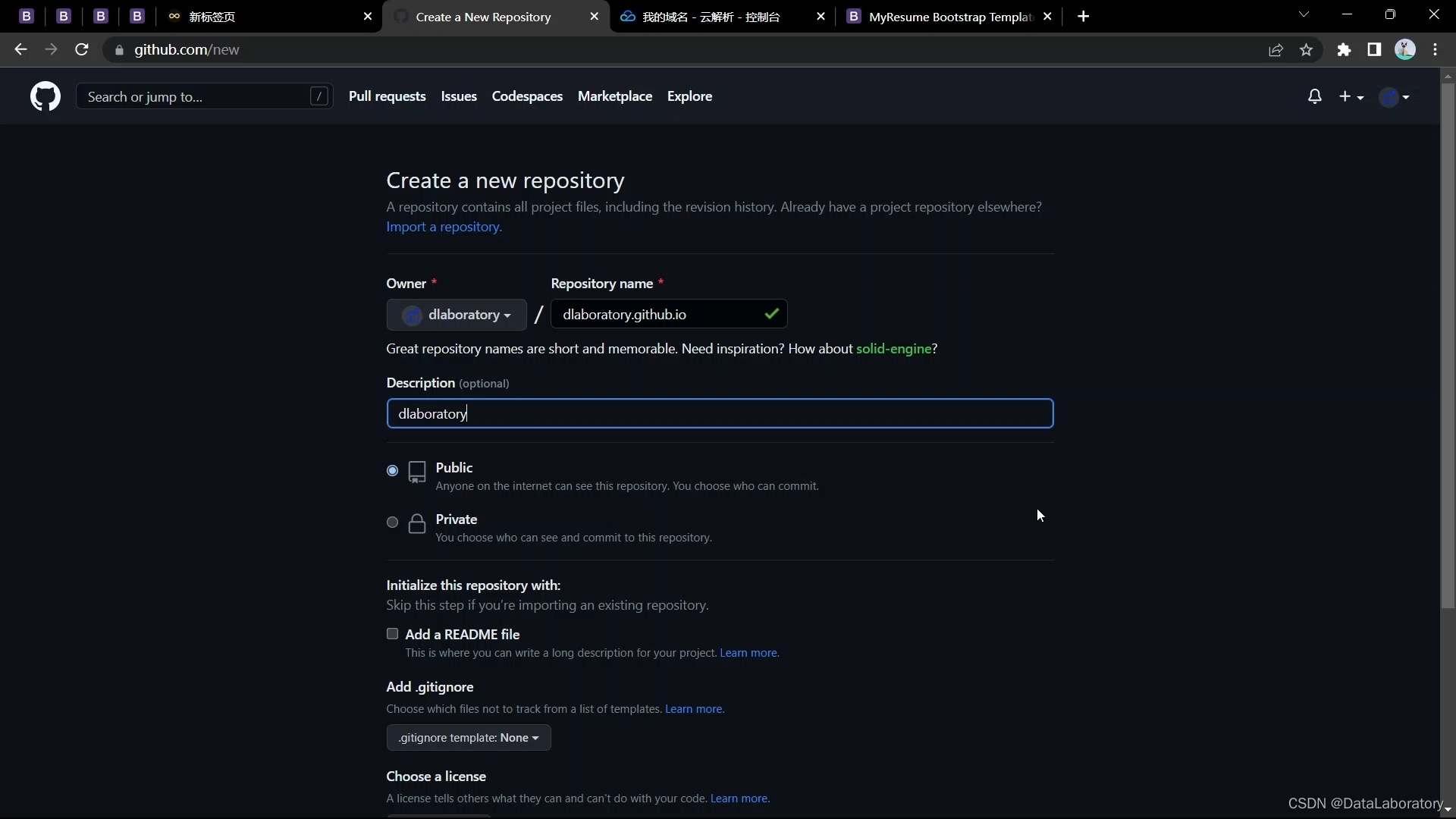
Repository name填写为:用户名.github.io,本教程Repository name为dlaboratory.github.io,并且可以在Description里添加一些描述信息:

-
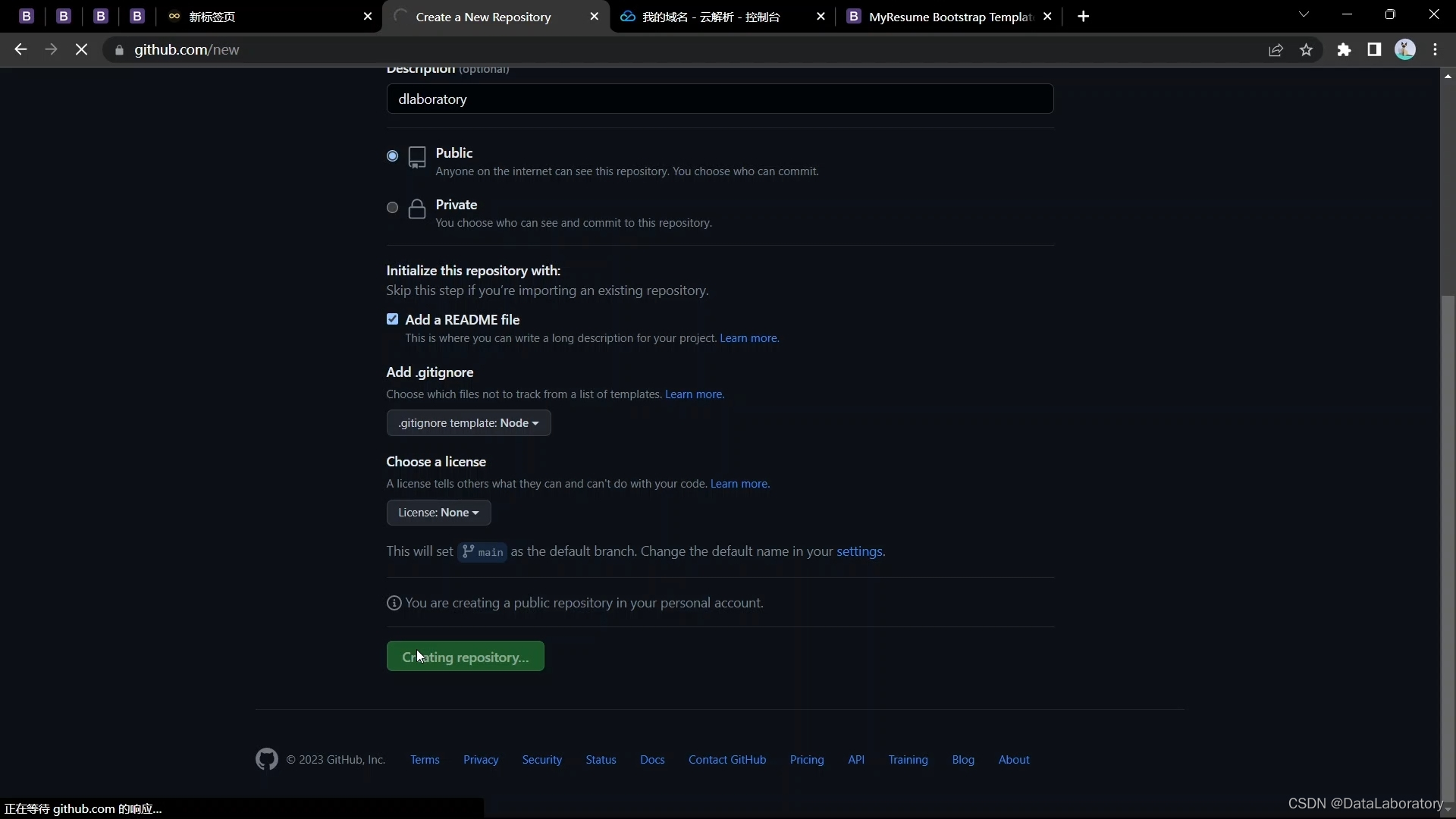
往下翻,可以勾选Add a README file以添加说明文件,Add .gitignore选择Node后,点击Create repository:

-
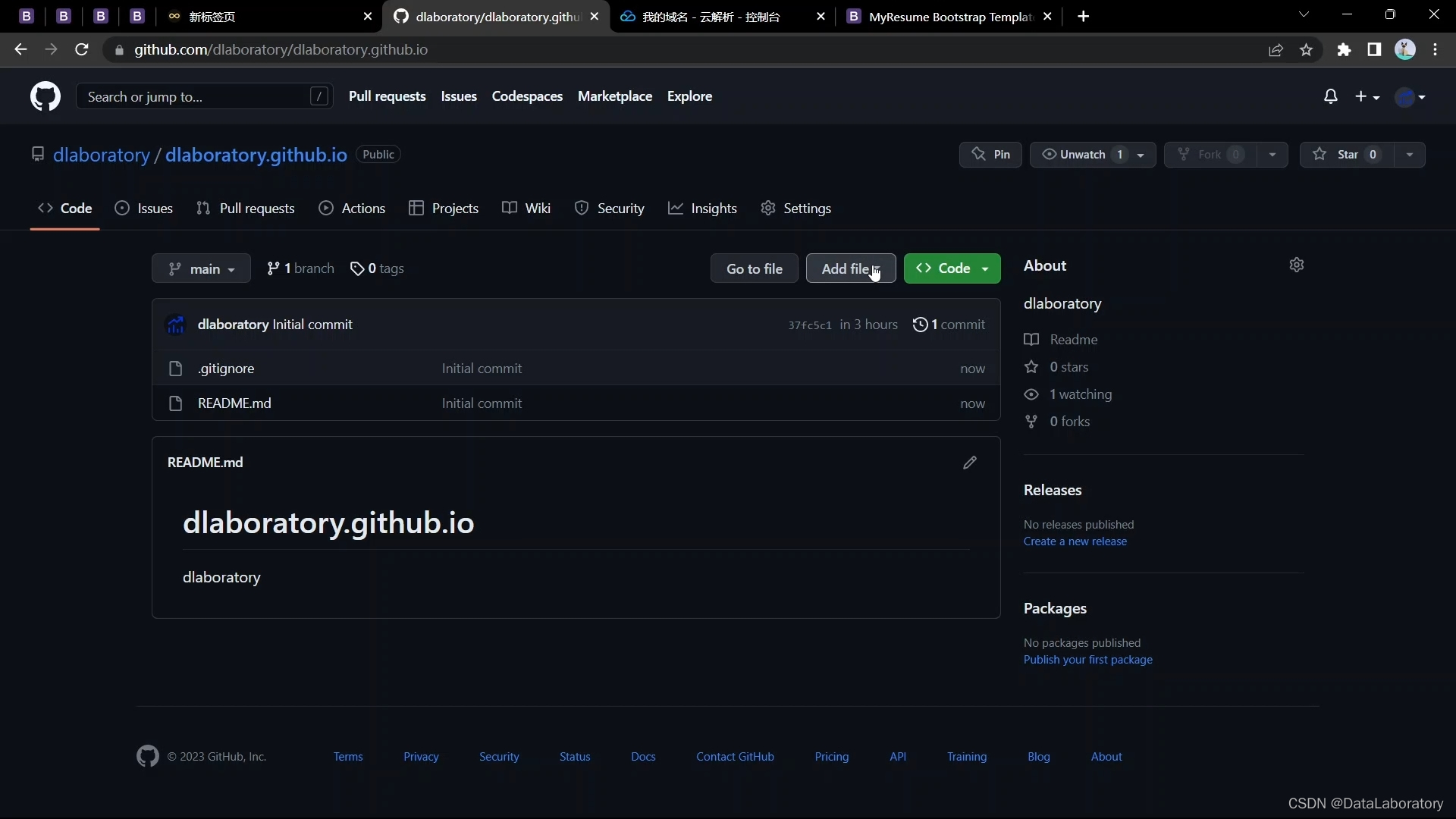
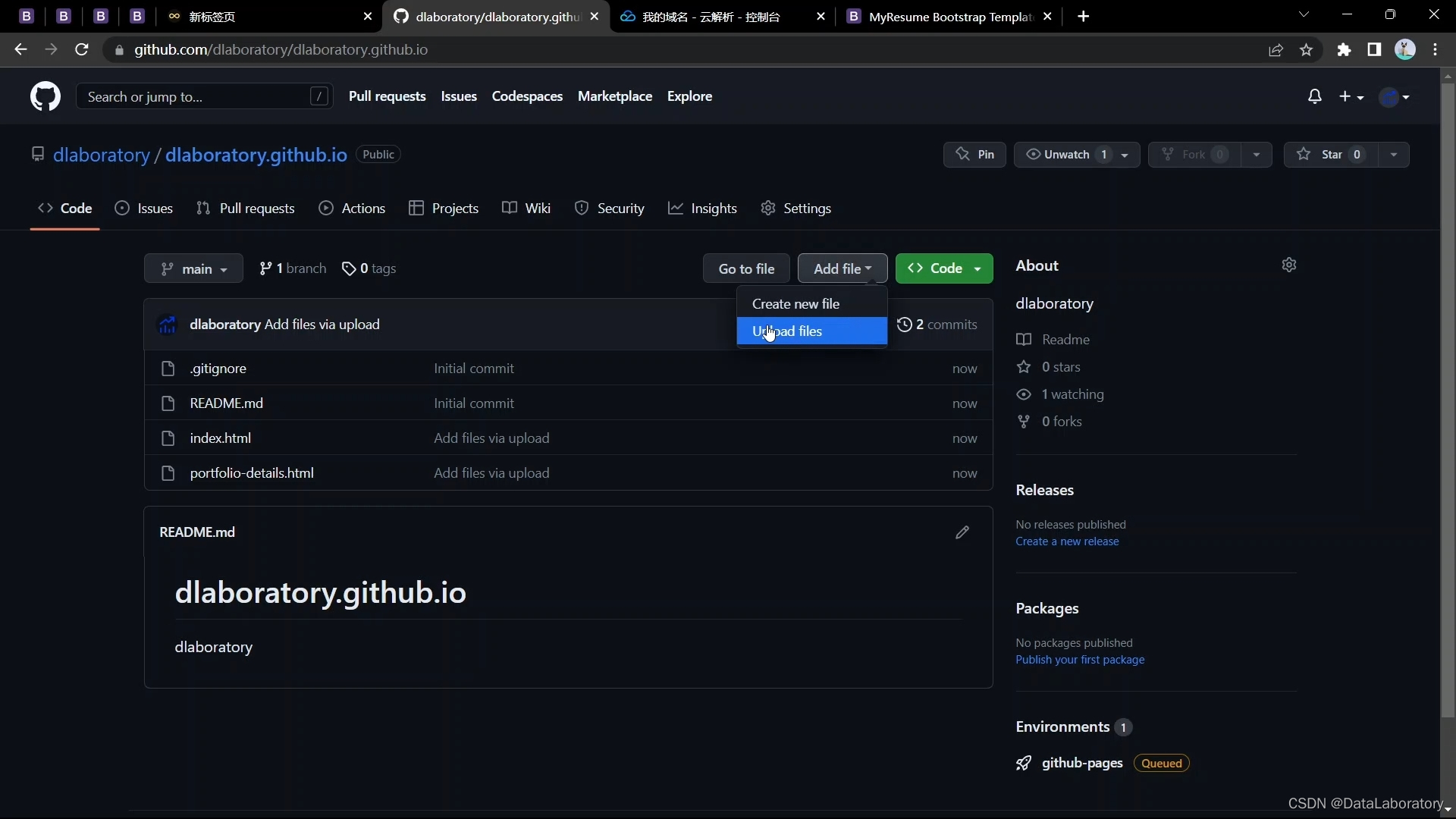
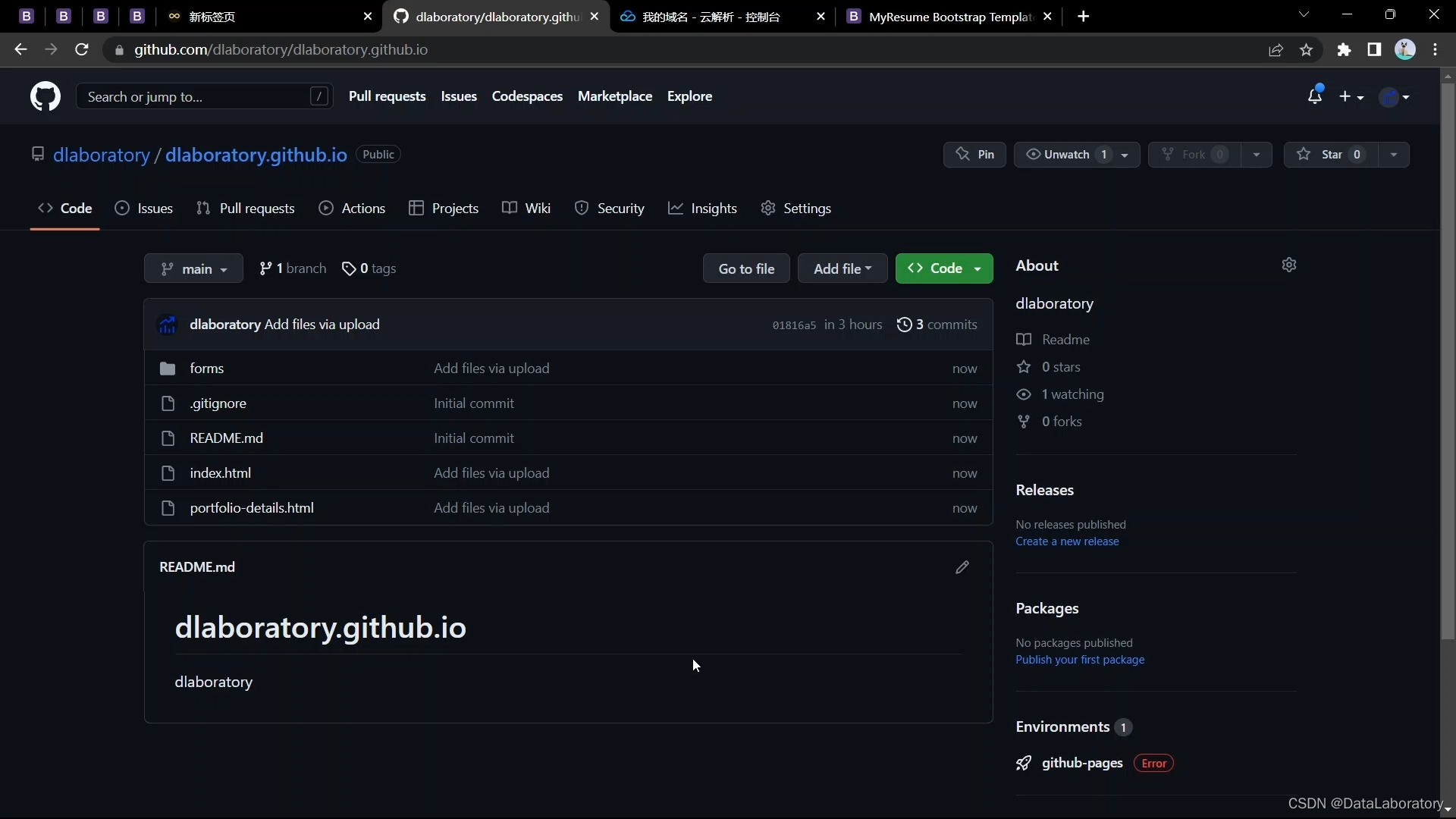
创建好仓库后点击Add file的下拉菜单:

-
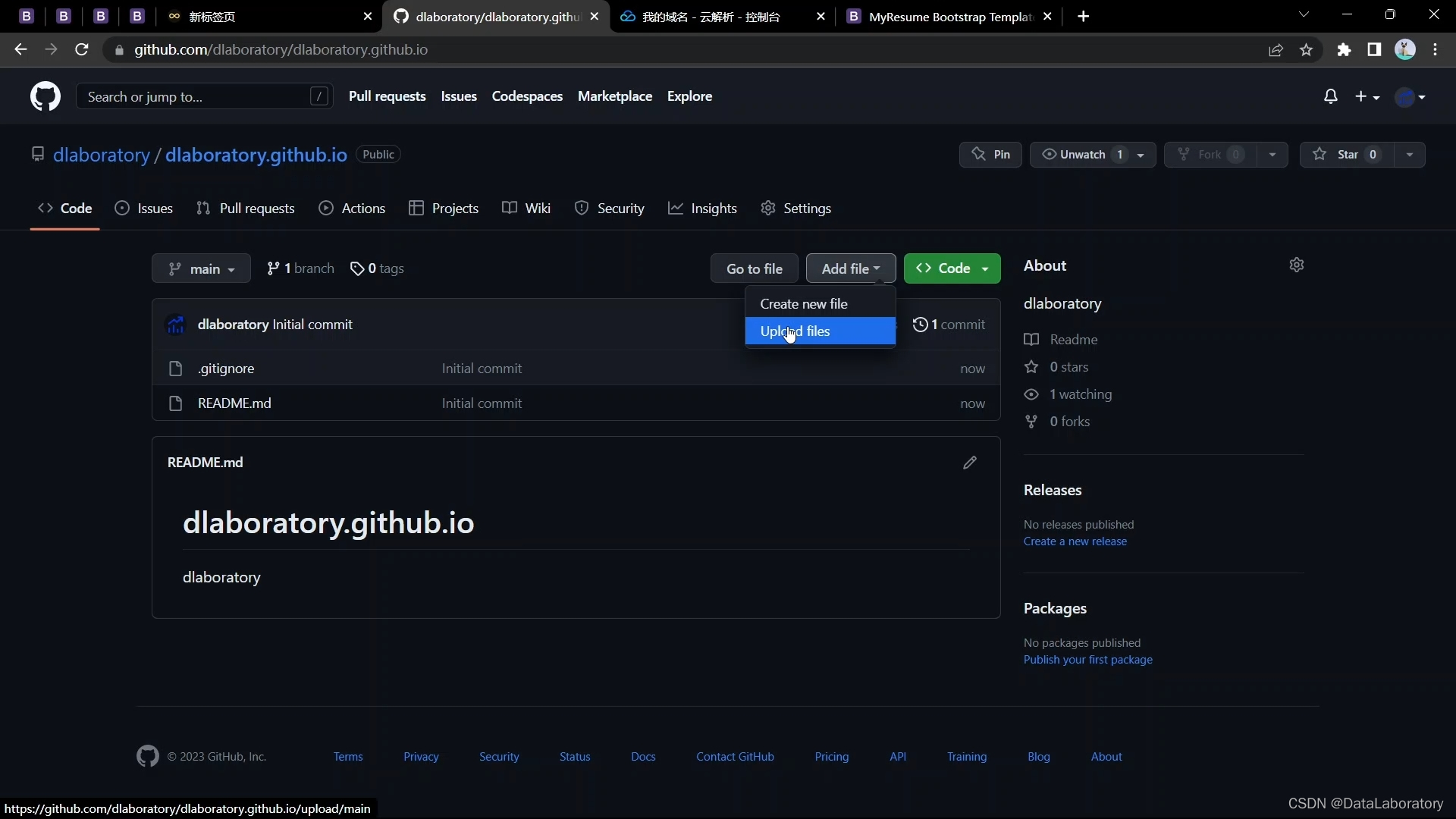
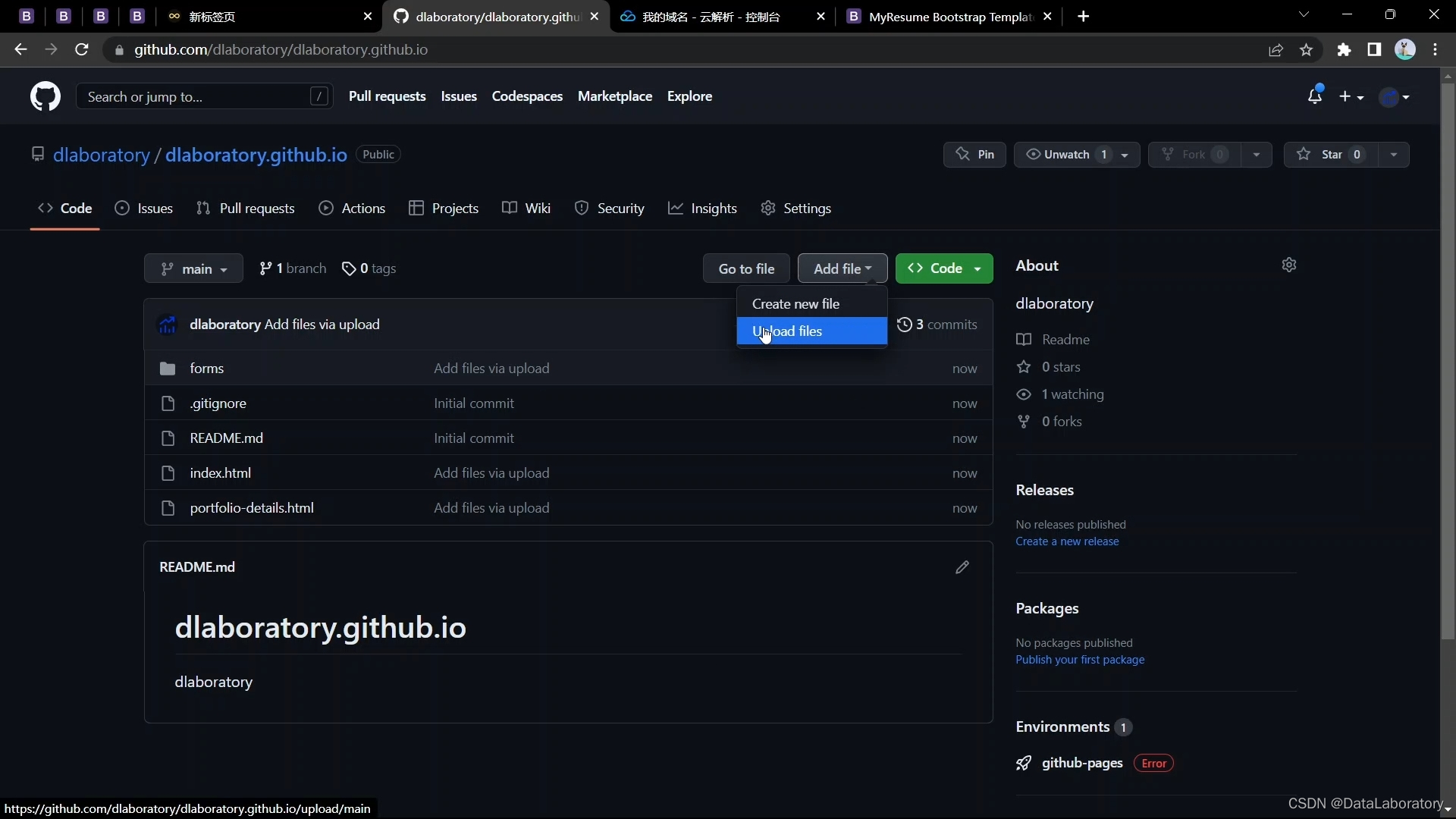
选择Upload files:

-
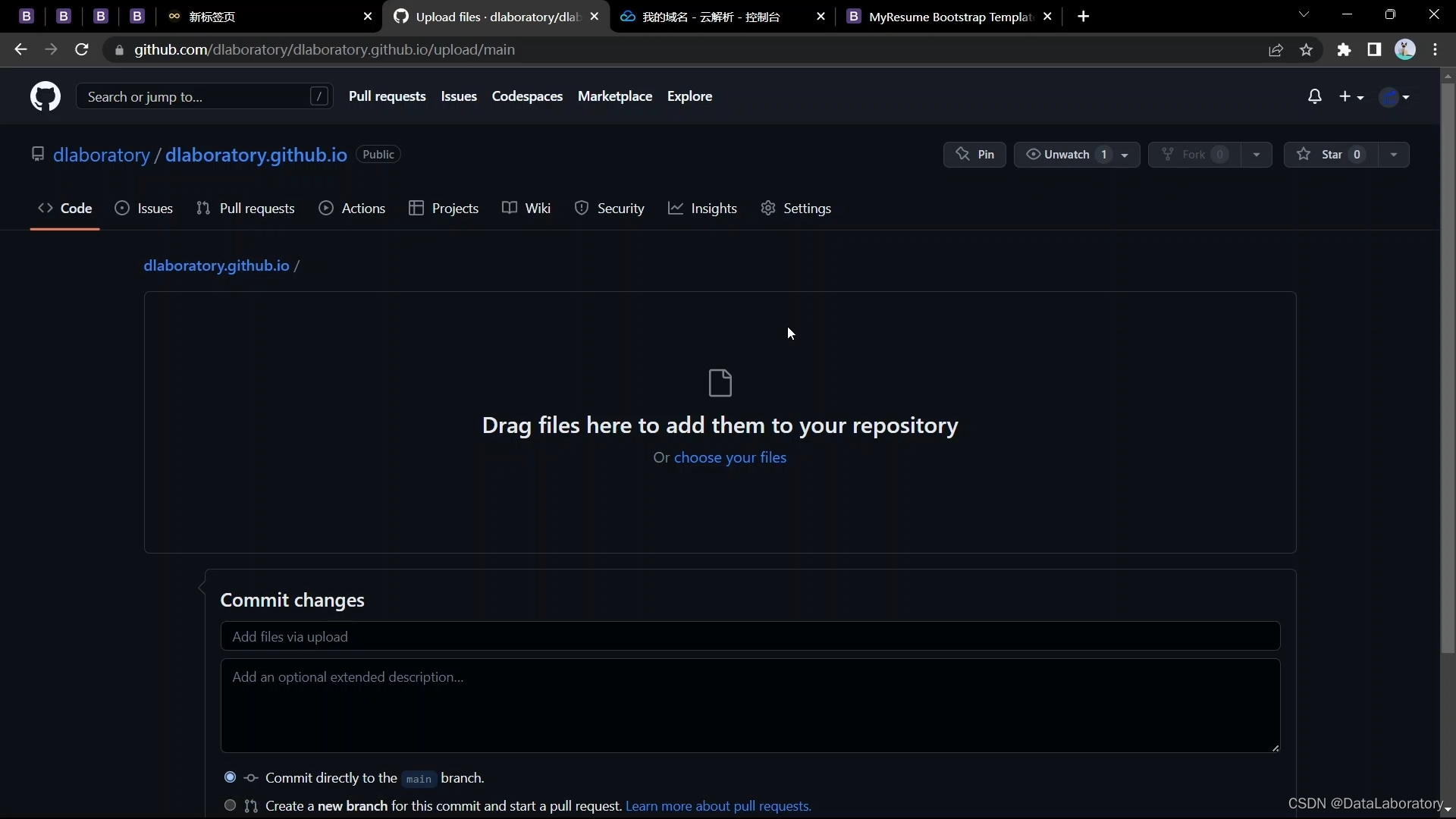
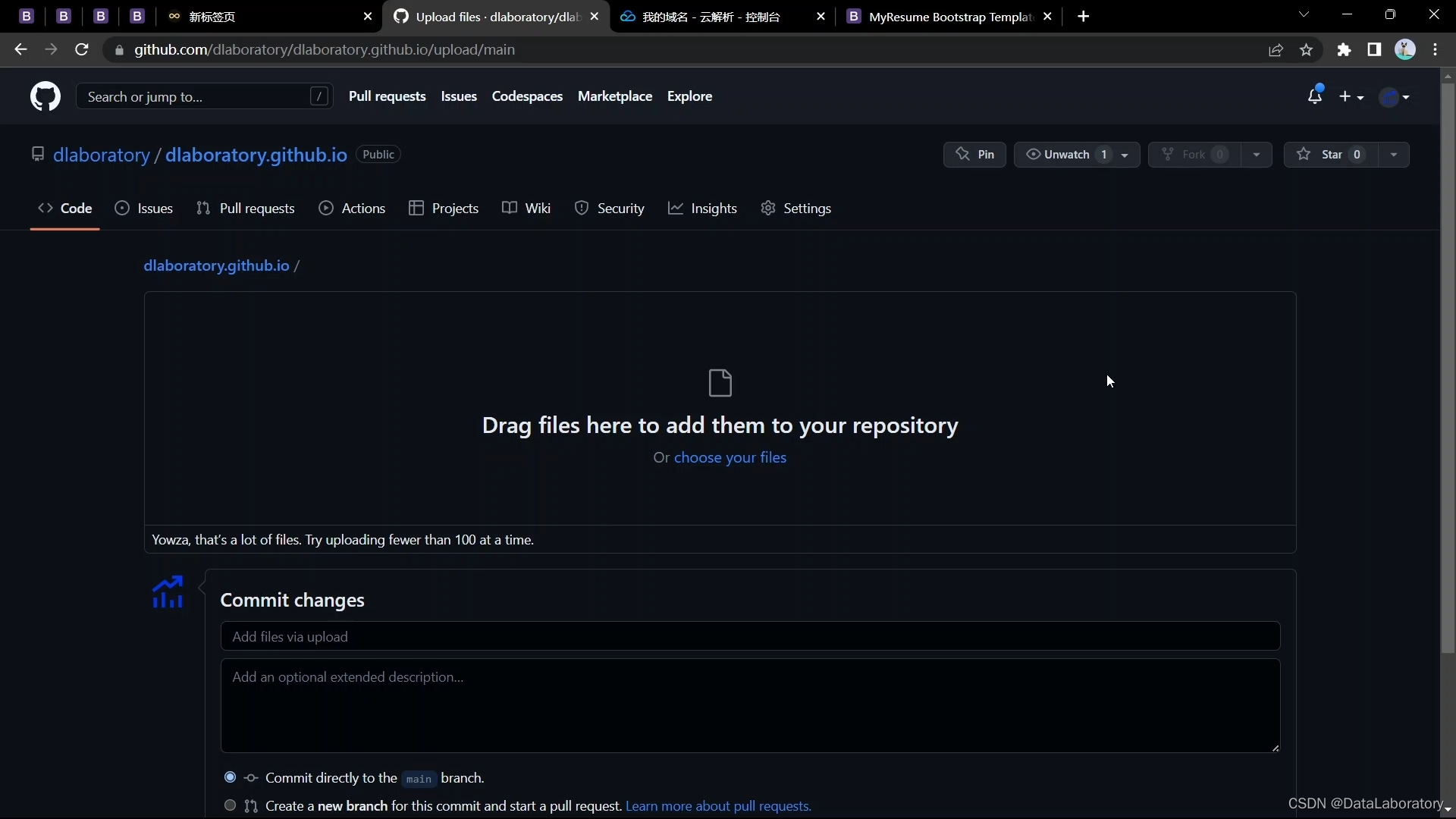
进入上传文件页面:

-
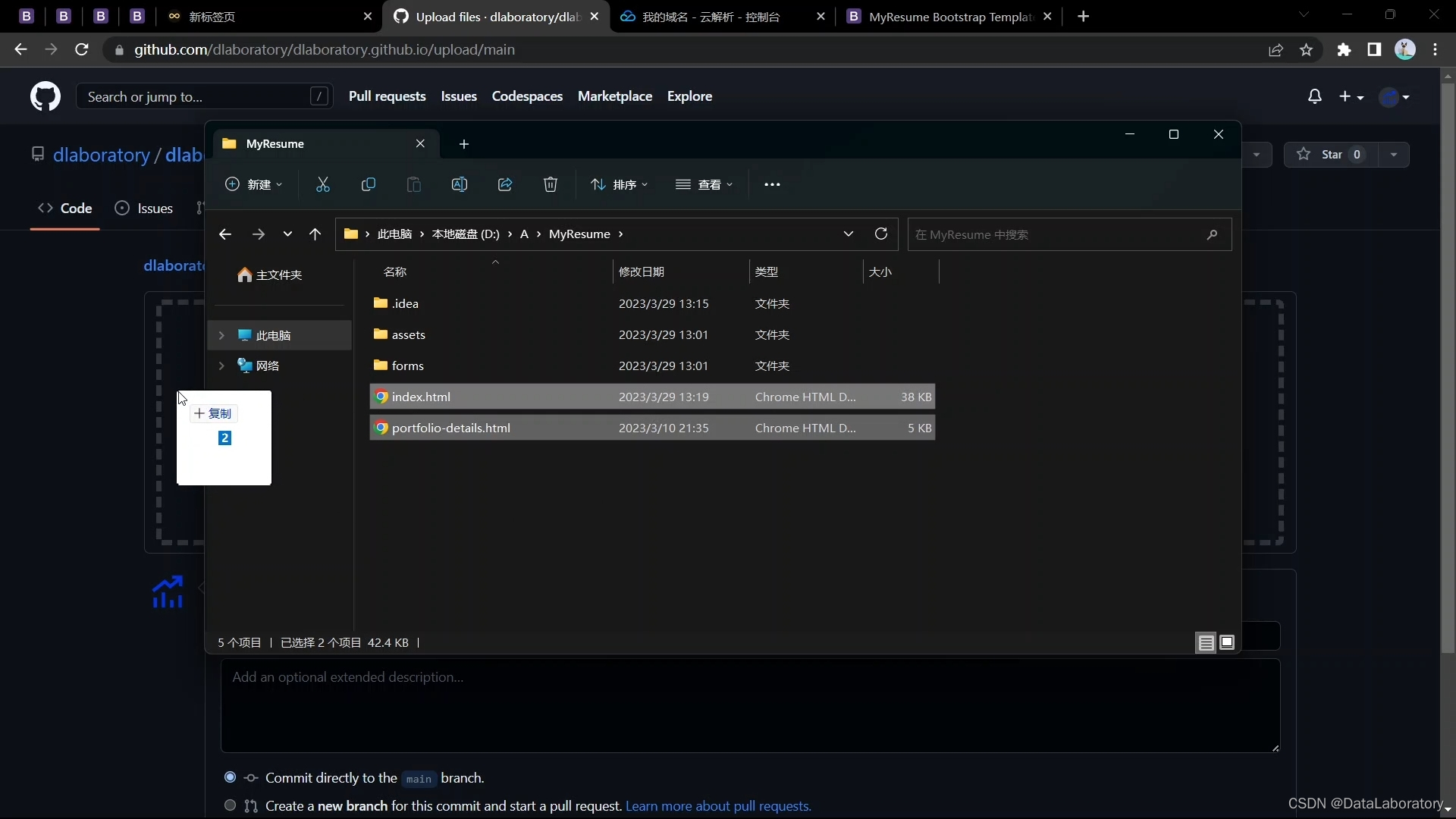
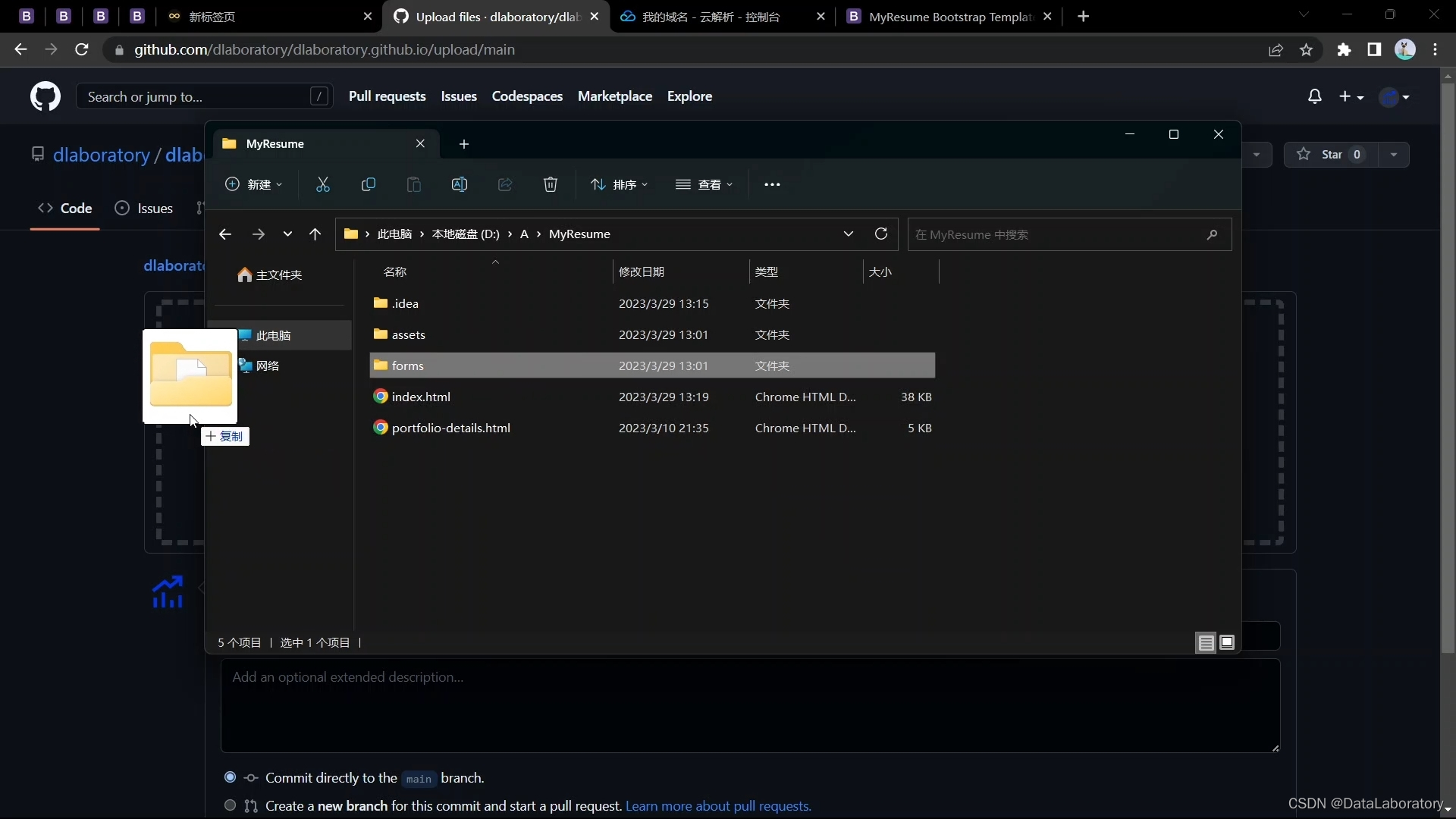
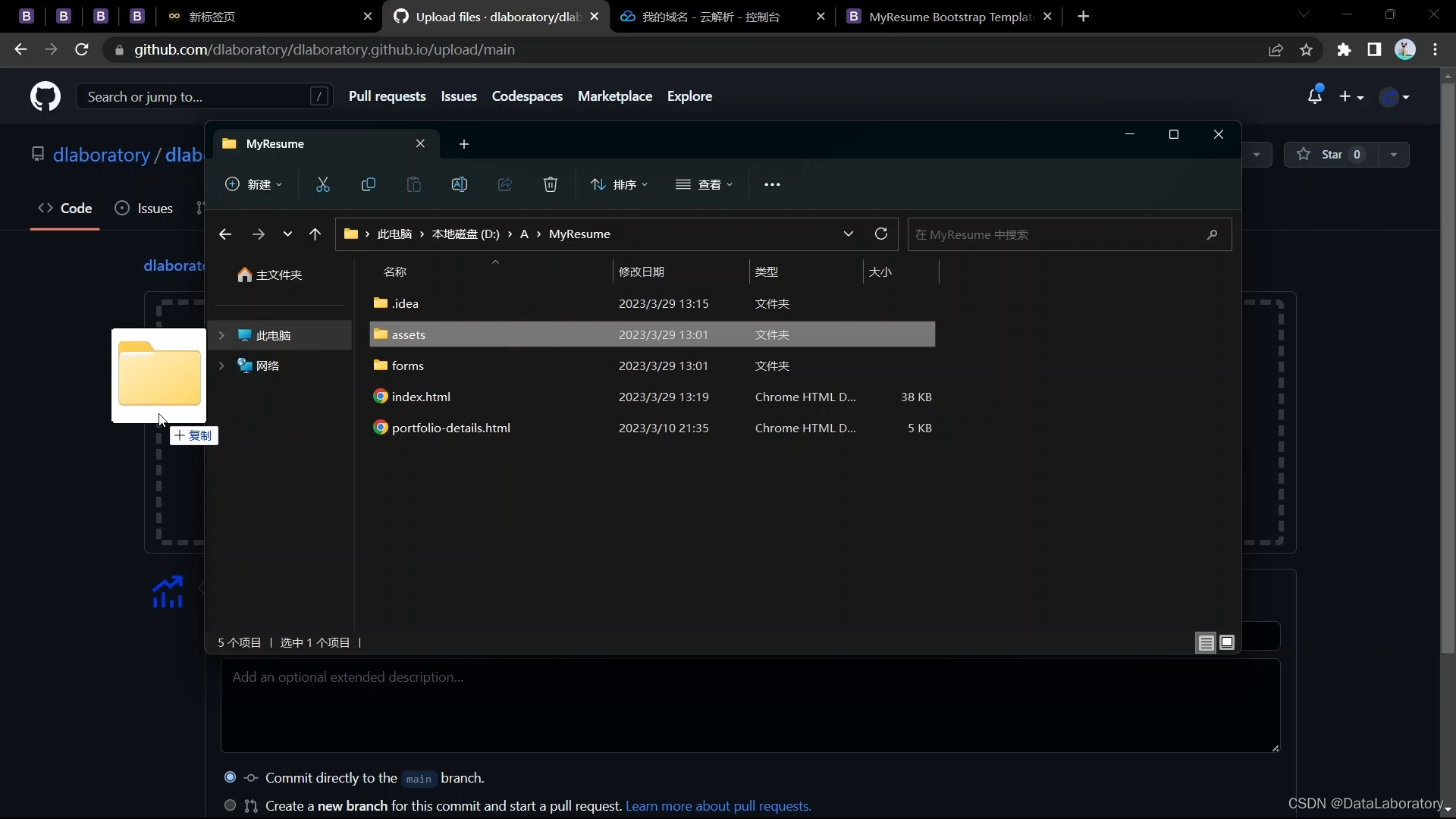
将提前自定义好后的个人网站文件拖拽到上传页面窗口,注意一次只能拖拽不超过100个文件:

-
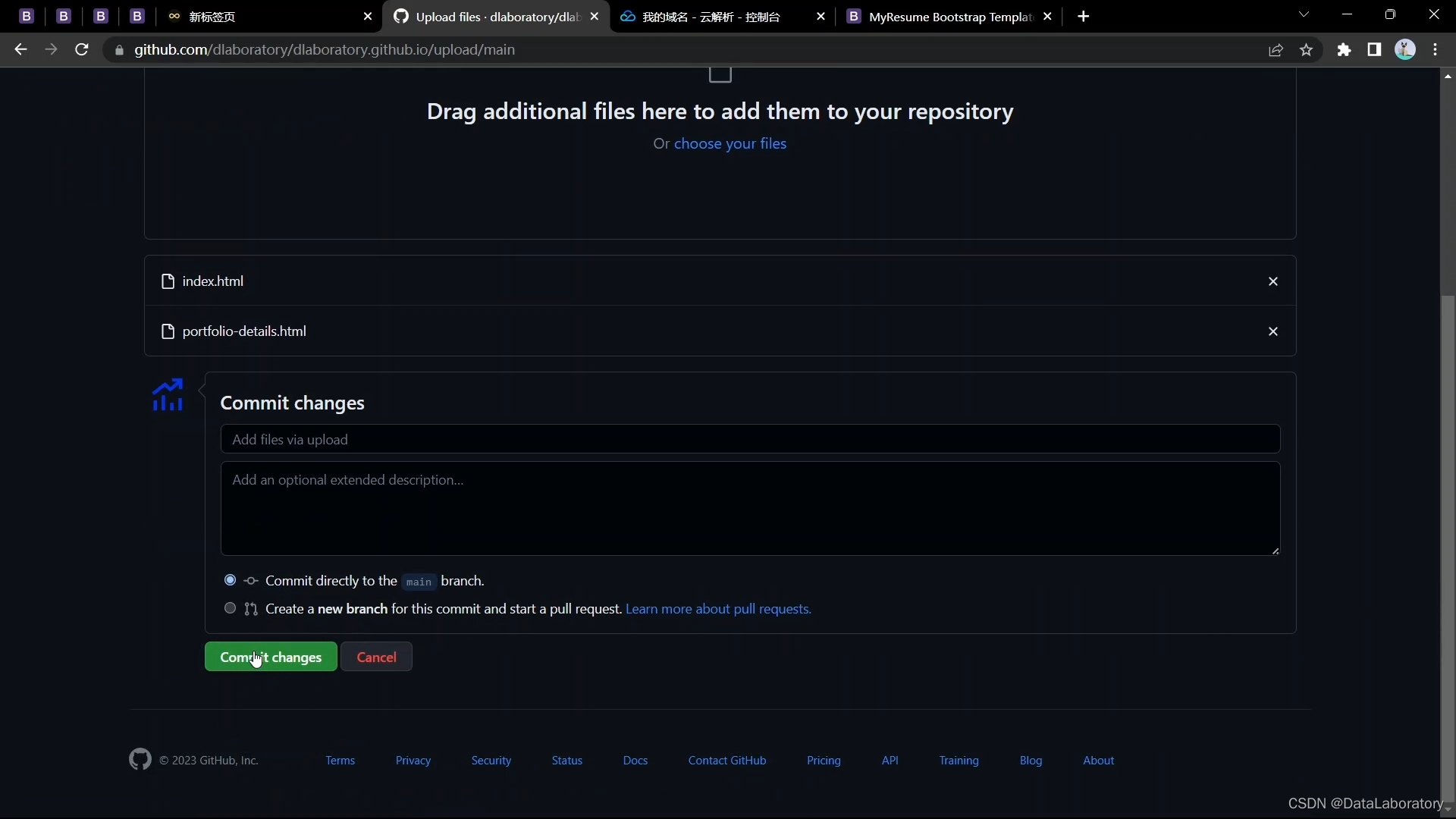
上传完成后,往下翻,点击Commit changes:

-
由于全部文件超过了一次只能上传100个文件的上限,所以要分批次提交文件,继续点击Add file的下拉菜单,再选择Upload files以上传其余文件:

-
接着拖拽:

-
上传完成后,重复相同的操作,往下翻,点击Commit changes:

-
本次提交成功:

-
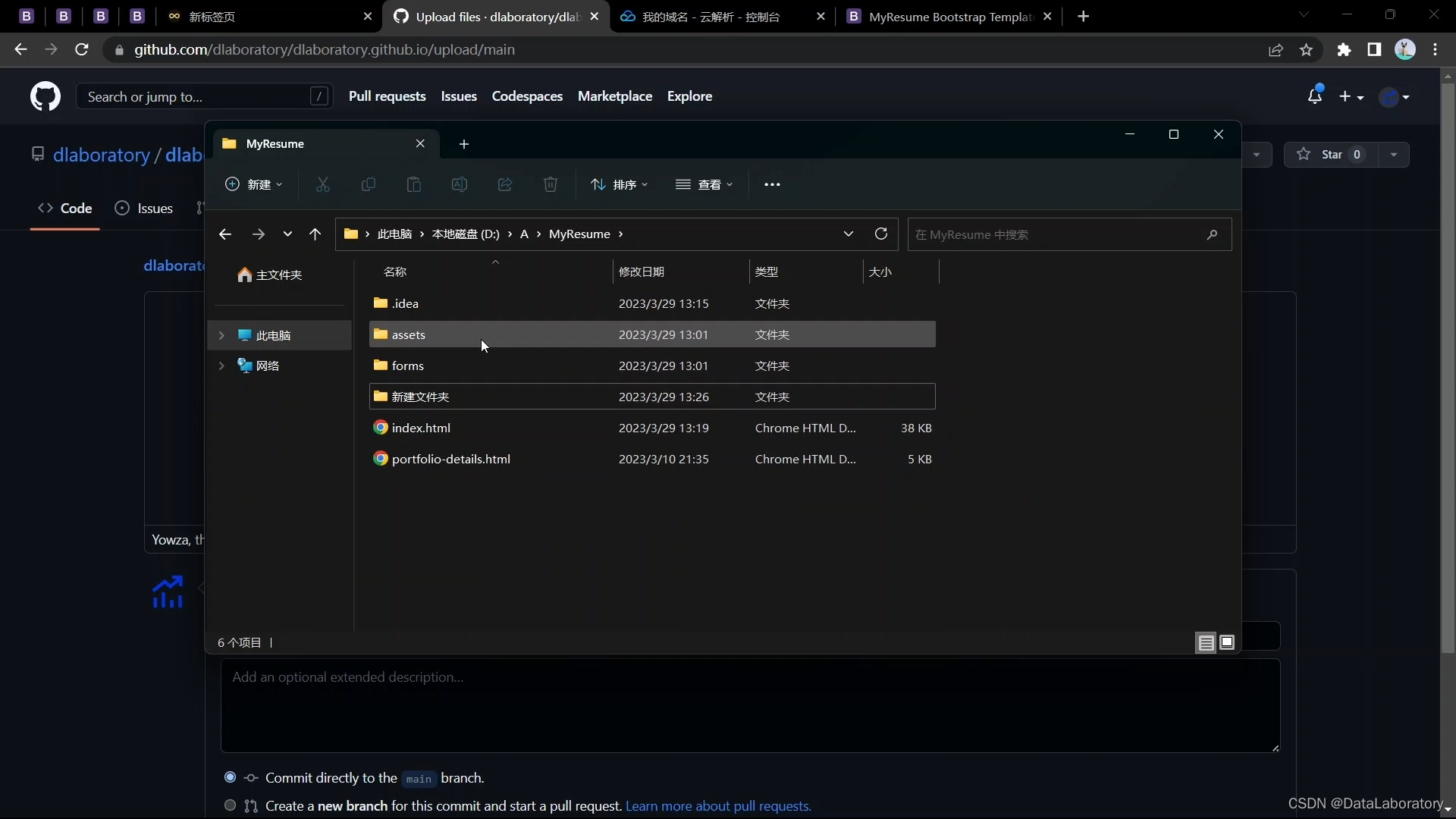
再次点击Add file的下拉菜单,选择Upload files以上传其余文件:

-
再接着拖拽:

-
因为assets文件中包含的文件数量超出了100,所以会出现一次只能上传少于100个文件的提示:

-
为了能将文件分批次上传成功,可以先在文件夹中新建文件夹:

-
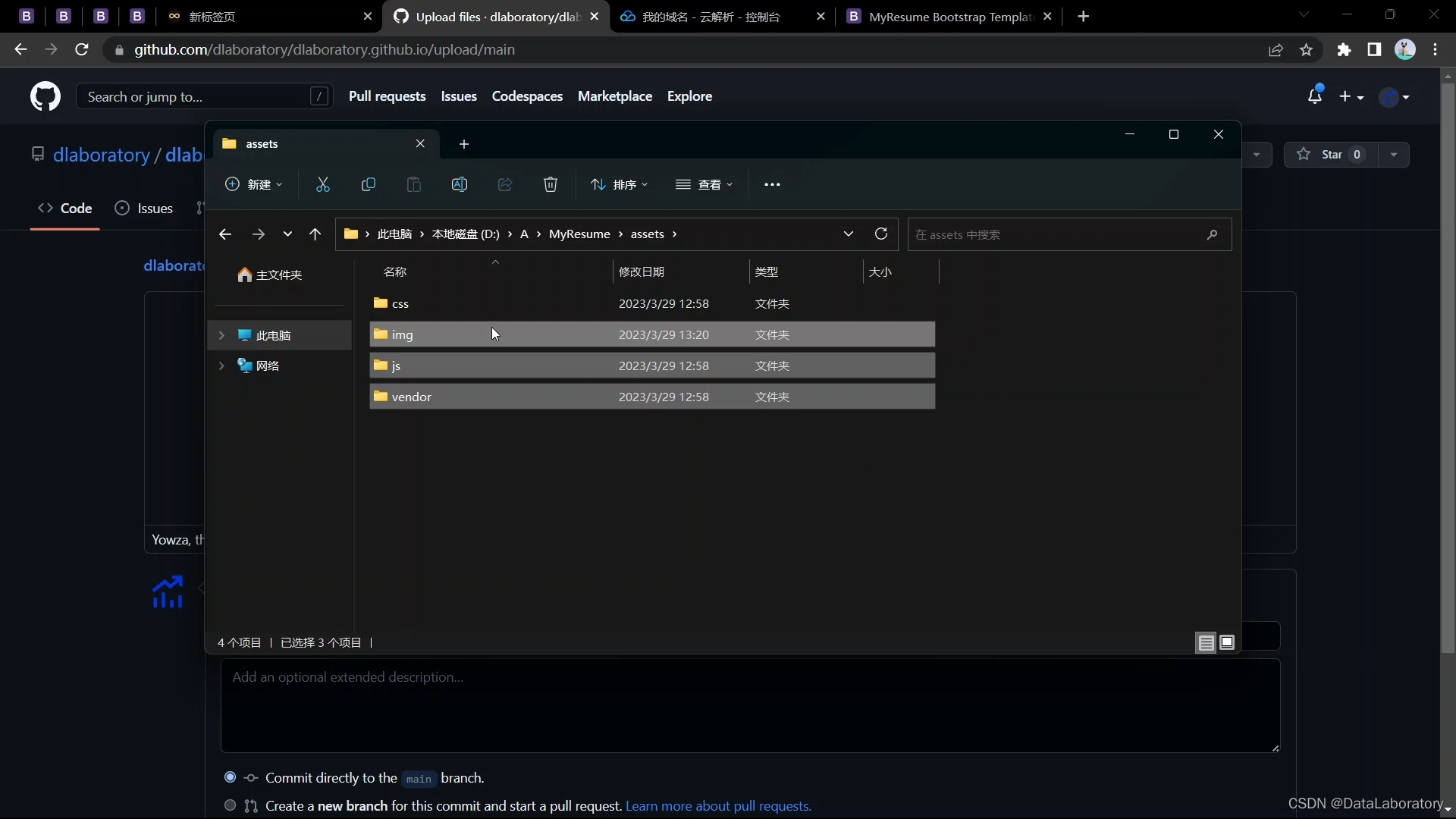
将assets中的部分文件先剪切到刚才新建的文件夹里,以确保assets中余下的文件数少于100:

-
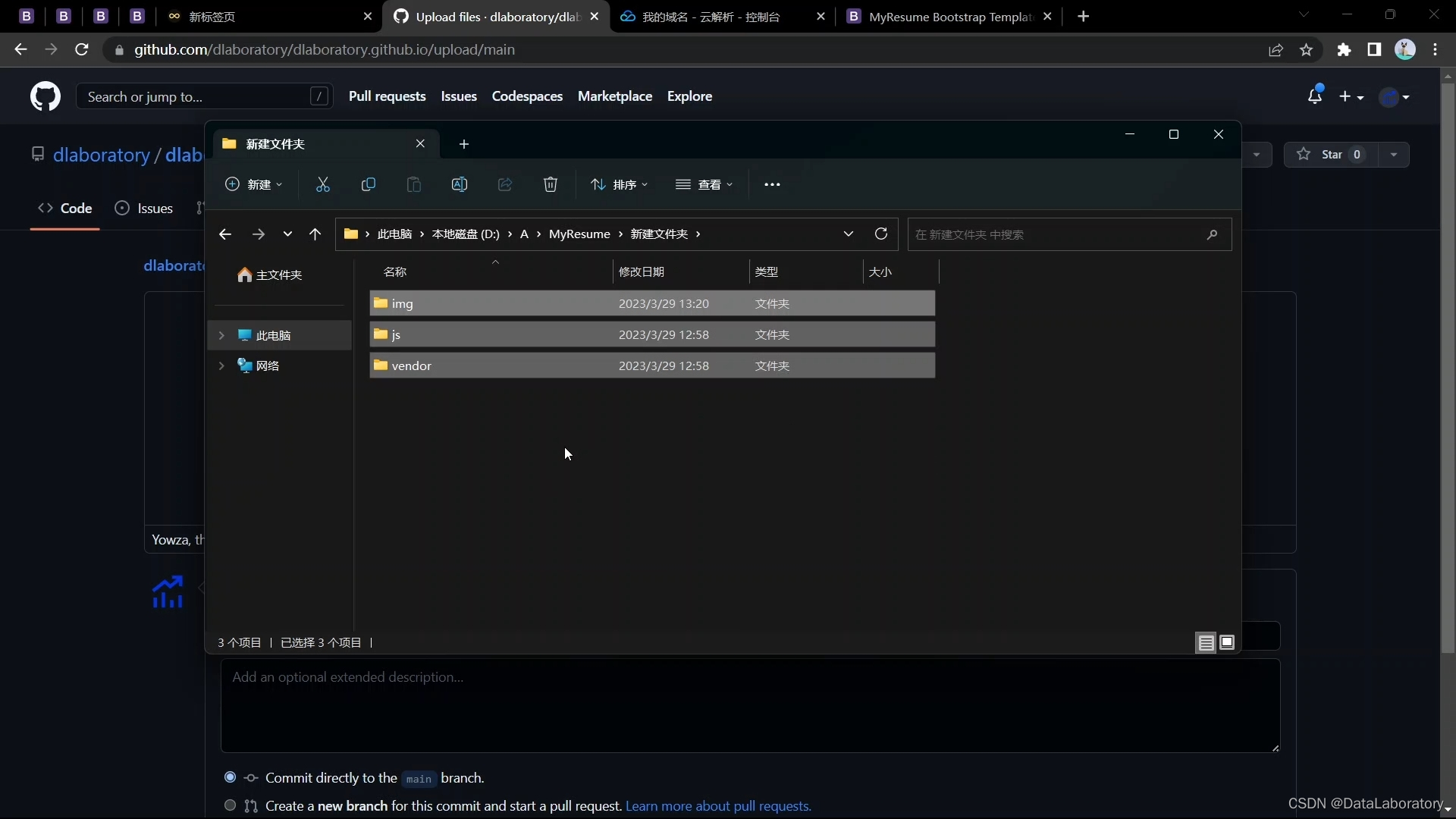
在新建文件夹中,粘贴刚才从assets文件夹里剪切的文件:

-
此时assets文件夹中的文件数量少于了100,继续拖拽上传:

-
上传完成后,往下翻,点击Commit changes:

-
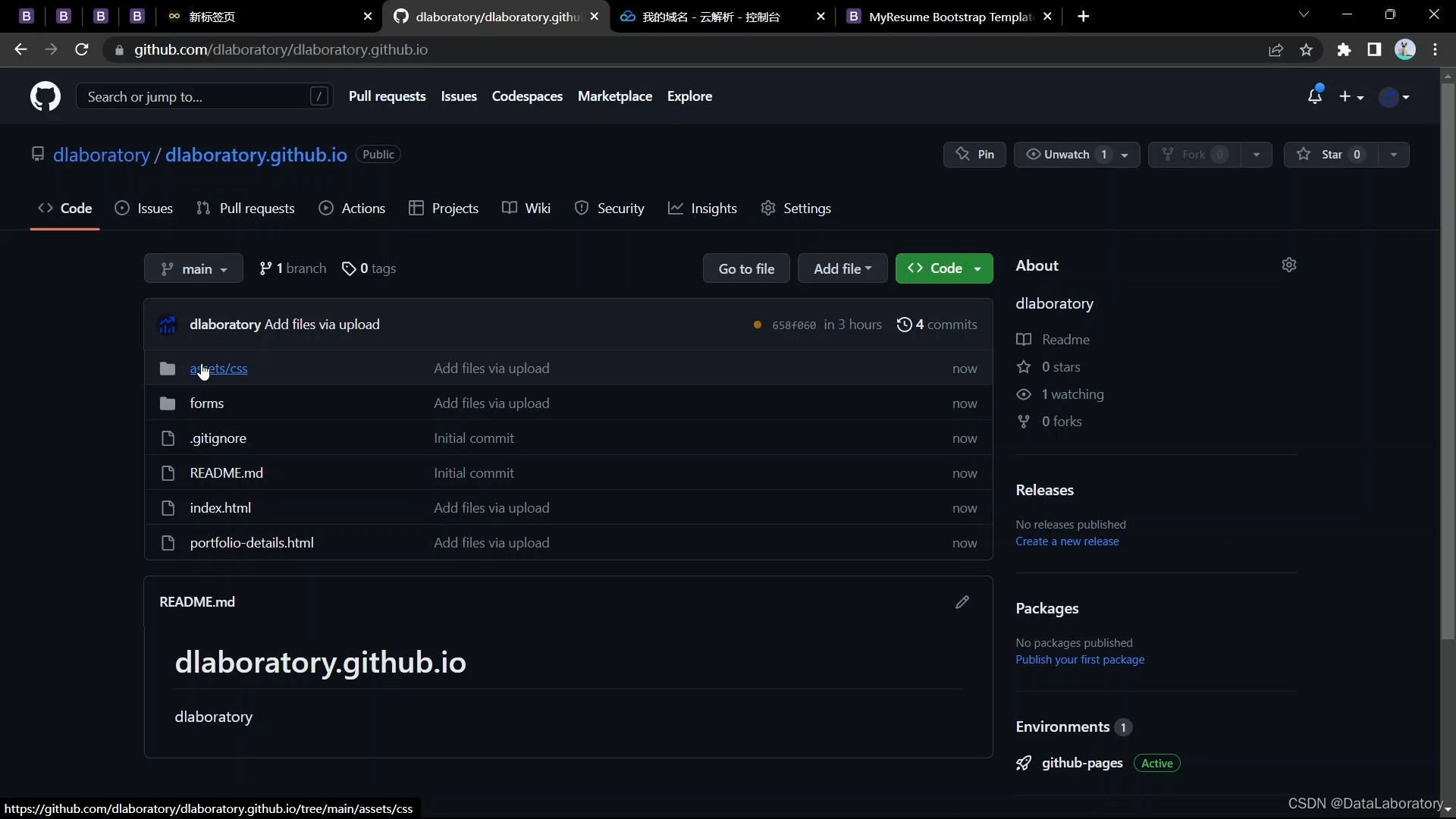
为了确保上传后文件目录结构和本地保持一致,需要进入到已经提交完成的相对应文件里接着上传其余的文件,点击assets/css:

-
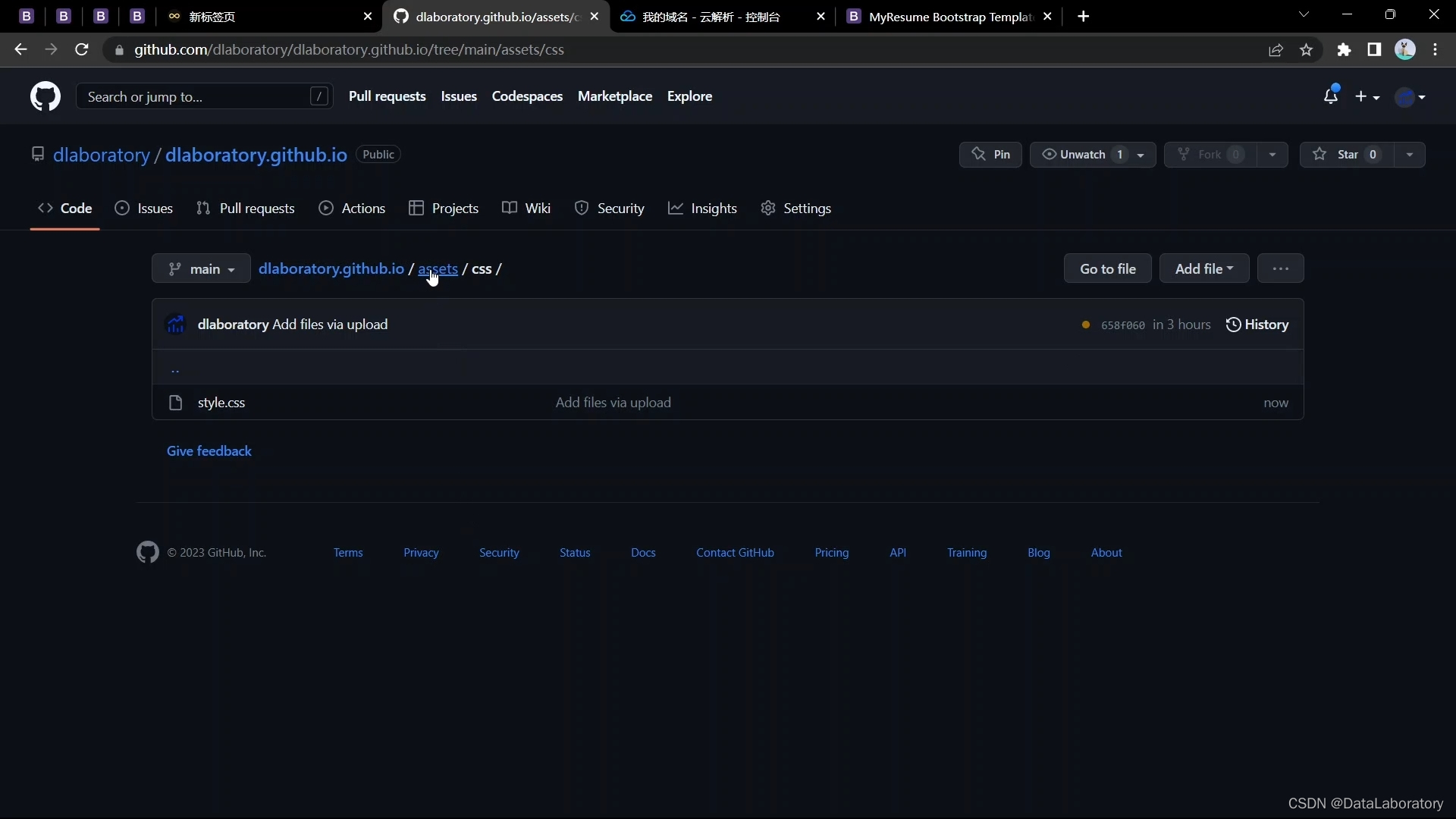
再点击assets:

-
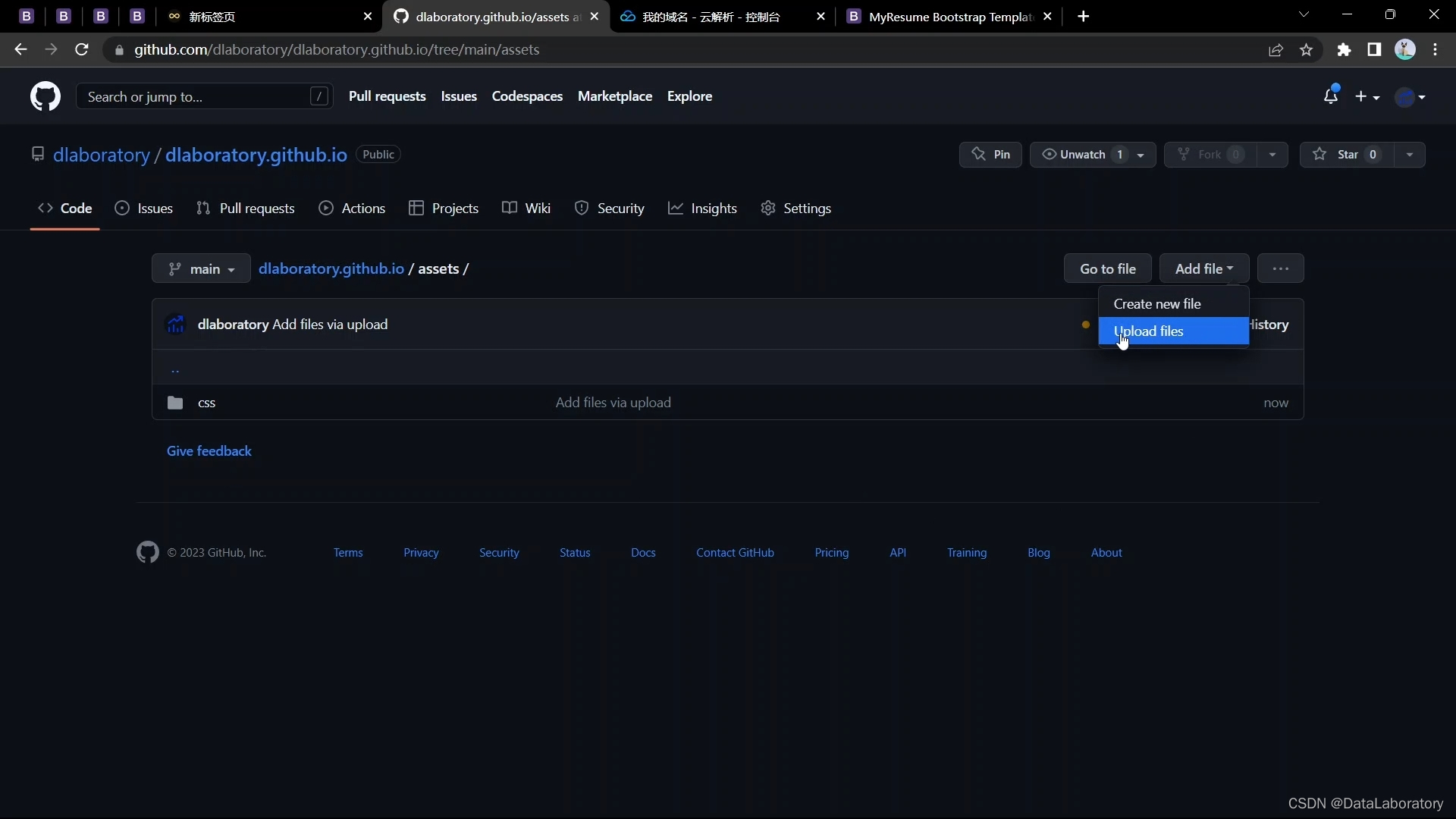
这时在assets文件目录下,再点击Add file的下拉菜单,选择Upload files:

-
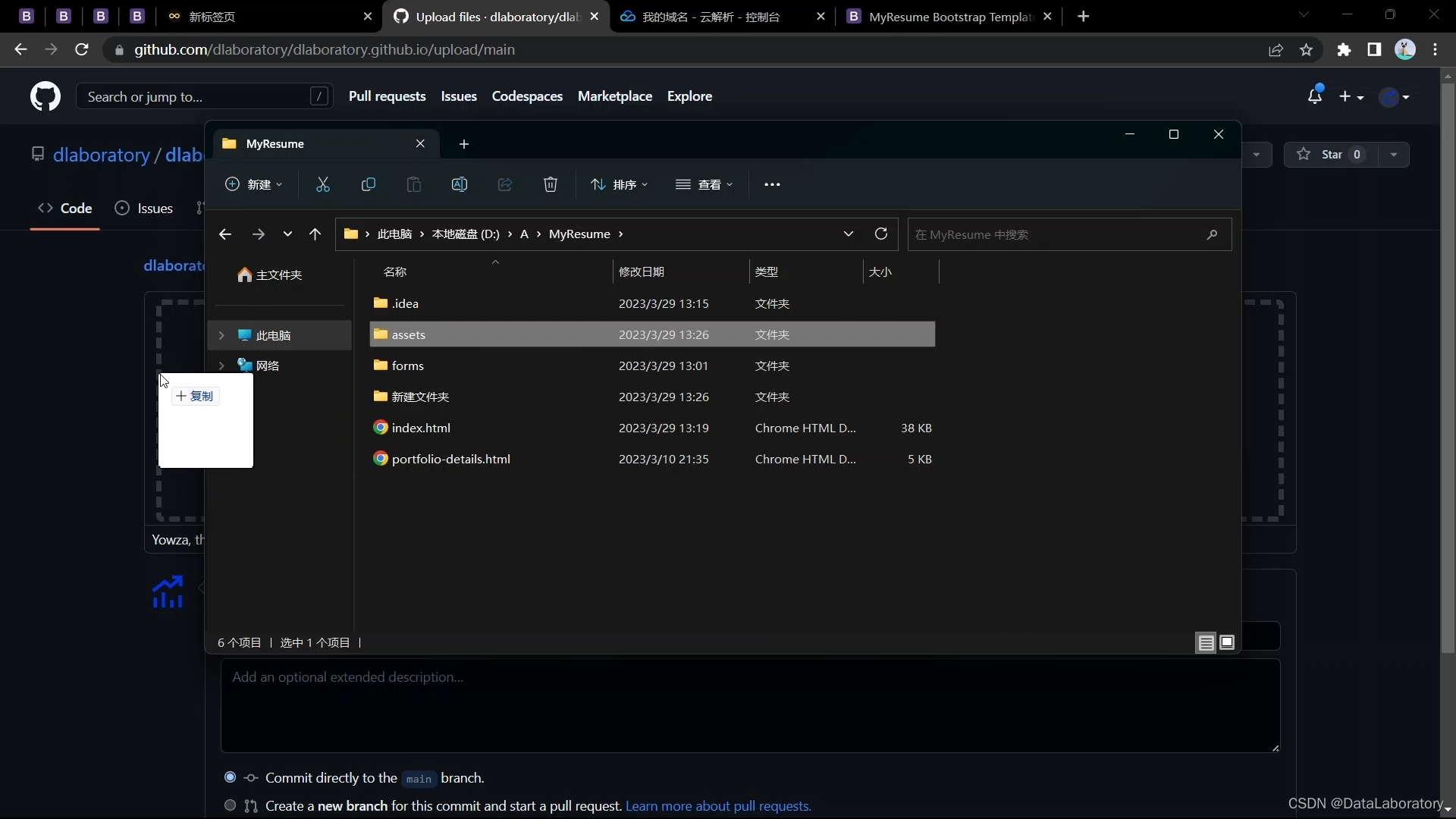
接着上传其余文件:

-
将文件拖拽到上传页面窗口:

-
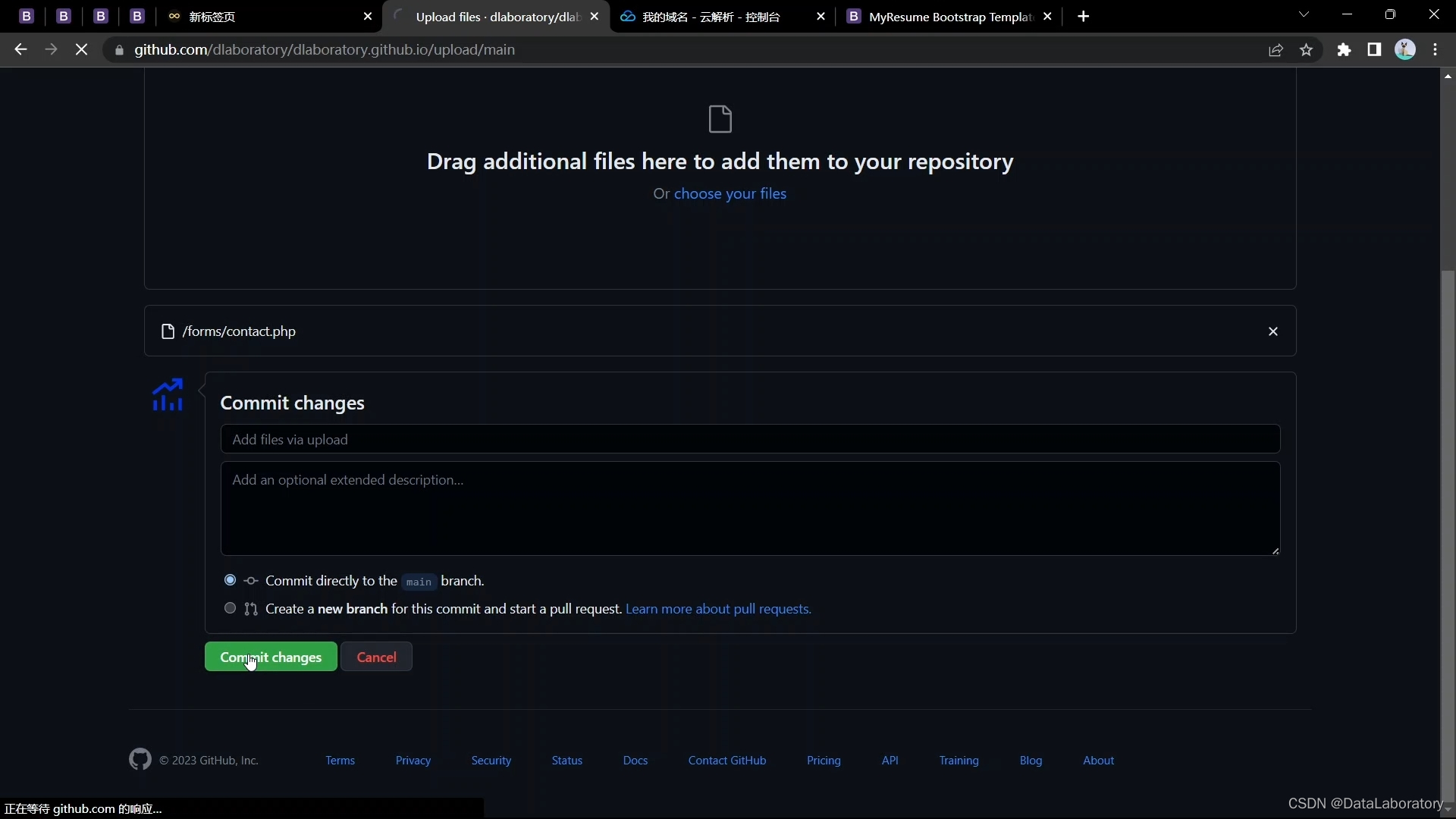
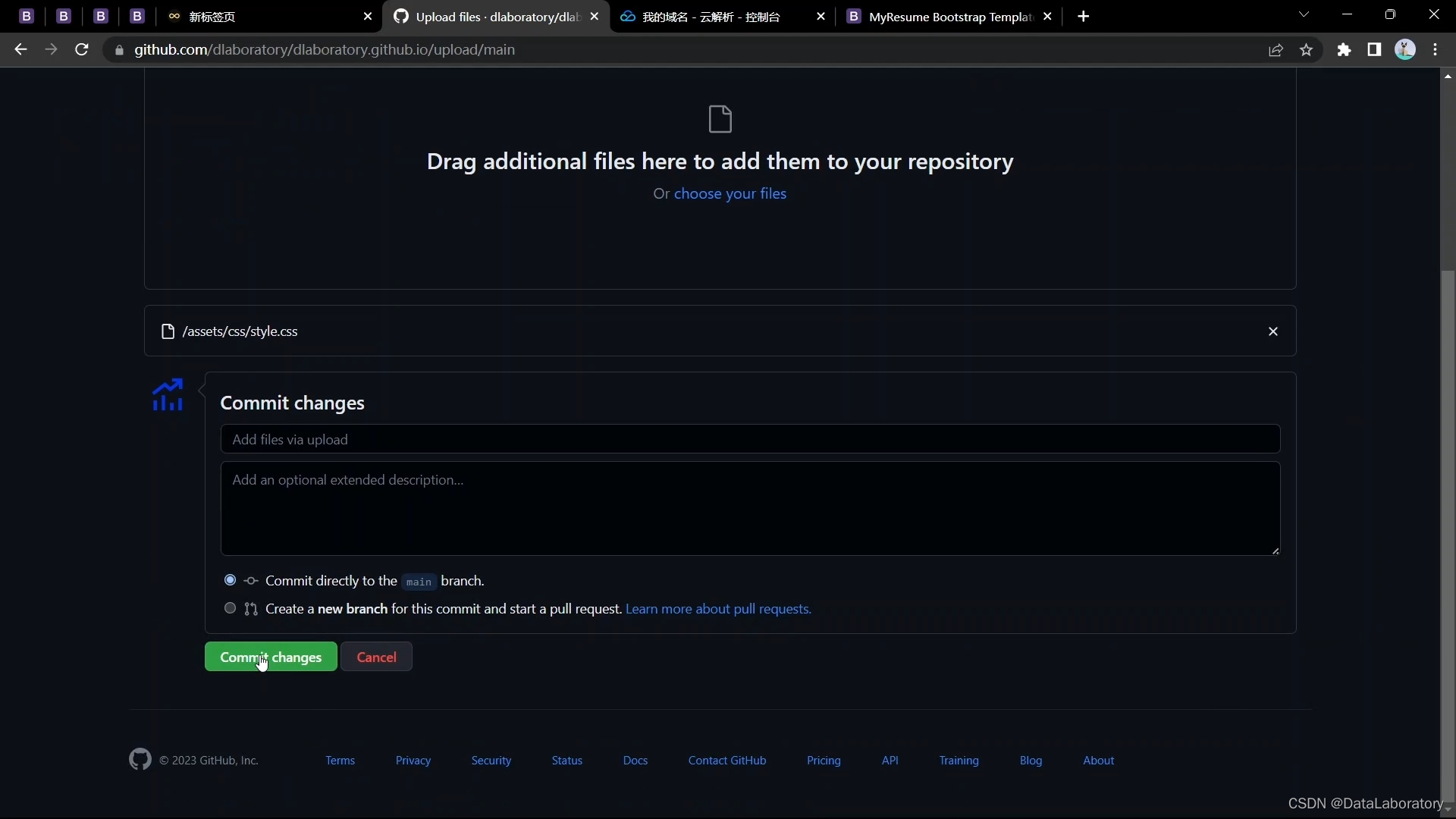
上传完成后,往下翻,点击Commit changes:

-
完成后,继续点击assets,进入到已经提交完成的相对应文件里接着上传其余的文件,重复操作,直至全部文件均已上传提交完成:

-
全部文件上传提交完成后点击Settings:

-
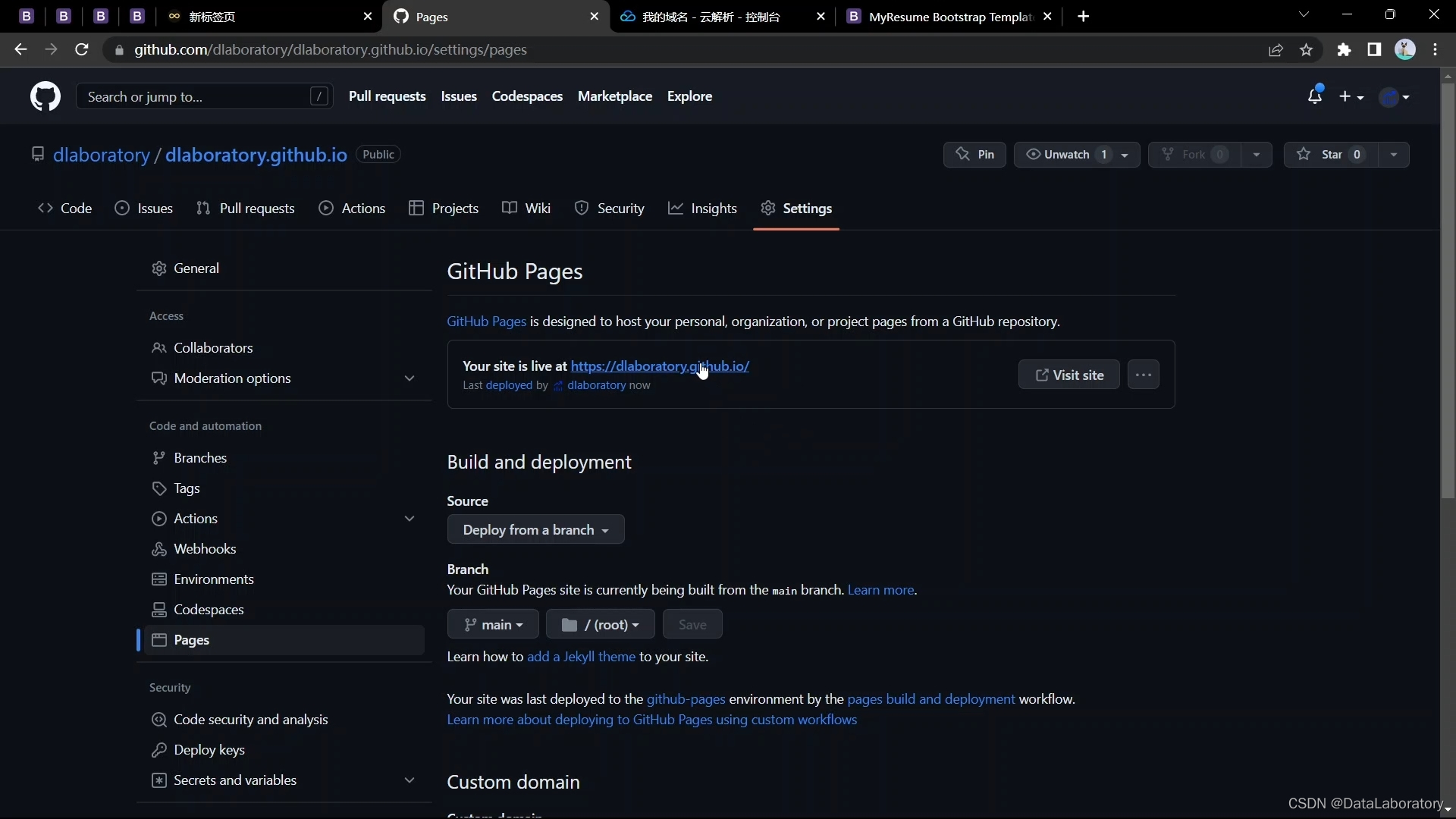
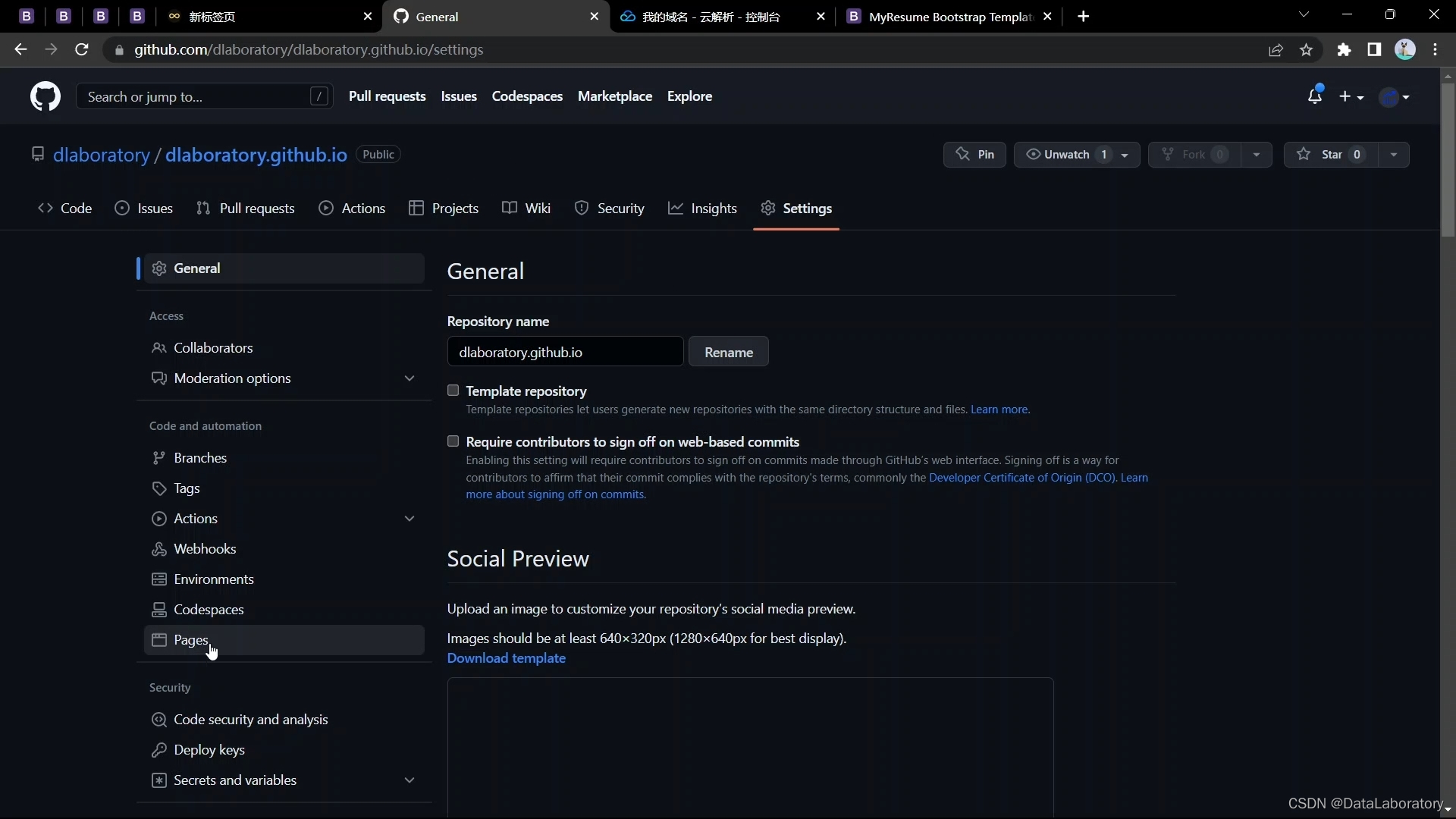
点击Pages:

-
可以看到会生成一个链接:

-
点击链接后进入到我们的个人网站,但是此域名不是自定义的,接下来自定义域名:

自定义域名
-
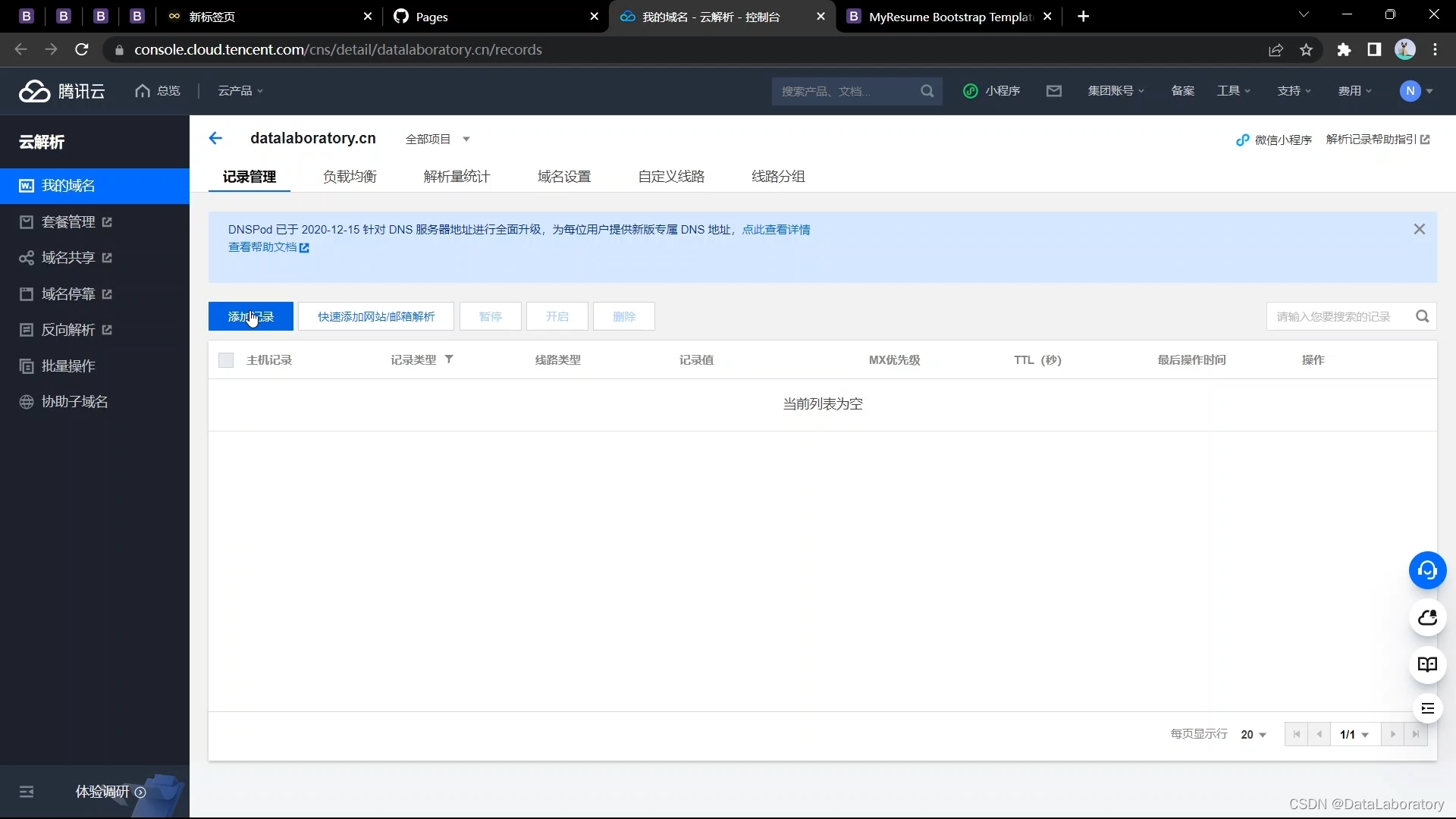
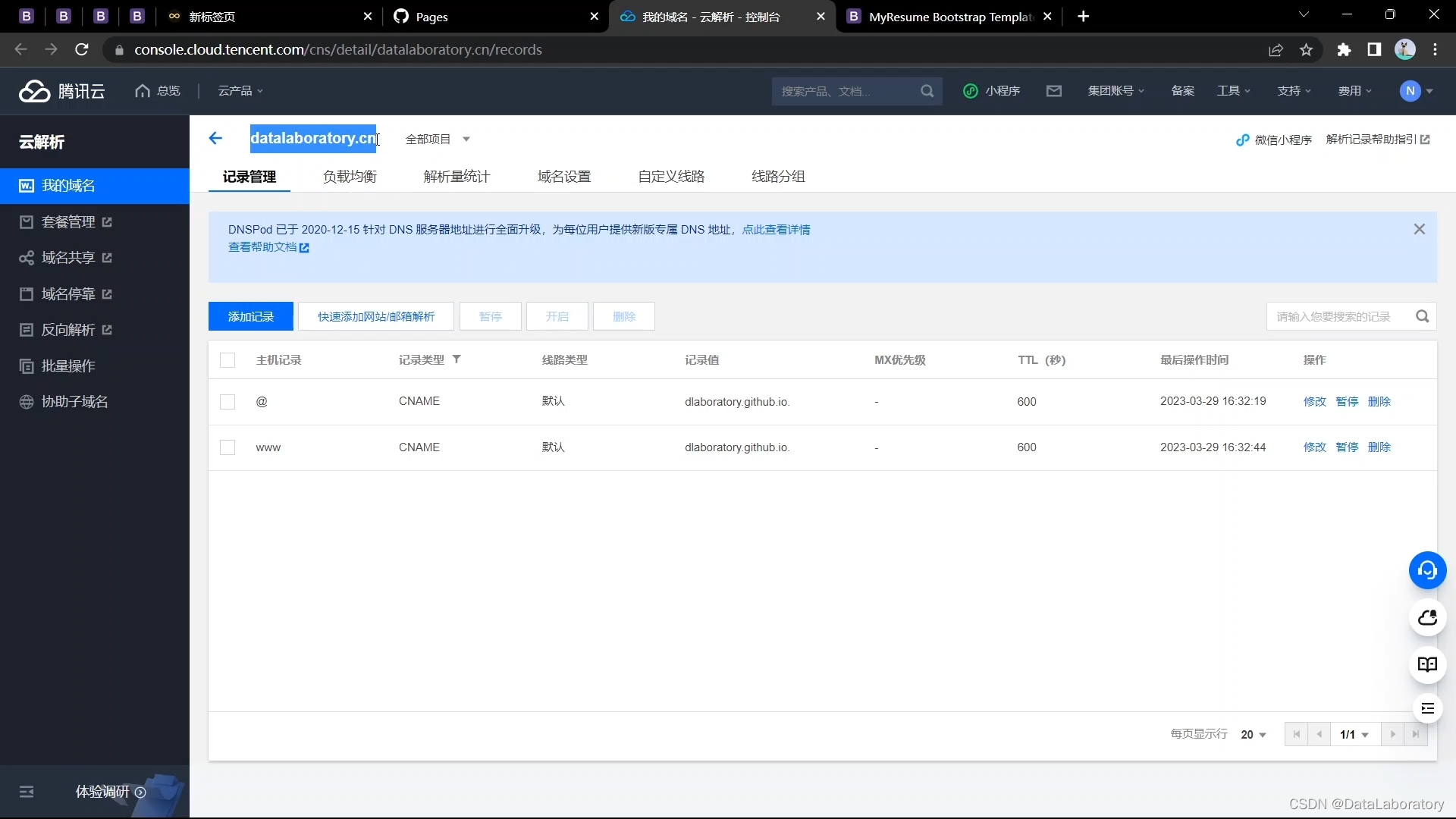
本教程域名为datalaboratory.cn,没有域名可以先提前购买一个,各平台域名之间的操作大同小异,以腾讯云为例,获得域名后进入到云解析页面,在我的域名里,进入到相应域名的记录管理中,点击添加记录:

-
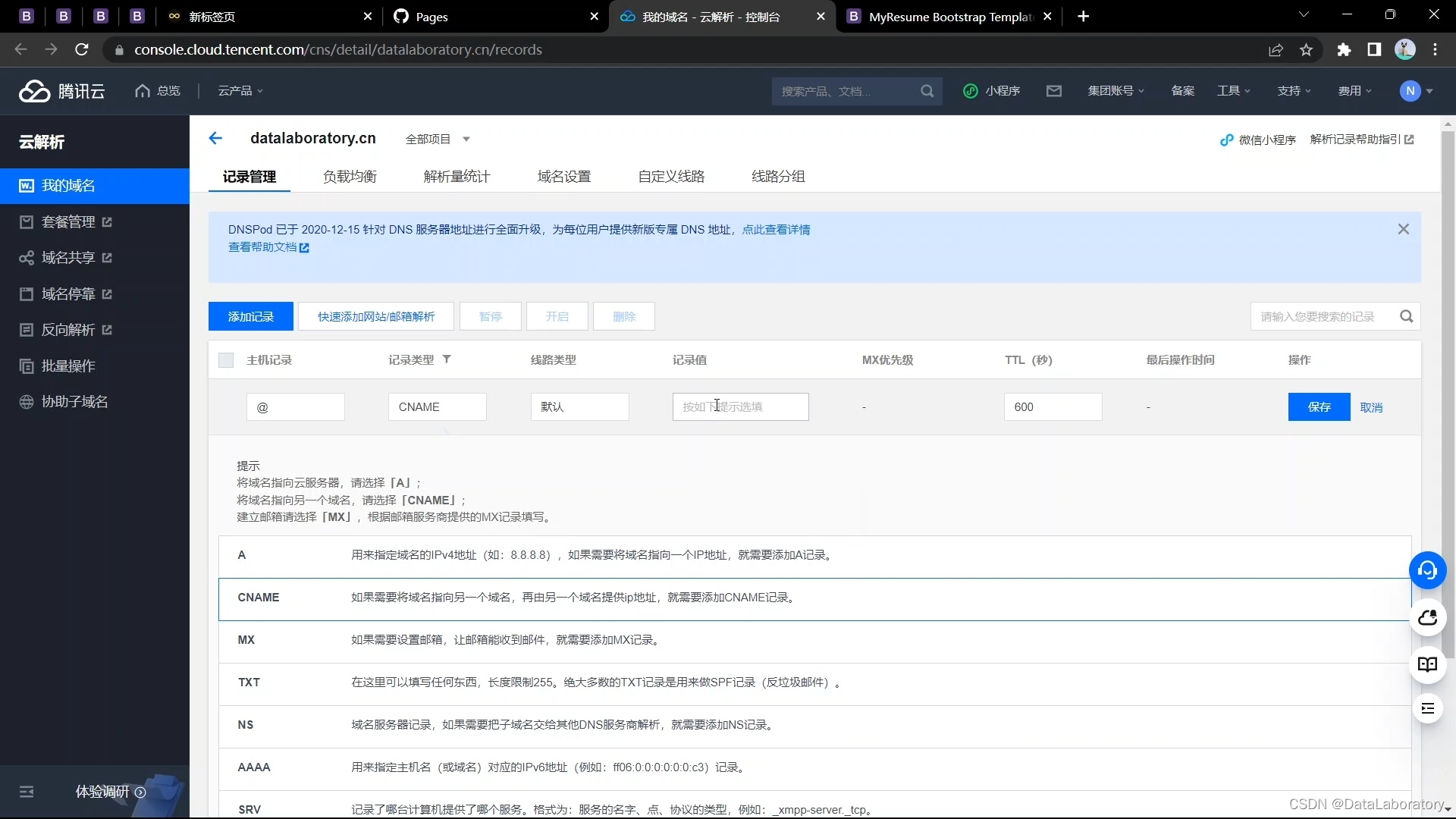
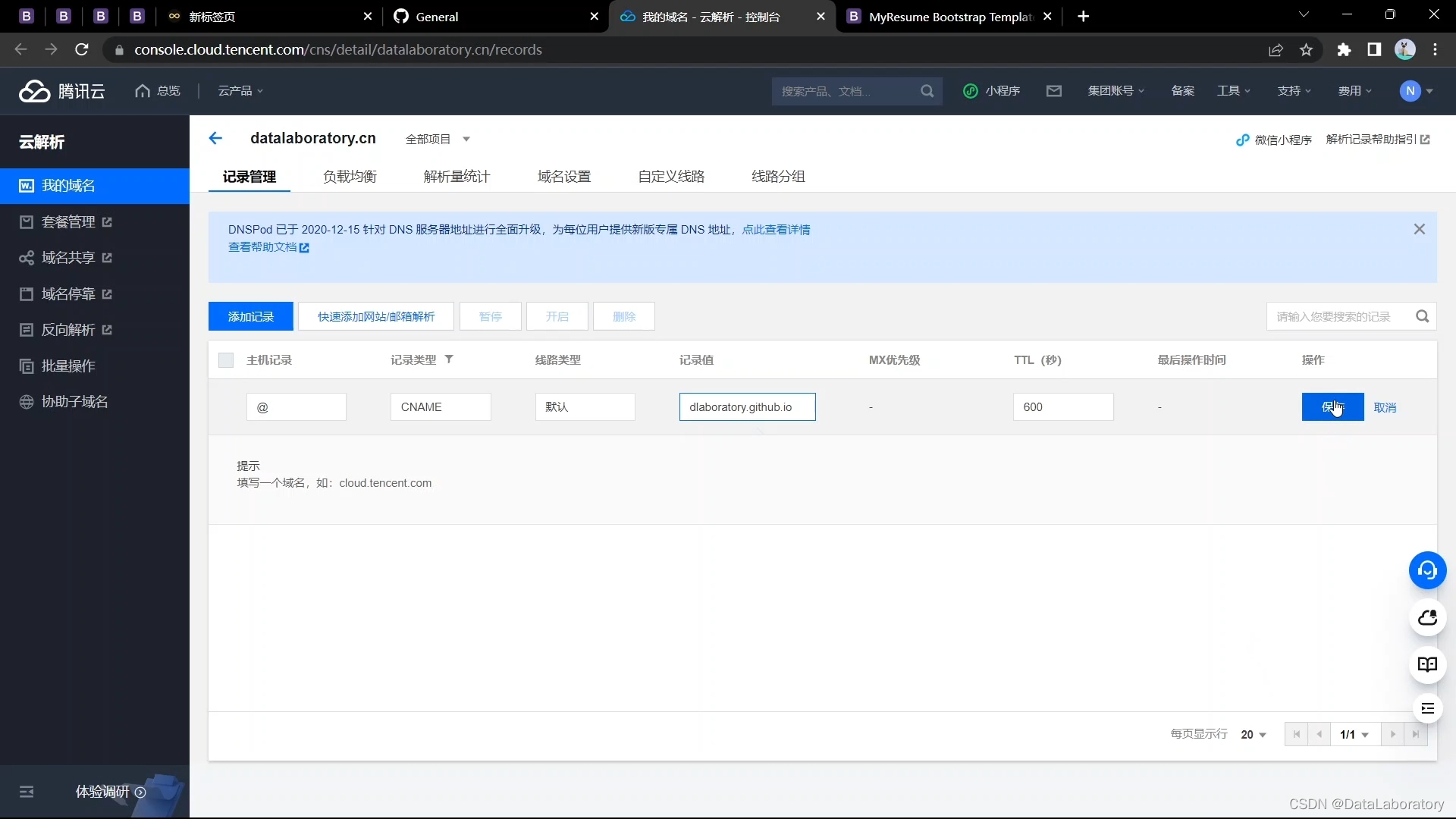
主机记录选择@,记录类型选择CNAME,线路类型保持默认,记录值需要回到GitHub里获取:

-
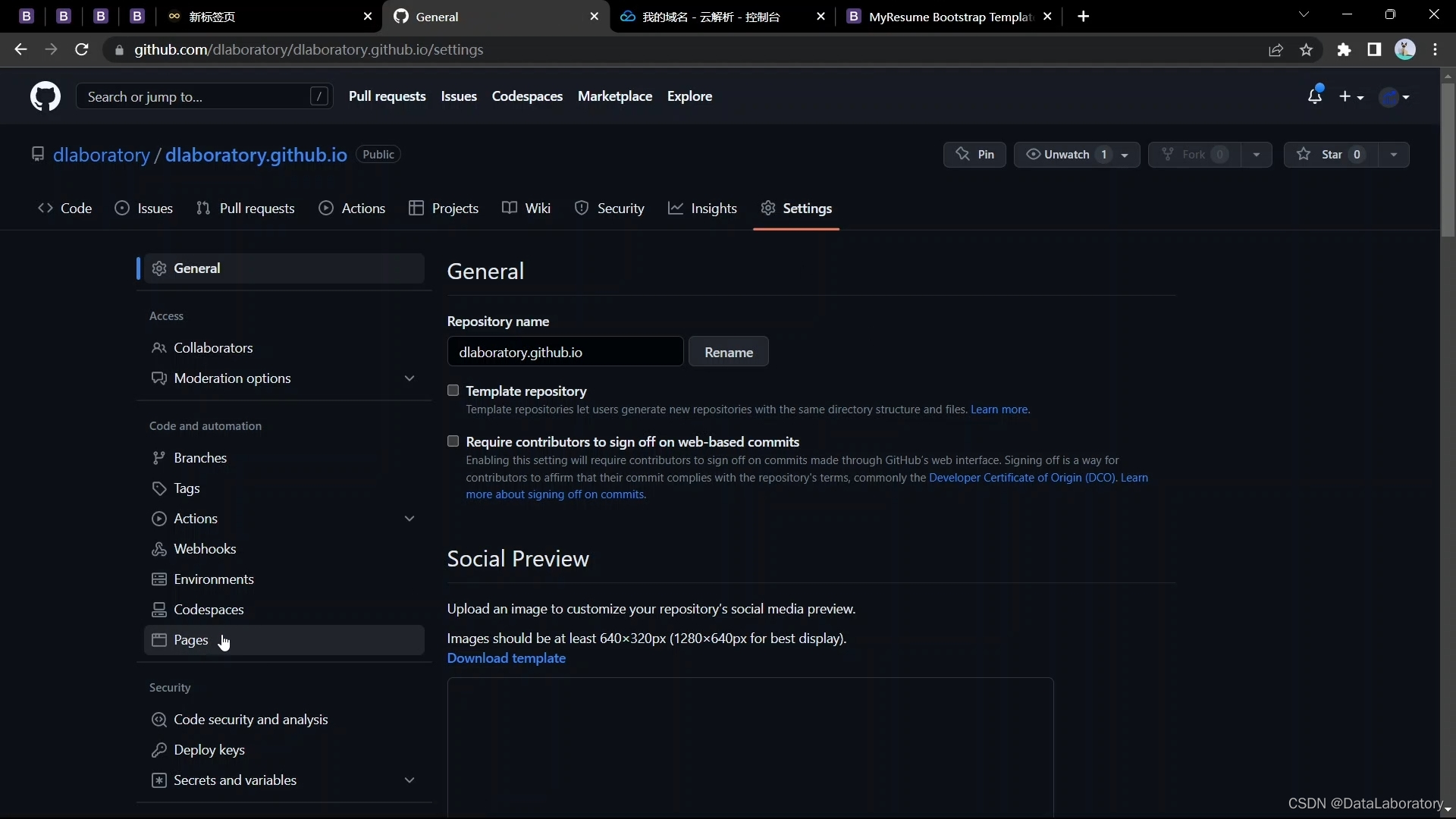
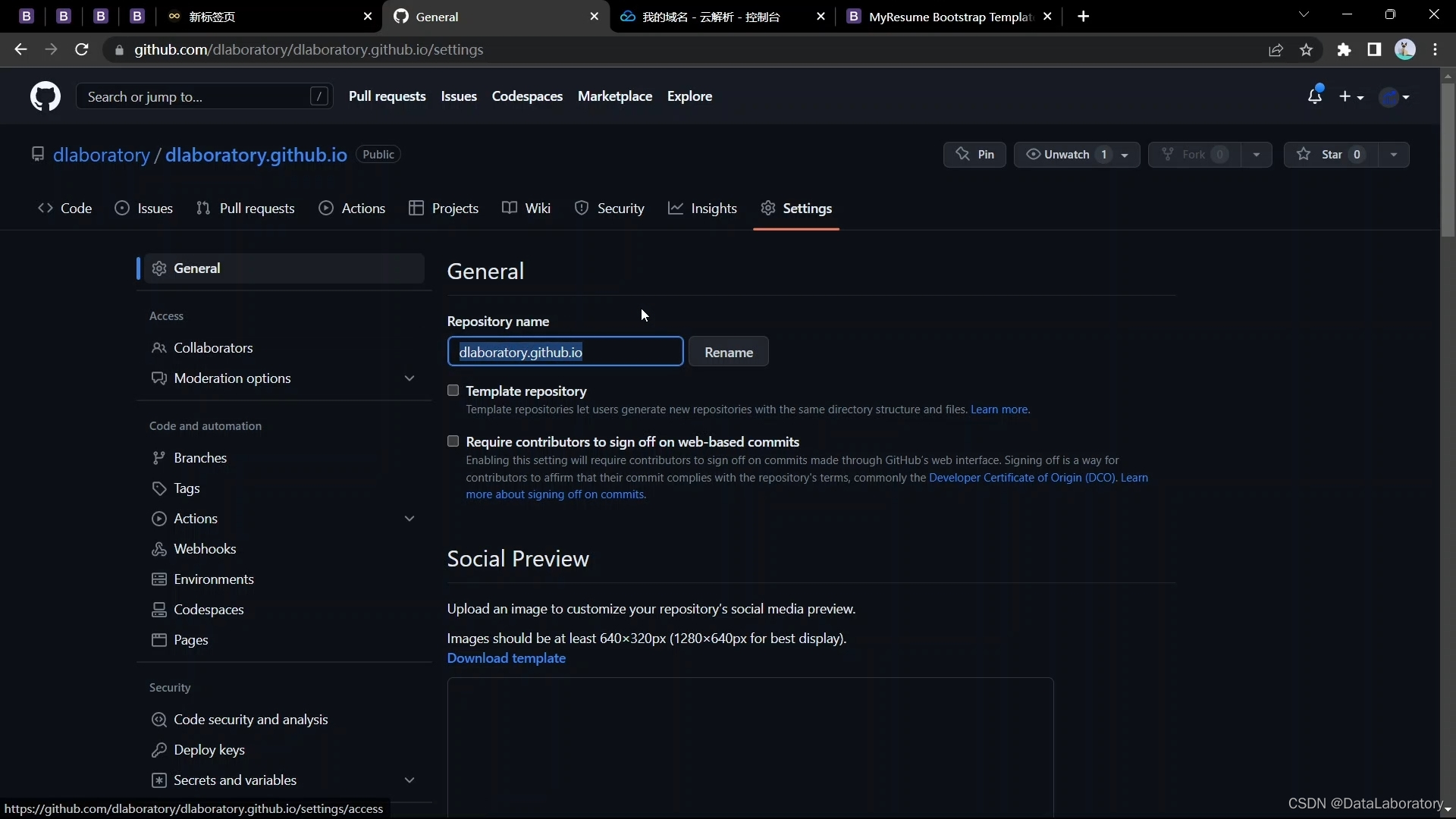
回到GitHub,点击General:

-
将Repository name中的用户名.github.io,本教程Repository name为dlaboratory.github.io,复制下来:

-
回到云解析页面,粘贴到记录值中后点击保存:

-
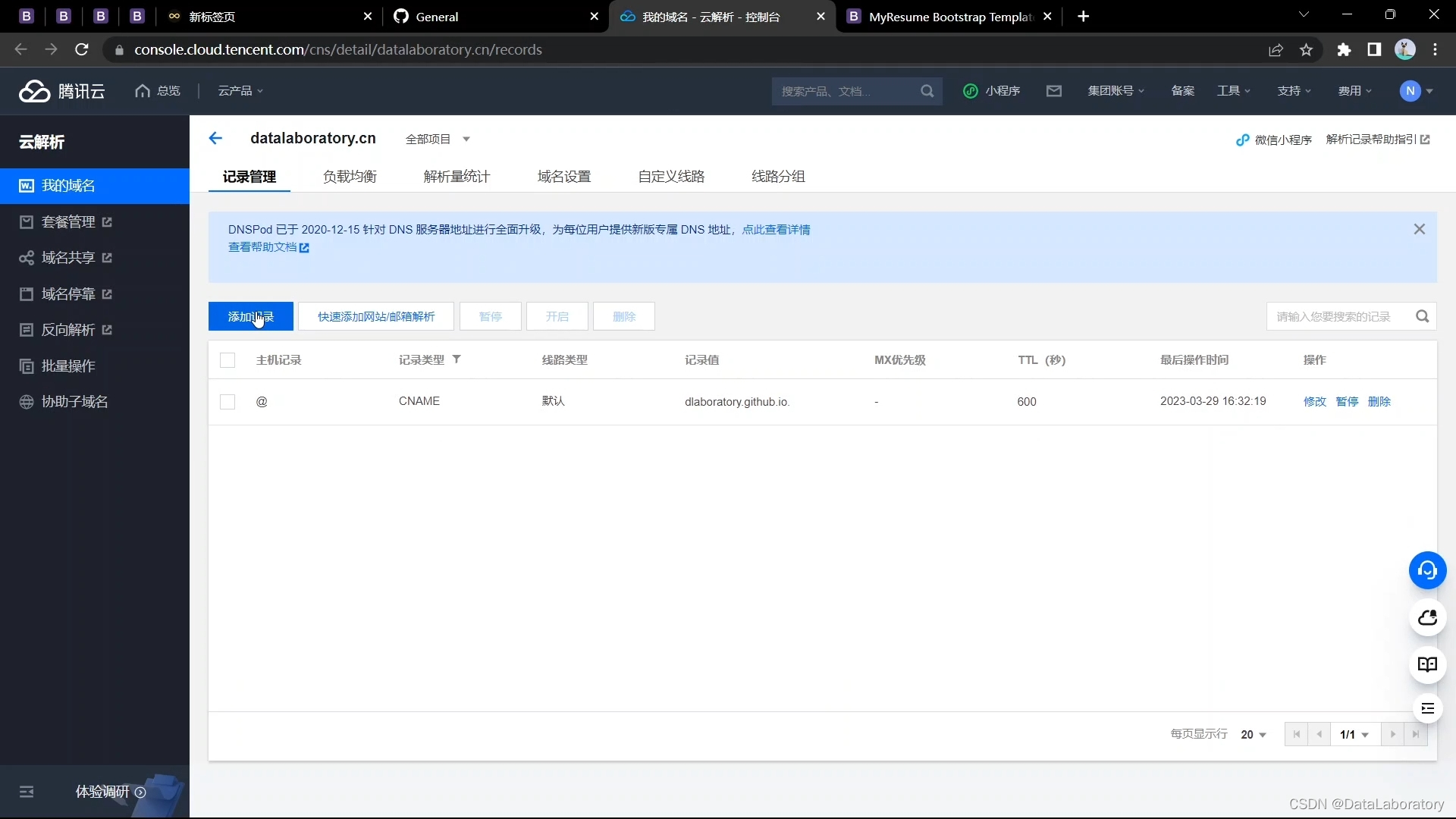
再添加一个记录,点击添加记录:

-
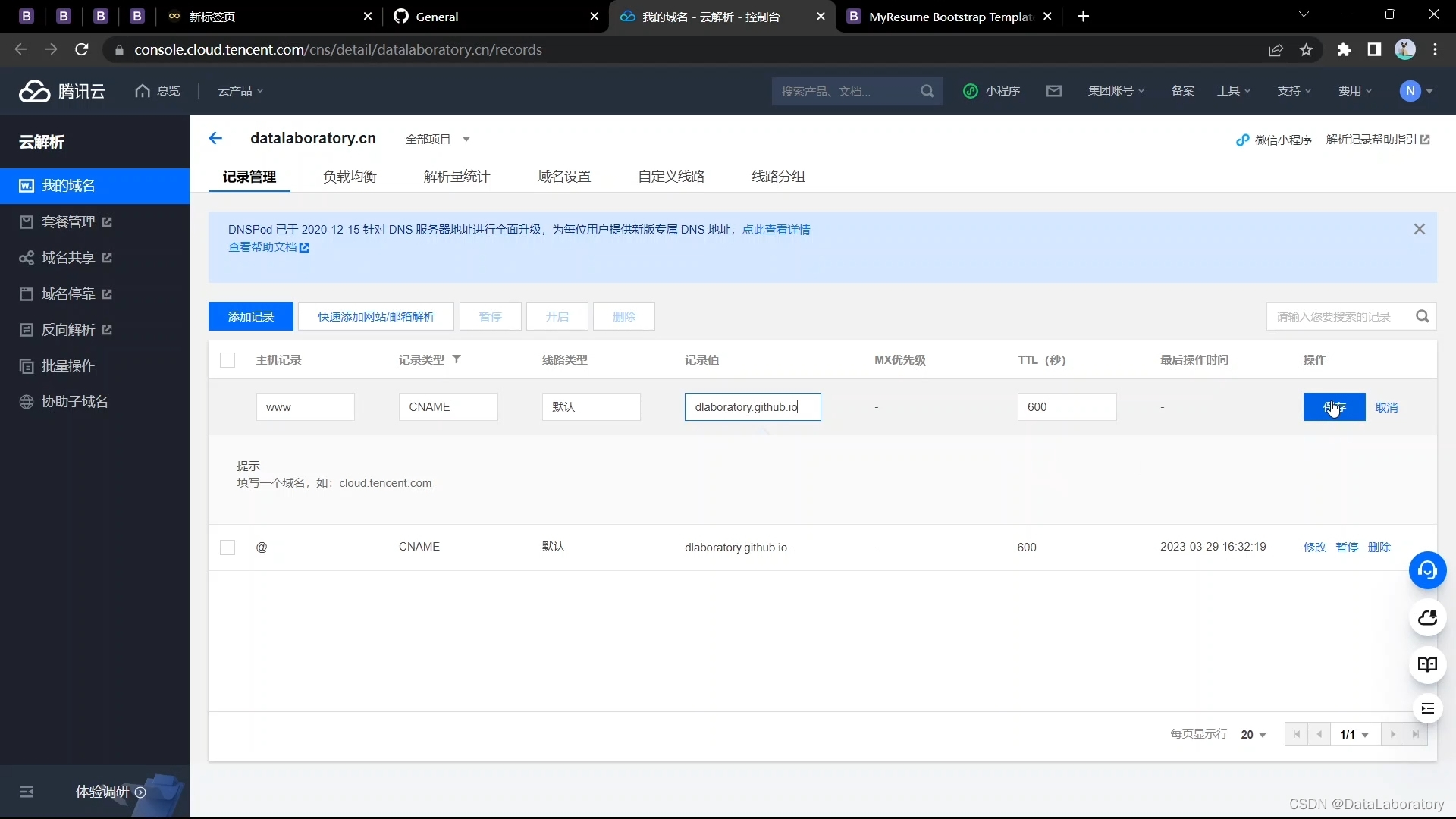
主机记录选择www,记录类型选择CNAME,线路类型保持默认,记录值同样粘贴之前复制的Repository name中的用户名.github.io,本教程Repository name为dlaboratory.github.io,点击保存:

-
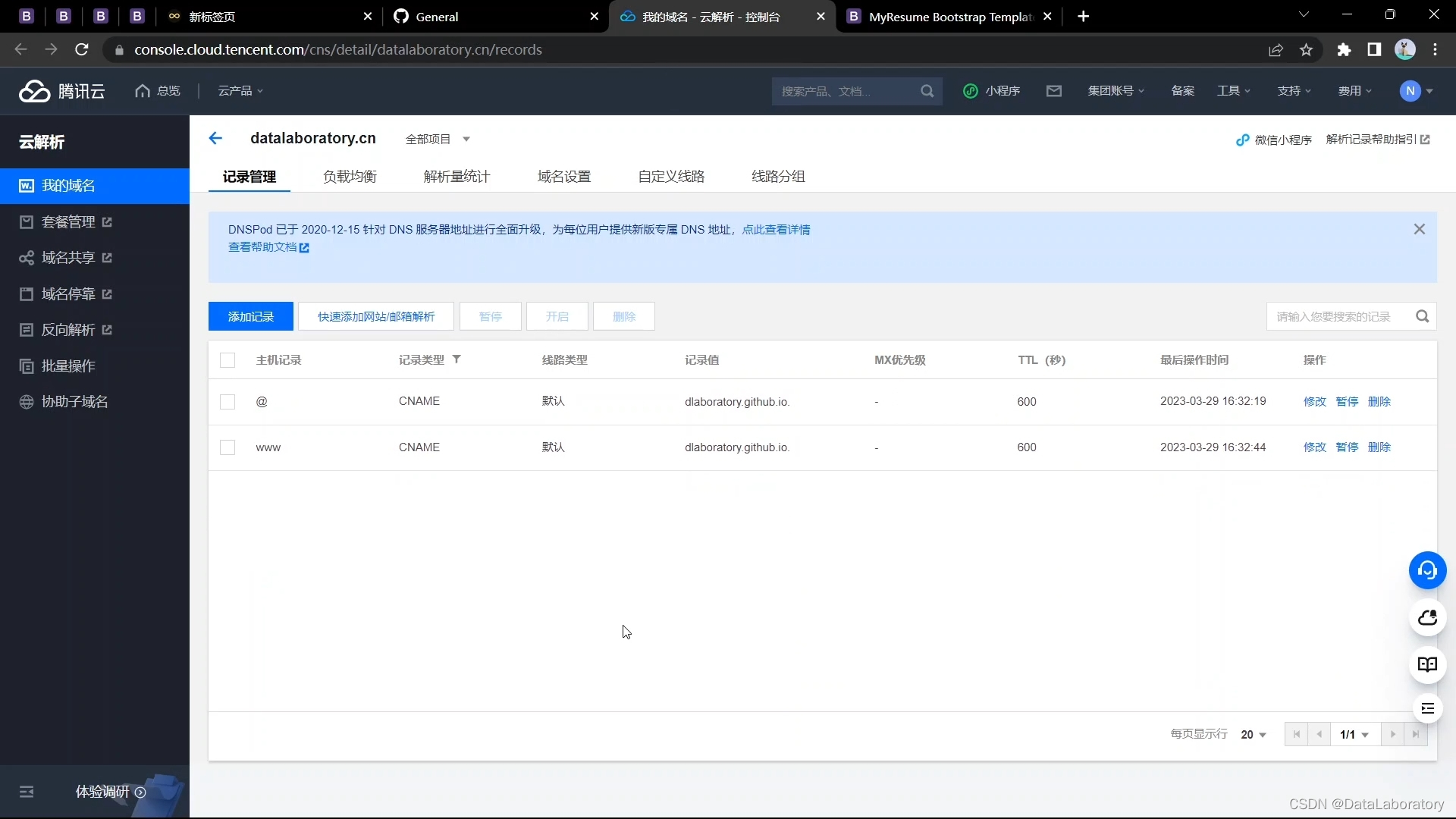
记录添加完成:

-
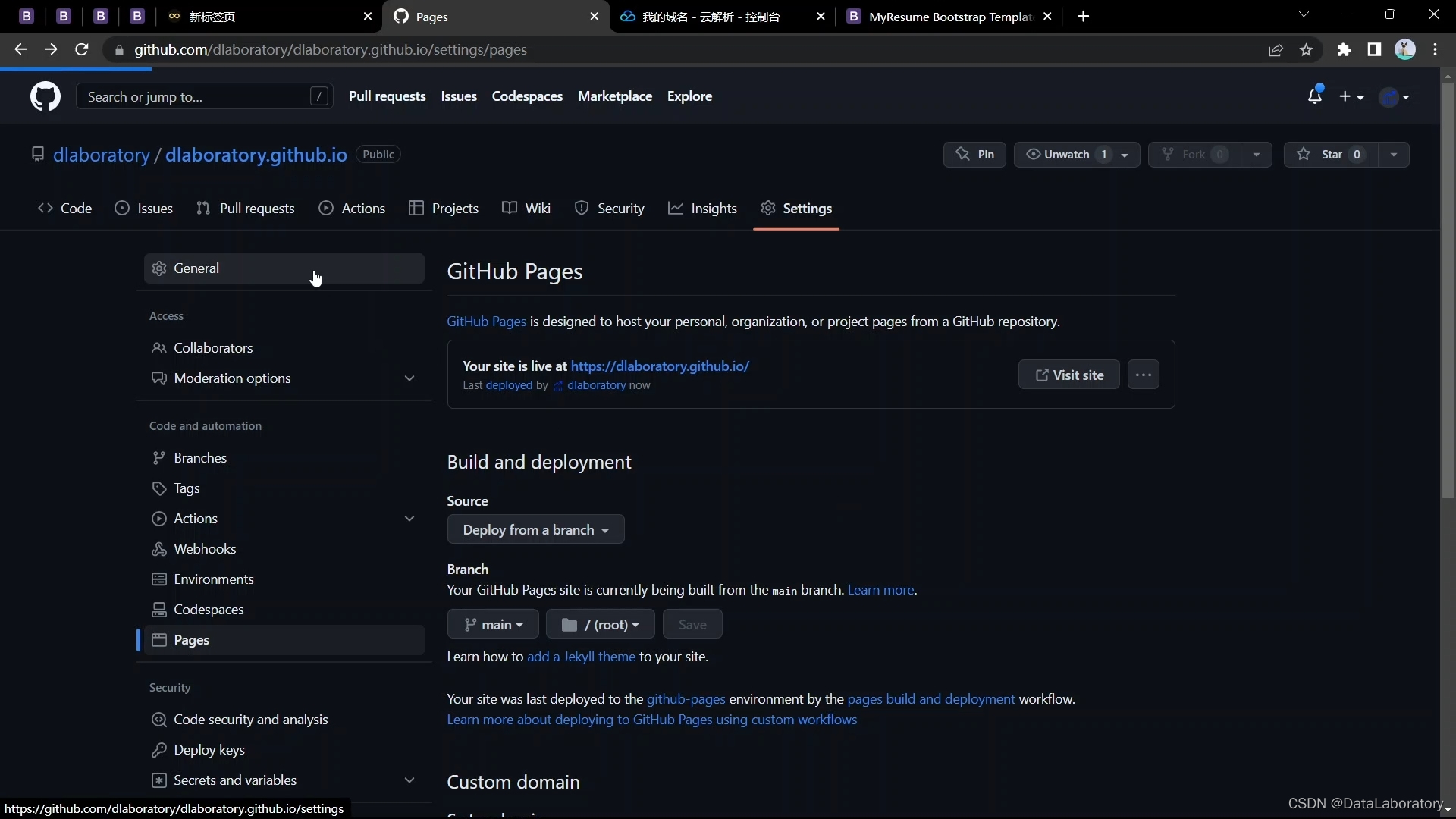
回到GitHub里,点击Pages:

-
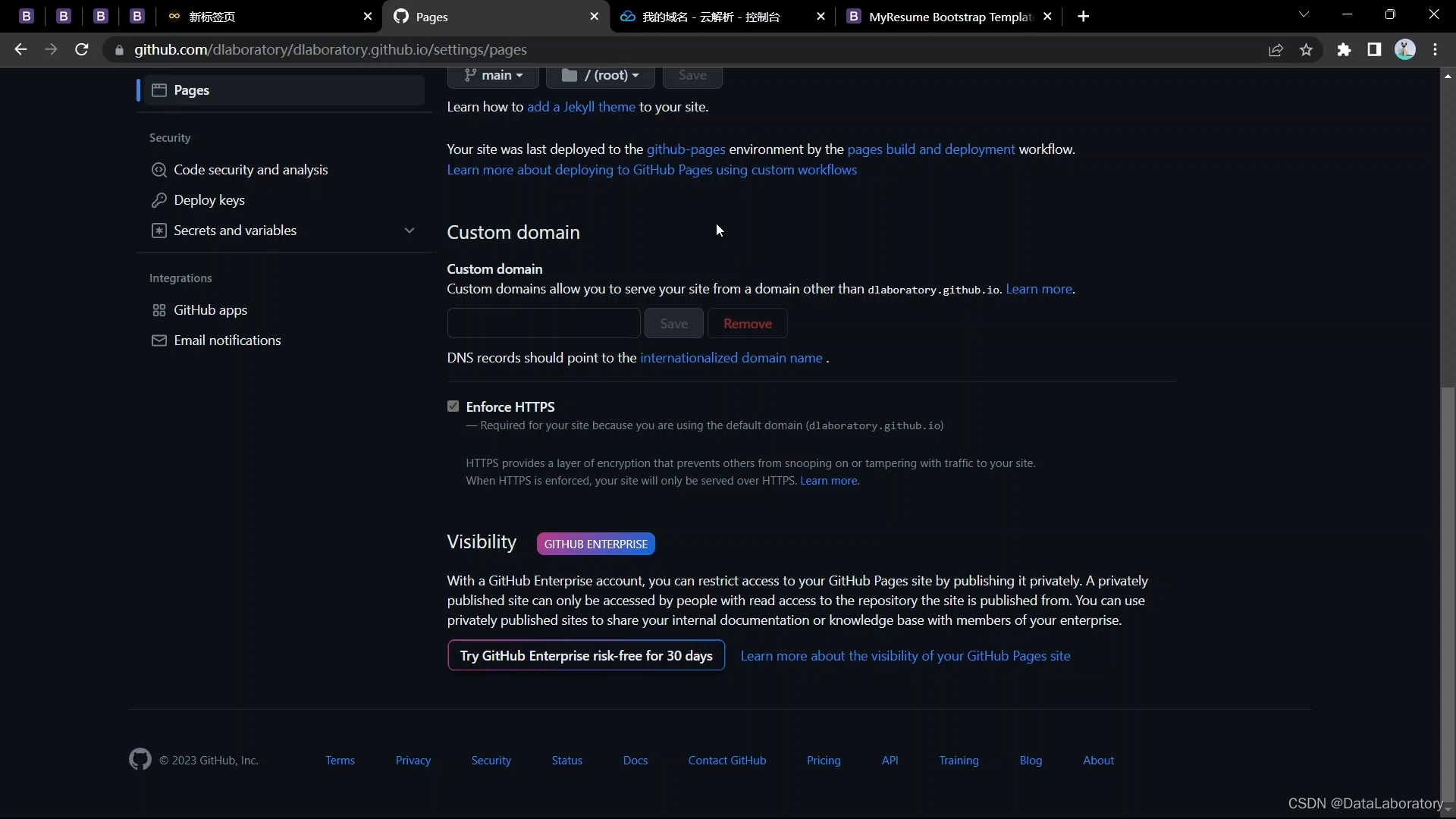
往下翻,找到Custom domain:

-
回到云解析页面,将域名复制下来,本教程为datalaboratory.cn:

-
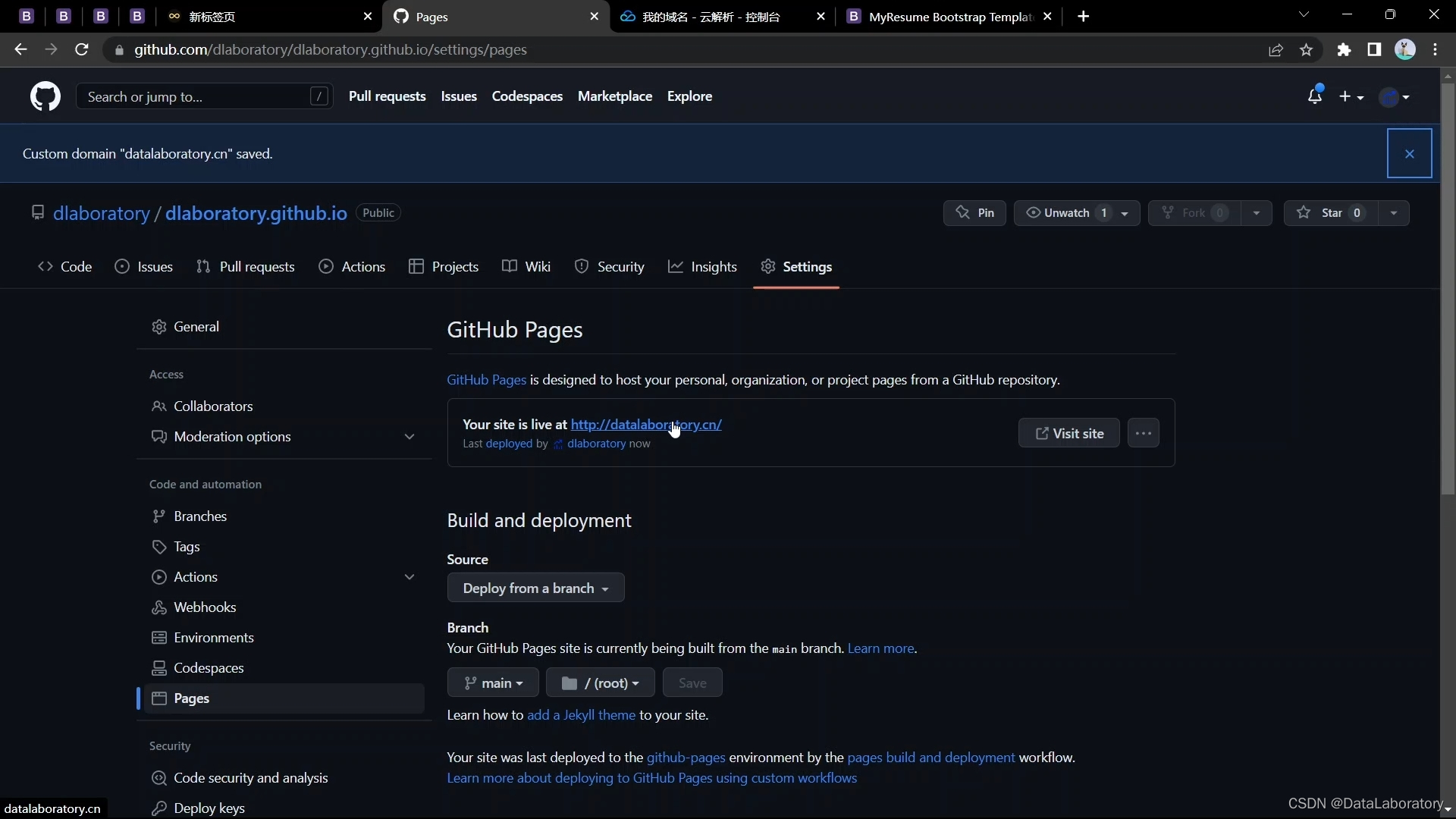
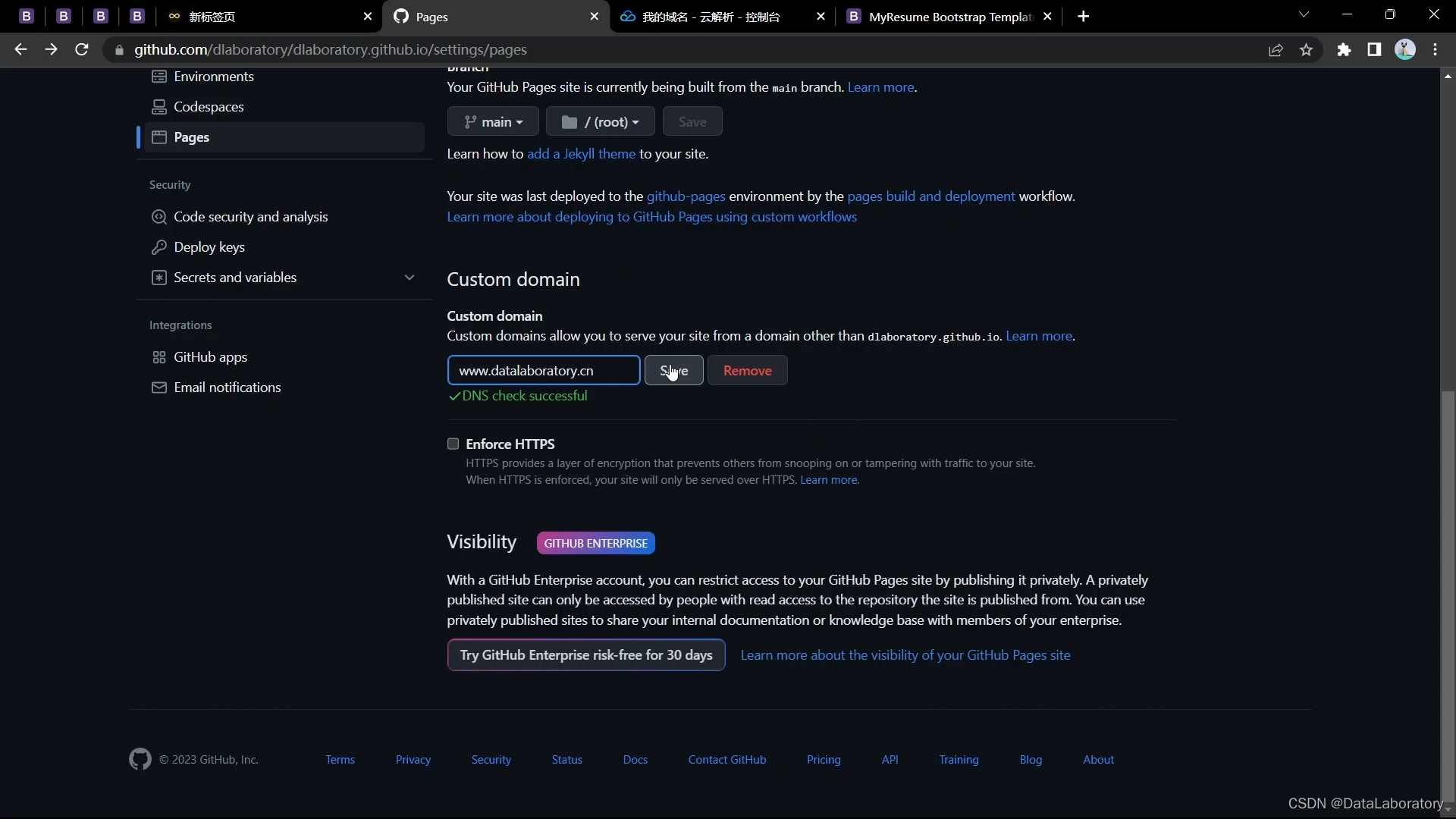
回到GitHub里,将域名粘贴到Custom domain中后点击Save:

-
回到最上边,再次点击链接:

-
可以看到,域名已经为自定义的域名了,值得注意的是,目前显示为不安全状态,且域名缺少我们熟知的www.前缀:

-
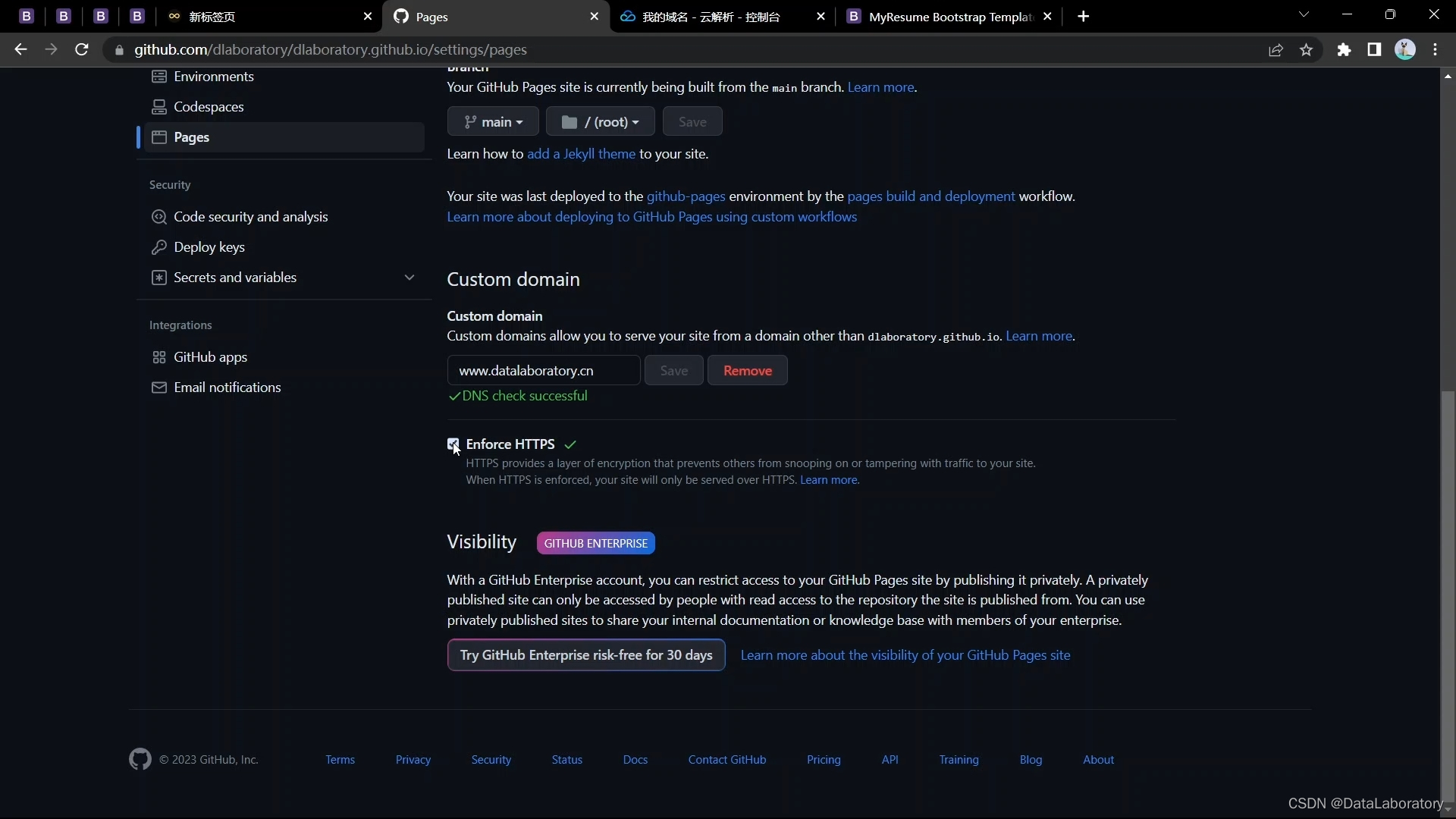
回到GitHub里,在Custom domain中的域名前添加www.后再点击Save:

-
同时勾选Enforce HTTPS:

-
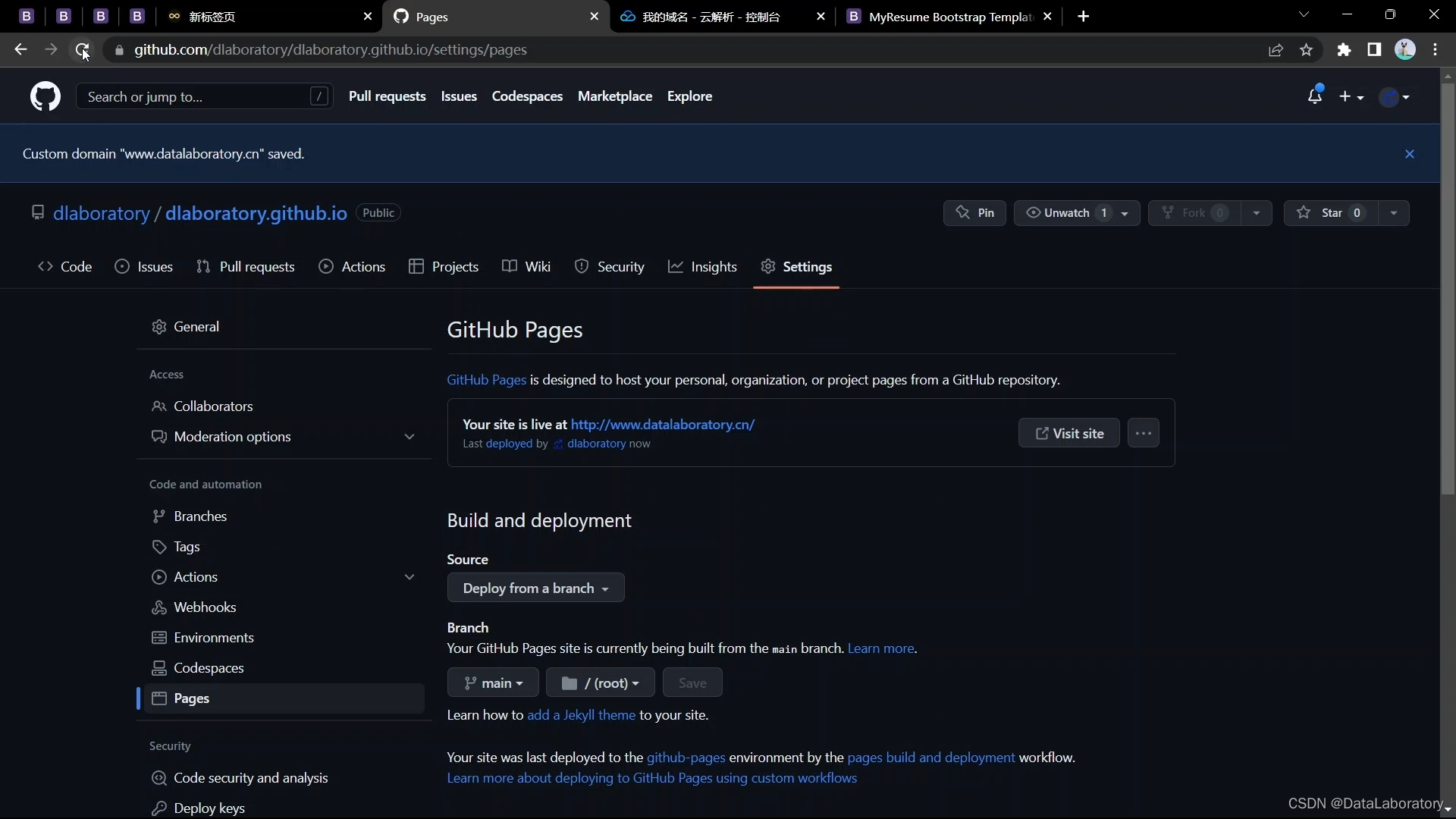
回到最上边,刷新一下:

-
刷新成功后,再次点击生成的链接:

-
自定义域名完成:

更多模板
- 除上述模板外,还可以选择自己喜欢的模板以完成个人网站的搭建部署及自定义域名:

免责声明:如有侵权,联系删除。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于SpringBoot+Vue校园悬赏任务平台
- 什么是清越AI?peropure·AI正式上线
- windows系统中,通过LOAD到入csv格式的文件到neo4j中,如何写文件路径
- squid代理服务器
- 三角函数两角和差公式推导
- 【困难】42. 接雨水
- 盘活存量GPU资源 破局高校算力不足窘境
- nodejs+vue校园招聘求职系统b9475
- 地表最强,接口调试神器Postman ,写得太好了!
- 深度学习框架:Tensorflow和pytorch、PaddlePaddle比较