uniapp实现检查版本检测,更新
发布时间:2023年12月18日
1.首先需要获取当前app的版本
const systemInfo = uni.getSystemInfoSync();
// 应用程序版本号
// #ifdef APP
me.version = systemInfo.appWgtVersion;
// #endif
// #ifdef H5
me.version = systemInfo.appVersion;
// #endif
2.在获取到服务器保存的app版本
3.点击按钮验证版本号
// 检查更新按钮
checkUpdate () {
const me = this
const compare = me.compareVersion(me.version, me.webVersion)
if (compare < 0) {
me.$refs.version.open()
} else {
me.$showMessage('已是最新版本')
}
},
// 比较版本号
compareVersion(v1, v2) {
const arr1 = v1.split('.')
const arr2 = v2.split('.')
if (arr1.length === arr2.length) {
for(let i = 0; i < arr1.length; i++) {
let ver1 = parseInt(arr1[i] || '0')
let ver2 = parseInt(arr2[i] || '0')
if (ver1 > ver2) {
return 1
} else if (ver1 < ver2) {
return -1
}
}
return 0
} else {
this.$showMessage('版本号的长度不一致,请联系管理员解决')
return 0
}
},
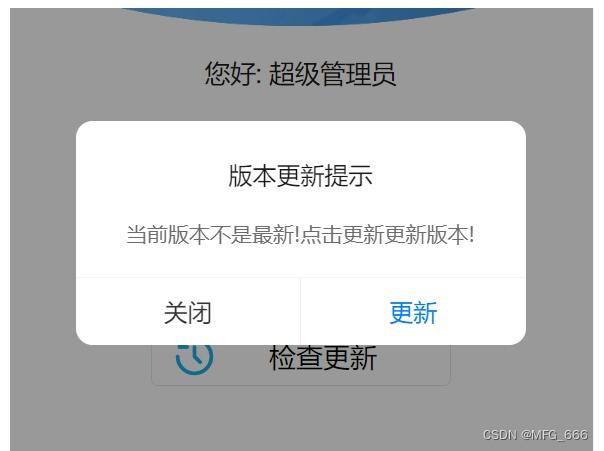
4.如果版本号不是最新的就打开提示弹窗

5.点击更新时下载,并显示进度(弹窗显示)。
用官方提供的onProgressUpdate可以获取到下载进度。
<uni-popup ref="process" type="center">
<view class="popup-content">
<progress :percent="progress" border-radius="5"></progress>
</view>
<view style="text-align: center;color: #fff;padding: 10px;">
{{ '下载中: ' + progress + '%'}}
</view>
</uni-popup>
// 更新
dialogConfirm () {
this.$refs.version.close()
var downloadTask = uni.downloadFile({
url: base_url + '/UploadFile/base.apk',
success: (res) => {
this.$refs.process.close()
this.progress = 0
if (res.statusCode === 200) {
uni.openDocument({
filePath: res.tempFilePath,
success() {}
})
}
}
})
downloadTask.onProgressUpdate(res => {
this.$refs.process.open()
this.progress = res.progress
})
}
下载完成后关闭弹窗,获取的临时地址用uni.openDocument打开文件,就可以安装了。
在此记录一下~
文章来源:https://blog.csdn.net/m0_49714202/article/details/135017484
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用flutter开发一个简单的轮播图带指示器的组件
- web自动化之常见面试题
- 服务器运维小技巧(一)——如何进行远程协助
- Linux 安装 mysql 【使用 tar.gz | tar.xz安装包-离线安装】
- Spring Data JPA 踩过的坑实录
- 02 Singleton单例
- AIGC学习笔记(1)——AI大模型提示词工程师
- 【EI会议征稿通知】第六届信息科学、电气与自动化工程国际学术会议(ISEAE 2024)
- 死锁的处理策略“检测和解除”-第三十九天
- 动态规划算法