一文了解JavaScript的数据类型
在JavaScript中有六种不同的数据类型,六种数据类型又分为5种简单数据类型(基本数据类型)和1中复杂数据类型(引用数据类型),基本数据类型分为:字符串类型(string)、数值类型(number)、布尔类型(bnoolean)、为定义类型(undefined)、空类型(null),复杂数据类型为对象类型(object)
一、如何获取数据类型
JavaScript是弱类型语言,当声明一个变量时无需设置数据类型,所以开发者无法通过一个变量名来获取其数据类型,js给我们提供了一个运算符typeof用来获取数据类型
typeof '知数SEO'; //string
typeof 100; // number
typeof true; // boolean
typeof undefined; // undefined;
typeof null; // object; 将null看作是空对象
typeof {age:19}; // object
typeof function(){}; // function 派生自object二、字符串类型(String)
string类型是使用中最广泛的一种类型,javascript将字符串类型定义为0个或者多个16位无符号整数组成的有序数列,每个字符来自Unicode字符集,字符串可以使用英文下的单引号或双引号表示
1、字面量表示
// 字面量又称直接量,在js中如果想创建一个指定值的字符串,则直接通过单引号或双引号将指定值括起来即可,这种创建字符串的方式叫做字符串字面量
'知数SEO';
"品牌推广专家";2、转义字符
反斜线被用作转义使用
| 转义字符 | 含义 |
|---|---|
| \o | NULL字符 |
| \b | 退格符 |
| \t | 制表符 |
| \n | 换行符 |
| \r | 回车符 |
| \v | 垂直制表符 |
| \" | 双引号 |
| \' | 单引号 |
| \\ | 反斜线 |
| \xXX | 由2位十六进制数XX指定的Lantin-1字符 |
| \uXXXX | 由4位十六进制数XXXX指定的Unicode字符 |
3、字符串的特点
// 1、字符串一旦创建便无法修改,有关字符串的一些方法,比如字符串替换、字符串填充等,其实是删除了原来的字符串,新建了一个字符串
// 2、字符串类型中每个字符都对应一个下标,字符串自左向右由数字0依次递增,这个下标通常被称为索引
// js提供了获取指定索引字符的方法: 变量[索引]
var str = '知数SEO_品牌推广专家';
alert(str[0])4、模版字符串(ES6)
// 模版字符串(template String)相当于增强版的字符串,用反引号(`)标识,它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量
// 使用区块作用域
var str = "知数SEO";
var zs = '品牌推广专家 + str + '专注品牌营销推广';
console.log(zs);
// 使用模版字符串
var str = "知数SEO";
var zs = `品牌推广专家${str}专注品牌营销推广`;
console.log(zs);
三、数值类型(number)
数值类型用于表示数值,其格式有浮点数(小数)、整数以及多种不同进制。js没有将浮点数和整数分为不同的数据类型,这与其它编程语言有所不同。
1、字面量表示
// 在js中,如果需要使用一个数值,通常将变量直接赋值为数字,那么这个变量存储的数据就是一个数值类型的值
var num = 806331888;
// 在计算机语言中,表达一个数值其实并没有那么容易,可能设计到进制的问题,目前比较常用的有: 二进制、八进制、十进制、十六进制2、进制转换
在声明一个普通数值时,js默认会以十进制格式进行存储,十进制的含义是数字以 0-9之间的数值表示,当数值超过9则向上一位进1,其余的进制于此一致
在js中可以通过字面量或者系统提供的方法来表示不同进制的数值,比如八进制和十六进制的数值,其字面量表示形式与普通数值不同,需要使用特殊前缀进行定义
// 在js数值的字面量表示方法中可以看到是有特殊格式的,如八进制字面量表示使用前导0 十六进制则使用0x
// 在ES6中提供了二进制和八进制的新的写法 分别用)0b(0B)和0o(0O)表示
var num = 017; // 八进制
var num = 17; // 十进制
var num = 0x17; // 十六进制
3、浮点数
// 所谓浮点数,在形式上与数学的小数一样,浮点数包含整数部分、小数点、小数部分,其整数部分可以省略
0.01; // 浮点数0.01
.01; // 省略整数部分的浮点数,与0.01一致
// 对于极大的浮点数或整数,可以使用科学记数法表示(用e 或 E表示)
1.23e-7; // 1.23乘以10的-7次方 0.000000123
// 注意:声明一个浮点数,在内存中占用的空间为整数的两倍。因此js的机制中会自动将浮点数转换为整数,这种情况发生在浮点数本身就是整数的情况下,如1.0 14、浮点数的运算
浮点数存在精度差,最高精度为17位小数,所以在运算中使用浮点数进行计算时可能会导致无法预知的错误
5、数值范围
由于内存的限制,js中的数值类型不能保存世界上所有的数值,数值类型有两个边界值:最大值MAX_VALUE 和最小值 MIN_VALUE,这两个值分别通过Number.MAX_VALUE 和 Number.MIN_VALUE方式获取
如果超出了这个范围就会显示为Infinity(正无穷)或者-Infinity(负无穷),我们可以使用isFinity()函数来确定一个数是否在最大值和最小值之间,如果在允许的范围内则返回true 否则返回 false
6、NaN
NaN(Not a Number)这个数值用于表示一个本来要返回数值的操作但未返回数值的情况,例如在数学中除数不能为0,在js中0除以0会返回NaN?
NaN作为一个特殊的值,它有两个规则:
1、它与任何值都不想等,包括其本身
2、任何设计NaN的运算均会返回NaN值
针对NaN这个特殊的值,js特地定义了isNaN()函数,这个函数接收一个参数,起作用就是判断这个 参数是否时NaN值,如果是就返回true
四、布尔类型(boolean)
布尔类型是js中使用最多的数据类型,该值只有true和false两个值,分别代表真和假,通常情况下开发者不会自己定一个布尔值,而是通过一个表达式或者多个表达式返回一个布尔值,这些表达式通常会作为条件出现在流程控制的逻辑判断中。
var num = 1;
if(num ==1){
alert('二者相等');
}else {
alert('二者不相等');
}五、未定义类型(undefined)
underfined(未定义)是一种特殊的数据类型,该类型中仅有一个值就是其本身,当变量未被初始化赋值的时候会默认为undefined,当没有声明变量num同时使typeof测试时,会提示undefined,需要注意的是直接在语句中使用未声明的变量时会报错
六、空类型(null)
null类型和undefined类型有共同之处,null类型仅有一个值就是其本身,从逻辑上看null表示一个空对象的指针,这也就是为什么使用typeof检测null为object类型的原因
在项目开发中,如果定义的变量准备用来保存对象,那么最好将其赋值为null,这样一来从语义上就能很清楚的知道该变量是准备用来存储对象的
七、对象类型(object)
对象类型又称为引用数据类型、复杂数据类型,先对于之前提及的五种基本数据类型,它显得复杂和重要,对象其实就是一组相关联的数据和功能的集合,可以通过字面量的形式创建对象,在创建时可以为其赋多个数据值
// 语法:{属性名:属性值,属性名:属性值,...}
var obj = {name,"知数SEO"}; // 定义对象
obj.name; // 知数SEO 获取属性名八、类型转换
在实际开发中,经常会遇到不同的数据类型相互转换的问题
1、字符串类型转换
字符串类型转换分为隐式转换(自动转换)和显式转换(强制转换)
1.1、隐式转换
// 隐式转换就是当程序运行时期望值为一个字符串时就会讲非字符串类型自动转换为字符串类型
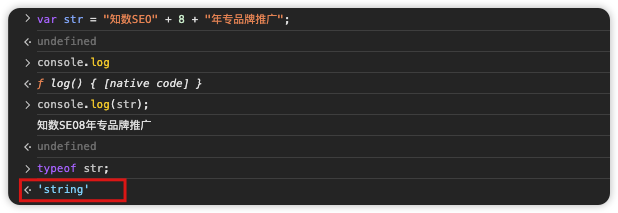
// 字符串连接使用“+”符号,该符号在js中同时扮演着算数运算符和字符串连接符的角色
var str = "知数SEO" + 8 + "年专品牌推广";
document.write('<h2>',typeof str,'</h2>');
?1.2、显式转换
// 显式转换也称为强制转换,这种转换是可控的,js给我们提供了几个方法来实现字符串的类型转换
// 全局函数String()
var num =1;
var bool = true;
String(bool);
String(num);
// toString()对象方法,除了undefined和null外每种数据类型都有
bool.toString();
num.toString();
// 除了上面的两种方式还有一种取巧方式转换字符串,即使用“+”连接一个空字符串
var name = "shishu";
console.log(typeof name+"");

2、数值类型转换
数值类型转换与字符串相同,具有隐式转换和显式转换之分
2.1、隐式转换
var num1 = 1;
var num2 = 2;
document.write('<h2>',num1 + num2,'</h2>');2.2、显式转换?
// 除了隐式转换js提供了三个函数用于非数值类型转换为数值类型
// Number()
// parseInt() 支持第二参数,如果第二参数为进制数,则会讲第一个参数解析为指定进制的数值
// parseFloat()?
| 参数类型 | 参数值 | 转换 |
|---|---|---|
| boolean | true/false | 1/0 |
| number | 值 | 返回相同的值 |
| null | null | 0 |
| undefined | undefined | NaN |
| string | 只包含数字 | 返回对应的值 |
| string | 包含有效的浮点数 | 返回对应的浮点数 |
| string | 包含有效的十六进制数 | 将十六进制转换为十进制并返回 |
| string | 包含有效的八进制数 | 讲八进制转换为十进制并返回 |
| string | 字符串为空 | 0 |
| string | 除以上格式外 | NaN |
| object | 首先调用valueOf()方法,如果为NaN则调用toString()方法 | 一般为NaN |
3、布尔类型转换
布尔值同样存在两种类型转换方式,隐式转换在逻辑判断中对表达式的处理等会用到
显式转换用到Boolean()?
| 数据类型 | 转换为true | 转换为false |
|---|---|---|
| string | 非空字符串 | 空字符串 |
| number | 非零数字 | 0和NaN |
| boolean | true | false |
| null | 无 | 永远转换为false |
| undefined | 无 | 永远转换为false |
| object | 任何对象(包括空对象) | null |
九、Symbol类型(ES6)
ES6中引入了Symbol类型,这是因为在ES6之前,对象属性名称都是字符串,比如你使用别人提供的对象,又想为这个对象添加新方法,新方法的名字就很有可能与现有的对象属性存在冲突,于是Symbol就应运而生了
1、Symbol类型的创建
// 语法 Symbol();
// 在使用Symbol()函数生成一个Symbol类型的值的同时,可以传入一个参数用于进行对该值进行描述,但对于值本身是没有任何影响的
Symbol('知数SEO');2、Symbol类型的特性
// 特性1: Symbol()函数每次使用都会生成一个独一无二的值,因此尽管变量使用的生成函数是相同的,但是其值时不同的
var num1 = Symbol();
var num2 = Symbol();
console.log(num1 == num2); // false
// 特性2: Symbol()函数生成的Symbol类型的值无法隐式转换成字符串
// 特性3: Symbol()函数接收一个参数,但该参数对结果不产生影响,仅作为描述信息3、获取已创建的Symbol类型
// Symbol()函数每次使用都会生成一个独一无二的值,不过有时我们会用到之前生成的Symbol值
// Symbol.for()方法用来实现这种效果
Symbol.for(key);
//该方法接收一个参数,当使用该方法时会自动寻找是否有以该字符串为参数的Symbol值,如果有则返回该Symbol值,否则创建一个Symbol值
var num1 = Symbol.for('zhishu');
var num2 = Symbol.for('zhishu');
console.log(num1 == num2); // true注意:只有使用Symbol.for()生成的Symbol值才能被用于此方法,当使用Symbol()函数生成一个Symbol值时不具备这个特点
Symbol.for()与Symbol()这两种写法都会生成新的Symbol值,它们的区别在于前者被登记在全局环境中供搜索,后者不会,Symbol.for()方法不会每次被调用就返回一个新的Symbol类型的值,而是会先检查给定的key是否已经存在,如果不存在则会创建一个新值
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024年华数杯国际赛赛题浅析
- 远程登录服务SSH篇
- torch中关于张量是否是叶子结点,张量梯度是否会被计算,张量梯度是否会被保存的感悟
- 基于Elemnet-plus 封装的功能表格,基本囊括element-plus 官网表格的所有使用场景
- 力扣18 四数之和 Java版本
- 大数据与人工智能|万物皆算法(第三节)
- JAVA漏洞简单总结
- C语言中的位运算详解
- 组合设计模式
- 【grid】pytorch中的Flow_filed,MES,affine_gridHGRID,GRID_SAMPLE详解