React生命周期
发布时间:2024年01月22日
我是南城余!阿里云开发者平台专家博士证书获得者!
欢迎关注我的博客!一同成长!
一名从事运维开发的worker,记录分享学习。
专注于AI,运维开发,windows?Linux?系统领域的分享!
知识库链接:
1. 生命周期

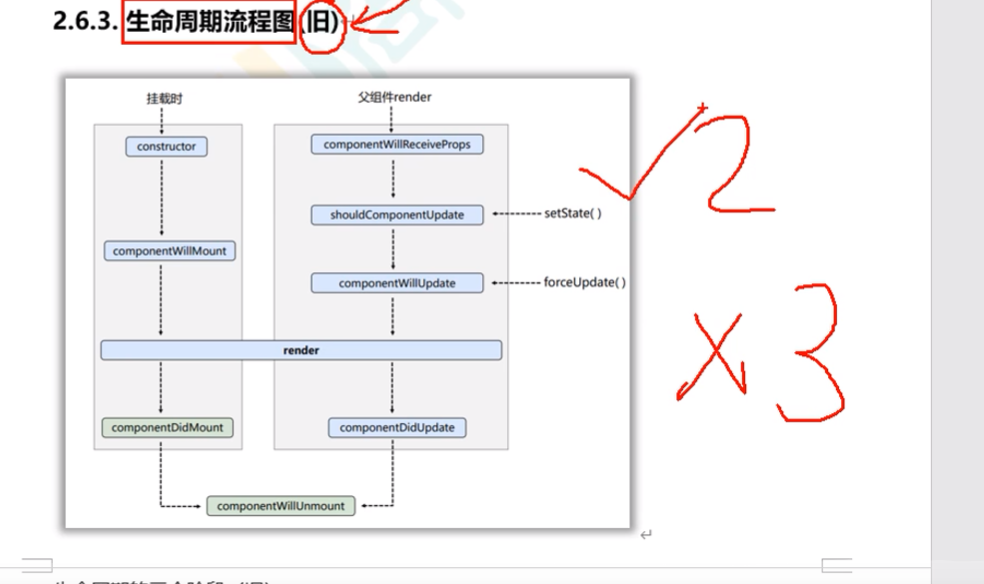
2. 旧钩子
1. 初始化阶段: 由ReactDOM.render()触发---初次渲染
* 1. constructor()
* 2. componentWillMount()
* 3.render()
* 4. componentDidMount() ======> 常用
* 一般在这个钩子中做一些初始化的事,例如:开启定时器、发送网络请求、订阅消息
*
* 2. 更新阶段: 由组件内部this.setSate()或父组件重新render触发
* 1. shouldComponentUpdate()
* 2. componentWillUpdate()
* 3. render() ====> 必须使用
* 4. componentDidUpdate()
* 3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
* 1. componentWillUnmount() =====> 常用
* 一般在这个钩子中做一些收尾的事,例如:关闭定时器、取消订阅消息3. 新钩子
/*1. 初始化阶段: 由ReactDOM.render()触发---初次渲染
* 1. constructor()
* 2. getDerivedStateFromProps()
* 3.render()
* 4. componentDidMount() ======> 常用
* 一般在这个钩子中做一些初始化的事,例如:开启定时器、发送网络请求、订阅消息
*
* 2. 更新阶段: 由组件内部this.setSate()或父组件重新render触发
* 1. getDerivedStateFromProps()
* 2. shouldComponentUpdate()
* 3. render() ====> 必须使用
* 4.getSnapshotBeforeUpdate()
* 4. componentDidUpdate()
* 3. 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
* 1. componentWillUnmount() =====> 常用
* 一般在这个钩子中做一些收尾的事,例如:关闭定时器、取消订阅消息
* */4. 常用钩子总结
- render:初始化渲染或更新渲染调用
- componentDidMount(组件加载完毕钩子):开启监听,发送ajax请求
- compoentWillUnmount(组件即将卸载钩子):做收尾工作的钩子,如清理监听器
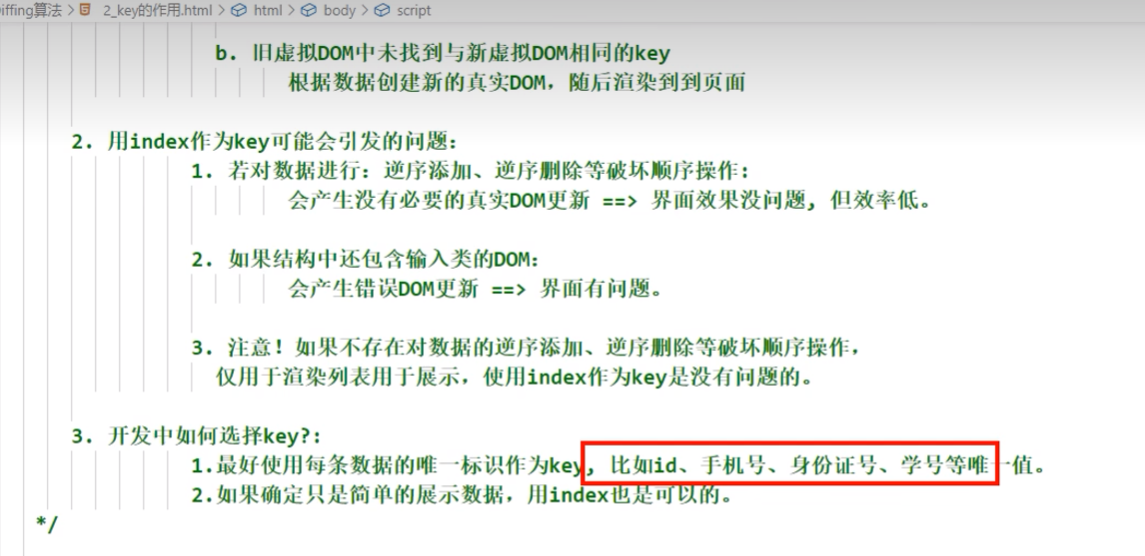
5. map的key选用

文章来源:https://blog.csdn.net/m0_63031112/article/details/135742516
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 解决uniapp打包成apk后uni.getStorageSync获取不到值
- PTA 7-27 输出下半张九九乘法表
- 11 双向链表
- 源码级详解Spring的三级缓存,循环依赖的处理流程
- 【Linux笔记】进程等待与程序替换
- 墙裂分享的免费好用api接口
- 【matlab】matlab多组竖状渐变柱状图
- Logistic Regression逻辑线性回归(基于diabetes数据集)
- DMR与DPMR以及DMR的分层
- vue 指定区域可拖拽的限定拖拽区域的div(如仅弹窗标题可拖拽的弹窗)
