什么是DOM?(JavaScript DOM是什么?)
发布时间:2024年01月19日

1、DOM简洁
DOM是js中最重要的一部分,没有DOM就不会通过js实现和用户之间的交互。
window是最大的浏览器对象,在它的下面还有很多子对象,我们要学习的DOM就是window对象下面的document对象
DOM(Document Object Model)是由W3C指定的用于访问诸如XML和HTML等结构化文档的标准
W3C DOM标准被分为三个不同的部分:
- 核心DOM:针对任何结构化文档的标准模型
- XML DOM:针对XML文档的标准模型
- HTML DOM:针对HTML文档的标准模型

DOM的设计是以对象管理组织(OMG)的规约为基础的,可以用于任何编程语言,DOM以基于对象的方式来描述整个文档,让我们可以很方便的操作整个文档,包括:文档内容的添加、修改、隐藏、显示,对HTML央视的添加和替换等。
// 例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>知数SEO_专注搜索引擎优化和品牌推广</title>
</head>
<body>
<button onclick="createImg()">点击生成图片</button>
<script>
function createImg(){
var img = document.createElement('img'); // 创建图片标签
img.src = 'https://www.zhishunet.com/static/zhishuindex/picture/weixin.jpg'; // 设置src属性
// 显示到页面上
document.getElementsByTagName('body')[0].appendChild(img);
}
</script>
</script>
</body>
</html>
2、DOM中的D是什么
DOM中的D指的是document(文档),在我们进行的web开发中指的就是HTML文档。我们向服务器请求页面,服务器返回的就是一个HTML文档,在浏览器收到HTML文档后会把这个文档处理成一个document对象,然后显示在浏览器中,如果其中有js代码则会被一一顺序执行显示出相应的动态效果
3、DOM中的O是什么
DOM中的O指的是object对象,服务器返回HTML文档之后欧浏览器会把HTML文档解析成DOMN对象,放入到内存中,再从内存中取出这个document对象显示在浏览器中。
正是由于浏览器把服务器返回的HTML文档转换成document对象并存储与内存中,js才可以操作这些标签元素,呈现出不同的动态效果。
4、DOM中的M是什么
DOM中的M指的是Model,就是模型的意思,就是浏览器在把HTML文档处理成document对象时所使用的组织形式,也可以说documeng对象是一种表现形式。
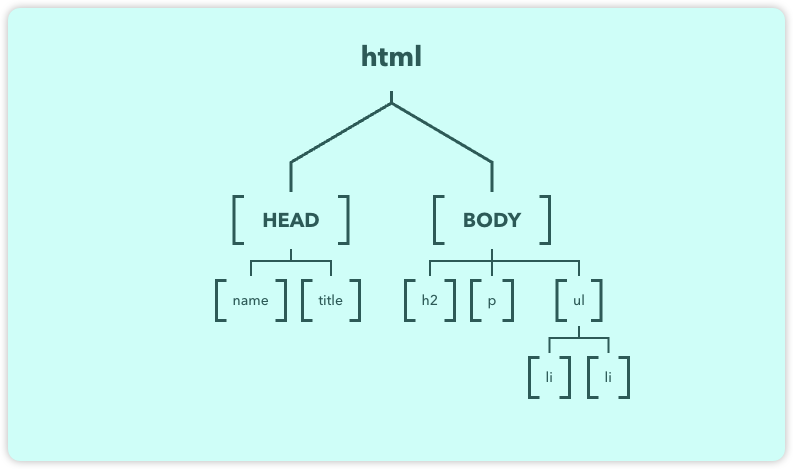
DOM在组织HTML文档的时候以树状形式实现的。在收到服务器返回的HTML文档之后,DOM会把这个HTML文档以家谱树的形式组织起来并存储到内存中,在显示到浏览器中供用户查看。
家谱树本身就是一种模型,==使用父(parent)、子(child)、兄弟(sibling)==等记号表示之间的关系,最大的优点就是可以把复杂的方式简单化

像这样大家一看就明白<html>标签是树的根,代表整个HTML文档,在它下面<head>和<body>标签是并列的兄弟关系,在<head>标签中有<meta>和<title>标签。像这样再复杂的文档也能一层层的表示出来,而且标签元素所在的位置也非常容易描述,这就是树状结构模型所带来的好处。
文章来源:https://blog.csdn.net/weixin_42019349/article/details/135704384
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 邻接矩阵、可达性矩阵、完全关联矩阵、可达性矩阵的计算
- 网工内推 | 美团、中通快递,网络运维,最高30K*15薪
- 数据类型、运算符
- 使用css动画animation及@keyframes实现图片持续放大缩小动画展示
- 2023年12月电子学会Scratch图形化编程一级真题及答案
- NLP论文阅读记录 - 2021 | WOS 基于多头自注意力机制和指针网络的文本摘要
- 【ARM Trace32(劳特巴赫) 高级篇 21 -- Trace 系统性能分析 Performance Analyzer】
- 2_单列模式_懒汉式单例模式
- 苹果证书p12和描述文件的创建方法
- 新年Flag