JavaScript原生态&&jQuery实现tab菜单切换内容(附源码)
发布时间:2023年12月26日
一,JavaScript实现:
我们使用了
querySelectorAll方法来获取所有的 tab 按钮和 tab 内容,然后使用forEach循环遍历所有的 tab 按钮,为每个按钮添加点击事件监听器。当点击某个 tab 按钮时,根据对应的 data-tab 属性值找到相应的 tab 内容,然后显示该内容并隐藏其他内容。
源码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tab 切换菜单</title> <style> .tab-content { display: none; } .tab-content.active { display: block; } </style> </head> <body> <div class="tab-menu"> <button class="tab-btn" data-tab="tab1">Tab 1</button> <button class="tab-btn" data-tab="tab2">Tab 2</button> <button class="tab-btn" data-tab="tab3">Tab 3</button> </div> <div class="tab-container"> <div class="tab-content" id="tab1">Tab 1 Content</div> <div class="tab-content" id="tab2">Tab 2 Content</div> <div class="tab-content" id="tab3">Tab 3 Content</div> </div> <script> var tabBtns = document.querySelectorAll('.tab-btn'); var tabContents = document.querySelectorAll('.tab-content'); tabBtns.forEach(function(tabBtn) { tabBtn.addEventListener('click', function() { var tabId = this.getAttribute('data-tab'); // 隐藏所有的 tab 内容 tabContents.forEach(function(tabContent) { tabContent.classList.remove('active'); }); // 显示当前点击的 tab 内容 document.getElementById(tabId).classList.add('active'); }); }); </script> </body> </html>
二,jQuery实现
我们使用了 jQuery 来监听 tab 按钮的点击事件,当点击某个 tab 按钮时,根据对应的 data-tab 属性值找到相应的 tab 内容,然后显示该内容并隐藏其他内容。

源码:
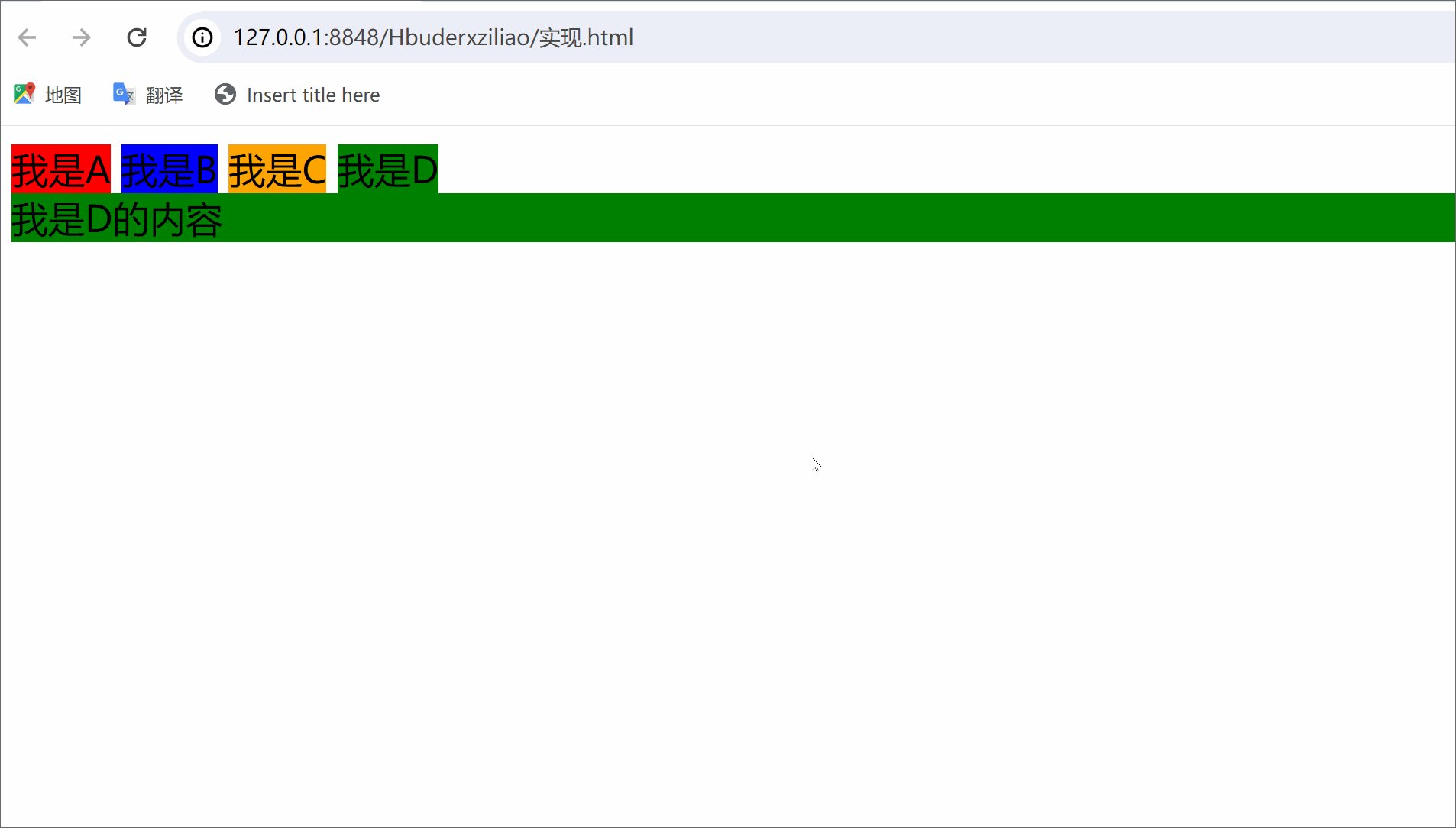
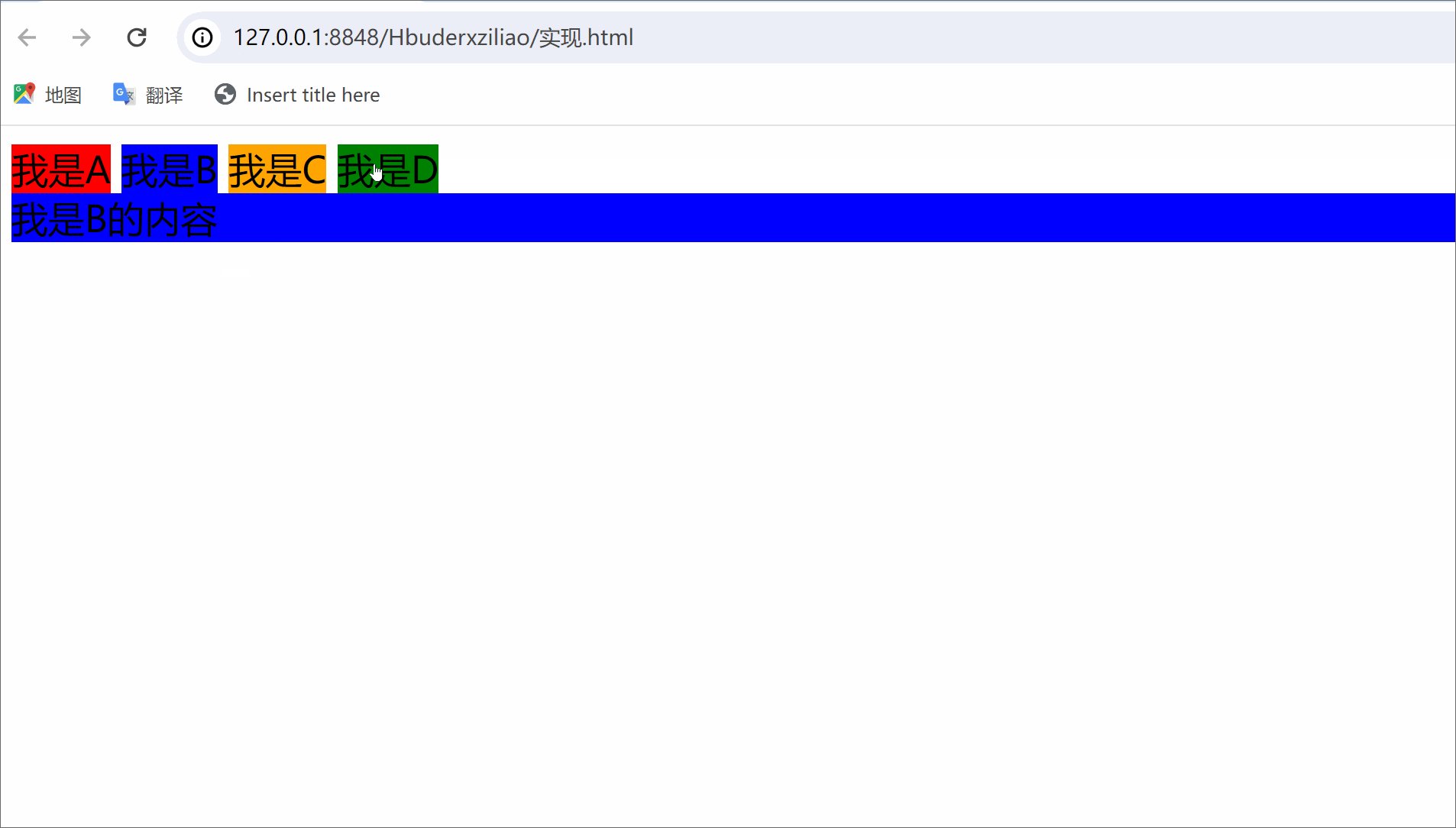
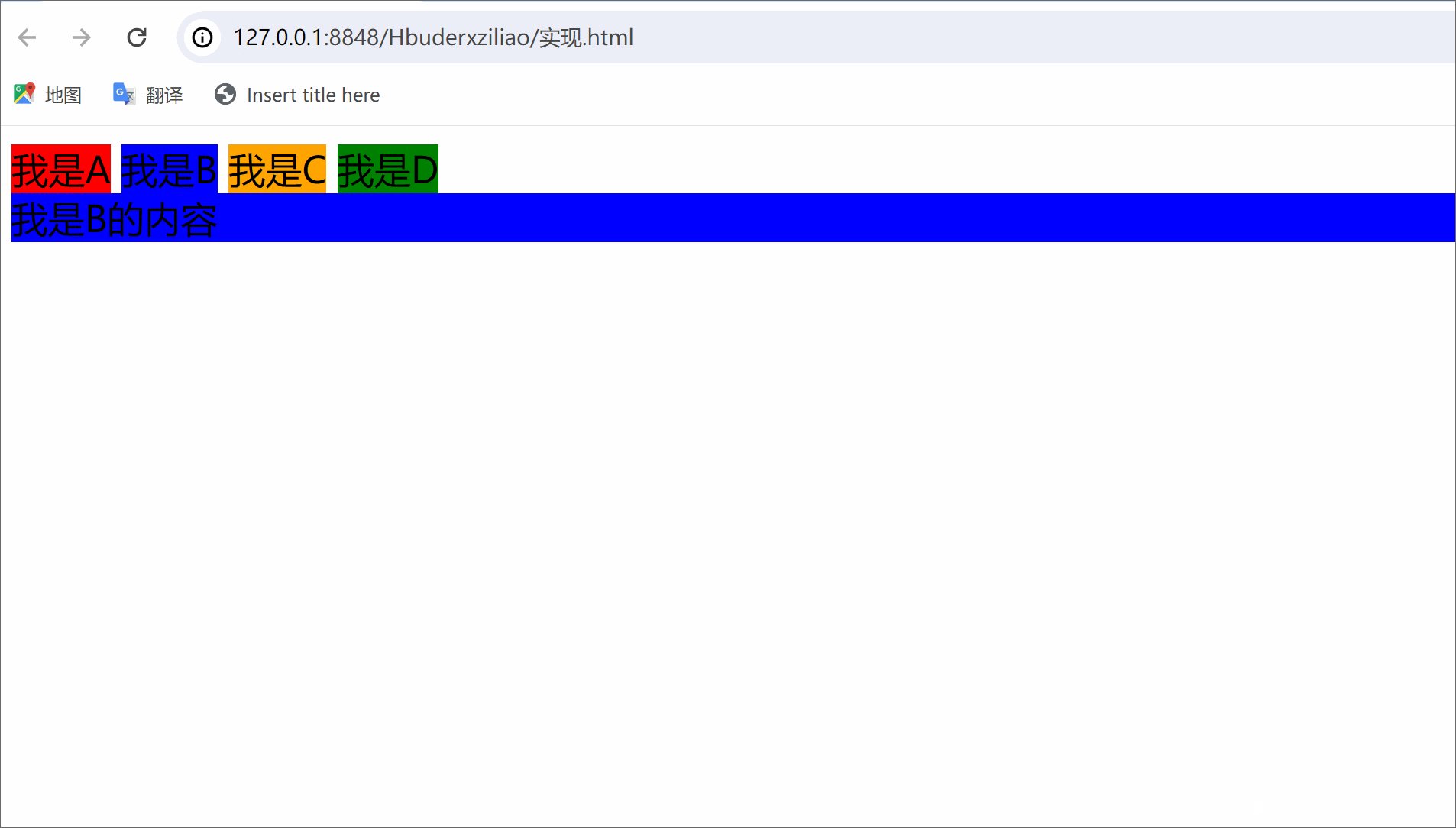
<!DOCTYPE html> <html> <head> <title>jquery实现tab菜单切换内容(精简版)</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> </head> <body> <!-- 这是菜单 --> <div> <span style="background-color: red;cursor: pointer;" list="0" onclick="tab(this)" >我是A</span> <span style="background-color: blue;cursor: pointer;" list="1" onclick="tab(this)" >我是B</span> <span style="background-color: orange;cursor: pointer;" list="2" onclick="tab(this)" >我是C</span> <span style="background-color: green;cursor: pointer;" list="3" onclick="tab(this)" >我是D</span> </div> <!-- 这是菜单对应的内容 --> <div class="content"> <div style="background-color: red" onclick="cont(this)">我是A的内容</div> <div style="background-color: blue;display: none" onclick="cont(this)" >我是B的内容</div> <div style="background-color: orange;display: none" onclick="cont(this)" >我是C的内容</div> <div style="background-color: green;display: none" onclick="cont(this)" >我是D的内容</div> </div> </body> </html> <script type="text/javascript"> //点击菜单执行函数 function tab(param) { var sp_an=$(param).attr('list');//获取被点击菜单的list属性值(0,1,2,3) $('.content').children('div').eq(sp_an).click();//点击菜单后,对应的内容被点击,从而实现展示 //使用click()方法模拟点击事件,触发下面的cont函数 } //这个函数的触发是通过点击菜单的时候触发的 function cont(param){ $(param).show();//被选中的内容显示 $(param).siblings().hide();//没有被选中的内容隐藏 } </script>
文章来源:https://blog.csdn.net/m0_73647713/article/details/135231564
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JavaSE语法之十:抽象类(超全!!!)
- ctfshow信息收集(web1-web20)
- 加密项目调研的评估框架
- three.js从入门到精通系列教程 - 《three.js第一个3D案例—创建3D场景》
- CocoaPods的安装和使用
- spring对bean的一个管理过程,以及它有有哪些方式可以去影响一个病的一个生命周期呢
- Matlab绘图
- 数据结构与算法-排序
- 绝地求生:PUBG到底怎么穿?
- python实现发红包