Vue中Render函数、_ref属性、_props配置的使用
发布时间:2023年12月25日
Render函数
-
由于导入的vue为vue.runtime.xxx.js是运行版的vue.只包含:核心功能:没有模板解析器
-
完整版的Vue为vue.js包含:核心功能+模板解析器
-
vue.runtime.esm.js中的esm为ES6的模块化
-
//导入的vue并非完整的vue,这样做的好处是少了模板解析器。能减少内存。 import Vue from "vue" //由于导入的vue并不完整,无法解析template模板。故下面的代码无法实现 components: { App }, template: '<App/>' -
因为vue.runtime.xxx.js没有模板解析器,所有不能使用template配置项,故须使用render函数接收的createElement函数来指定具体内容
-
//下面为render的原型,createElement()括号内的第一位置为元素,元素需要加入''。第二个为该元素所呈现的内容 ? render(createElement){ ? return createElement('h1','你好啊') ? }-
下面的代码为演变为脚手架中的render
-
-
// 没有用到this可以写成箭头函数,=>左边目前一个元素,可以把括号去掉。createElement可以用字母随意替换。花括号的内容和 //return直接省去。由于App为组件不是元素故不加'' render:h => (App)ref属性
-
用来给元素或子组件注册引用信息(id的替代者)
-
ref应用在html标签上的获取的是真实的DOM元素,应用在组件标签上是组件的实例对象(vc)
-
使用方式:
-
获取ref收集的元素或子组件:this.$refs.xxx。例如:this.$refs.stu
-
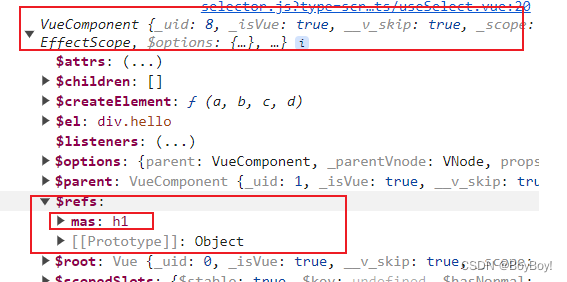
<template> ?<div class="hello"> ? ?<!-- ref可以用id替换,这里不做演示。 --> ? ?<h1 v-text="mas" ref="mas"></h1> ? ?<button @click="show">点击按钮显示上方的Dom元素</button> ? ?<!--假设有一个子组件为Student, 加入ref后ref会收集子组件Student的VueComponent。不在是当前Select组件的VueCoponent。--> ? ?<Student/ ref="stu"> ?</div> </template> ? <script> import Student from "xxxxx"; export default { ?name: 'Select', ?components: {Student}, ?data () { ? ?return { ? ? ?mas: '啦啦啦' ? } }, ?methods:{ ? ?show(){ ? ? ?// 输出this看组件实例对象VueComponent ? ? ?console.log(this); ? ? ?// 通过VueComponent找到mas并将其输出到控制台 ? ? ?console.log(this.$refs.mas); ? } } } </script> -
查找ref收集的mas

-
?
_props配置
-
需求:在父组件中使用子组件的属性名、属性值只需修改使用。
-
组件的复用性
-
<template> ?<div> ? ?<!-- 组件的复用性。--> ? ?<!-- 需要使用子组件的属性名mas、address、age则需要使用在子组件用props来注册。在将所要修改的属性值像如下代码传给子组件 --> ? ?<useSelect mas="李四" address="新加坡" :age="18+1"/> ? ?<!-- 下面的代码age类型为Number。给age绑定v-bind则是把""中的内容当作表达式直接计算。不绑定则为字符串 --> ? ?<useSelect mas="李四" address="新加坡" age="18+1"/> ? ? ?</div> </template> ? <script> import useSelect from '../components/useSelect.vue' export default { ? name: 'School', ?components: {useSelect}, </script> -
在父组件中调用的属性名,需要在子组件中注册
-
<template> ?<div class="hello"> ? ?<h1 >名字为:{{ mas }}</h1> ? ?<h1 >地址:{{ address }}</h1> ? ?<h1 >年龄:{{ age }}</h1> ?</div> </template> ? <script> export default { ?name: 'useSelect', ?data () { ? ?return { ? ? ?mas: '悟空', ? ? ?address:'花果山', ? ? ?age: '19' ? } }, ? ? ?// 注册组件的第一种写法: ?props:['mas','address','age'] ?// 注册组件的第二种写法 ? props: { ? ?mas:{ ? ? ?type:String,//mas的类型是字符串 ? ? ?required:true//mas是必要的,必须要传递过来。不然报警报 ? }, ? ?age:{ ? ? ?type:Number, ? ? ?default:19//默认值 ? }, ? ?address: { ? ? ?type: String, ? ? ?required: true//默认值 ? }, } ? ?// 注册组件的第三种写法 ? props: { ? ? mas:String, ? ? age:Number, ? ? address:String ? } } </script>
文章来源:https://blog.csdn.net/Yyds12300/article/details/135197210
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JavaScript高级 class类篇
- [金融支付]EMV是什么?
- SuperMap iObjects Java批量导出obj模型
- 5.第五章 数据类构建器
- Android笔记(十八):面向Compose组件结合Retrofit2和Rxjava3实现网络访问
- linux创建.sh文件自动生成表头
- c#之枚举类型和结构体
- 算法学习系列(十九):DFS、BFS
- Nginx 文件名逻辑漏洞(CVE-2013-4547)
- MyBatis实战指南(一):从概念到特点,助你快速上手,提升开发效率!