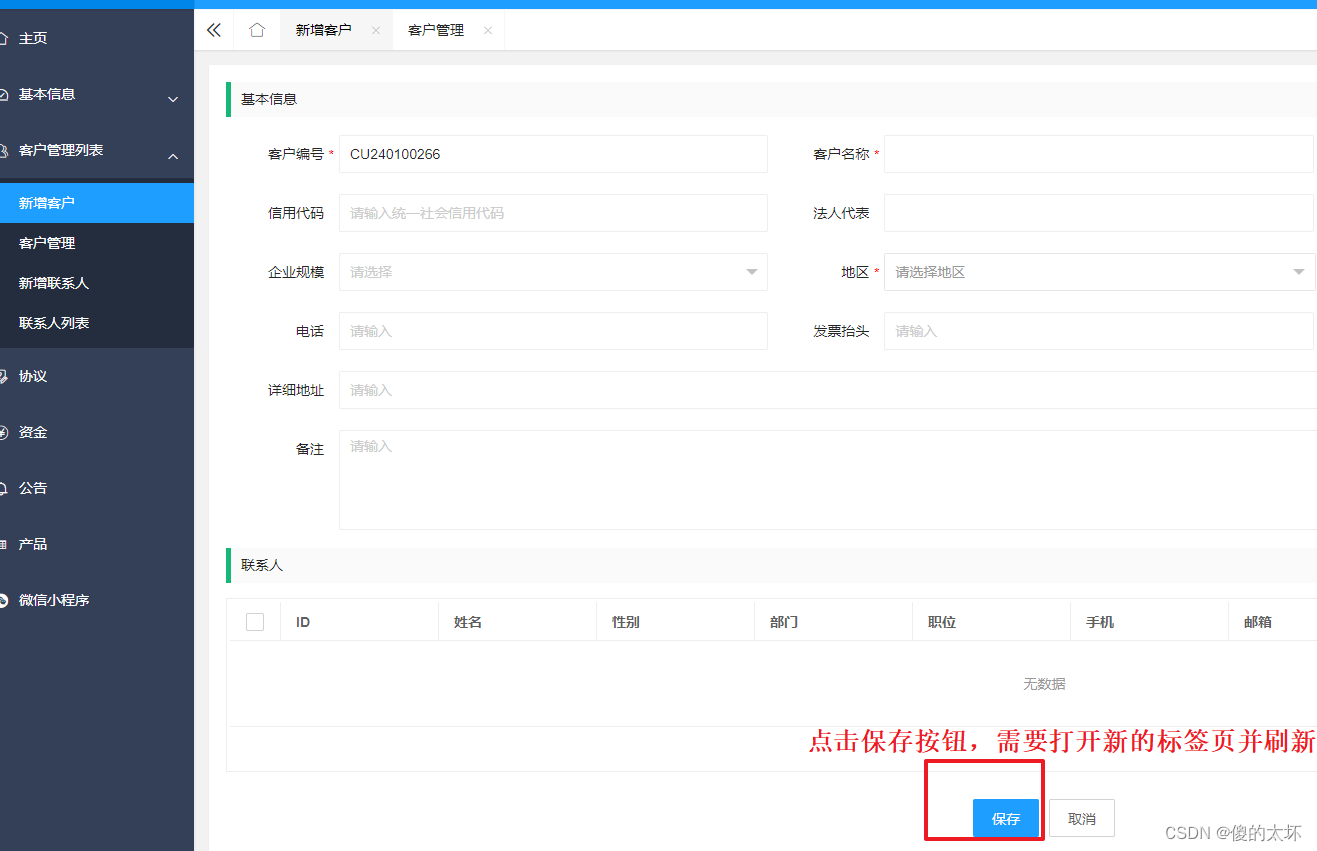
layuiadmin新建tabs标签页,点击保存,打开新的标签页并刷新
发布时间:2024年01月02日
用的layuiamin前端框架
需求:新增的页面为一个标签页,保存后,需要刷新列表

1、新建customMethod.js文件,自定义自己的方法
layui.define(function (exports) {
var $ = layui.$
var customMethod = {
// 表单点击保存后,新表单当前页,并新开标签页刷新
reload: function (link,title) {
top.layui.index.openTabsPage(link, title); //打开新标签页
setTimeout(function () {
// 刷新当前页面
location.reload();
// 刷新新开标签页
var src = $("#LAY_app_body .layadmin-tabsbody-item.layui-show>iframe", parent.document).attr("src")
// console.log("122", src);
$("#LAY_app_body .layadmin-tabsbody-item.layui-show>iframe", parent.document).attr("src", src)
}, 100)
},
init: function (some) {
console.log("其它公用方法")
},
};
exports('customMethod', customMethod);
})
2、找到config.js文件,引入自定义方法
//扩展的第三方模块
,extend: [
‘customMethod’,//公用文件
‘echarts’, //echarts 核心包
‘echartsTheme’ //echarts 主题
]
3、在需要使用html页面use模块
<script>
layui.config({
base: '../../layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index' //主入口模块
}).use(['index', 'console','customMethod'], function () {
var $ = layui.$
, setter = layui.setter
, admin = layui.admin
, form = layui.form
, router = layui.router()
, search = router.search
, customMethod = layui.customMethod;
console.log("当前")
$("#aaa").click(function () {
customMethod.reload("home/homepage1.html","主页一")
})
//在提交保存的地方
//customMethod.reload("{:url('ditch/channel/channelList')}", "渠道列表");//打开列表
});
</script>
4、
文章来源:https://blog.csdn.net/weixin_38897313/article/details/135346666
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!