uni-app如何生成骨架屏
发布时间:2024年01月09日
骨架屏是页面的一个空白版本,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。
参考效果
骨架屏作用是缓解用户等待时的焦虑情绪,属于用户体验优化方案。

生成骨架屏
微信开发者工具提供了自动生成骨架屏代码的能力。
使用时需要把自动生成的 xxx.skeleton.vue 和 xxx.skeleton.wxss 封装成 vue 组件。
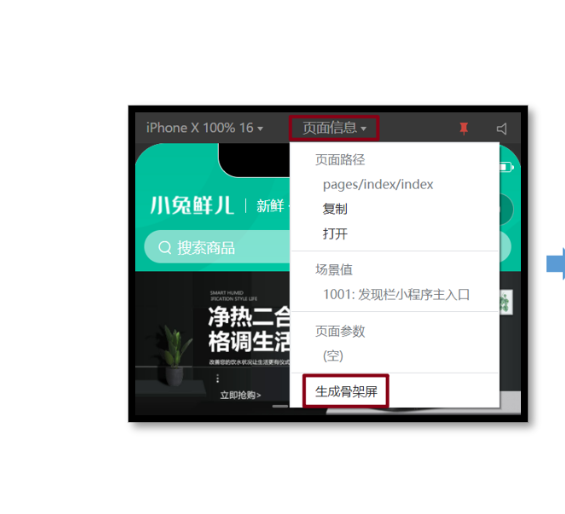
1.点击模拟器中的页面信息/生成骨架屏,会生成两个文件

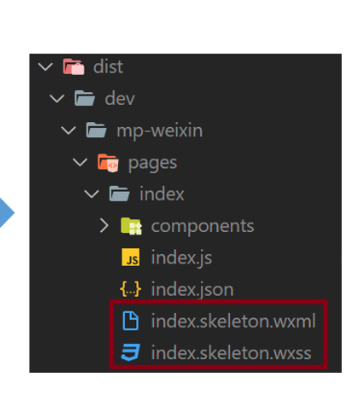
2.生成xxx.skeleton.vue 和 xxx.skeleton.wxss 两个文件

3.将这两个文件封装成一个vue组件
4.在组件中使用
// 加载中标记
let isLoading = ref(false)
// 页面加载调用函数
onLoad(async () => {
isLoading.value=true
await Promise.all([getHomeBanner(), getCategoryPanel(), getHotPanel()])
isLoading.value=false
})
<template>
<scroll-view>
// <pageSkeleton /> 通过小程序生成的两个文件封装成的组件
<pageSkeleton v-if="isLoading" />
<template v-else>
<!-- 自定义轮播图 -->
<XtxSwiper :bannerList="bannerList" />
<!-- 首页分类 -->
<CategoryPanel :CategoryPanelList="CategoryPanelList" />
<!-- 热门推荐 -->
<HotPanel :HotPanelList="HotPanelList" />
<!-- 猜你喜欢 -->
<XtxGuess ref="gussRef" />
</template>
</scroll-view>
</template>
文章来源:https://blog.csdn.net/web5219/article/details/135468290
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Pinia 踩坑记录
- 【计算机网络】子网划分(经典基础练习题)
- 【INTEL(ALTERA)】错误 (13452)模块“altera_pll_reconfig_top”没有名为“WAIT_FOR_LOCK”的参数8
- JAVA基础知识:多线程编程
- Python 数据分析 Matplotlib篇 绘制柱状图【plt.bar()】(第6讲)
- 设计界的瑰宝:5款平面设计软件大师必备!
- 网络知识梳理:网络广播
- 利用Fastcgi+PHP-FPM非授权访问实现代码执行
- 方块转换 Transformations(洛谷)(浇浇我)
- Nacos注册中心