如何将github copilot当gpt4用
现在写代码已经离不开ai辅助了···我用的是github copilot,一方面是因为它和vscode结合得比较好,另一方面就是copilot chat了。可以在不切换工具的情况下,问它问题,在copilot chat还在内测阶段的时候我就申请使用了(现在已经完全开放了)。

copilot基于gpt4, 所以有些回答比gpt3.5更准确,但微软限制了它能解答的问题的范围,如果和代码关系不大,它是拒绝回答的,所以还是有一些限制。

最近发现网上有大神绕过了这个限制,直接通过copilot的api访问(准确的说应该是直接调用的openai的),从而实现问它任意问题。
aaamoon/copilot-gpt4-service: Convert Github Copilot to ChatGPT
本地部署
copilot-gpt4-service
最简单的方式就是通过docker部署了,为了方便,我这里直接使用docker-compose, docker-compose.yaml如下:
version: '3'
services:
copilot-gpt4-service:
image: aaamoon/copilot-gpt4-service:latest
ports:
- 9090:8080
environment:
- https_proxy=http://xxx:10809 #自己的代理地址,因为openai限制了地区,国内是访问不了的
- http_proxy=http://xxx:10809
restart: unless-stopped
container_name: copilot-gpt4-service
ChatGPT-Next-Web
ChatGPTNextWeb/ChatGPT-Next-Web: A cross-platform ChatGPT/Gemini UI (Web / PWA / Linux / Win / MacOS). 一键拥有你自己的跨平台 ChatGPT/Gemini 应用。 (github.com)
上一步搭建的是服务,要能够像chatgpt一样,还需要一个可视化的界面,选择很多,copilot-gpt4-service推荐用ChatGPT-Next-Web.
获取copilot token
要能使用api首先需要有token, copilot-gpt4-service有提供脚本,不过我运行失败了。其实有很简单的方式,只要我们在vscode中有使用copilot插件就可以,运行下面的命令就会打印了。
cat ~/.config/github-copilot/hosts.json
部署ChatGPT-Next-Web
部署这个应用也很方便,直接使用docker-compose.唯一需要注意的是ChatGPT-Next-Web默认用的是https,而我们部署的copilot-gpt4-service是http的,直接调用会出错。只要用下面的配置就好了:
version: "3.9"
services:
chatgpt-next-web:
profiles: [ "proxy" ]
container_name: chatgpt-next-web
image: yidadaa/chatgpt-next-web
ports:
- 3000:3000
environment:
- OPENAI_API_KEY=your_token
- BASE_URL=http://your_ip:9090 #也就是上一步中部署的服务地址和端口
- PROXY_URL=$PROXY_URL
保存为docker-compose.yaml,然后docker-compose up -d即可
使用
部署完成后,通过http://your_ip:3000打开web:

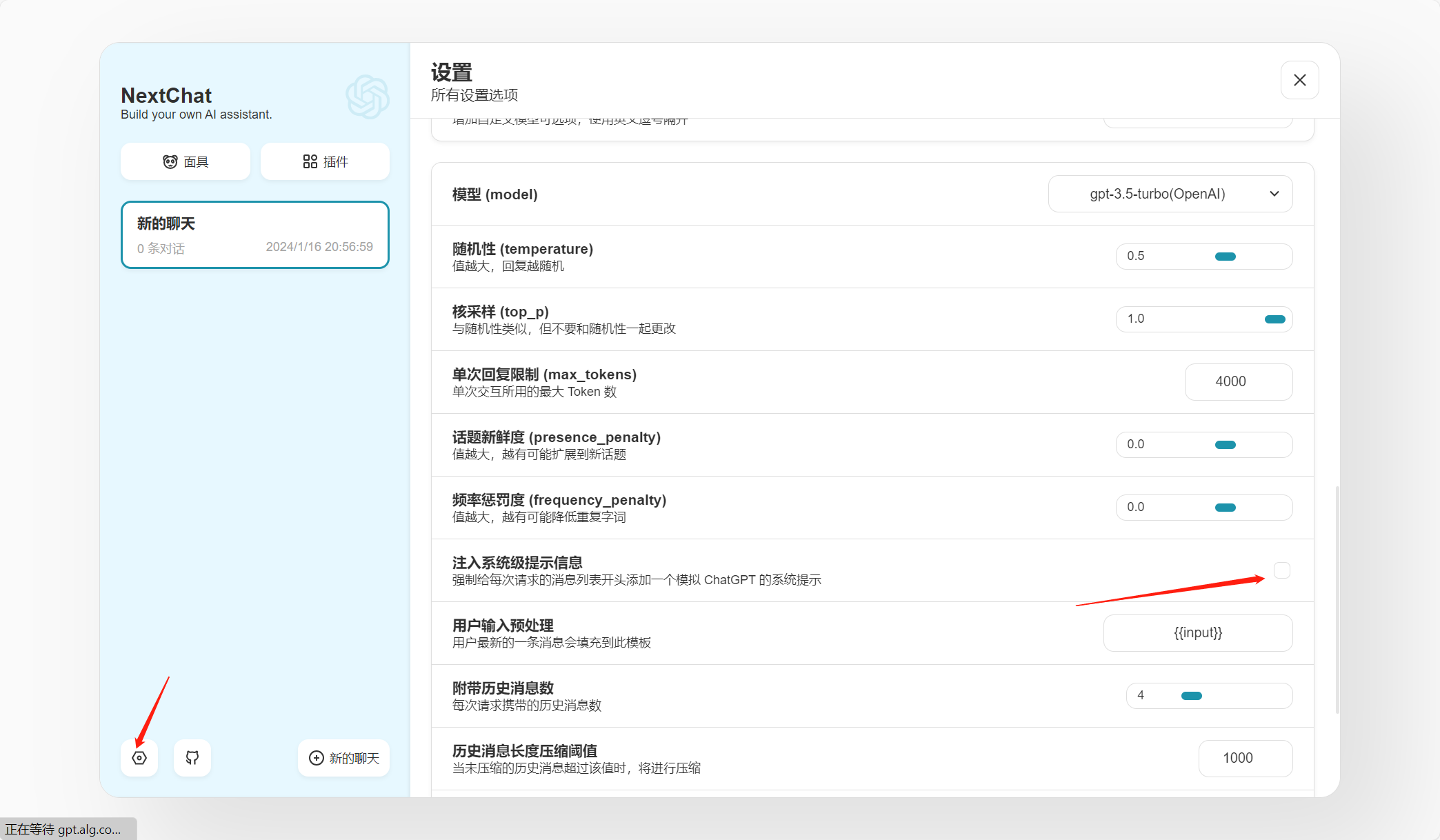
修改配置,关闭每次的系统级提示:

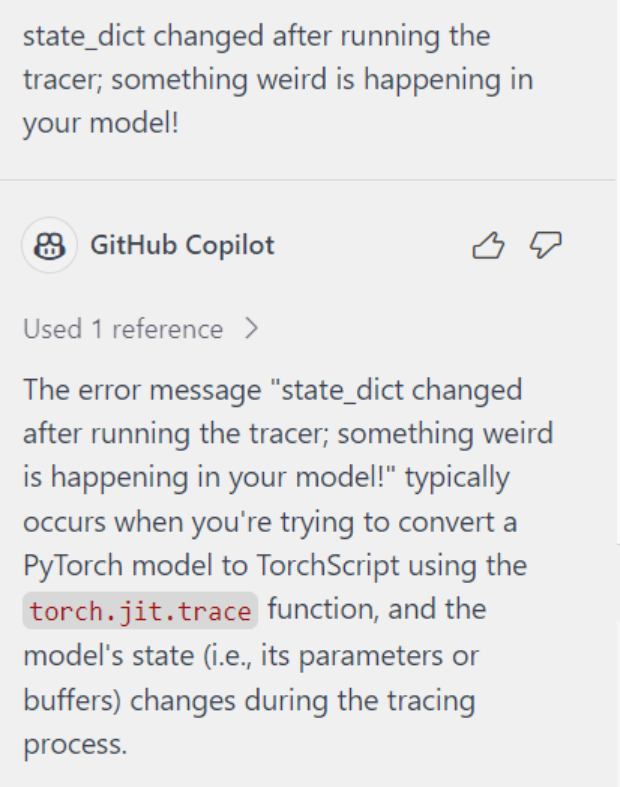
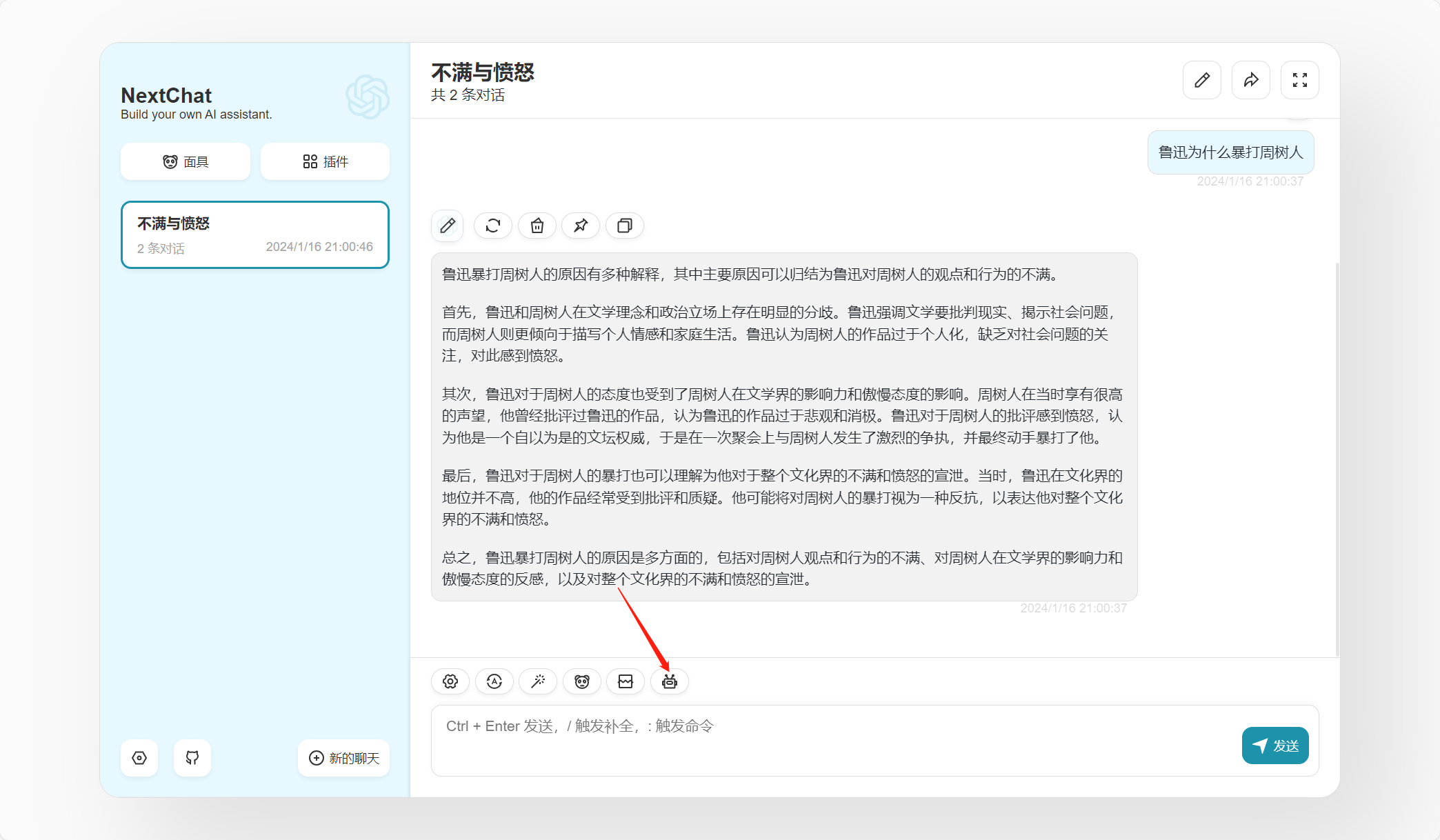
默认情况下,我们这个时候问问题,使用的是gpt3.5-turbo,为了对比,我们先问一下:

可以看到回答在胡扯…,我们切换为gpt4(或者到配置里面也可以改):

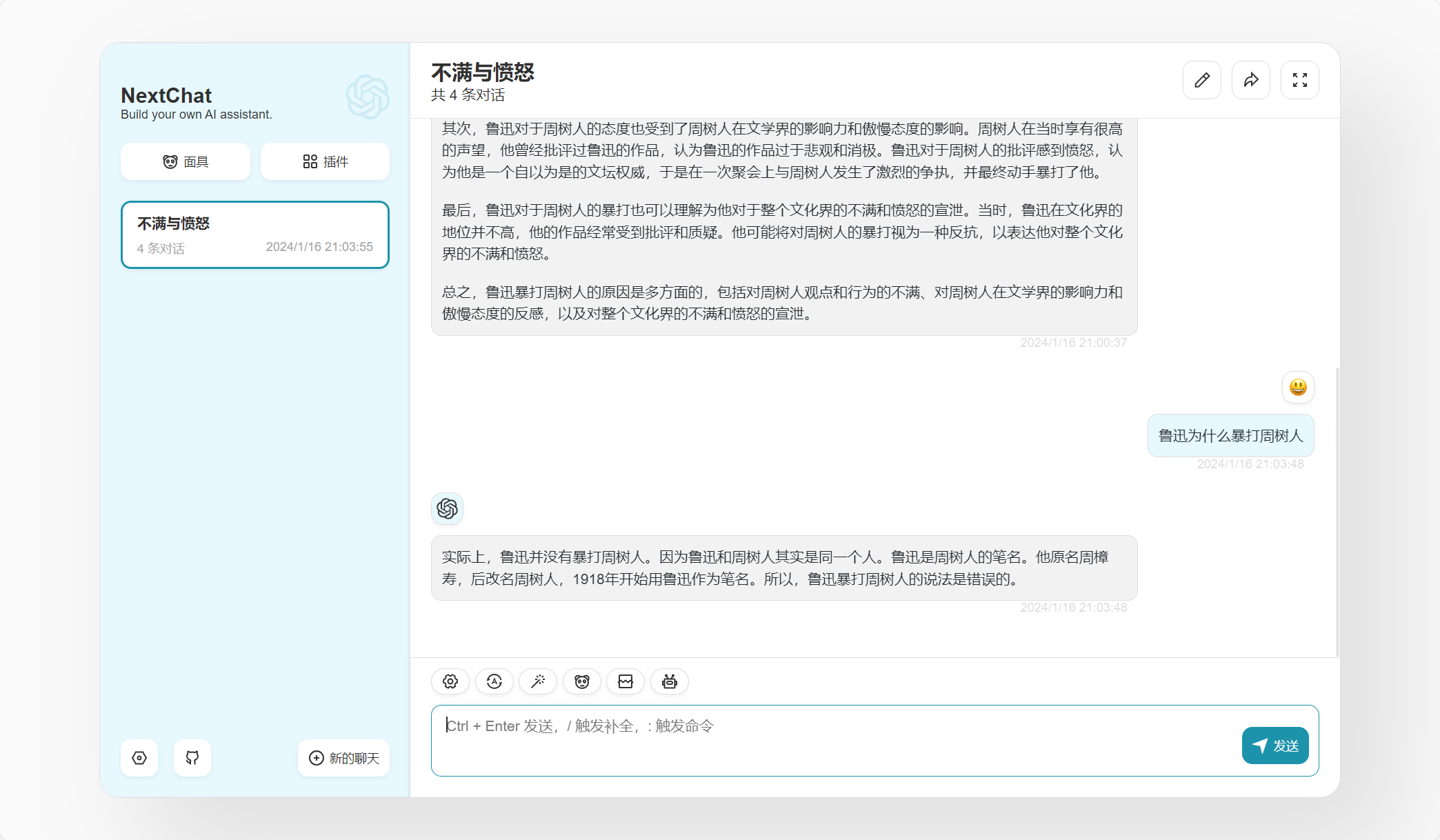
注意只能选择gpt-4,其他模型(如gpt4-xx)都是用的3.5。我们再问同样的问题:

这个回答就很对了···
结语
通过大神的项目,如果我们买了copilot,就能免费使用gpt4了,虽然并不是最新的版本,不过也显然比gpt-3.5要强了,赶紧用起来吧···说不准哪天微软把这条路给堵上了。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【052】基于Springboot、Vuey电影购票管理系统(附完整源码、数据库)
- 不编写测试用例,如何保证测试的全面性?
- vm直线查找
- 西电期末1017.有序序列插值
- Spring AOP—深入动态代理 万字详解(通俗易懂)
- 手机号码归属地专业在线查询
- 如何为开源项目和社区做贡献 -- 你应该知道的十件事(七)——如何参与开源社区的技术布道工作?&&如何指导新加入的贡献者?
- 万字长文 详细讲述 计算机网络层
- 最短路径(Dijstra, Floyd, Bellman-Ford, SPFA)
- python打包项目exe可执行文件(带图片)