cesium设置近地天空盒 多种效果(附天空盒原图)
发布时间:2024年01月16日
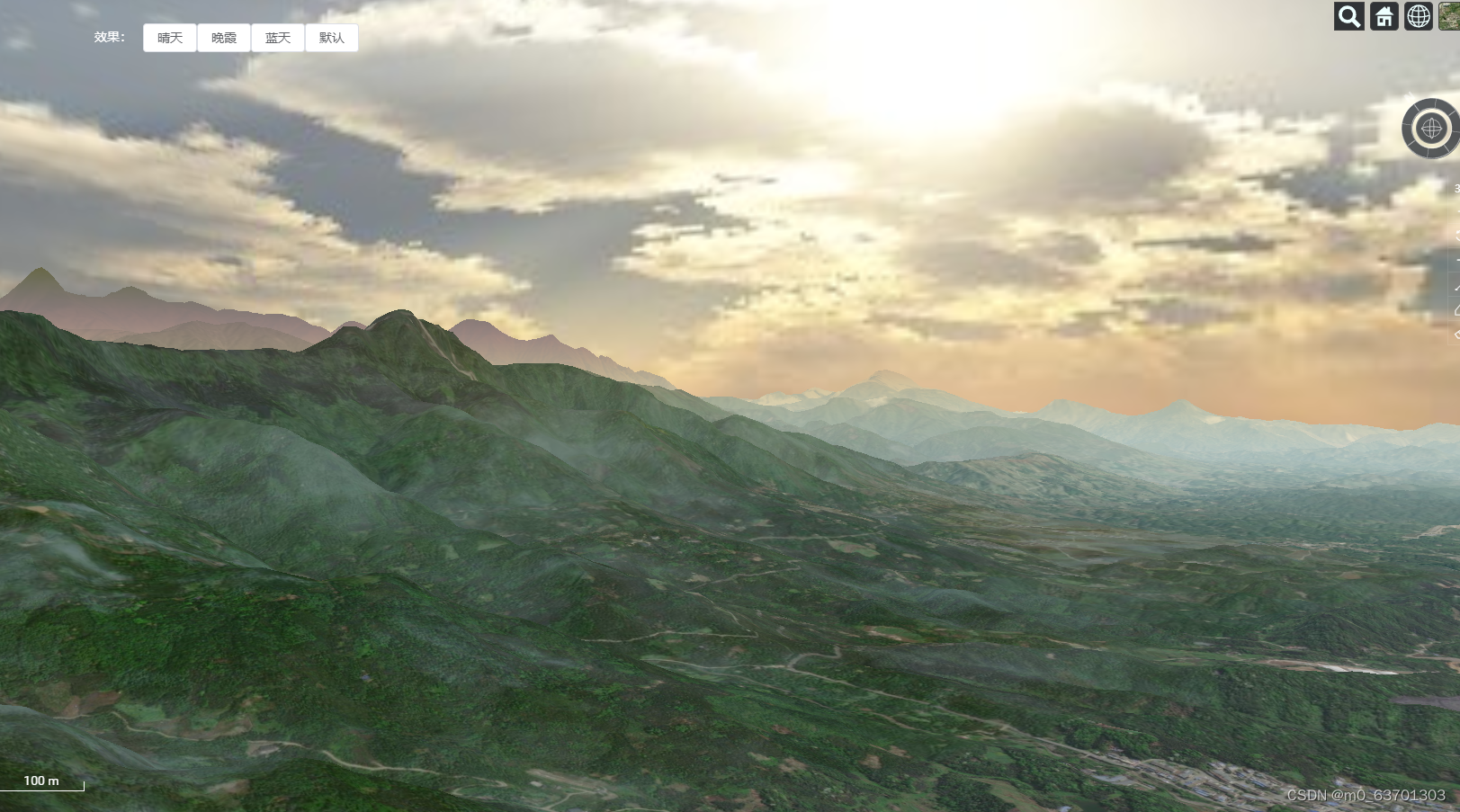
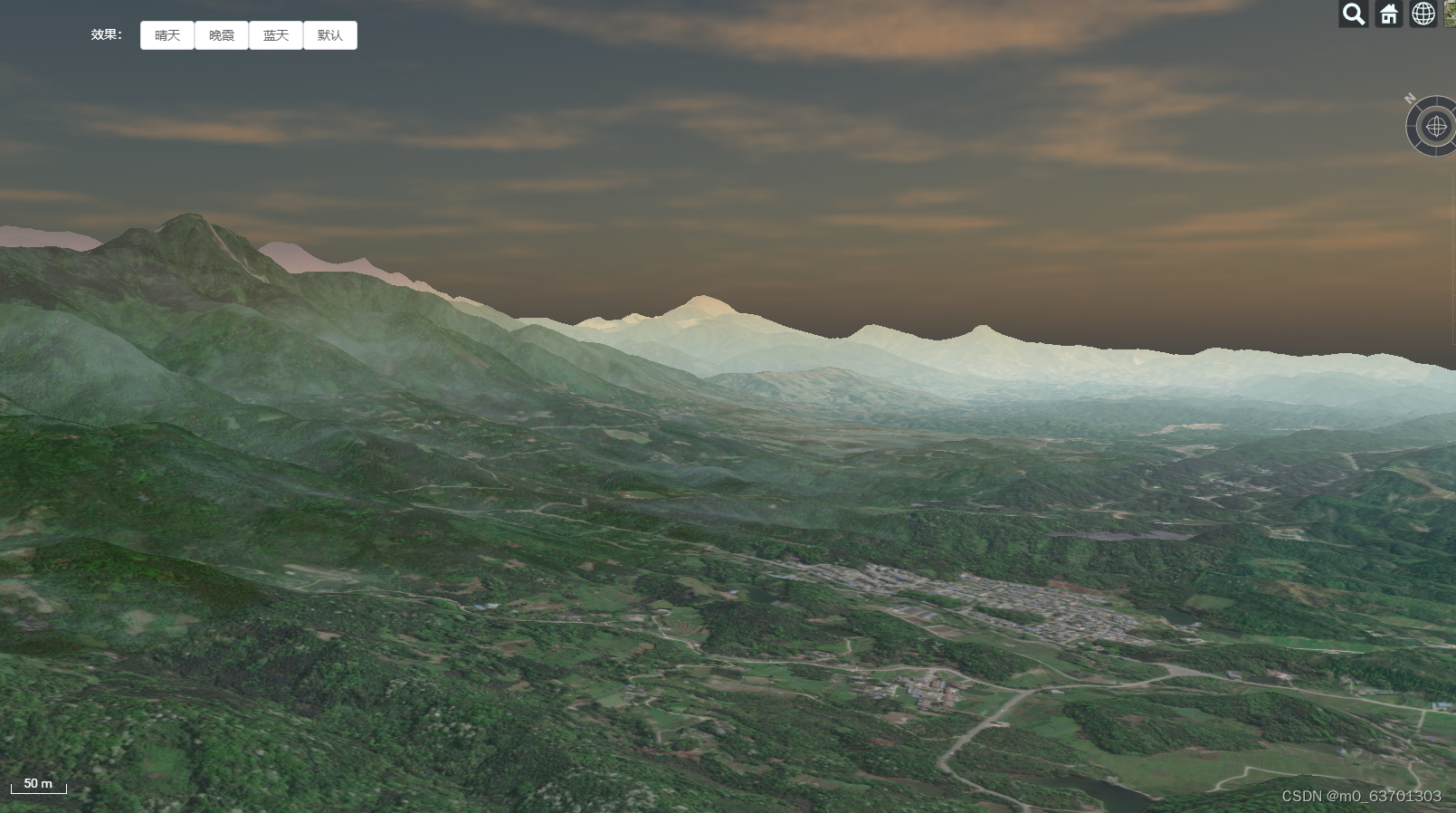
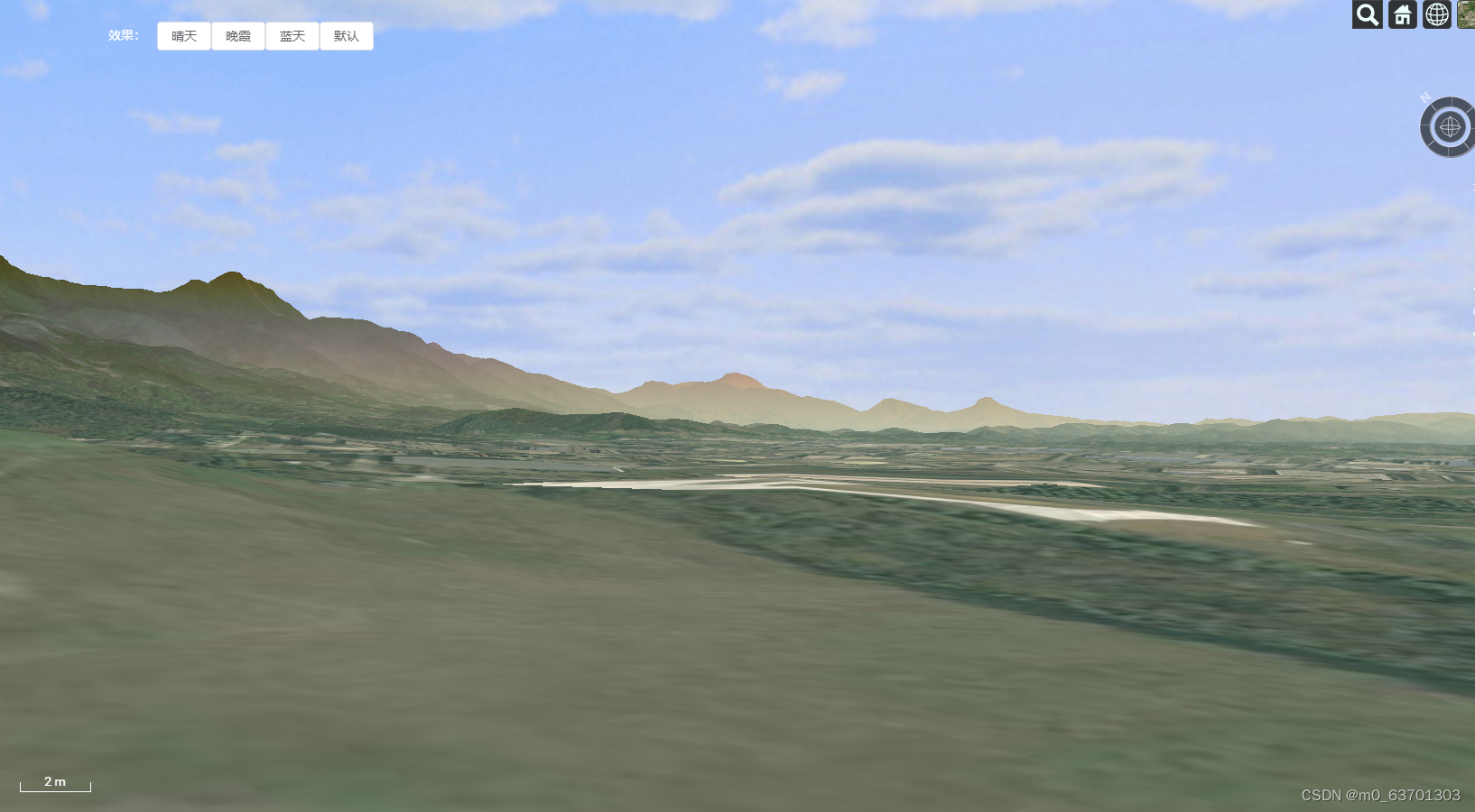
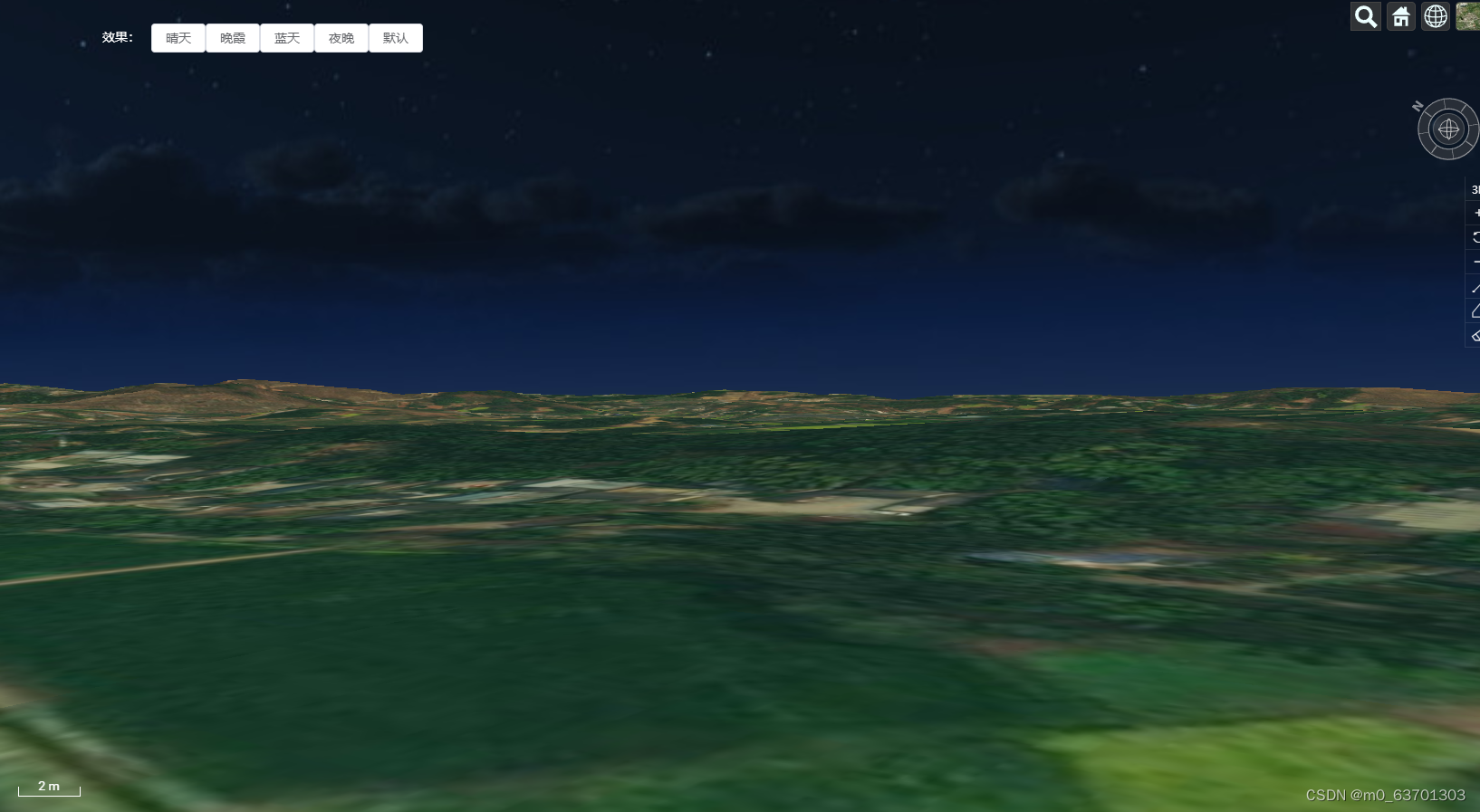
效果(天空盒原图已放云盘在文章最后):




?为了效果逼真设置了当达到一定高度时就恢复系统默认星空天空盒所,以设置了两个变量 一个是近地的天空盒子一个是当超过一定高度时用系统默认的
let currSkyBox; // 当前生效的Skybox
let defaultSkybox; // cesium自带的Skybox
// 晴天
const qingtianSkybox = new Cesium.SkyBox({
sources: {
positiveX: "../../imgs/天空盒2/qingtian/rightav9.jpg",
negativeX: "../../imgs/天空盒2/qingtian/leftav9.jpg",
positiveY: "../../imgs/天空盒2/qingtian/frontav9.jpg",
negativeY: "../../imgs/天空盒2/qingtian/backav9.jpg",
positiveZ: "../../imgs/天空盒2/qingtian/topav9.jpg",
negativeZ: "../../imgs/天空盒2/qingtian/bottomav9.jpg",
},
});
// 晚霞
const wanxiaSkybox = new Cesium.SkyBox({
sources: {
positiveX: "../../imgs/天空盒2/wanxia/SunSetRight.png",
negativeX: "../../imgs/天空盒2/wanxia/SunSetLeft.png",
positiveY: "../../imgs/天空盒2/wanxia/SunSetFront.png",
negativeY: "../../imgs/天空盒2/wanxia/SunSetBack.png",
positiveZ: "../../imgs/天空盒2/wanxia/SunSetUp.png",
negativeZ: "../../imgs/天空盒2/wanxia/SunSetDown.png",
},
});
// 蓝天
const lantianSkybox = new Cesium.SkyBox({
sources: {
positiveX: "../../imgs/天空盒2/lantian/Right.jpg",
negativeX: "../../imgs/天空盒2/lantian/Left.jpg",
positiveY: "../../imgs/天空盒2/lantian/Front.jpg",
negativeY: "../../imgs/天空盒2/lantian/Back.jpg",
positiveZ: "../../imgs/天空盒2/lantian/Up.jpg",
negativeZ: "../../imgs/天空盒2/lantian/Down.jpg",
},
});监听场景高度变化
onMounted(() => {
viewer.terrainProvider = Cesium.createWorldTerrain(); //开启地形
window.swpecesium.cesiumViewer.setMapCenter({
lat: 31.035943,
lon: 103.650219,
alt: 609,
heading: 40,
pitch: 10,
});
defaultSkybox = viewer.scene.skyBox; //先把系统默认的天空盒保存下来
currSkyBox = qingtianSkybox; //默认近地时使用个晴天天空盒
viewer.scene.preUpdate.addEventListener(() => {
//获取相机高度
let position = viewer.scene.camera.position;
let cameraHeight = Cesium.Cartographic.fromCartesian(position).height;
if (cameraHeight < 240000) {
viewer.scene.skyBox = currSkyBox;
viewer.scene.skyAtmosphere.show = false; //关闭地球大气层
} else {
viewer.scene.skyBox = defaultSkybox; //使用系统默认星空天空盒
viewer.scene.skyAtmosphere.show = true; //显示大气层
}
});
});界面中4个按钮切换不同场景 简单的赋值操作
function changeView1() {
currSkyBox = qingtianSkybox;
}
function changeView2() {
currSkyBox = wanxiaSkybox;
}
function changeView3() {
currSkyBox = lantianSkybox;
}
function changeView4() {
currSkyBox = defaultSkybox;
}完整代码:
<template>
<div class="btn">
<el-form :model="person.data" label-width="140px">
<el-form-item label="效果:">
<div v-for="(item, index) in person.cameraData" :key="index">
<el-button @click="item.callback">{{ item.name }}</el-button>
</div>
</el-form-item>
</el-form>
</div>
<Map />
</template>
<script setup>
import Map from "@/components/map/Map.vue";
import { nextTick, onMounted, reactive } from "vue";
import "./skybox_nearground.js";
const person = reactive({
cameraData: [
{
name: "晴天",
title: "",
callback: () => changeView1(),
},
{
name: "晚霞",
title: "",
callback: () => changeView2(),
},
{
name: "蓝天",
title: "",
callback: () => changeView3(),
},
{
name: "默认",
title: "",
callback: () => changeView4(),
},
],
});
let currSkyBox; // 当前生效的Skybox
let defaultSkybox; // cesium自带的Skybox
// 晴天
const qingtianSkybox = new Cesium.SkyBox({
sources: {
positiveX: "../../imgs/天空盒2/qingtian/rightav9.jpg",
negativeX: "../../imgs/天空盒2/qingtian/leftav9.jpg",
positiveY: "../../imgs/天空盒2/qingtian/frontav9.jpg",
negativeY: "../../imgs/天空盒2/qingtian/backav9.jpg",
positiveZ: "../../imgs/天空盒2/qingtian/topav9.jpg",
negativeZ: "../../imgs/天空盒2/qingtian/bottomav9.jpg",
},
});
// 晚霞
const wanxiaSkybox = new Cesium.SkyBox({
sources: {
positiveX: "../../imgs/天空盒2/wanxia/SunSetRight.png",
negativeX: "../../imgs/天空盒2/wanxia/SunSetLeft.png",
positiveY: "../../imgs/天空盒2/wanxia/SunSetFront.png",
negativeY: "../../imgs/天空盒2/wanxia/SunSetBack.png",
positiveZ: "../../imgs/天空盒2/wanxia/SunSetUp.png",
negativeZ: "../../imgs/天空盒2/wanxia/SunSetDown.png",
},
});
// 蓝天
const lantianSkybox = new Cesium.SkyBox({
sources: {
positiveX: "../../imgs/天空盒2/lantian/Right.jpg",
negativeX: "../../imgs/天空盒2/lantian/Left.jpg",
positiveY: "../../imgs/天空盒2/lantian/Front.jpg",
negativeY: "../../imgs/天空盒2/lantian/Back.jpg",
positiveZ: "../../imgs/天空盒2/lantian/Up.jpg",
negativeZ: "../../imgs/天空盒2/lantian/Down.jpg",
},
});
onMounted(() => {
viewer.terrainProvider = Cesium.createWorldTerrain(); //开启地形
window.swpecesium.cesiumViewer.setMapCenter({
lat: 31.035943,
lon: 103.650219,
alt: 609,
heading: 40,
pitch: 10,
});
defaultSkybox = viewer.scene.skyBox; //先把系统默认的天空盒保存下来
currSkyBox = qingtianSkybox;
viewer.scene.preUpdate.addEventListener(() => {
let position = viewer.scene.camera.position;
let cameraHeight = Cesium.Cartographic.fromCartesian(position).height;
if (cameraHeight < 240000) {
viewer.scene.skyBox = currSkyBox;
viewer.scene.skyAtmosphere.show = false; //关闭地球大气层
} else {
viewer.scene.skyBox = defaultSkybox; //使用系统默认星空天空盒
viewer.scene.skyAtmosphere.show = true; //显示大气层
}
});
});
function changeView1() {
currSkyBox = qingtianSkybox;
}
function changeView2() {
currSkyBox = wanxiaSkybox;
}
function changeView3() {
currSkyBox = lantianSkybox;
}
function changeView4() {
currSkyBox = defaultSkybox;
}
</script>
<style scoped lang='less'>
.btn {
position: absolute;
left: 300px;
top: 30px;
z-index: 999;
}
:deep(.el-form-item__label) {
color: #fff;
}
</style>此处有个坑!!天空会倾斜,下篇文章讲解 :https://blog.csdn.net/m0_63701303/article/details/135619546
天空盒原图地址链接:https://pan.baidu.com/s/1xnQrcf1bFxcLDz2htxtHDA?
提取码:1234
文章来源:https://blog.csdn.net/m0_63701303/article/details/135618244
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python项目-基于Python的兴趣班预约管理系统
- MCS-51单片机的基本结构
- 第二章:算法–>程序的灵魂
- C++核心编程三(初始化列表、静态成员、this指针、成员函数与变量、友元、运算符重载)
- CMake入门教程【核心篇】包含目录(include_directories)
- L1-008 求整数段和(Java)
- 第十三节 MockJs的定义、安装及使用
- CAN记录仪汽车电子冬测神器
- 影视后期:Pr 调色处理之风格调色
- 【flink番外篇】12、ParameterTool使用示例