Vue 项目关于在生产环境下调试
发布时间:2023年12月17日
前言
开发项目时,在本地调试没问题,但是部署到生产会遇到一些很奇怪的问题,本地又没法调,就需要在生产环境/域名下进行调试。
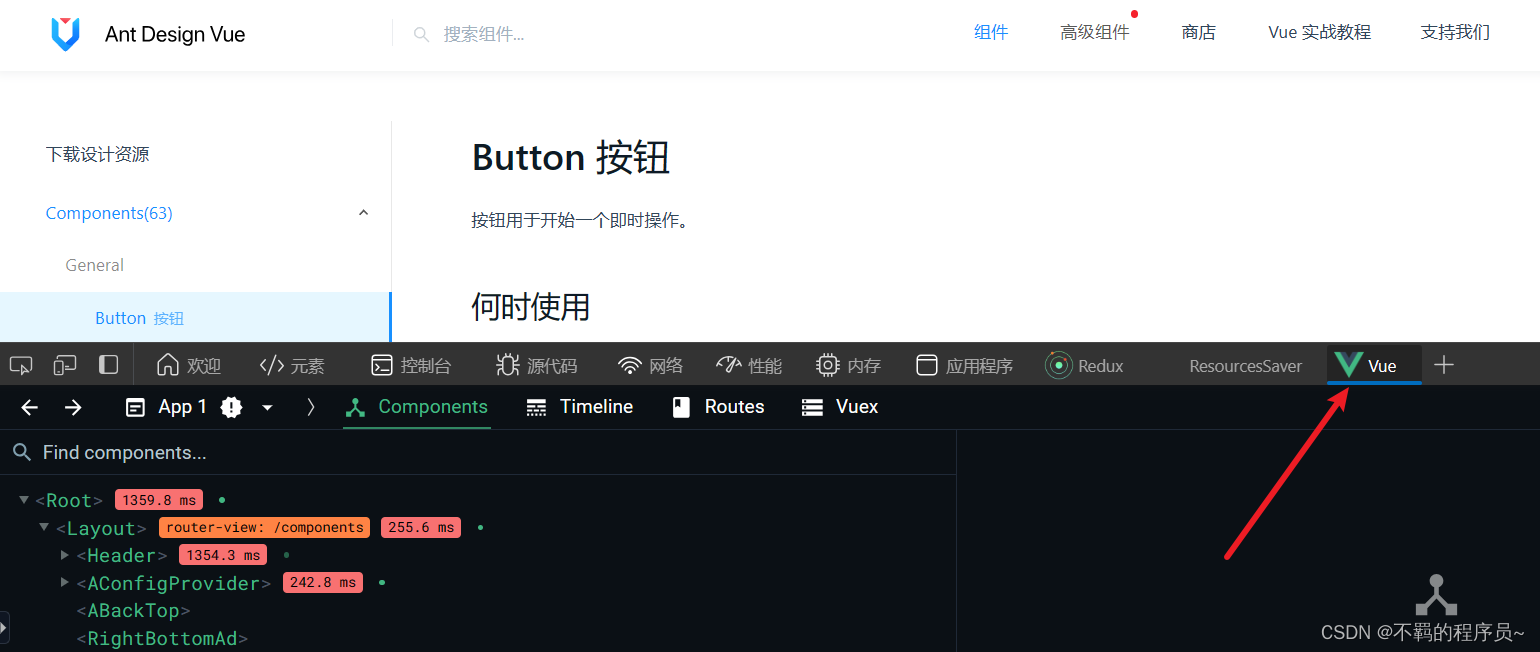
在这里介绍一个插件Vue force dev ,浏览器扩展里下载
即便是设置了Vue.config.devtools=false 只要安装并开启了Vue Force Dev 扩展程序,devtools在生产环境都是可以被轻松打开的。

1 服务代理至本地
当我们在浏览器输入了某个域名网站后,浏览器首先会进行域名解析(也叫DNS解析),以获取对应域名的ip地址,而在系统进行dns解析之前,会首先去hosts文件中查找,在hosts文件中,如果能够找到被访问域名的ip地址,就不会再向dns服务器发起请求。

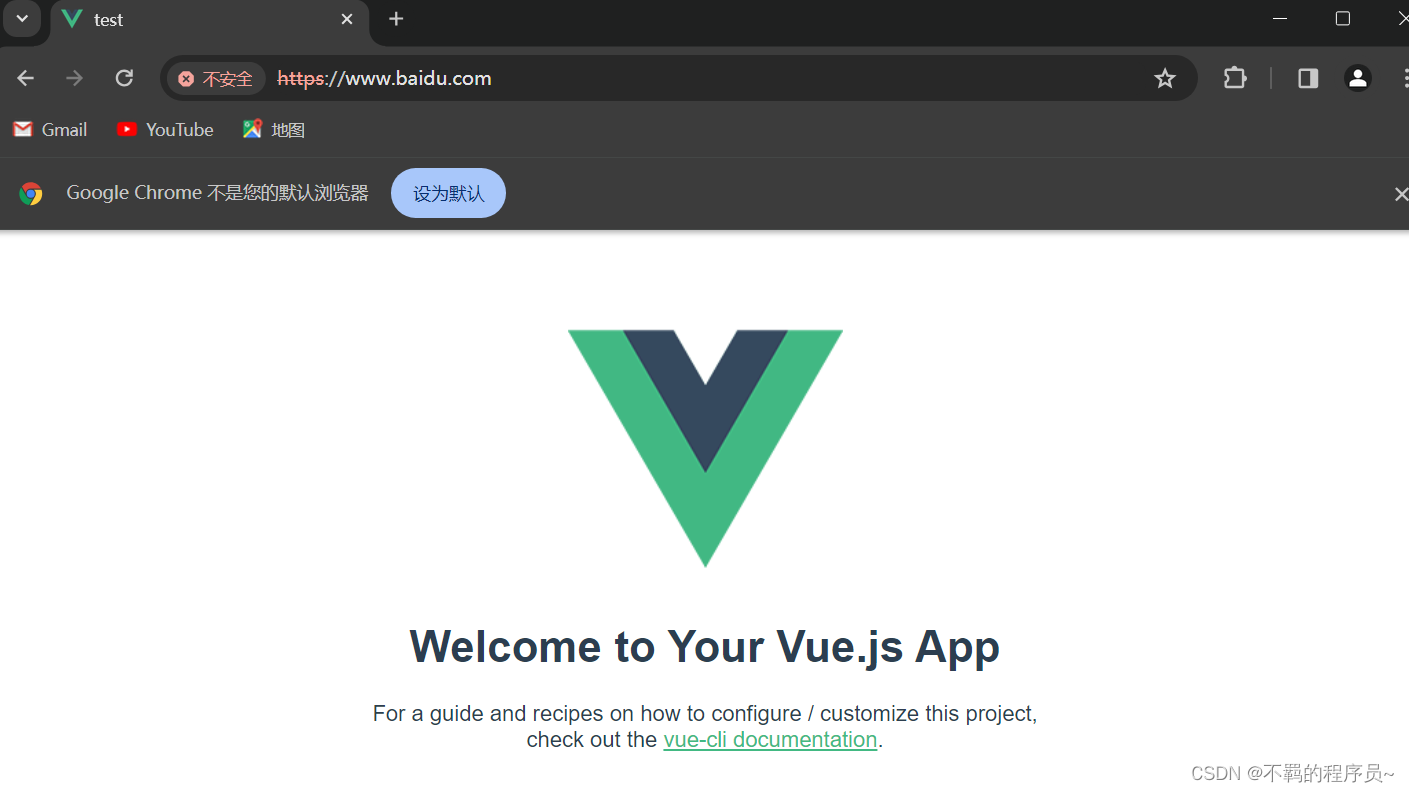
我们可以在hosts文件设置域名对应的ip, 访问域名的时候指向的是本地项目
我们拿百度举个例子
在hosts文件最后一行加上
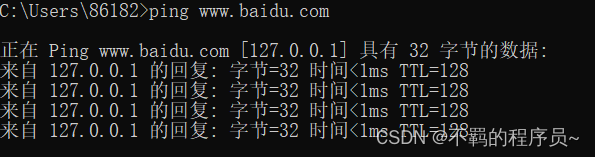
127.0.0.1 www.baidu.com?验证是否成功方法:在cmd中ping一下,如果不对可以电脑重启试下

vue.config文件配置
//webpack 5版本:
devServer: {
port: 443,
https: true,
historyApiFallback: true,
allowedHosts: "all"
},
//webpack 5以下版本:
devServer: {
port: 443,
https: true,
disableHostCheck: true
},我这边在Edge和谷歌(Chrome)浏览器中都可以

2 env环境变量
这是常用的方法,在 Vue 项目中,我们可以使用环境变量来区分生产环境和开发环境。通过在不同环境下加载不同的配置文件或变量,可以直接切到生产环境进行调试。
文章来源:https://blog.csdn.net/qq_55172460/article/details/135046054
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【软件测试】学习笔记-基于模型的测试
- MyBatis 参数
- POE工业交换机的原理和工作方式是什么?
- PHP反序列化总结4--原生类总结
- 【设计模式】适配器和桥接器模式有什么区别?
- 6种SQL数据去重技巧!
- Decision Tree建模with Gini and Entropy
- 闪存的基础知识3-阈值电压(Vt)分布
- springboot108精品在线试题库系统
- java SSM课程平台系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计