Javaweb之SpringBootWeb案例员工管理之新增员工的详细解析
发布时间:2024年01月20日
SpringBootWeb案例
前面我们已经实现了员工信息的条件分页查询以及删除操作。 关于员工管理的功能,还有两个需要实现:
-
新增员工
-
修改员工
-

首先我们先完成"新增员工"的功能开发,再完成"修改员工"的功能开发。而在"新增员工"中,需要添加头像,而头像需要用到"文件上传"技术。 当整个员工管理功能全部开发完成之后,我们再通过配置文件来优化一些内容。
1. 新增员工
1.1 需求

在新增用户时,我们需要保存用户的基本信息,并且还需要上传的员工的图片,目前我们先完成第一步操作,保存用户的基本信息。
1.2 接口文档
我们参照接口文档来开发新增员工功能
-
基本信息
请求路径:/emps ? 请求方式:POST ? 接口描述:该接口用于添加员工的信息
-
请求参数
参数格式:application/json
参数说明:
名称 类型 是否必须 备注 username string 必须 用户名 name string 必须 姓名 gender number 必须 性别, 说明: 1 男, 2 女 image string 非必须 图像 deptId number 非必须 部门id entrydate string 非必须 入职日期 job number 非必须 职位, 说明: 1 班主任,2 讲师, 3 学工主管, 4 教研主管, 5 咨询师 请求数据样例:
{ ?"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/2022-09-03-07-37-38222.jpg", ?"username": "linpingzhi", ?"name": "林平之", ?"gender": 1, ?"job": 1, ?"entrydate": "2022-09-18", ?"deptId": 1 } -
响应数据
参数格式:application/json
参数说明:
参数名 类型 是否必须 备注 code number 必须 响应码,1 代表成功,0 代表失败 msg string 非必须 提示信息 data object 非必须 返回的数据 响应数据样例:
{ ? ?"code":1, ? ?"msg":"success", ? ?"data":null }
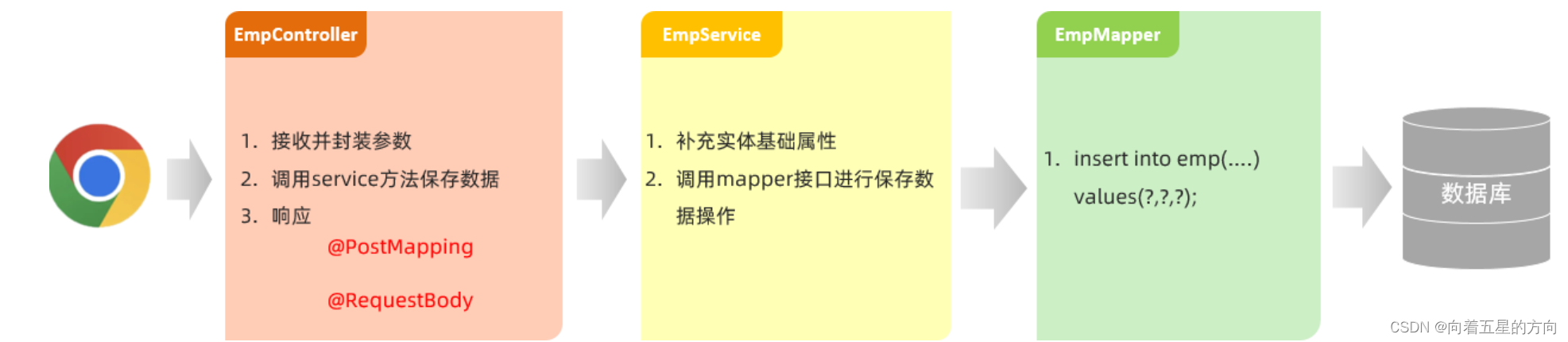
1.3 思路分析
新增员工的具体的流程:

接口文档规定:
请求路径:/emps
请求方式:POST
请求参数:Json格式数据
响应数据:Json格式数据
问题1:如何限定请求方式是POST?
@PostMapping问题2:怎么在controller中接收json格式的请求参数?
@RequestBody ?//把前端传递的json数据填充到实体类中
1.4 功能开发
EmpController
@Slf4j
@RestController
@RequestMapping("/emps")
public class EmpController {
?
? ?@Autowired
? ?private EmpService empService;
?
? ?//新增
? ?@PostMapping
? ?public Result save(@RequestBody Emp emp){
? ? ? ?//记录日志
? ? ? ?log.info("新增员工, emp:{}",emp);
? ? ? ?//调用业务层新增功能
? ? ? ?empService.save(emp);
? ? ? ?//响应
? ? ? ?return Result.success();
? }
?
? ?//省略...
}EmpService
public interface EmpService {
?
? ?/**
? ? * 保存员工信息
? ? * @param emp
? ? */
? ?void save(Emp emp);
? ?
? ?//省略...
}?
EmpServiceImpl
@Slf4j
@Service
public class EmpServiceImpl implements EmpService {
? ?@Autowired
? ?private EmpMapper empMapper;
?
? ?@Override
? ?public void save(Emp emp) {
? ? ? ?//补全数据
? ? ? ?emp.setCreateTime(LocalDateTime.now());
? ? ? ?emp.setUpdateTime(LocalDateTime.now());
? ? ? ?//调用添加方法
? ? ? ?empMapper.insert(emp);
? }
?
? ?//省略...
}EmpMapper
@Mapper
public interface EmpMapper {
? ?//新增员工
? ?@Insert("insert into emp (username, name, gender, image, job, entrydate, dept_id, create_time, update_time) " +
? ? ? ? ? ?"values (#{username}, #{name}, #{gender}, #{image}, #{job}, #{entrydate}, #{deptId}, #{createTime}, #{updateTime});")
? ?void insert(Emp emp);
?
? ?//省略...
}
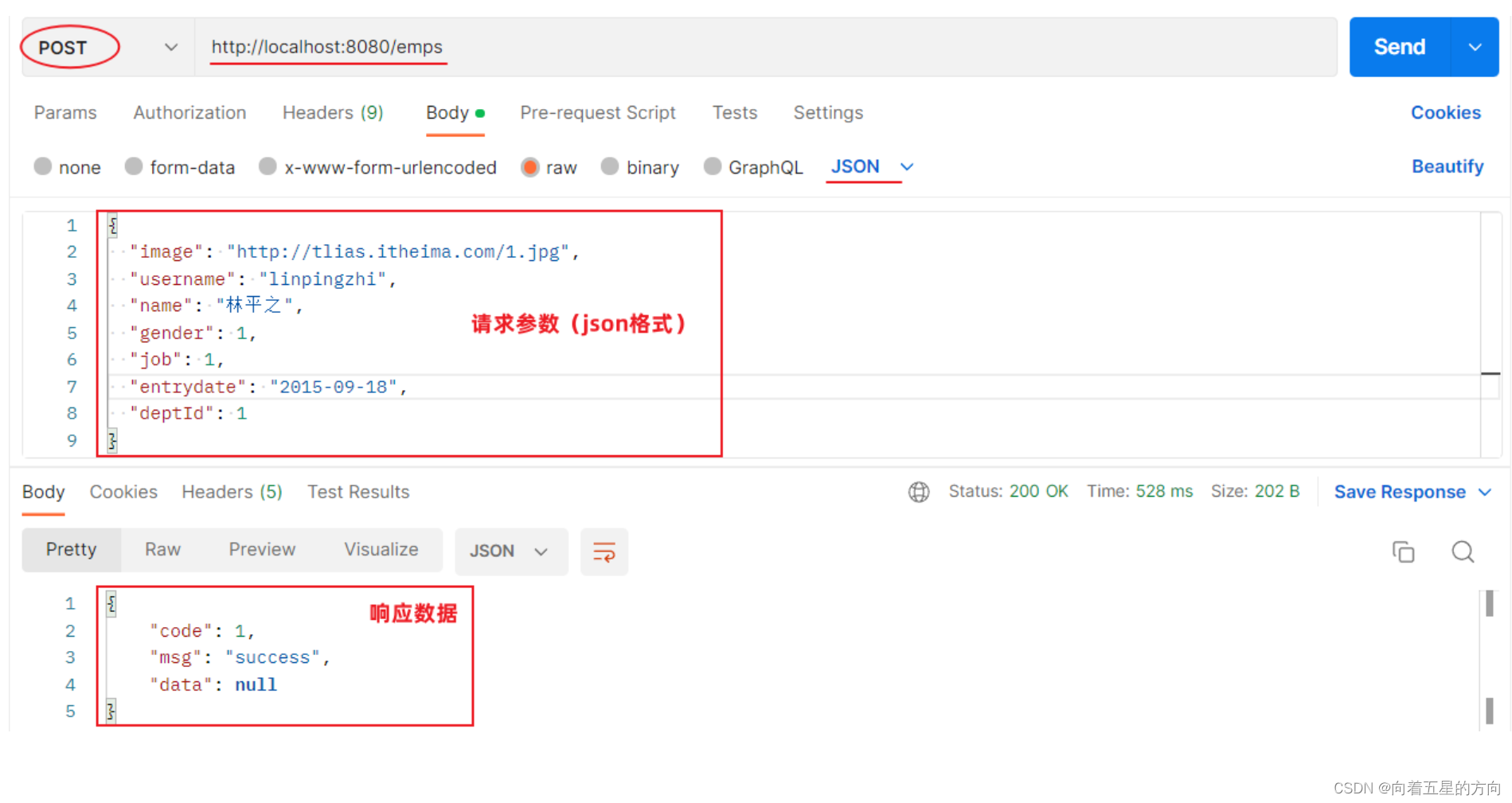
?1.5 功能测试
代码开发完成后,重启服务器,打开Postman发送 POST 请求,请求路径:http://localhost:8080/emps

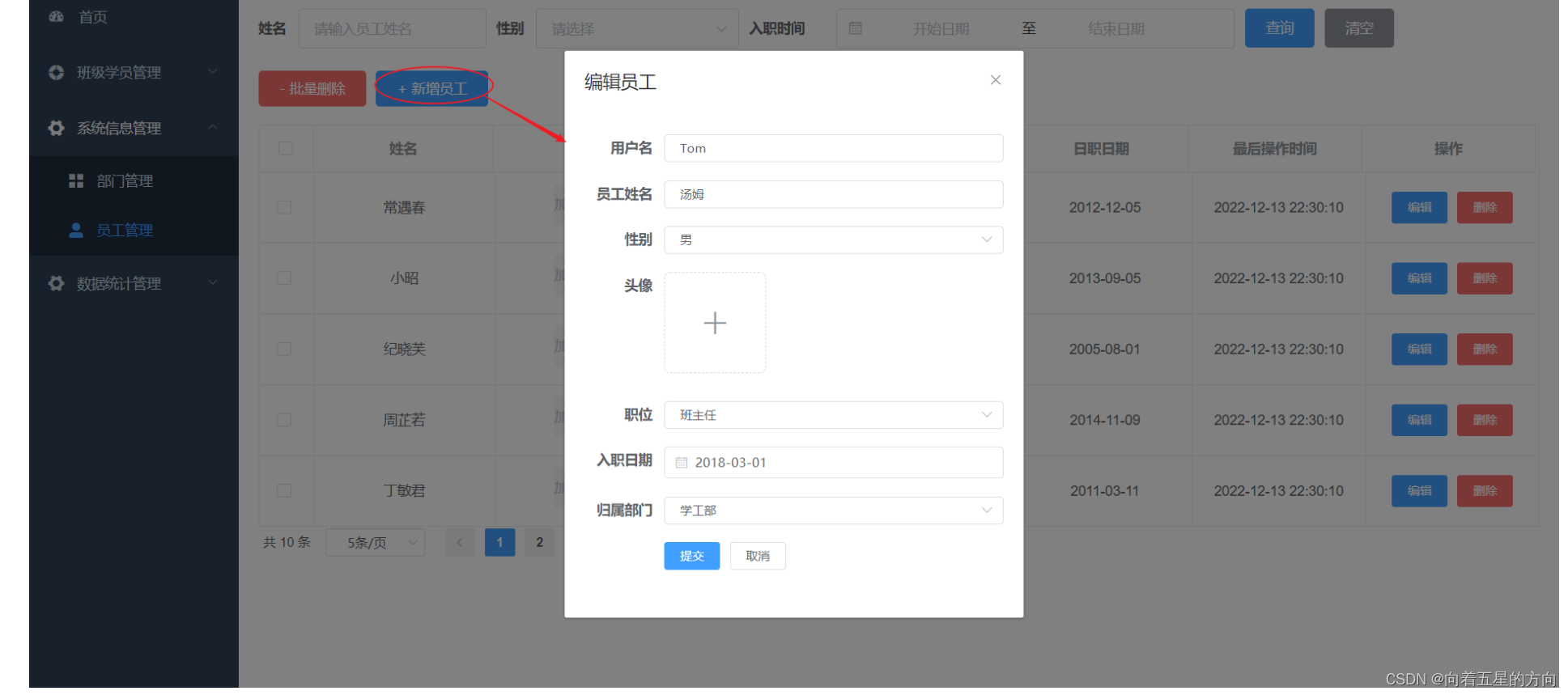
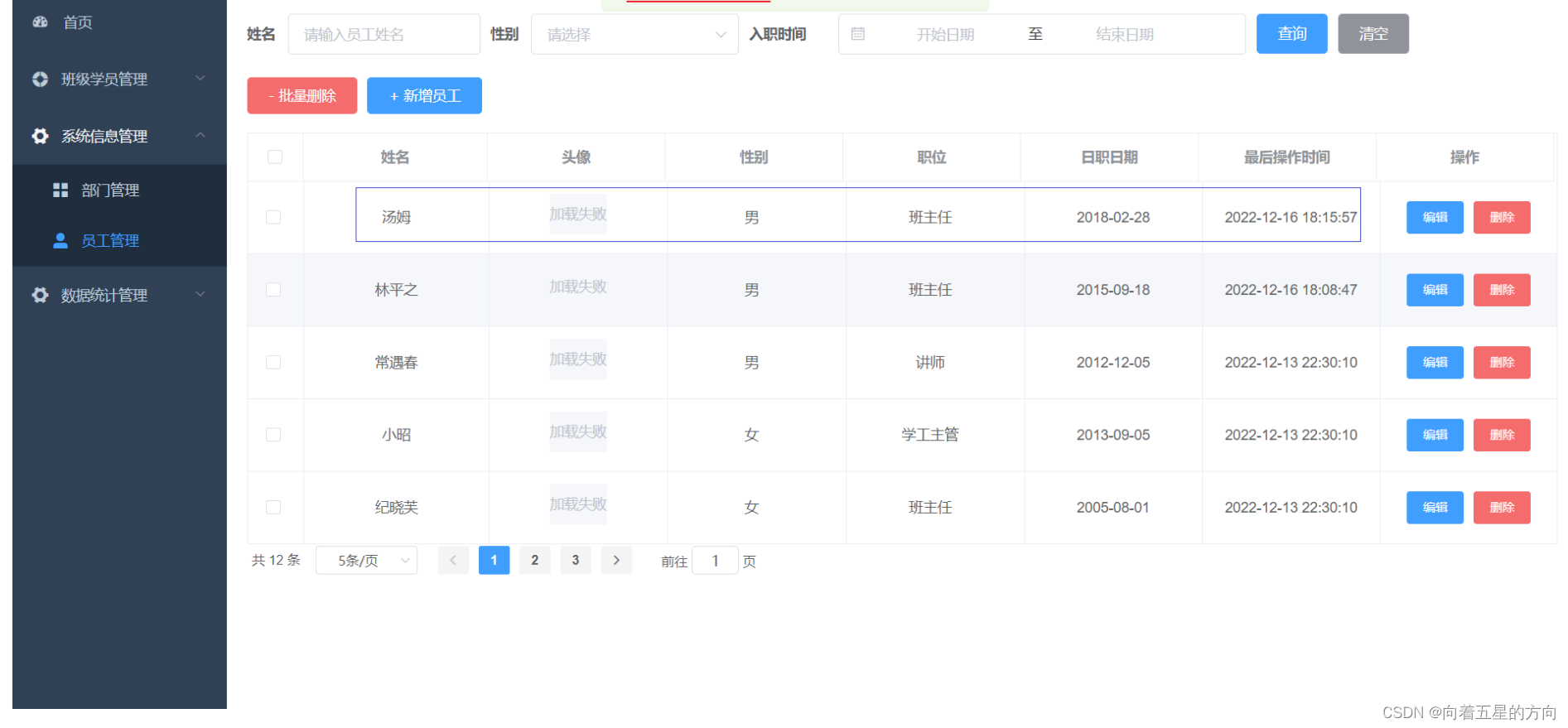
1.6 前后端联调
功能测试通过后,我们再进行通过打开浏览器,测试后端功能接口:


文章来源:https://blog.csdn.net/qq_69748833/article/details/135722611
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 106二叉树的最大宽度
- LeetCode 14.最长公共前缀(python版)
- 机试指南:Ch1:绪论 Ch2:枚举和模拟
- 计算机网络第二章课后习题2-16解析
- 【QT深入理解】QT中的几种常用的排序函数
- 2006年AMC8数学竞赛中英文真题典型考题、考点分析和答案解析
- 配置yum源
- RocketMQ-Windows版本安装
- 浅谈 Raft 分布式一致性协议|图解 Raft
- 智能优化算法应用:基于原子轨道搜索算法3D无线传感器网络(WSN)覆盖优化 - 附代码