零成本搭建一款博客网站(基于Vercel+Hexo完美实现)【保姆级教程】
🐸基于Vercel+Hexo零成本搭建博客网站
在数字时代,拥有一个属于自己的博客网站不仅能展示个人才华,还能作为分享生活、交流思想的平台。然而,许多人对如何搭建博客网站感到困惑,觉得需要复杂的编程知识和昂贵的费用。其实不然,通过本文的指引,将了解到如何零成本搭建一款博客网站,基于Vercel和Hexo的强大功能,轻松实现这一目标。
对于想要拥有自己的博客网站但又不想花费大量时间和金钱的人来说,Vercel和Hexo无疑是最好的选择。Vercel是一款强大的静态网站托管平台,而Hexo则是一款流行的开源博客框架。通过结合两者的优势,您可以轻松搭建一款外观精美、功能丰富的博客网站。
🐻实现思路
在Windows环境下,我们可以通过运行Web程序并生成静态文件,实现零成本搭建博客网站。首先,你需要将博客内容转化为静态网页。这一步可以通过使用Hexo等静态网站生成器轻松完成。Hexo可以根据你提供的Markdown文件自动生成静态网页。
接下来,你需要将生成的静态文件上传至GitHub进行托管。GitHub提供免费的代码托管服务,你可以将其用于托管你的静态网站。你可以使用Git命令行工具将本地文件推送到远程存储库中。
最后,使用Vercel部署你的网站。Vercel是一款强大的静态网站托管平台,它允许你将GitHub存储库与Vercel连接起来,自动部署你的网站。你只需在Vercel上创建一个新的项目,并选择与你的存储库关联即可。Vercel会自动从GitHub获取最新文件并部署你的网站。
通过这种方式,你可以实现零成本搭建博客网站的目标。你不需要支付任何存储成本、域名成本或服务器成本。只需要一个Windows环境、一个GitHub账户和Vercel,你就可以轻松搭建自己的博客网站。

说明:
需要本地环境有Node.js 和 Git。没有的需要去百度学习教程,配置本地环境。
🐮Hexo的配置与安装
安装 Hexo
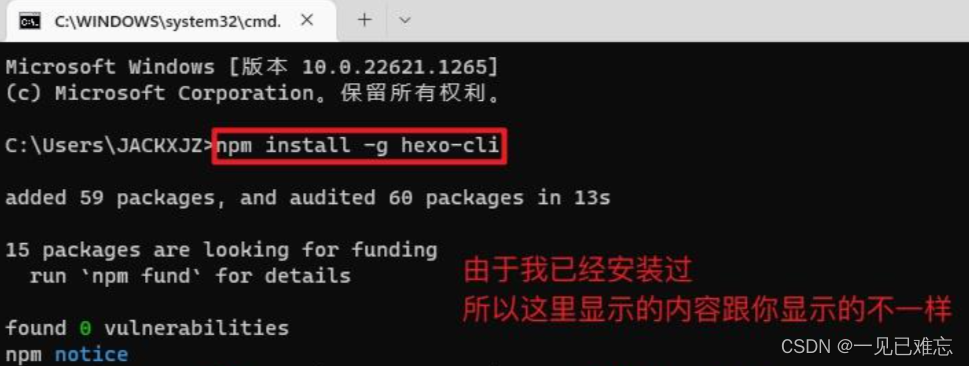
在本地pc的cmd执行命令:
npm install -g hexo-cli

建站
找到一个 合适的文件夹 ,点击地址栏,输入cmd 回车

输入下方代码并回车(记得修改“项目名”)
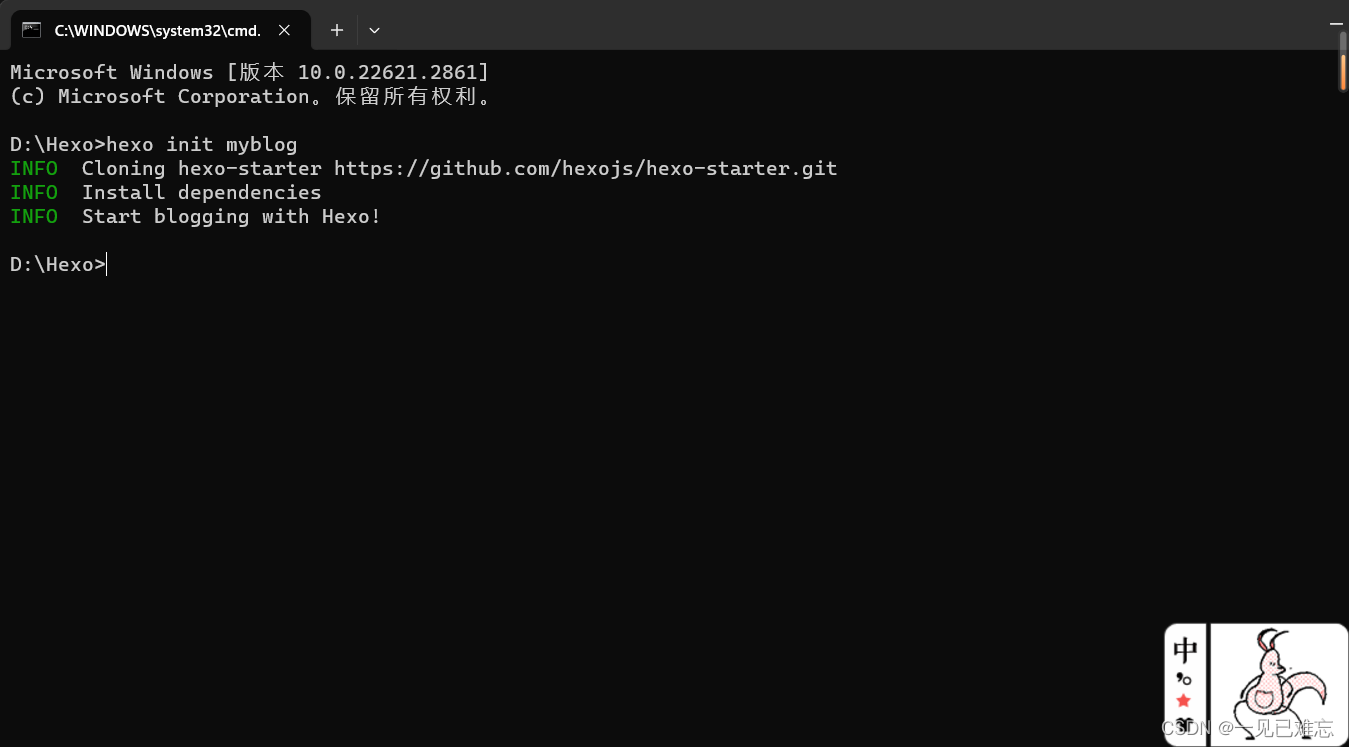
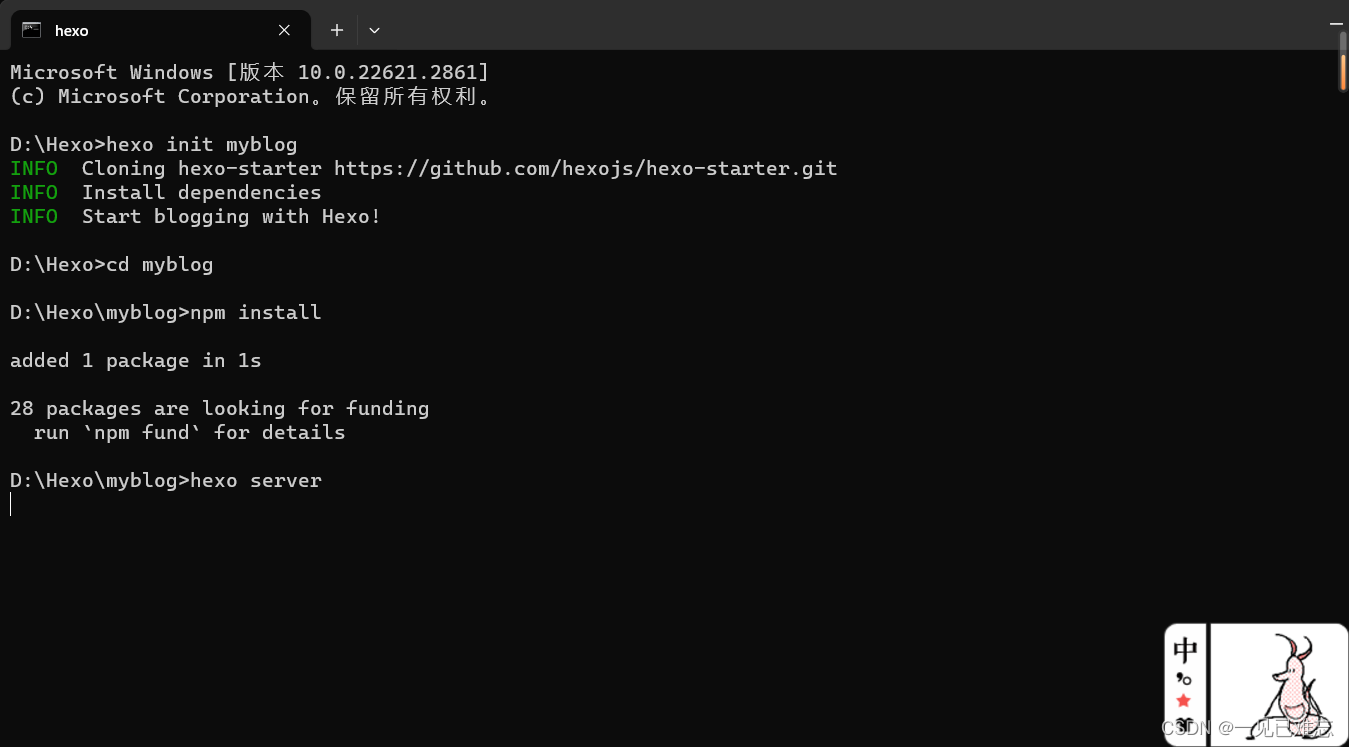
hexo init myblog

然后在命令框继续输入:
cd myblog
npm install
hexo server

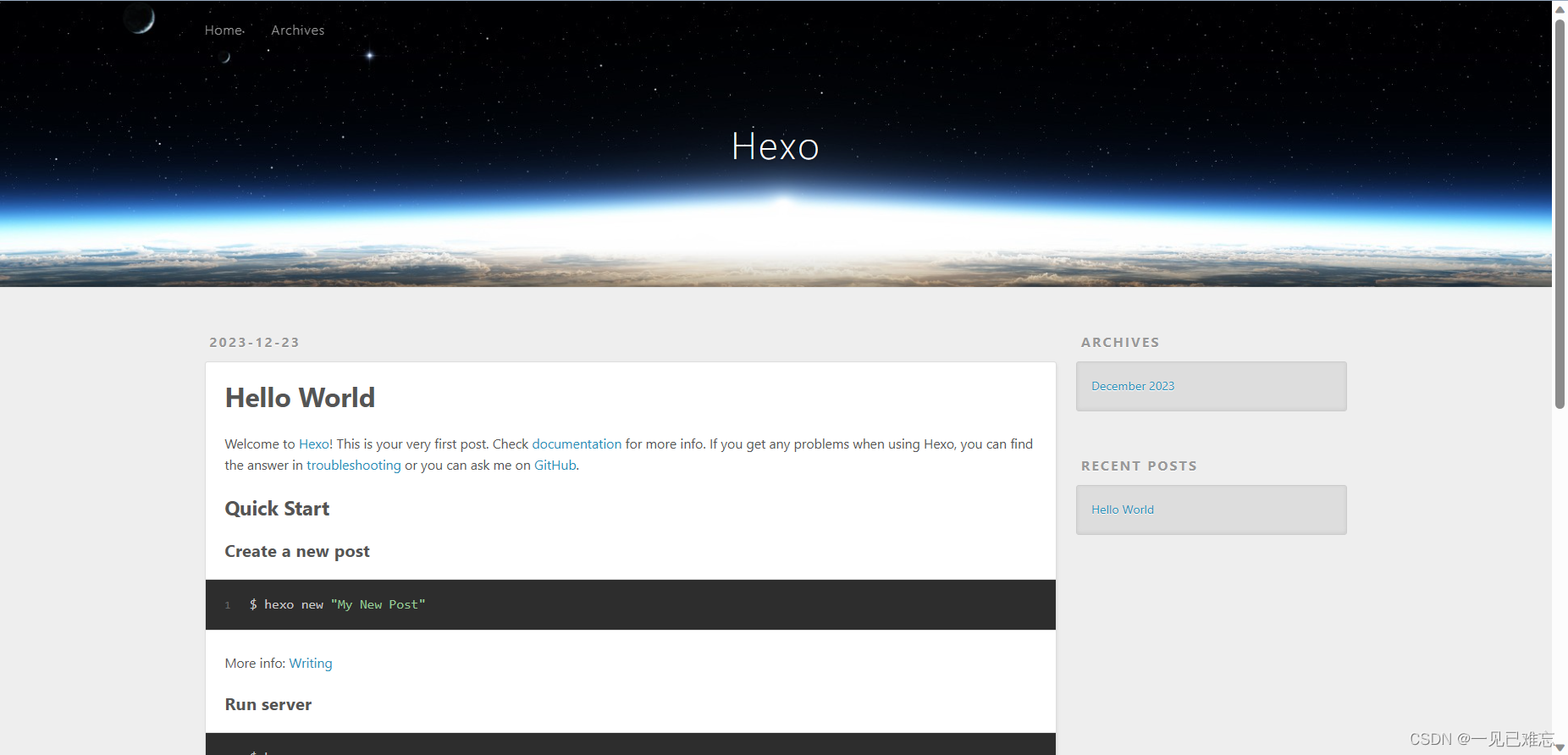
可以看到,已经完成了Hexo的基础配置,成功打开了。

🐒Hexo的美化与使用
Git 安裝:在博客根目录里安装最新版【推荐】
git clone -b main https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu
? 应用主题
修改 hexo 配置文件_config.yml,把主题改为anzhiyu
theme: anzhiyu
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
npm install hexo-renderer-pug hexo-renderer-stylus --save
覆盖配置
覆盖配置可以使主题配置放置在 anzhiyu 目录之外,避免在更新主题时丢失自定义的配置。
通过 Npm 安装主题的用户可忽略,其他用户建议学习使用。
macos/linux 在博客根目录运行
cp -rf ./themes/anzhiyu/_config.yml ./_config.anzhiyu.yml
windows 复制/themes/anzhiyu/_config.yml此文件到 hexo 根目录,并重命名为_config.anzhiyu.yml
以后如果修改任何主题配置,都只需修改 _config.anzhiyu.yml 的配置即可。
注意:
只要存在于 _config.anzhiyu.yml 的配置都是高优先级,修改原 _config.yml 是无效的。
每次更新主题可能存在配置变更,请注意更新说明,可能需要手动对 _config.anzhiyu.yml 同步修改。
想查看覆盖配置有没有生效,可以通过 hexo g --debug 查看命令行输出。
如果想将某些配置覆盖为空,注意不要把主键删掉,不然是无法覆盖的
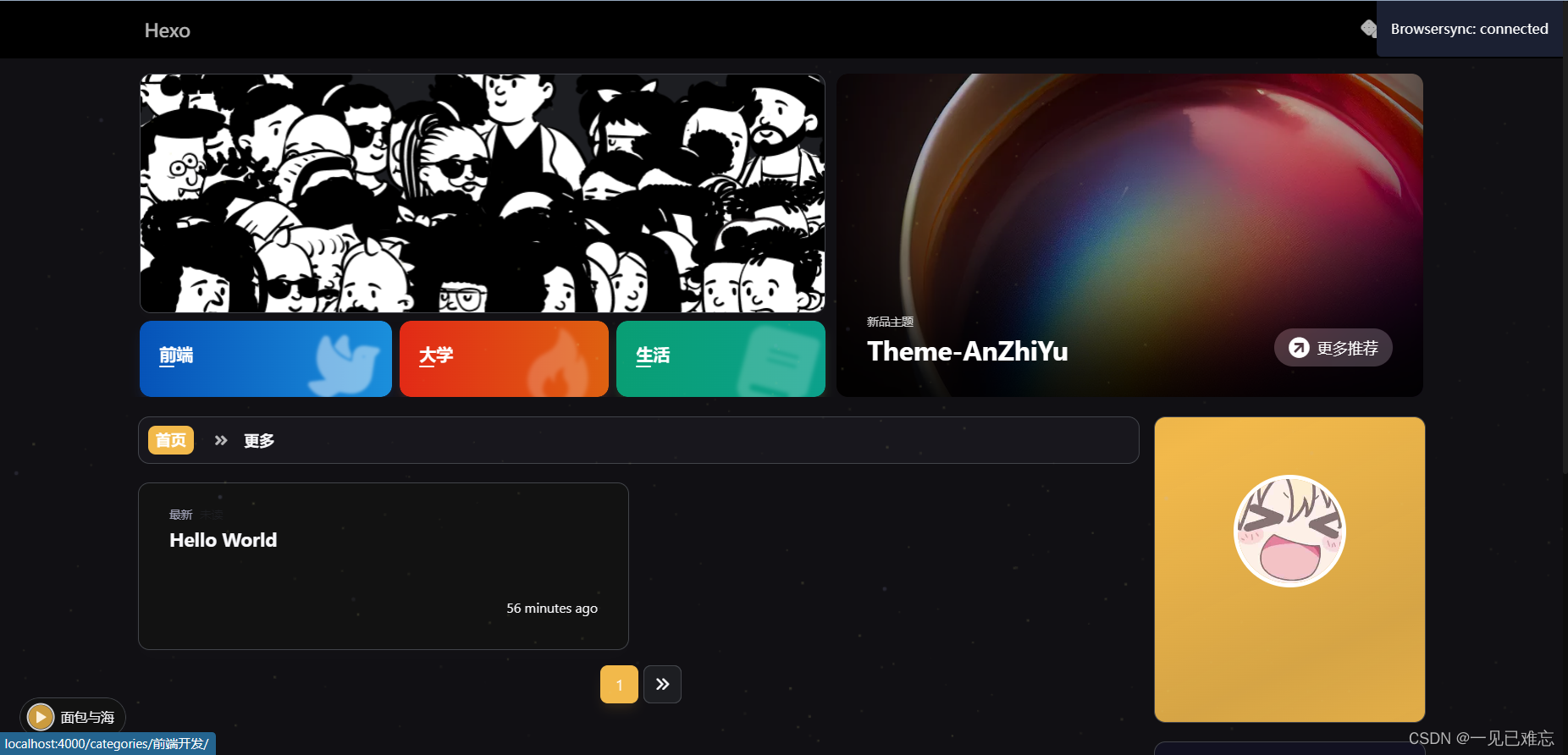
优化效果:

🐫Github的推送与部署
部署至 GitHub
在本地配置好 Hexo 后,我们要将其部署至云端仓库
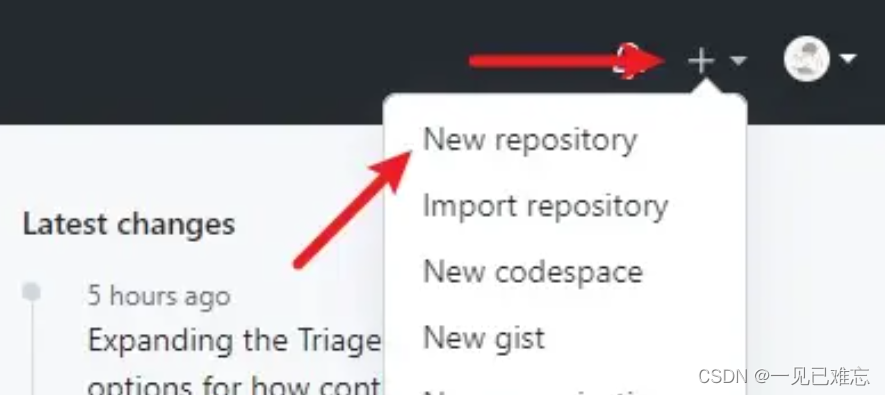
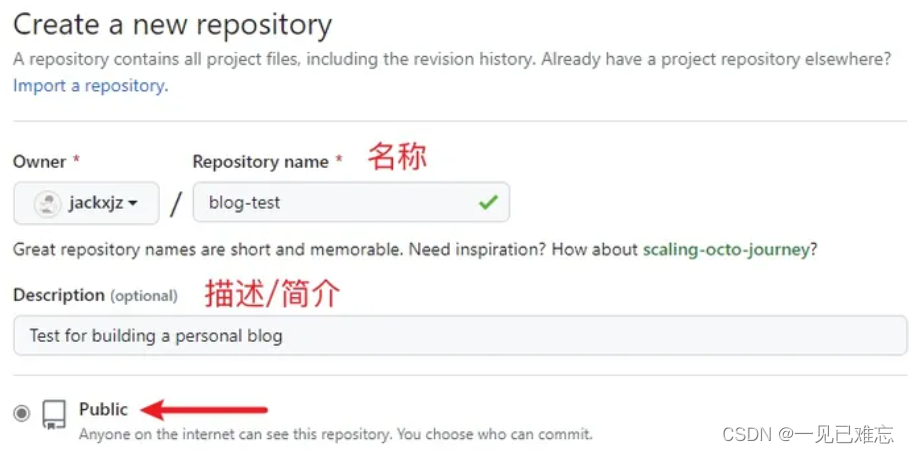
打开 GitHub,注册、登录好自己的账号,点击右上角 +,选择 New repository

填写名称和简介,点击最下方的 Create repository 按钮

链接github仓库,不会可以去百度搜索教程,有很多。
git config --global user.email "你的邮箱地址"
git config --global user.name "你的用户名"
git init
git add .
git commit -m "描述"
git remote add origin 仓库地址
git push -u origin master
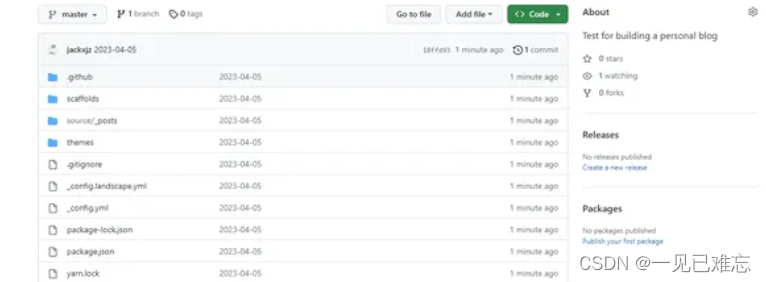
成功上传到仓库

🐼Vercel部署与网站上线
打开 Vercel 的官网,注册、登录好自己的账号
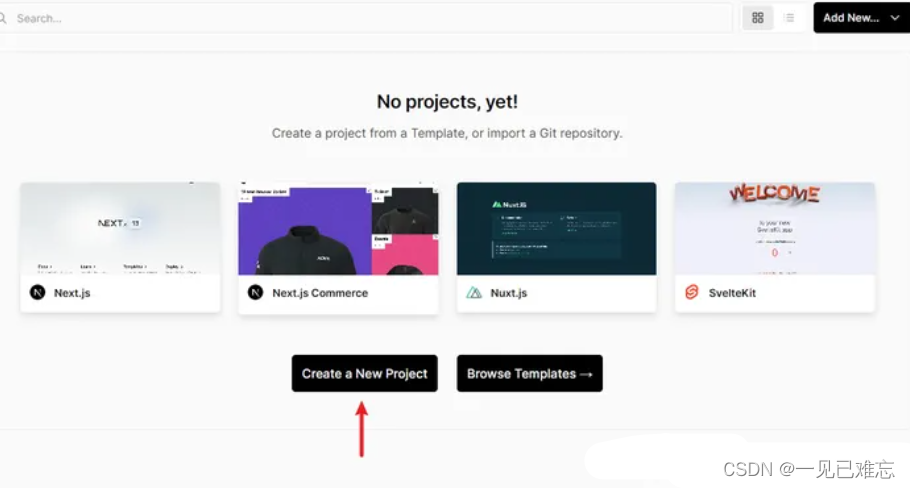
点击中间的 Create a New Project

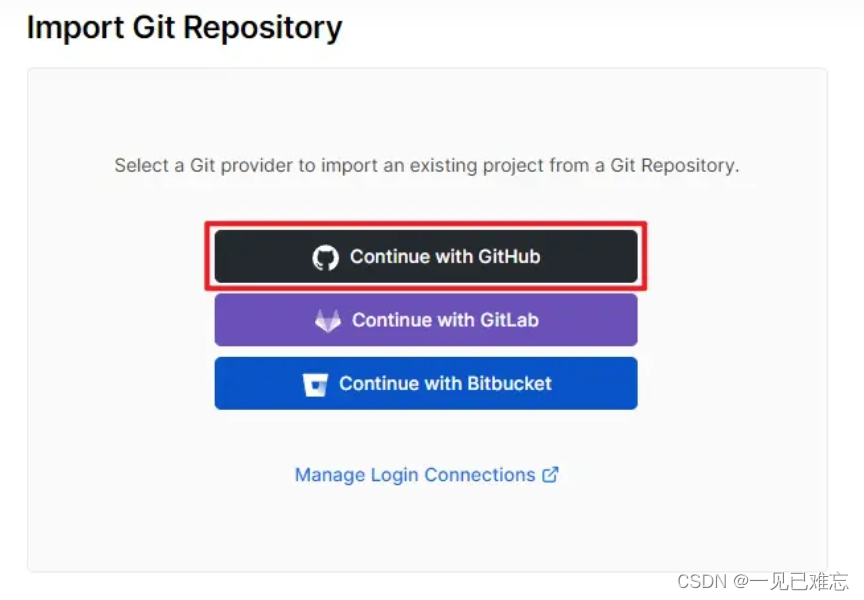
选择 Continue with GitHub

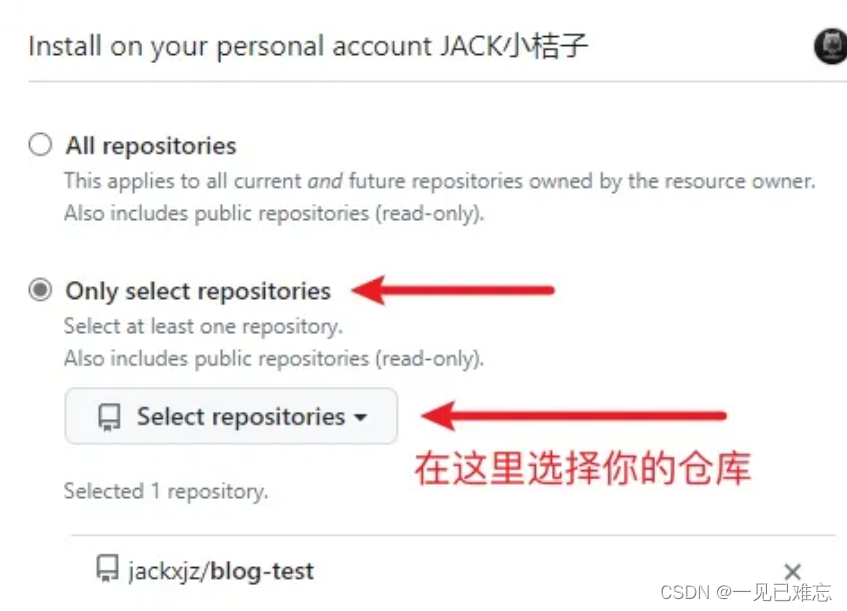
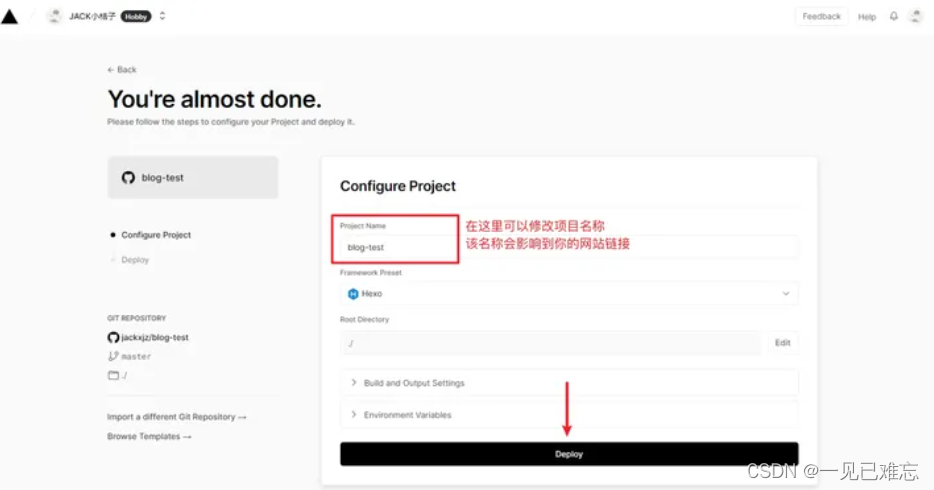
选择自己博客的仓库导入


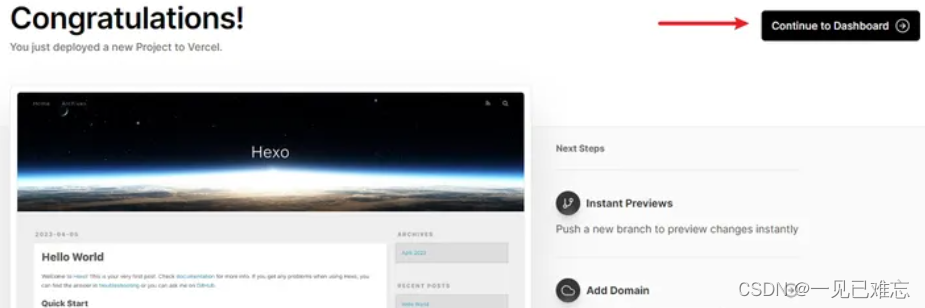
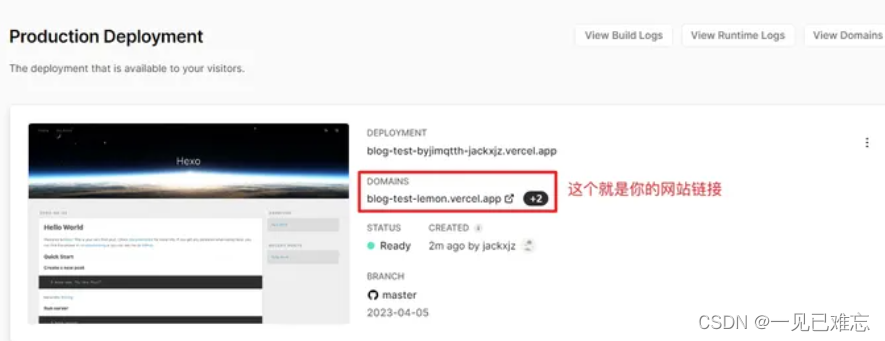
出现 Congratulations! 说明部署成功,点击右侧 Continue to Dashboard 就能看到自己的网站链接了


🐛总结
这篇文章介绍了如何基于Vercel和Hexo零成本搭建博客网站的方法。以下是文章的总结:
在数字时代,拥有个人博客网站是展示个人才华、分享生活和交流思想的重要平台。然而,许多人觉得搭建博客网站需要复杂的编程知识和昂贵的费用。本文通过介绍使用Vercel和Hexo的方法,指导读者轻松实现零成本搭建博客网站的目标。
Vercel是一款强大的静态网站托管平台,而Hexo是一款流行的开源博客框架。通过结合两者的优势,读者可以创建外观精美、功能丰富的博客网站。
文章提供了在Windows环境下的实现思路:将博客内容转化为静态网页,使用Hexo等静态网站生成器生成静态文件,然后上传至GitHub进行托管。GitHub提供免费的代码托管服务。最后,通过Vercel部署网站,实现自动部署和更新。
Hexo的配置与安装部分介绍了在本地环境安装Hexo的步骤,包括初始化项目、安装依赖并启动Hexo服务器。文章还介绍了Hexo的美化与使用,包括安装主题和覆盖配置。
GitHub的推送与部署部分指导读者将Hexo博客部署至GitHub,并提供了具体的命令行操作步骤。
最后,文章介绍了使用Vercel进行部署与网站上线的步骤。读者需要注册Vercel账号,导入GitHub仓库,并通过Vercel实现网站的自动部署。文章以图文并茂的方式展示了整个搭建过程,使读者能够轻松上手。
通过这篇文章,读者可以了解到如何在零成本的情况下,利用Vercel和Hexo搭建自己的博客网站,无需支付存储、域名或服务器成本。文章提供了清晰的步骤和详细的操作指南,为想要搭建个人博客的读者提供了有力的帮助。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 20. C++ strcpy、snprintf、memcpy的区别
- GPT应用程序的行业应用
- Zookeeper集群
- 第五章 Spring Cloud Netflix 之 Ribbon
- 学了python还需要学java吗,学了python还要学java吗
- 素数之积(100%用例)C卷 (Java&&Python&&C++&&Node.js&&C语言)
- 扩散模型的机器学习应用
- Java学习笔记(八)——Lambda表达式
- 【无标题】
- C++红黑树