Vue:通过ref获取DOM元素
发布时间:2024年01月08日
一、场景描述
我们在页面的开发过程中,经常需要操作dom元素,来实现我们需要的效果。
以往js中,我们是通过给dom添加id,然后,通过js代码document来获取这个dom
简写代码案例:
<h2 id="test">这里是h2标签</h2>
<script>
document.getElementById('test')
</script>
二、使用ref获取dom元素
1、ref加在html元素上
我们学习Vue之后,就不在使用这个方法来获取dom元素了。
一般,我们在Vue中,都是在vc中操作dom
所以,这个时候,我们使用ref属性来获取dom,从而实现操作效果。
简写代码案例:
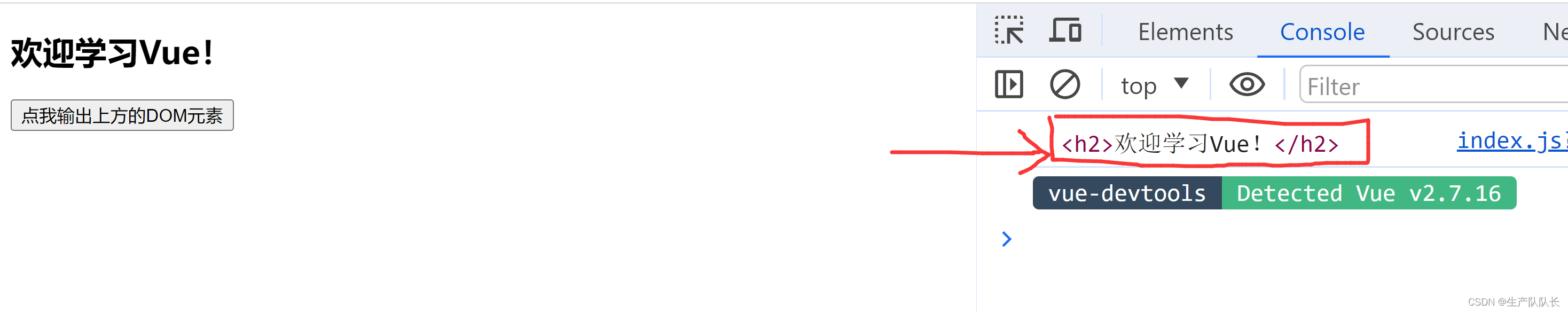
<h2 v-text="msg" ref="title"></h2>
<script>
console.log(this.$refs.title);
</script>
效果展示:

2、ref加在vue组件上
简写代码案例:
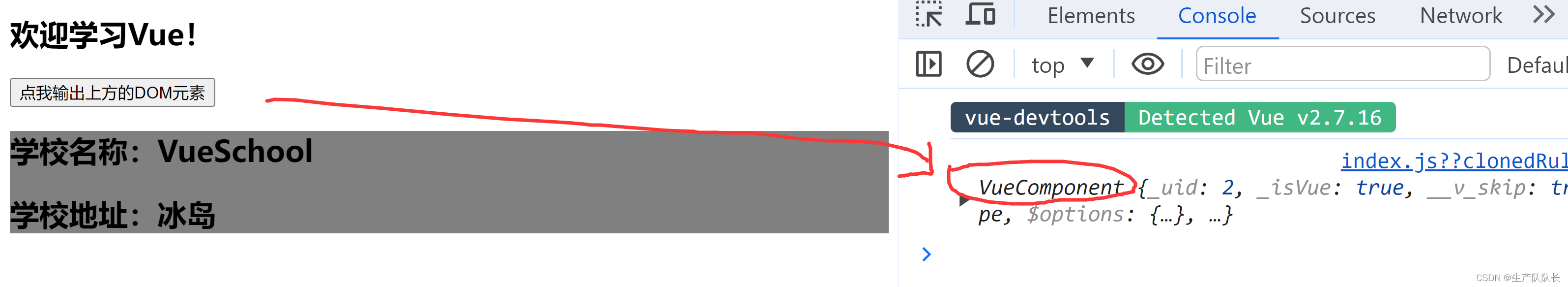
<School ref="sch"/>
<script>
console.log(this.$refs.sch);
</script>
效果展示:

3、直接输出$refs
<h2 v-text="msg" ref="title"></h2>
<button @click="showDOM" ref="btn">点我输出上方的DOM元素</button>
<School ref="sch"/>
<script>
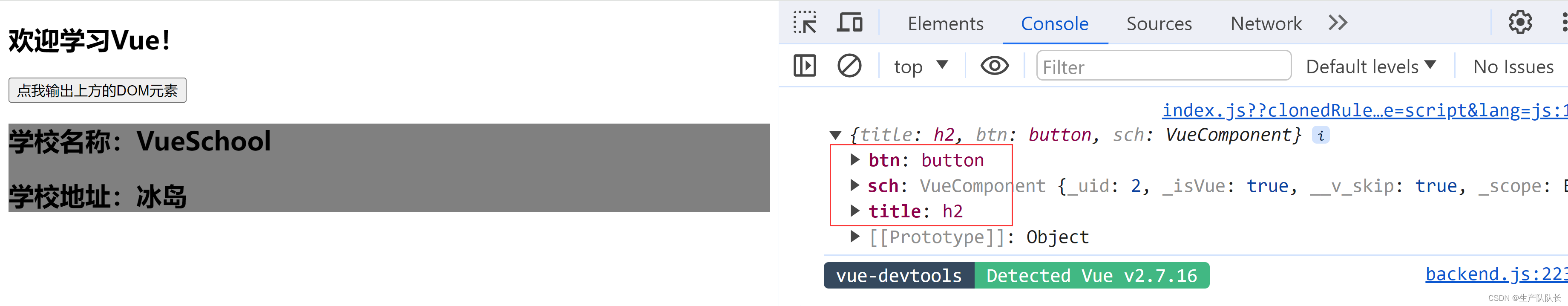
console.log(this.$refs);
</script>
效果展示:

三、总结
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识:
这对后面学习组件间通信非常有用!
四、完整代码
<template>
<div>
<h2 v-text="msg" ref="title"></h2>
<button @click="showDOM" ref="btn">点我输出上方的DOM元素</button>
<School ref="sch"/>
</div>
</template>
<script>
//App组件是汇总所有的组件的组件,所以,这里需要引入所有的它直接管理的子组件
//引入School组件
import School from './components/School'
export default {
name: "App",
components:{School},
data() {
return {
msg:"欢迎学习Vue!"
}
},
methods:{
showDOM(){
console.log(this.$refs.title) //真实DOM元素
console.log(this.$refs.btn) //真实DOM元素
console.log(this.$refs.sch) //School组件的实例对象(vc)
}
}
}
</script>
文章来源:https://blog.csdn.net/Brave_heart4pzj/article/details/135461424
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 机器学习之迁移学习(Transfer Learning)
- 凸包&半平面求交 - 洛谷 - P7397 雨水收集系统
- Lambda表达式
- ACL实现固定时间访问资源——项目
- Basal前端梳理
- IntelliJ IDEA Java 连接 mysql 配置(附完整 demo)
- Ubuntu上安装MySQL以及hive
- 1 - 数据库服务概述 | 构建MySQL服务 | 数据库基本管理 | MySQL基本类型
- 编译原理复习笔记--简答题
- 力扣120. 三角形最小路径和