Android : 画布绘制矩形和文字 让其居中显示简单应用
发布时间:2023年12月27日
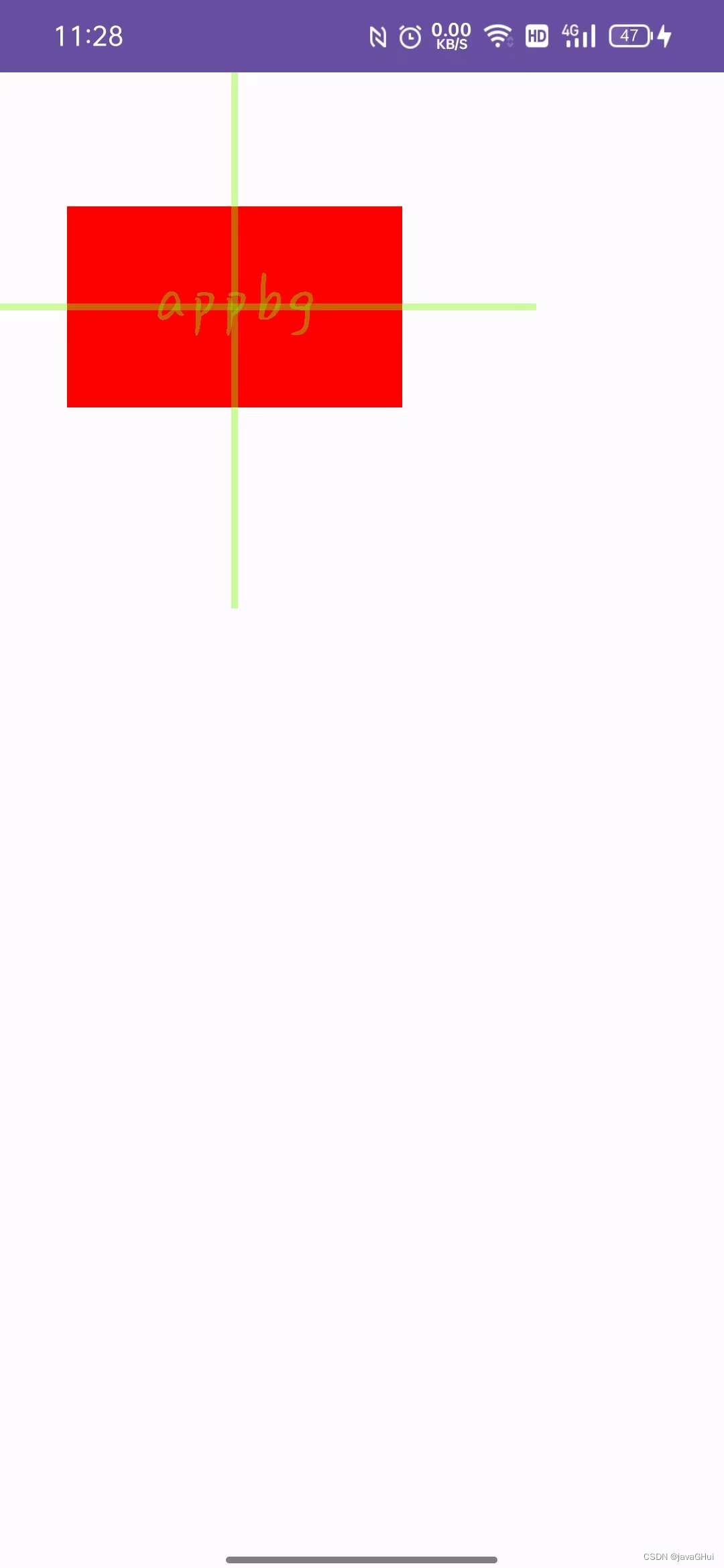
示例图:


CenterView.java
package com.example.demo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.Log;
import android.view.View;
public class CenterView extends View {
public CenterView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStrokeWidth(10);//边框线大小
/** 画矩形
* 参数一 左边与左边框的距离, 参数二 顶部与上边框的距离,参数三,左边与右边宽的距离,参数四 顶部与下边框的距离
* 宽度:左边到右边距离 600 - 100 = 500
* 高度: 上面到下面距离 500 - 200 = 300
*/
canvas.drawRect(100, 200, 600, 500, paint);
/**画线
* 基准线
* 把文字放在矩形中 居中显示
* */
Paint paint4 = new Paint();
paint4.setARGB(100, 120, 255, 0);
paint4.setTextSize(100);//文字大小
paint4.setStrokeWidth(10);//边框线大小
//基准线
//矩形的中心 上边距离 + 高度的一半 横
canvas.drawLine(0, 200 + (300 / 2), 800, 200 + (300 / 2), paint4);
//矩形的中心 左边距离 + 宽度的一半 竖 100 + (500 /2 )
canvas.drawLine(100 + (500 / 2), 0, 100 + (500 / 2), 800, paint4);//画一条竖线
//文字的宽度
float textWidth = paint4.measureText("appbg");
Log.e("TAG", "文字宽度:" + textWidth + "----画布宽度:" + getWidth() + "----画布高度:" + getHeight());
//文字居中需要的对象
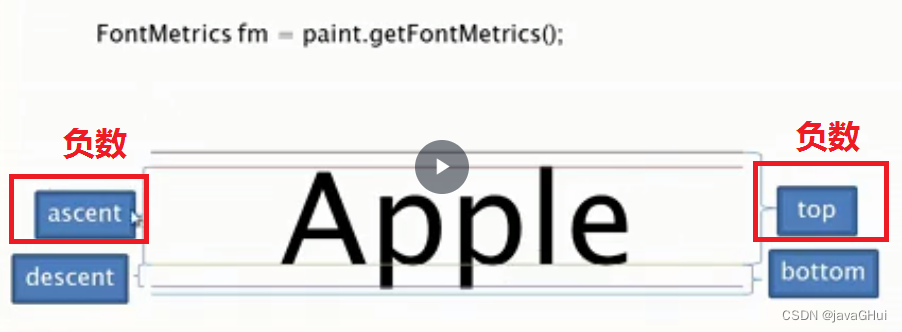
Paint.FontMetrics fm = paint4.getFontMetrics();
// 计算水平位置 (左边 100 + 宽度 500 - 文字宽度) /2 + 左边的一半
float x = (600 - textWidth) / 2 + 50;
// 矩形 宽度:左边到右边距离 600 - 100 = 500
//矩形 高度: 上面到下面距离 500 - 200 = 300
// 计算垂直位置 (上边 200 + 高度300)/2 - (文字的高度 :asscent(是负数) 和 descent 的高度)+高度的一半
//500/2 +(asscent - descent) + 500/2
float y = 500 / 2 + (fm.ascent - fm.descent) + 500 / 2;
canvas.drawText("appbg", x, y, paint4);
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
setContentView(new CenterView(this));
}
}
文章来源:https://blog.csdn.net/jiayou2020527/article/details/135241433
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python入门知识点分享——(十四)异常处理
- C++实现lower_bound、upper_bound函数
- 鉴源实验室|自动驾驶仿真测试技术分析
- 数据结构day1
- JIRA 重置管理员密码
- XETUX软件 dynamiccontent.properties.xhtml RCE漏洞复现
- HarmonyOS 通过AppStorage定义组件共享数据
- TWS耳机延迟问题解决方案
- JVM笔记
- 【PBL_231224】Python SARIMA模型预测 中国平安 000001.SZ