jquery学习-1
发布时间:2024年01月22日
jquery学习-1
1.jquery类似的框架
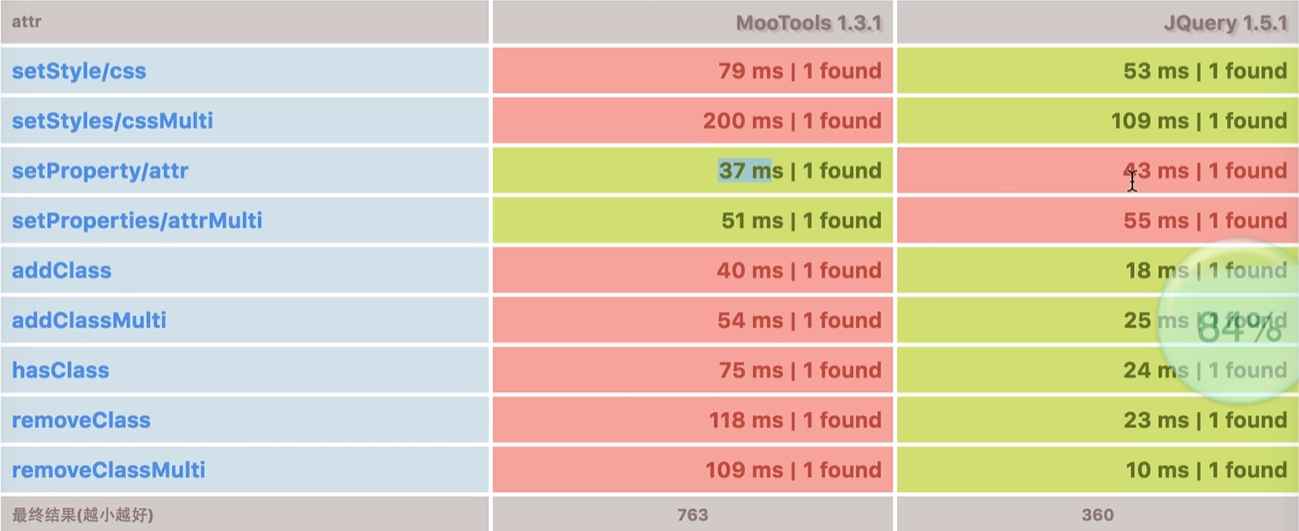
MooTools
对比反应时间

2.Jquery Api
jquery api中文文档
jquery注重的是看文档
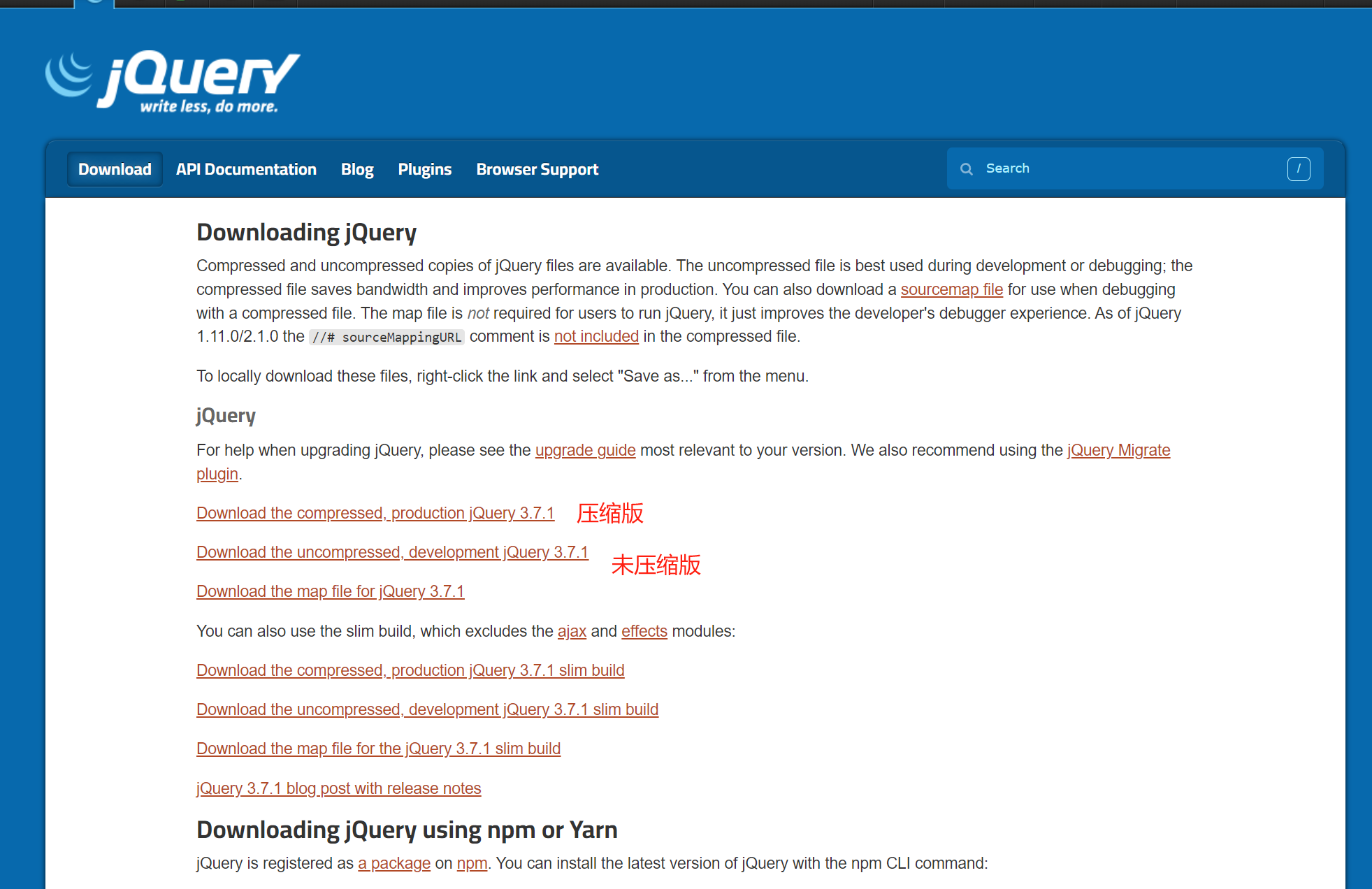
3.Jquery下载和导入(压缩版)
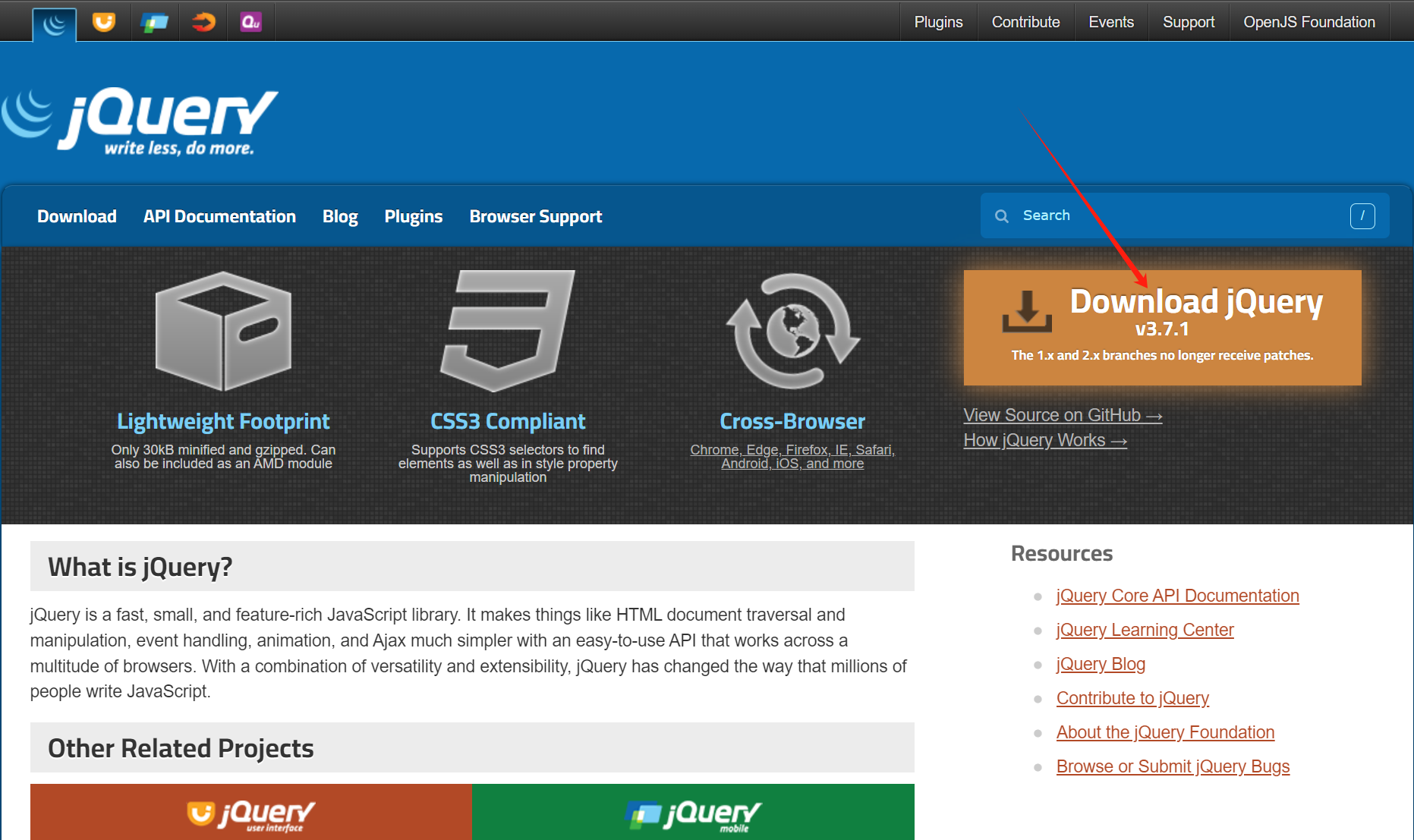
Jquery
下载


下载后导入项目中进行使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="jquery-3.7.1.min.js"></script>
<title>jquery学习</title>
</head>
<body>
<script type="text/javascript">
//验证是否导入
alert($)
</script>
</body>
</html>

4.Jquery 插件机制
extend:插件机制,能够自定义方法接口并使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="jquery-3.7.1.min.js"></script>
<title>jquery学习</title>
</head>
<body>
<script type="text/javascript">
// 自定义一个接口/添加接口
$.extend({
'sunmin':function(){
alert(1);
}
});
//调用接口
$.sunmin();
</script>
</body>
</html>
里面可以传入json
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="jquery-3.7.1.min.js"></script>
<title>jquery学习</title>
</head>
<body>
<script type="text/javascript">
// 自定义一个接口/添加接口
$.extend({
'sunmin':function(){
alert(1);
},
'ssss':function(){
return Math.random();
},
'bodyMax':function(){
return {h:innerHeight,w:innerWidth};
}
});
//调用接口
alert($.ssss());
alert($.bodyMax().h);
</script>
</body>
</html>
5.Jquery注意事项
jquery不能用原生的接口;
原生不能用jquery的接口;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="jquery-3.7.1.min.js"></script>
<title>jquery学习</title>
<style type="text/css">
.m{width: 100px; height: 100px; background: black;}
</style>
</head>
<div></div>
<body>
<script type="text/javascript">
//jquery用原生接口
$('div').className='m'
//原生接口用jquery接口语法
document.getElementsByClassName('div')[0].addClass('m')
</script>
</body>
</html>
文章来源:https://blog.csdn.net/qq_37974765/article/details/135753815
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 纯化蛋白质树脂ES-4060_用于吸附蛋白质树脂
- 鸿蒙系列--组件介绍之容器组件
- 在VMware上安装Ubuntu:详细教程
- 机器学习笔记--半监督节点分类:标签传播和消息传递
- selenium自动发数据到console并获取返回数据
- 2024程序员应对挑战新方式竟然是……
- Redis 给集合元素单独设置过期
- 为什么国外软件测试多是手动测试,但在国内,都推崇自动化测试?
- SQL区间
- LeeCode前端算法基础100题(15)-最大子数组和