Css样式制作图形倒影
发布时间:2024年01月12日
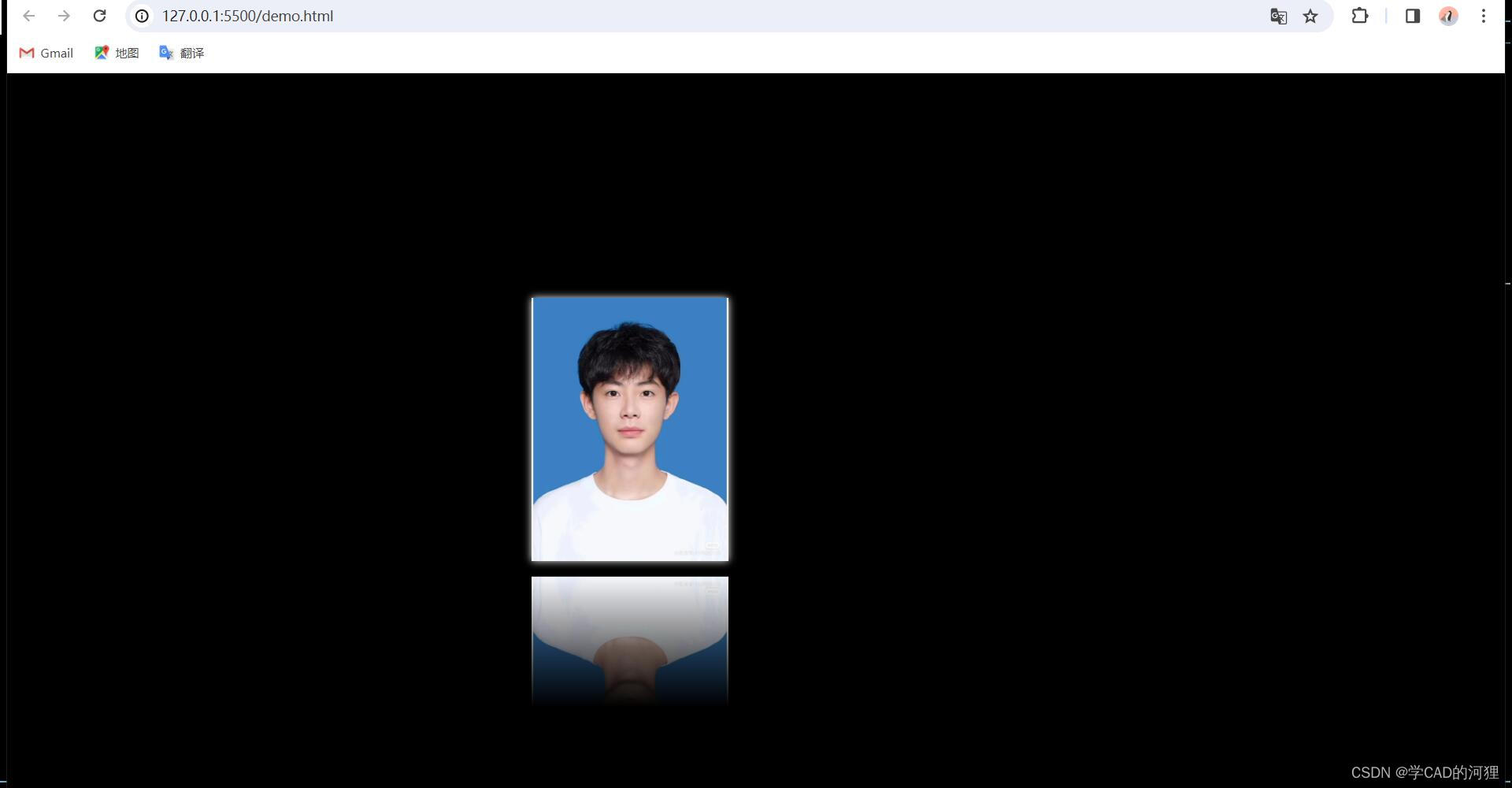
该CSS样式是WebKit(主要应用于Safari和其他基于WebKit的浏览器)的特定前缀属性,用于实现元素内容的反射效果。具体解释如下:
-webkit-box-reflect: 定义了一个盒反射效果,仅在支持WebKit的浏览器中生效。
below 15px:表示反射图像将出现在原始元素下方15像素的位置。
linear-gradient(transparent, transparent, #000000):定义了反射区域的渐变效果。从完全透明到完全透明(即无颜色变化),再到纯黑色。这意味着在反射图像和原元素之间会有一层逐渐过渡到黑色的渐变遮罩,使得反射部分能与原元素有一个良好的融合和区分。
总的来说,这段代码就是为WebKit内核的浏览器设置一个元素内容的下方反射效果,并且反射部分通过一个透明到黑色的线性渐变进行柔和过渡。
-webkit-box-reflect: below 15px linear-gradient(transparent, transparent, #000000);

文章来源:https://blog.csdn.net/m0_72803119/article/details/135560185
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux Shell——如何书写shell脚本的第一步!!!
- 东方通Tongweb下载资源
- 已解决:UnicodeDecodeError: ‘gb2312‘ codec can‘t decode byte 0xe5 in position 1
- 利用阿里云的尖端数据库解决方案增强游戏数据管理
- 还不会项目成本管理?一篇文章无痛学会如何进行项目的成本管理,建议各位Leader收藏!
- 信息收集 - 谷歌hack
- SpringBoot中项目启动及定时任务缓存数据库常用数据至内存变量并转换后高频调用
- C语言多线程编程-线程属性和优先级
- Boto3按名字搜索AWS Image并返回Image的相关参数 (Python)
- 机器人中的数值优化之无约束优化