抓包工具Charles安装及使用
?Charles 介绍
Charles 是在 Mac 下常用的网络封包截取工具,在做 移动开发时,我们为了调试与服务器端的网络通讯协议,常常需要截取网络封包来分析。
Charles 通过将自己设置成系统的网络访问代理服务器,使得所有的网络访问请求都通过它来完成,从而实现了网络封包的截取和分析。
Charles 主要的功能包括:
-
截取 Http 和 Https 网络封包。
-
支持重发网络请求,方便后端调试。
-
支持修改网络请求参数。
-
支持网络请求的截获并动态修改。
-
支持模拟慢速网络。
安装包获取
Charles官网:Download a Free Trial of Charles ? Charles Web Debugging Proxy
找到对英系统版本的安装直接下载
安装
 ?
?
根据提示安装,这里同意即可。
将 Charles 设置成系统代理
第一步是将其设置成系统的代理服务器。
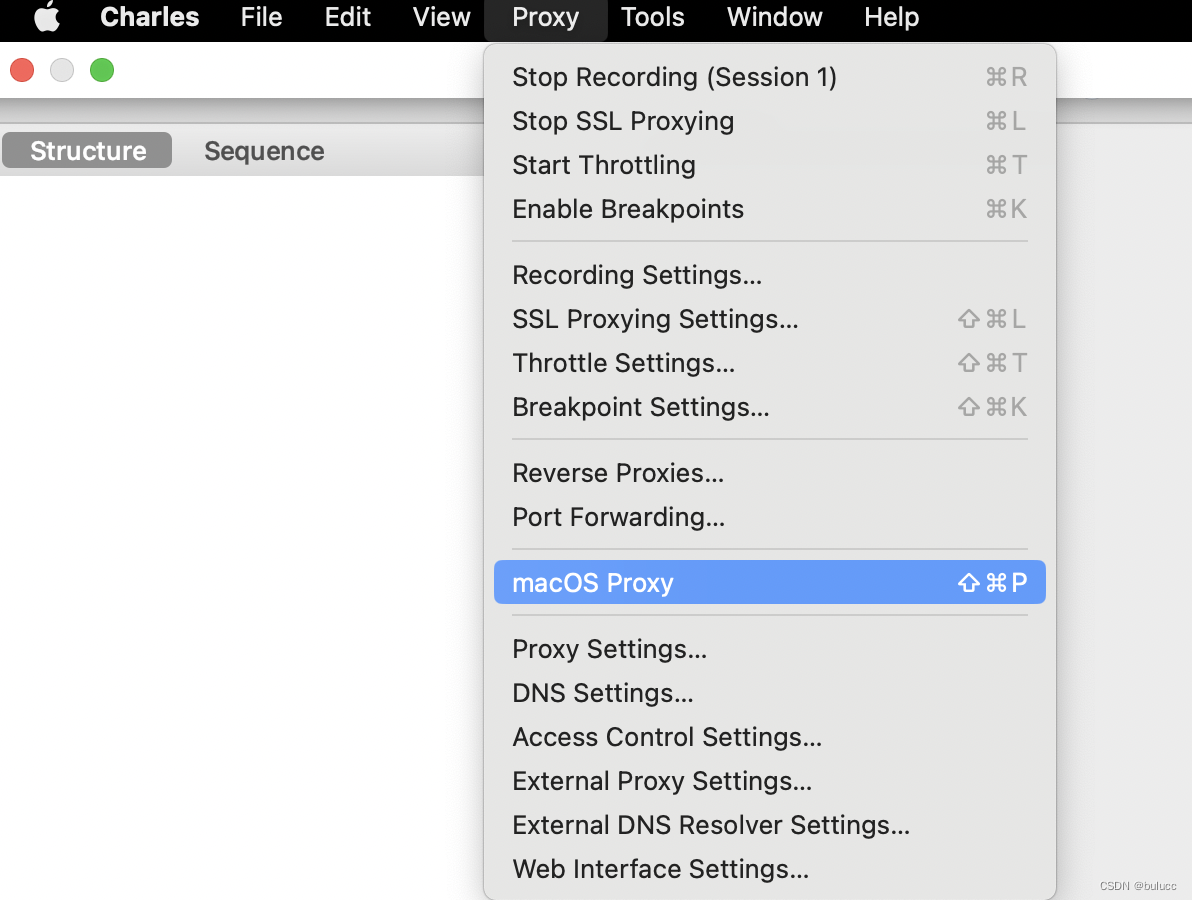
启动 Charles 后,第一次 Charles 会请求你给它设置系统代理的权限。你可以输入登录密码授予 Charles 该权限。你也可以忽略该请求,然后在需要将 Charles 设置成系统代理时,选择菜单中的 “Proxy” –> “Mac OS X Proxy” 来将 Charles 设置成系统代理。如下所示:
 ?
?
Chrome 和 Firefox 浏览器默认并不使用系统的代理服务器设置,而 Charles 是通过将自己设置成代理服务器来完成封包截取的,所以在默认情况下无法截取 Chrome 和 Firefox 浏览器的网络通讯内容。如果需要截取的话,在 Chrome 中设置成使用系统的代理服务器设置即可,或者直接将代理服务器设置成 127.0.0.1:8888 也可达到相同效果。
Charles使用介绍
 ?
?
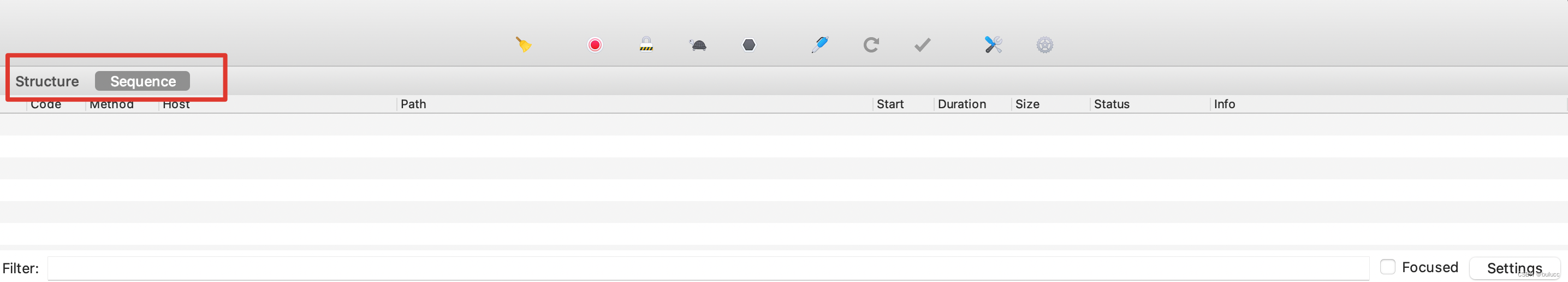
Charles 主要提供两种查看封包的视图,分别名为 “Structure” 和 “Sequence”。
-
Structure 视图将网络请求按访问的域名分类。
-
Sequence 视图将网络请求按访问的时间排序
-
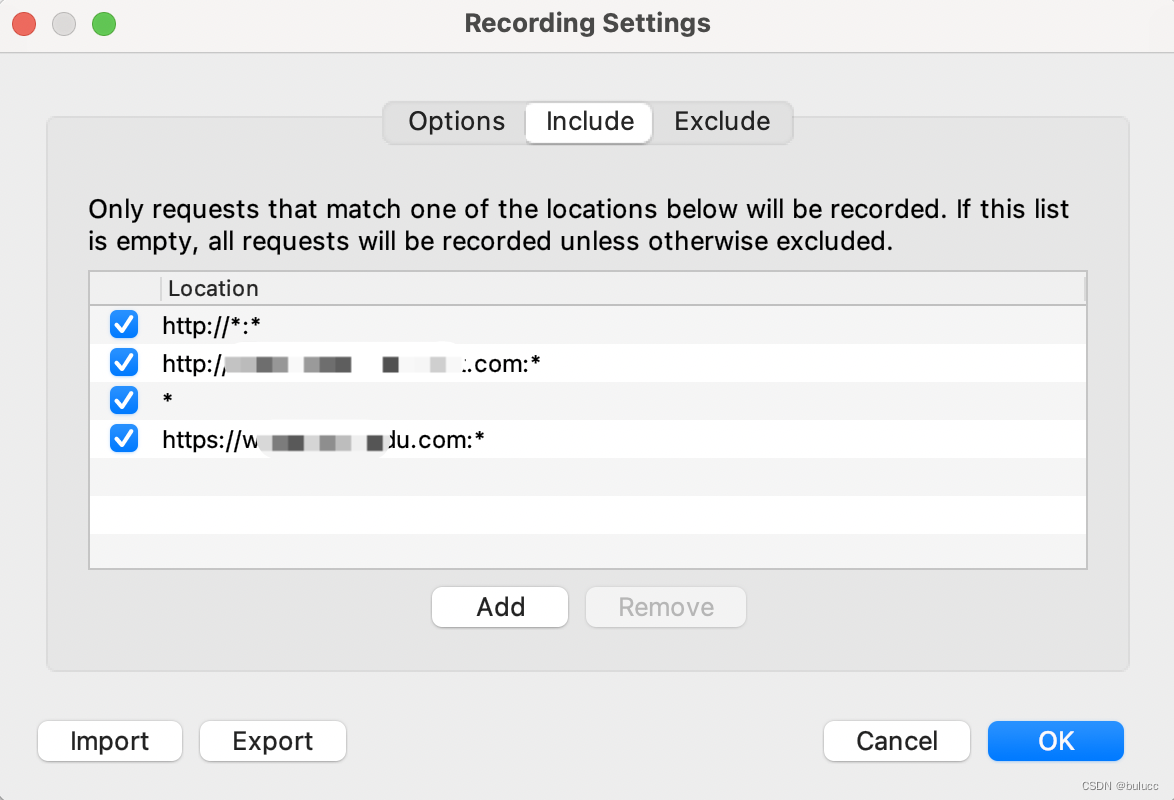
Filter 输入关键字来快速筛选出 URL 中带指定关键字的网络请求。也可以在 Charles 的菜单栏选择 “Proxy”–>“Recording Settings”,然后选择 Include 栏,选择添加一个项目,然后填入需要监控的协议,主机地址,端口号。这样就可以只截取目标网站的封包了。如下图所示:
 ?
?
或者,在想过滤的网络请求上右击,选择 “Focus”,之后在 Filter 一栏勾选上 Focussed 一项。
charles激活
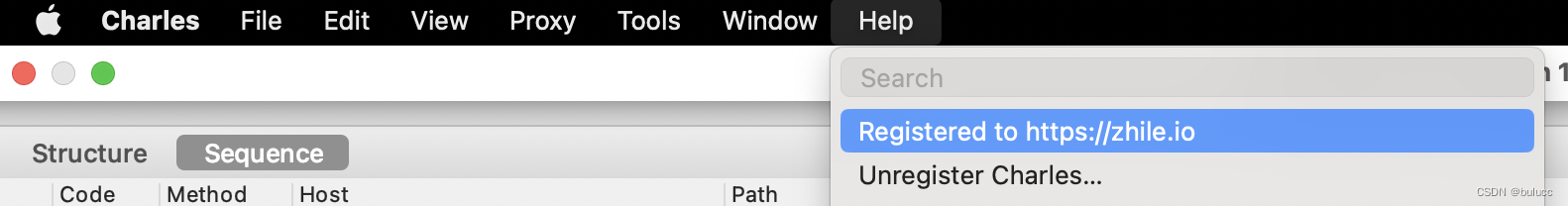
直接通过help菜单下的register注册即可
注册名称和许可证密钥如下
Registered Name:https://zhile.io
License Key: 48891cf209c6d32bf4
配置成功会显示如下:

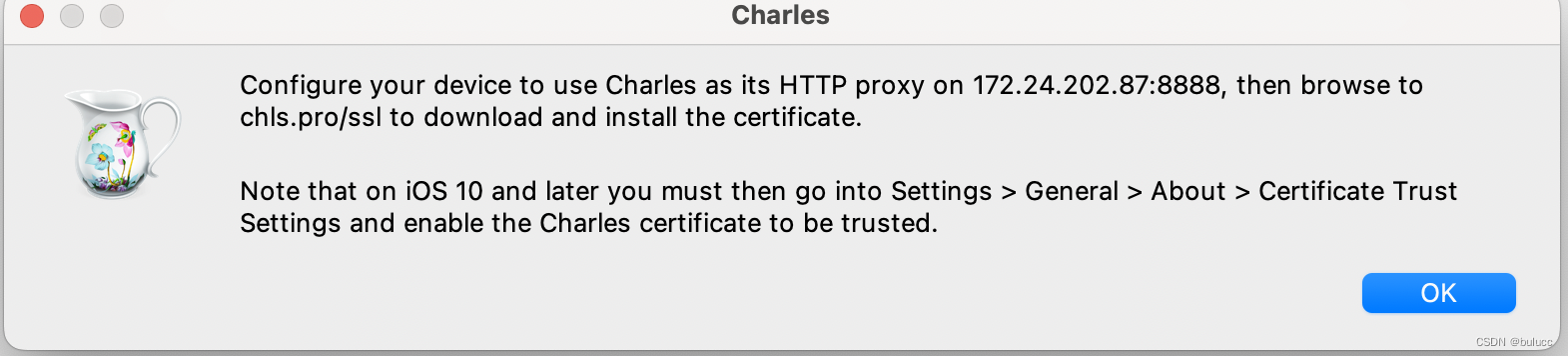
安装charles之后就可以连接代理了,手机第一次连接代理需要下载证书,下载证书的方法如下:


 (填写后,在charles中点击允许连接)
(填写后,在charles中点击允许连接)
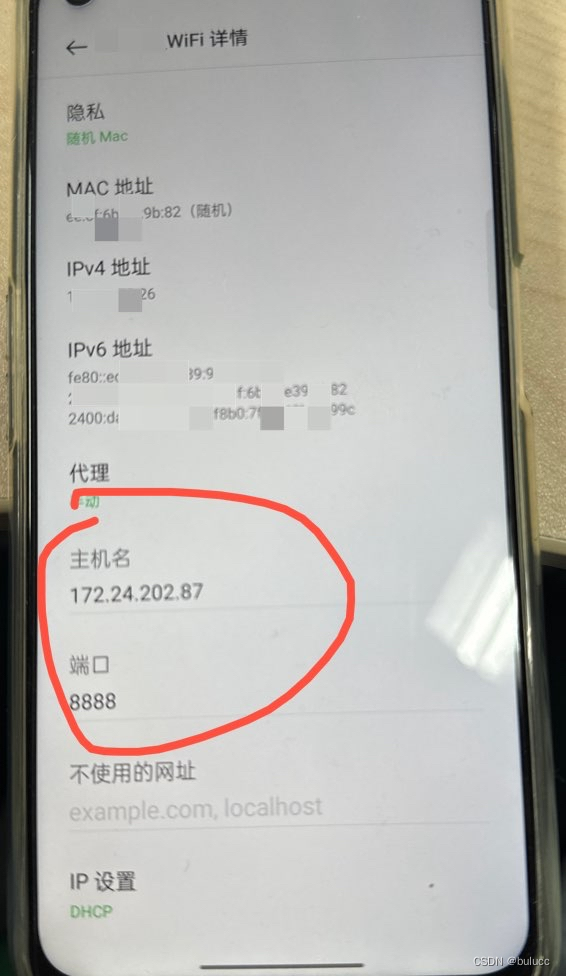
- 通过上图获取代理的ip和port,手机通过设置手动代理的ip和端口号连接到charles上
- 为手机安装证书(3、4步)
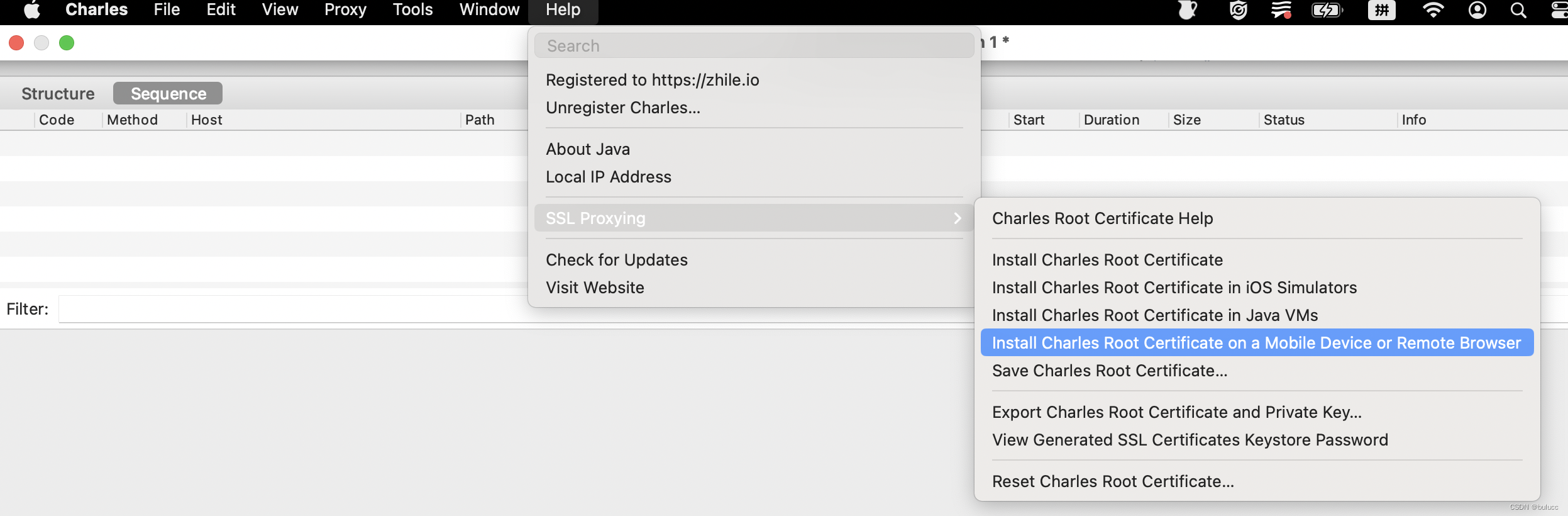
- 在charles中如下操作,如上图,选择 Charles 顶部菜单栏选择 “Help” ->"Install Charles Root Certificate on a Mobile Device or Remote Browser"。然后就可以看到 Charles 弹出的安装说明了。
- 在手机端如下操作,首先在浏览器中输入chls.pro/ssl下载证书,然后 打开wlan--》高级设置--》安装证书--》点击证书--》输入本机密码--》输出证书名字—》确认
现在就可以通过代理的形式访问网页了。但是会发现对与https的访问会出现unknow的情况。这是因为电脑未安装Charles证书。为电脑安装Charles证书的步骤如下:
- 打开help–>SSLProxying–> Install Charles Root Ceriticate,点击添加之后会发现,证书不受信任
- 找到Charles Proxy CA(xxx)——>打开——>选择信任——>始终信任有的看到的是Charles Proxy Custom Root Certificate 信任步骤与Charles Proxy CA一致
- 证书列表中双击证书名,为如下列表添加始终信任。
点击ok即完成了电脑证书的安装,再次请求,https的包可以正常访问。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 黑豹程序员-自定义表单实现门户自定制
- 文件夹里的文件消失了?3个方法轻松找回文件!
- 【5G PHY】NR参考信号功率和小区总传输功率的计算
- 深入解析Python中的break、continue和pass语句
- MATLAB算法实战应用案例精讲-【图像处理】图像增强(补充篇)
- Echart 制作未来7天天气预报图
- C++第3关:统计文本字母数量
- houdini python self tools
- Peter算法小课堂—贪心算法
- vue,uniapp的pdf等文件在线预览