实习知识整理8:如何实现将商品加入购物车
发布时间:2023年12月26日
情景分析:当我们进入商品详情页面时,一般会有两个按钮,一个是加入购物车,另一个是直接购买的按钮,我们先来看看加入购物车是如何实现的
1. 数据库表分析
需要3个表:商品表item、用户表user、购物车表cart
需要将商品信息item表和用户表绑定,生成购物车信息,同时添加到购物车信息表中
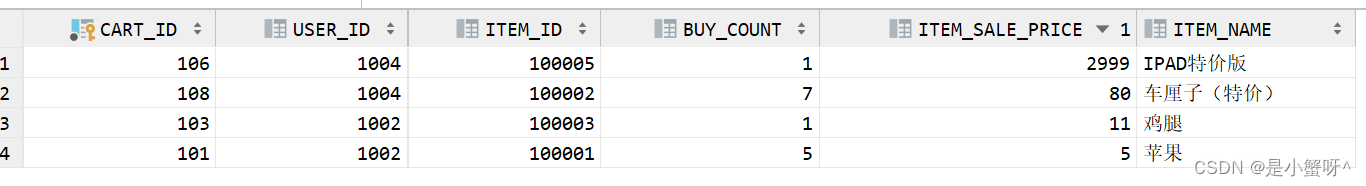
购物车表:(需要向后端传递这些字段信息)

2.??前端页面代码
<div>
<form id="buyItemForm" action="http://localhost:8082/project/order/toConfirmOrder" method="post">
<!--有些关键数据,不需要用户填写,但是后面功能需要,可以使用hidden的input 传递-->
<input type="hidden" name="itemId" th:value="${item.itemId}"/>
<input type="hidden" name="itemName" th:value="${item.itemName}"/>
<input type="hidden" name="itemDesc" th:value="${item.itemDesc}"/>
<input type="hidden" name="itemImageMain" th:value="${item.itemImageMain}"/>
<!--单价和购买数量 可以计算订单的总价-->
<input type="hidden" name="itemSalePrice" th:value="${item.itemSalePrice}"/>
<span>购买数量</span><input type="text" id="buyCount" name="buyCount" value="1"/><br/>
<button id="buyButton">直接购买</button><br/>
</form>
<!--实际上将商品信息、购买数量、用户信息等获取到,在后台能够插入到数据库-->
<button id="addCartButton">加入购物车</button><br/>
</div>
1.为按钮添加点击事件,此时需要获取当前页面item的相关信息,以及所购买的数量,同时调用ajax将信息传递到后端?,前后端的信息都是以json格式
<script th:inline="javascript">
// 添加到购物车
$("#addCartButton").click(function () {
const item = [[${item}]]
console.log("item: ",item)
const buyCount = $("#buyCount").val()
const cart = {"userId": loginUser.userId, "itemId":item.itemId,
"buyCount": buyCount, "itemSalePrice": item.itemSalePrice,
"itemName": item.itemName}
console.log("cart:", cart)
const jsonCart = JSON.stringify(cart) // 将object对象转换为json格式
// 前后端都用json
$.ajax({
type:"post",
url:"http://localhost:8082/project/cart/addCart",
contentType:"application/json;charset=utf-8",//指定前台向后台传递数据类型 json格式
dataType:'json',//指定后台返回前台的结果类型
data: jsonCart,
success:function (data) {//回调方法
if ('addSuccess' == data.msg) {
alert("加入购物车成功!")
} else if('updateSuccess' == data.msg) {
alert("更新购物车成功!")
} else {
alert("加入购物车失败!")
}
},
error:function (e) {
console.log(e);
console.log("通讯失败");
}
});
})
})
</script>?
3. 后端接收到数据并进行相应的处理
CartMapper.java
// 添加商品到购物车
int addCart(Cart cart);CartMapper.xml
<insert id="addCart" parameterType="cart">
INSERT INTO cart (USER_ID,ITEM_ID,BUY_COUNT,ITEM_SALE_PRICE,ITEM_NAME)
VALUES(#{userId},#{itemId},#{buyCount},#{itemSalePrice},#{itemName})
</insert>CartService.java
// 添加商品到购物车
ResultDTO<Cart> addCart(Cart cart); // 这边以ResultDTO作为返回的类型CartServiceImpl.java
public ResultDTO<Cart> addCart(Cart cart) {
ResultDTO<Cart> addCartResult = new ResultDTO<>();
int result = cartMapper.addCart(cart);
if (result > 0){
addCartResult.setMsg("addSuccess");
addCartResult.setCode(2000);
// 如果该业务逻辑需要传递数据,可以再处理
} else {
addCartResult.setMsg("fail");
addCartResult.setCode(5000);
}
return addCartResult;
}CastController.java
@PostMapping("/addCart")
@ResponseBody
ResultDTO<Cart> addCart(@RequestBody Cart cart) throws Exception{
return cartService.addCart(cart);
}?
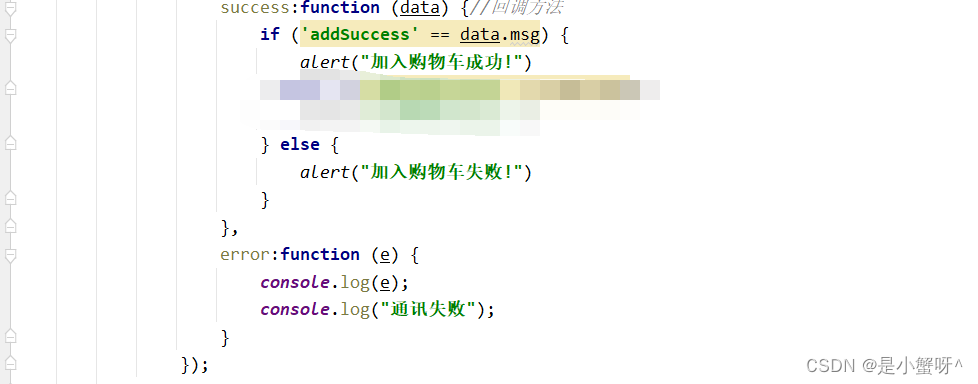
?前端再根据返回值提示相应的信息

?
?通过以上的操作已经可以实现向购物车中添加商品的操作了,但是又一个瑕疵的地方:
? ? ? ? 比如用上述的方法,如果某一个人再同一家商店购买的商品,购买了两次,购物车中将会出现两条信息。这是不太好的。其实我们可以看看taobao就明白了
?
4. 完善?
解决上述出现的问题
1. 当点击加入购物车按钮后,前台会将userId和itemId等一系列信息传到后台,后台接收到信息后,可以根据 userId和itemId 进行查询 ,通过查询的结果来判断,如果存在则更新,不存在则新增
(1)所以我们需要补两个方法:
CartMapper.java
// 更新购物车信息
int updateCart(Cart cart);
// 根据购物车中用户编号和商品编号查询购物记录是否存在
Cart selectCartByUserIdAndItemId(Cart cart);?
CartMapper.xml
<update id="updateCart" parameterType="cart">
UPDATE cart SET BUY_COUNT=#{buyCount} WHERE CART_ID=#{cartId}
</update>
<select id="selectCartByUserIdAndItemId" resultMap="baseCartResultMap" parameterType="cart">
SELECT CART_ID,USER_ID,ITEM_ID,ITEM_NAME,ITEM_SALE_PRICE,BUY_COUNT FROM cart
WHERE USER_ID=#{userId} AND ITEM_ID=#{itemId}
</select>CartService.java
// 更新购物车信息
boolean updateCart(Cart cart);
// 根据购物车中用户编号和商品编号查询购物记录是否存在,
// 存在则更新操作; 不存在则添加操作
Cart selectCartByUserIdAndItemId(Cart cart);?
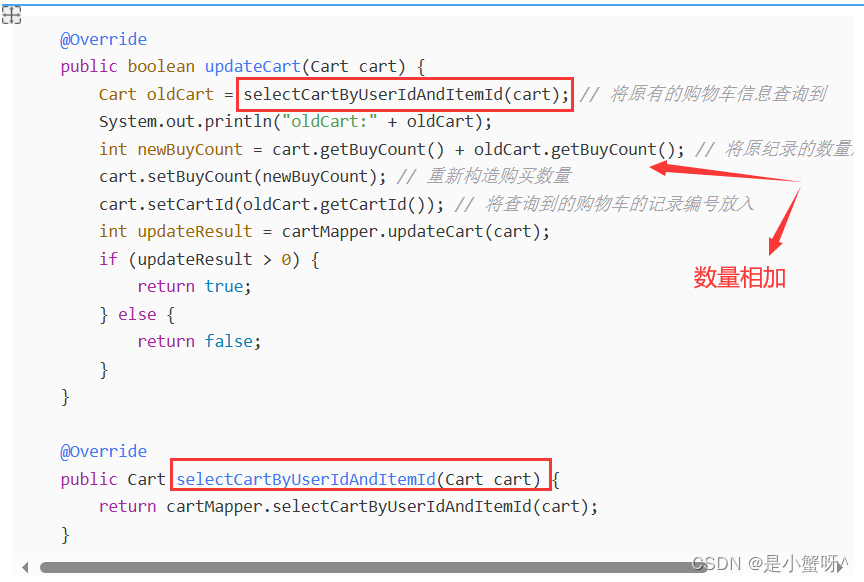
?CartServiceImpl.java
@Override
public boolean updateCart(Cart cart) {
Cart oldCart = selectCartByUserIdAndItemId(cart); // 将原有的购物车信息查询到
System.out.println("oldCart:" + oldCart);
int newBuyCount = cart.getBuyCount() + oldCart.getBuyCount(); // 将原纪录的数量加上新的购物数量
cart.setBuyCount(newBuyCount); // 重新构造购买数量
cart.setCartId(oldCart.getCartId()); // 将查询到的购物车的记录编号放入
int updateResult = cartMapper.updateCart(cart);
if (updateResult > 0) {
return true;
} else {
return false;
}
}
@Override
public Cart selectCartByUserIdAndItemId(Cart cart) {
return cartMapper.selectCartByUserIdAndItemId(cart);
}?
?
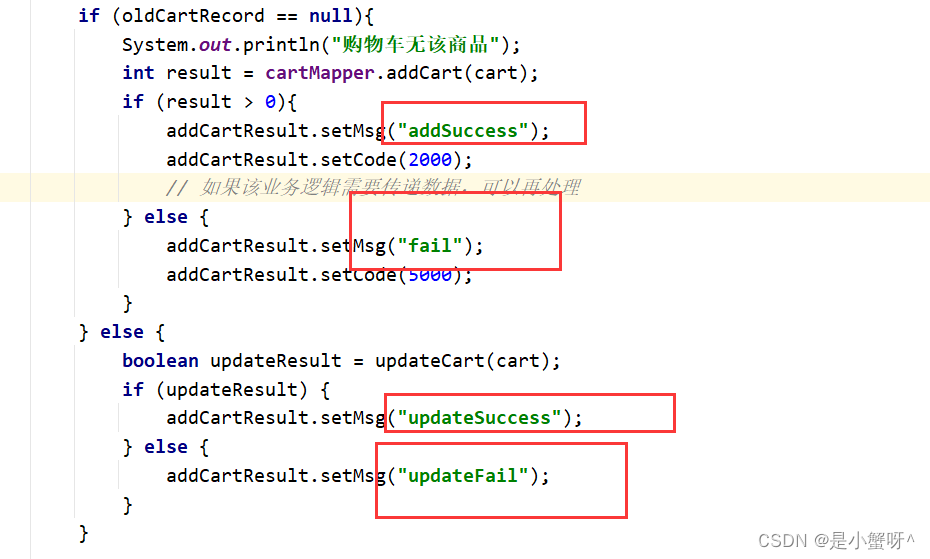
修改addCart()方法
@Override
public ResultDTO<Cart> addCart(Cart cart) {
ResultDTO<Cart> addCartResult = new ResultDTO<>();
Cart oldCartRecord = selectCartByUserIdAndItemId(cart); // 查询该购物记录是否存在
// 如果同一个用户购买商品同一家的同一类商品,则更新操作
if (oldCartRecord == null){
System.out.println("购物车无该商品");
int result = cartMapper.addCart(cart);
if (result > 0){
addCartResult.setMsg("addSuccess");
addCartResult.setCode(2000);
// 如果该业务逻辑需要传递数据,可以再处理
} else {
addCartResult.setMsg("fail");
addCartResult.setCode(5000);
}
} else {
boolean updateResult = updateCart(cart);
if (updateResult) {
addCartResult.setMsg("updateSuccess");
} else {
addCartResult.setMsg("updateFail");
}
}
return addCartResult;
}?
前端再进行相应处理

?
文章来源:https://blog.csdn.net/m0_61495539/article/details/135207896
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring Boot 配置属性中的连字符解析
- Avalonia学习(十七)-CEF
- Python基础(二十八、多态、抽象类)
- 系统调用创建子进程 --- fork基础认识
- 中国聚对苯二甲酸丙二醇酯行业市场调研报告(2024版)
- 【GDAL】Windows下VS+GDAL开发环境搭建
- 会员通道-模板
- 怎样打造品牌社区能驱动持续增长?
- 《数据结构、算法与应用C++语言描述》-机器调度-最长处理时间(LPT)-堆应用
- 使用npm时一直idealTree:npm: sill idealTree buildDeps