处理获取当前日期---------------年月日//时分秒
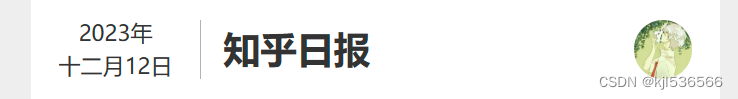
发布时间:2023年12月18日
当前时间,先分组匹配,以数组下标索引匹配定义的汉字进行替换



处理日期方法
/* 日期格式化 */
const formatTime = function formatTime(time, template) {
if (typeof time !== "string") {
time = new Date().toLocaleString('zh-CN', { hour12: false });
}
if (typeof template !== "string") {
template = "{0}年{1}月{2}日 {3}:{4}:{5}";
}
let arr = [];
if (/^\d{8}$/.test(time)) {
let [, $1, $2, $3] = /^(\d{4})(\d{2})(\d{2})$/.exec(time);
arr.push($1, $2, $3);
} else {
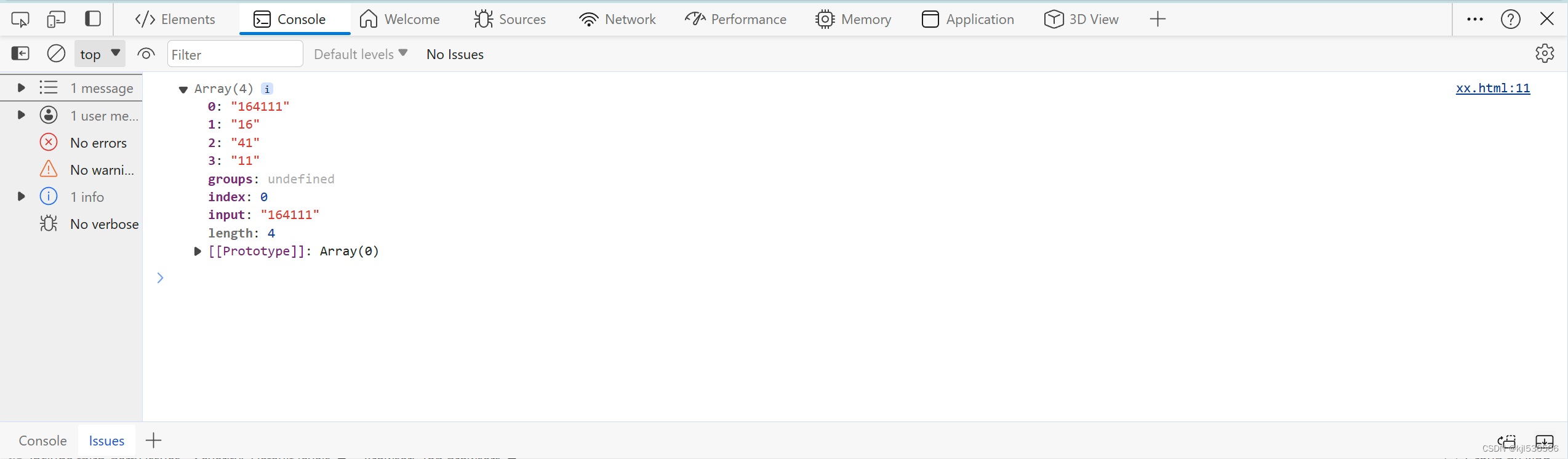
arr = time.match(/\d+/g);
}
return template.replace(/\{(\d+)\}/g, (_, $1) => {
let item = arr[$1] || "00";
if (item.length < 2) item = "0" + item;
return item;
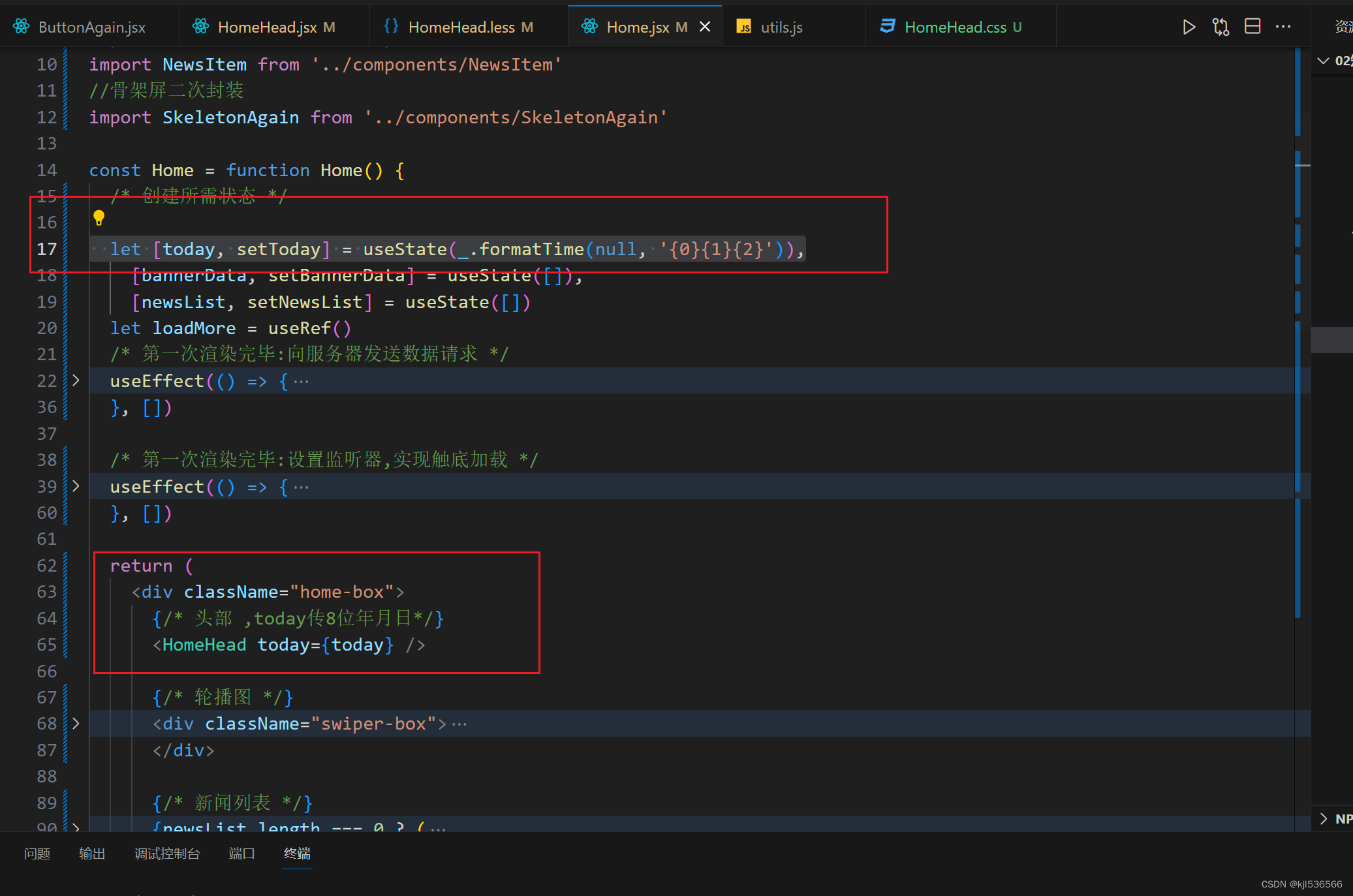
? 导入定义的工具方法
import _ from '../assets/utils'



import React, { useMemo, useEffect } from 'react'
import timg from '../assets/images/timg.jpg'
import './HomeHead.less'
import { connect } from 'react-redux'
import action from '../store/action'
import { useNavigate } from 'react-router-dom'
const HomeHead = function HomeHead(props) {
const navigate = useNavigate()
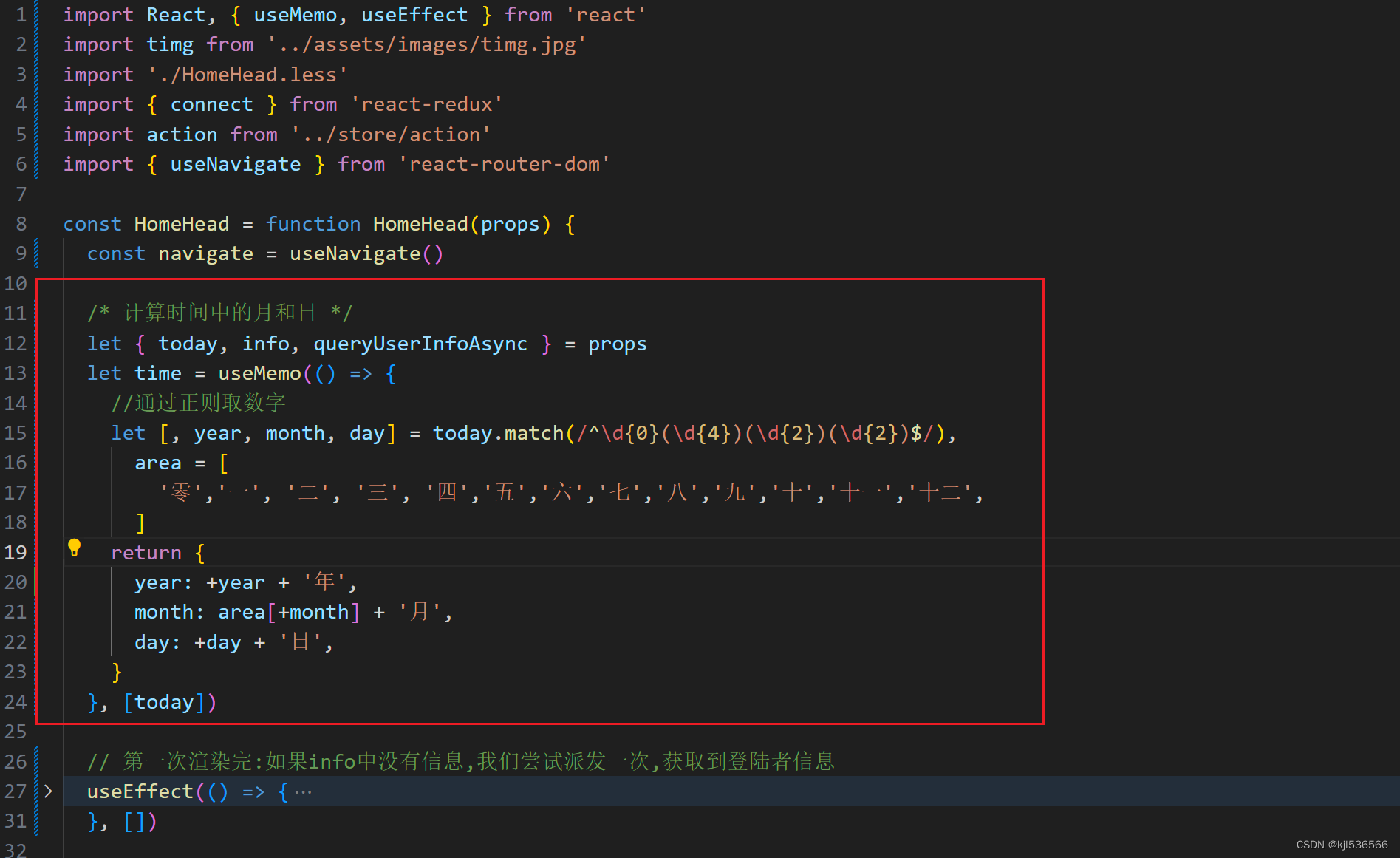
/* 计算时间中的月和日 */
let { today, info, queryUserInfoAsync } = props
let time = useMemo(() => {
//通过正则取数字
let [, year, month, day] = today.match(/^\d{0}(\d{4})(\d{2})(\d{2})$/),
area = [
'零','一', '二', '三', '四','五','六','七','八','九','十','十一','十二',
]
return {
year: +year + '年',
month: area[+month] + '月',
day: +day + '日',
}
}, [today])
// 第一次渲染完:如果info中没有信息,我们尝试派发一次,获取到登陆者信息
useEffect(() => {
if (!info) {
queryUserInfoAsync()
}
}, [])
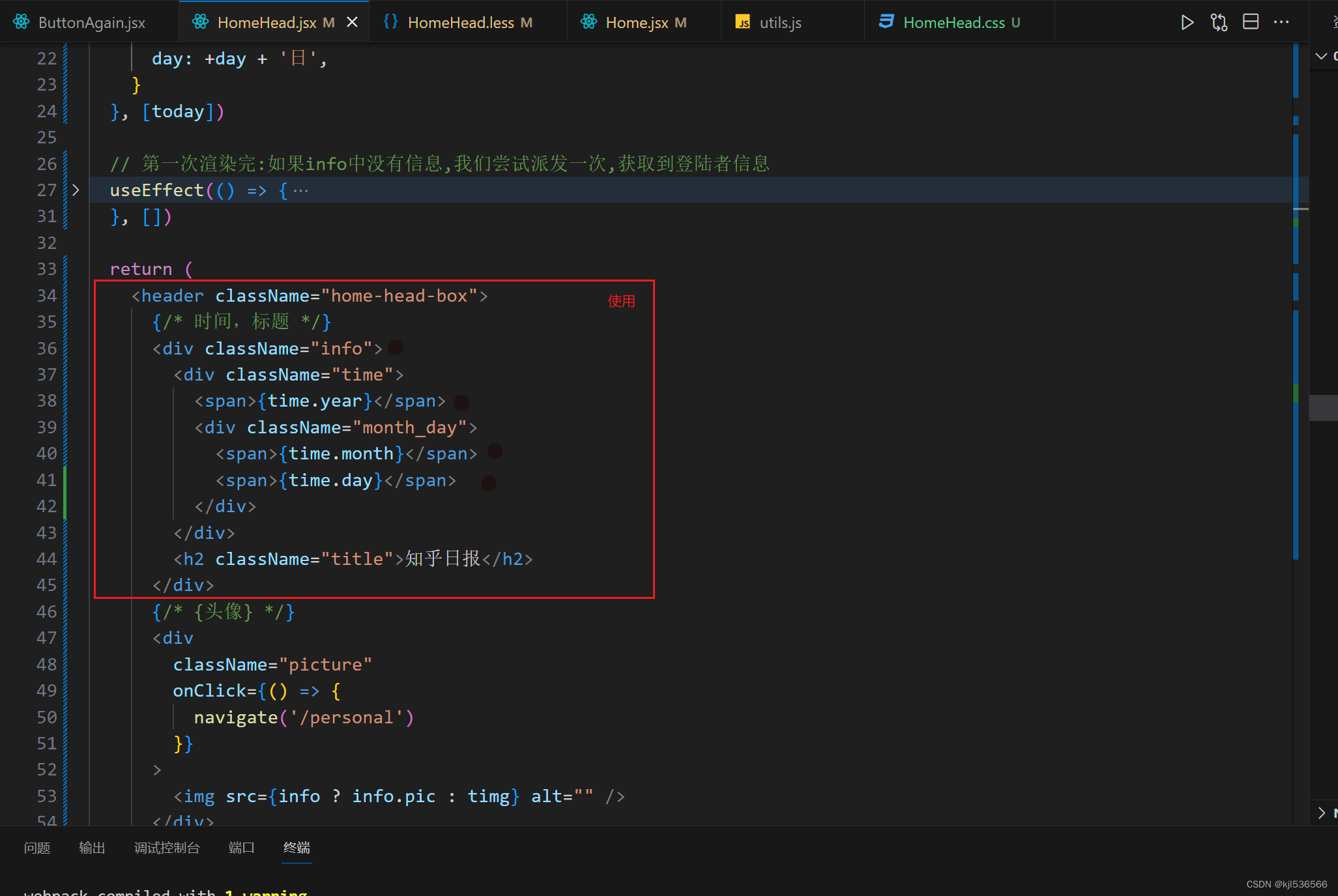
return (
<header className="home-head-box">
{/* 时间,标题 */}
<div className="info">
<div className="time">
<span>{time.year}</span>
<div className="month_day">
<span>{time.month}</span>
<span>{time.day}</span>
</div>
</div>
<h2 className="title">知乎日报</h2>
</div>
{/* {头像} */}
<div
className="picture"
onClick={() => {
navigate('/personal')
}}
>
<img src={info ? info.pic : timg} alt="" />
</div>
</header>
)
}
export default connect((state) => state.base, action.base)(HomeHead)
截取获取当前时分秒
new Date().toLocaleString().split('/').join('').slice(-8)
'16:30:09'截取掉冒号,获取当前时分秒
new Date().toLocaleString().split('/').join('').slice(-8).split(':').join('')
//'163037'
let time = new Date().toLocaleString().split('/').join('').slice(-8).split(':').join('')
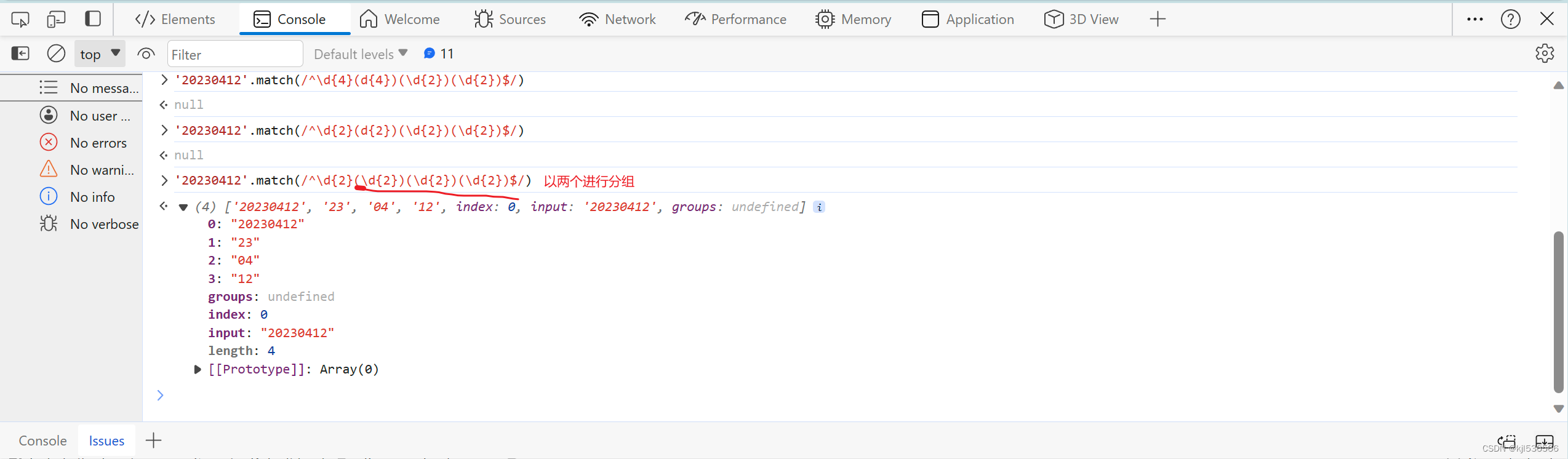
console.log(time.match(/^\d{0}(\d{2})(\d{2})(\d{2})$/));
使用数组解构接收,
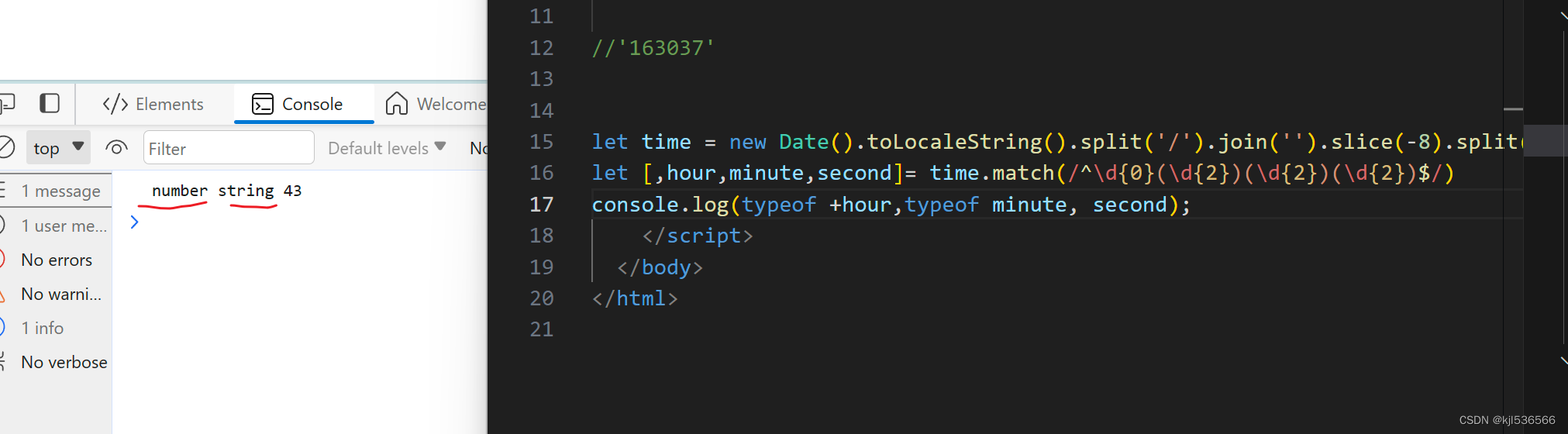
let time = new Date().toLocaleString().split('/').join('').slice(-8).split(':').join('')
let [,hour,minute,second]= time.match(/^\d{0}(\d{2})(\d{2})(\d{2})$/)
console.log(hour,minute,second);
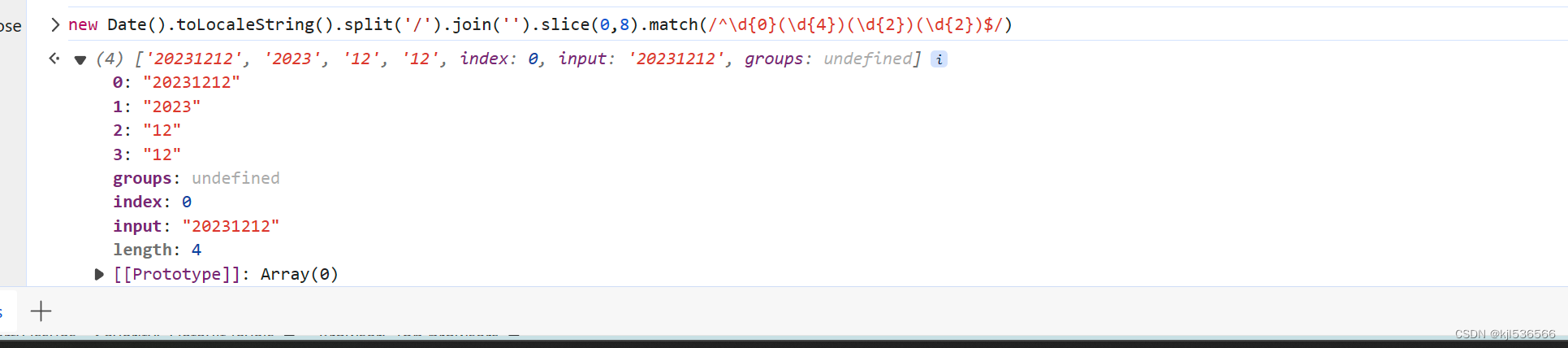
截取掉/ (斜杠)获取当前年月日
new Date().toLocaleString().split('/').join('').slice(0,8)
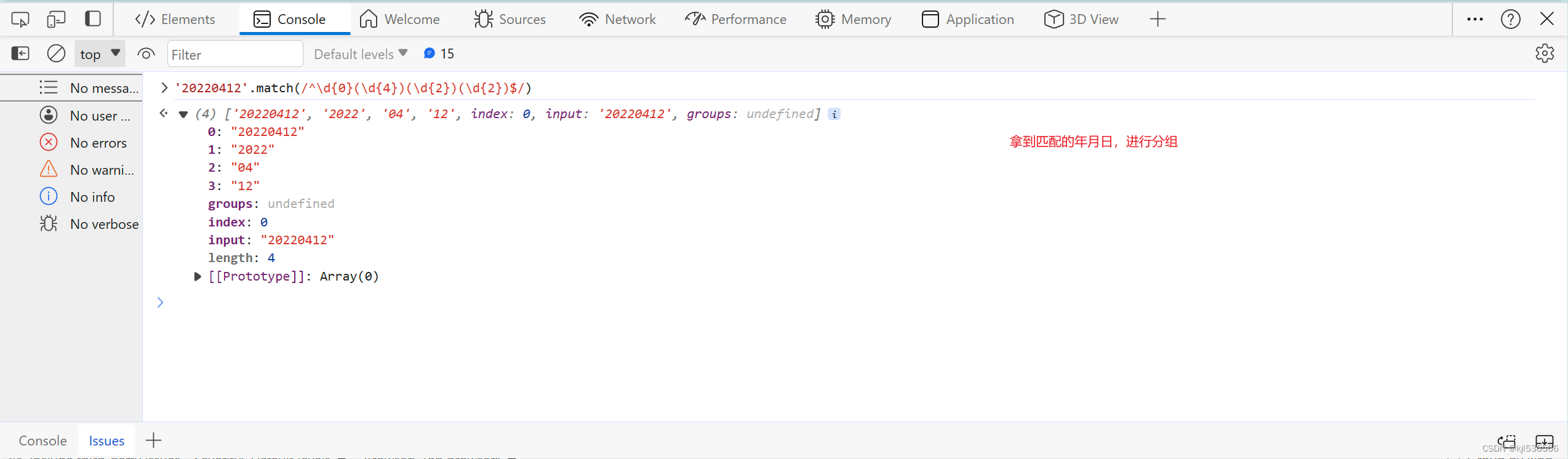
//'20231212 'new Date().toLocaleString().split('/').join('').slice(0,8).match(/^\d{0}(\d{4})(\d{2})(\d{2})$/) 使用数组解构接收,
使用数组解构接收,
let time = new Date().toLocaleString().split('/').join('').slice(0,8).match(/^\d{0}(\d{4})(\d{2})(\d{2})$/)
let [, year, month, day] = time
console.log(year, month, day);
//不需要的直接 , 为空就行
注意:获取的是string类型,如果需要数字类型,使用+号转义

文章来源:https://blog.csdn.net/kjl536566/article/details/134951706
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python--对于类的一些练习
- 基于深度学习的动物检测识别系统(含UI界面、yolov5、Python代码、数据集)
- 百度百科词条编辑需要提供参考资料,那么如何找参考资料呢。
- 面试百问之mysql 数据库去重的方式有哪些?
- Codeforces Round 919 (Div. 2) | JorbanS
- 6 个合法学习黑客技术网站,不用担心查水表!
- 什么是https 加密协议?https证书安装部署
- 【JUnit技术专题】「入门到精通系列」手把手+零基础带你玩转单元测试,让你的代码更加“强壮”(实战开发篇)
- 条款6:若不想使用编译器自动生成的函数,就该明确拒绝
- 某马头条——day10