C# 使用Fleck创建WebSocket服务器
发布时间:2024年01月11日
目录
写在前面
Fleck 是 C# 实现的 WebSocket 服务器,通过?WebSocket API,浏览器和服务器只需要做一个握手的动作,然后浏览器和服务器之间就形成了一条快速通道;两者之间就可以直接双工数据通讯,改变了原有的B/S模式。整个实现过程的代码非常简单,分为服务端和客户端两部分,服务端用控制台,客户端只有一个内嵌js的html文件。
老规矩用NuGet安装Fleck类库。

代码实现
服务端代码
using Fleck;
public class WebSocketServerDemo
{
public static void Main(string[] args)
{
var server = new WebSocketServer("ws://127.0.0.1:7181");
server.Start(socket =>
{
socket.OnOpen = () => Console.WriteLine("Open!");
socket.OnClose = () => Console.WriteLine("Close!");
socket.OnMessage = message =>
{
Console.WriteLine(message);
socket.Send(message + " from server");
};
});
Console.WriteLine("Server Started");
Console.ReadLine();
}
}
客户端代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>WebSocket Demo</title>
<script type="text/javascript">
var start = function () {
var inc = document.getElementById('incomming');
var wsImpl = window.WebSocket || window.MozWebSocket;
var form = document.getElementById('sendForm');
var input = document.getElementById('sendText');
inc.innerHTML += "connecting to server ...<br/>";
// 创建新的websocket新连接端口为7181
window.ws = new wsImpl('ws://127.0.0.1:7181/');
// 当数据从服务器服务中心发送后,继续向下运行过程
ws.onmessage = function (evt) {
inc.innerHTML += evt.data + '<br/>';
};
// 当链接对象找到服务端成功对接后,提示正常打开
ws.onopen = function () {
inc.innerHTML += 'connection opened<br/>';
};
// 当链接对象未找找到服务端成功对接后,提示打开失败,别切单项关闭
ws.onclose = function () {
inc.innerHTML += 'connection closed<br/>';
}
form.addEventListener('submit', function (e) {
e.preventDefault();
var val = input.value;
ws.send(val);
input.value = "";
});
}
window.onload = start;
</script>
</head>
<body>
<form id="sendForm">
<input id="sendText" placeholder="Text to send" />
</form>
<pre id="incomming"></pre>
</body>
</html>调用示例
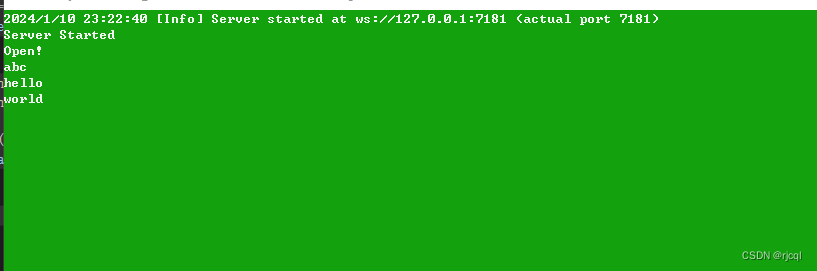
?先启动服务端,建立监听,等待客户端的连接。
 ?
?
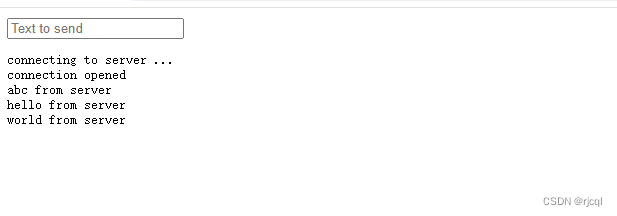
用浏览器打开html 文件,这边用的是Chrome:

?
文章来源:https://blog.csdn.net/rjcql/article/details/135515605
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- RIS 系列 See-Through-Text Grouping for Referring Image Segmentation 论文阅读笔记
- 怎样通过powershell命令关闭win10的自动更新
- ChatGPT结合Xmind生成思维导图
- 如何在Android Framework源码中增加jni方法
- 哪些有效的激励方法可以调动员工积极性?
- 复试 || 就业day02(2023.12.28)算法篇
- npm发布js函数库
- 前端什么是 XSS 攻击?什么是 CSRF?什么是点击劫持?如何防御
- 回溯法之0/1背包问题
- c++在结构(Struct)中使用栈(Stack)