关于微信小程序 “扫普通链接二维码打开小程序”动态传递多个参数开发过程记录与总结
前言:项目中需要线下 扫描二维码 进入到小程序指定的页面,二维码中 要动态传递多个参数,接下来看看具体怎么实现,整个过程还比较顺利,特把整个过程中遇到的坑点做以总结。
快速跳转官网文档介绍:扫码打开小程序接入指南
开发前相关配置
首先按照官方文档我们先做好配置工作,配置流程如下:
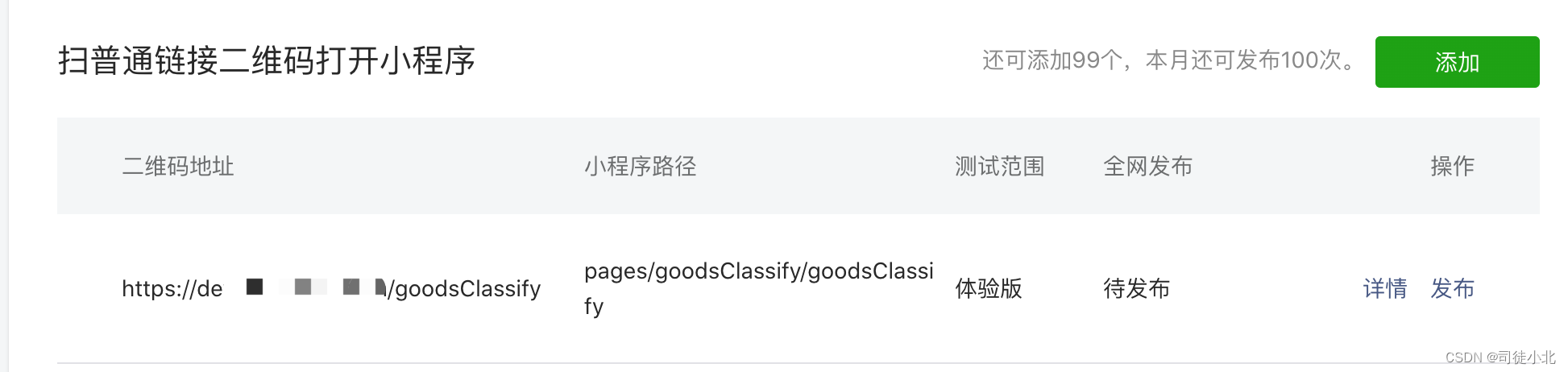
小程序后台配置-开发管理-开发设置-扫普通链接二维码打开小程序

开发过程中配置,举个例子:假如我们二维码的地址是:
https://dev.xxx.com/goodsClassify?brandId=64
brandId?就是我们要动态传递的参数
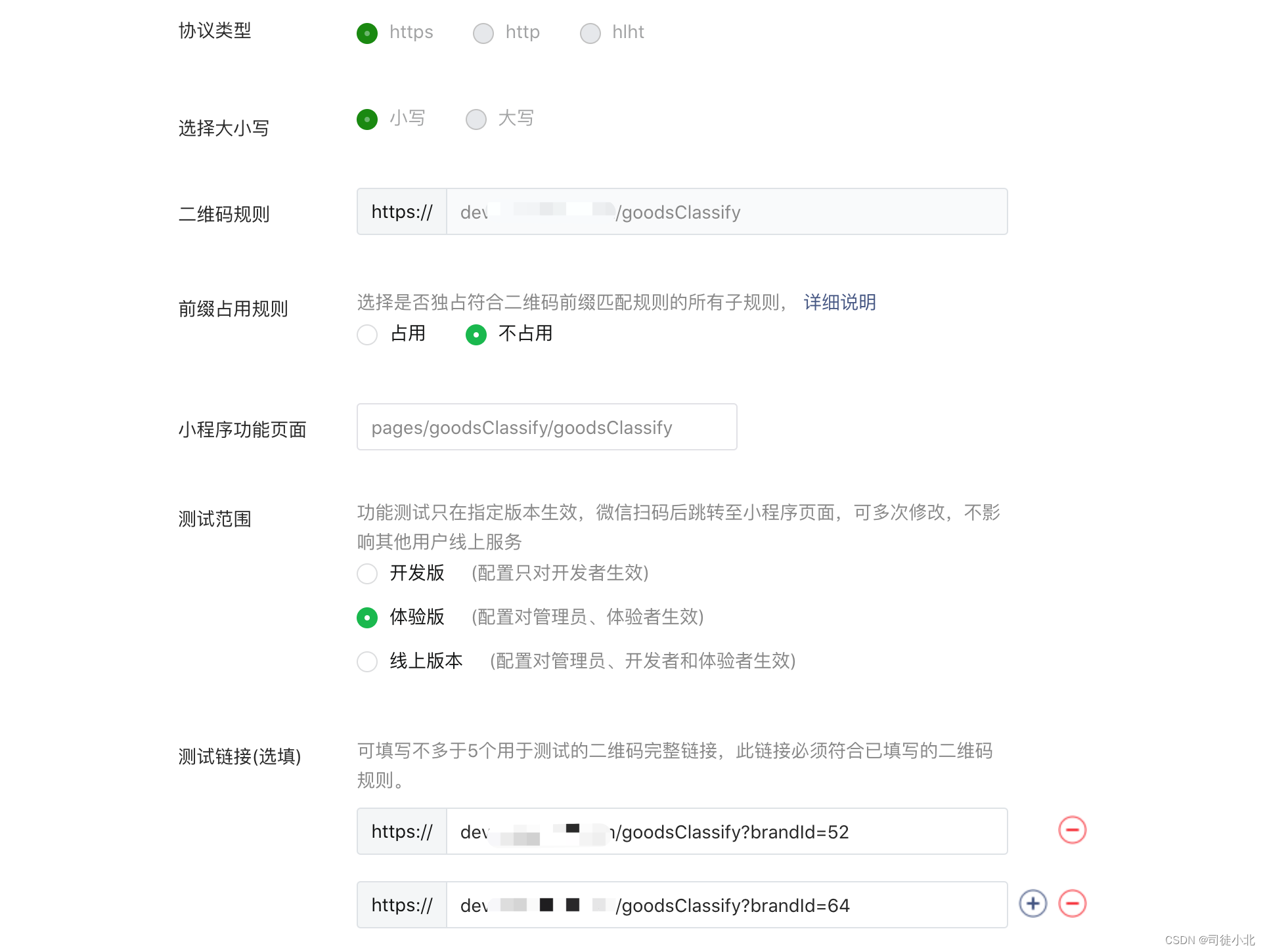
这里注意 ?下载效验文件,效验文件要放到 https://www.xxx.com/QUIGNQWuhh.txt下,并确保可以访问,可以访问了才能生成规则,开发版我一直接收不到动态参数,这里我选的体验版,体验版在小程序后台成员管理中要维护相应的 体验成员账号。测试账号可以先传几个 固定的brandId码进行测试。
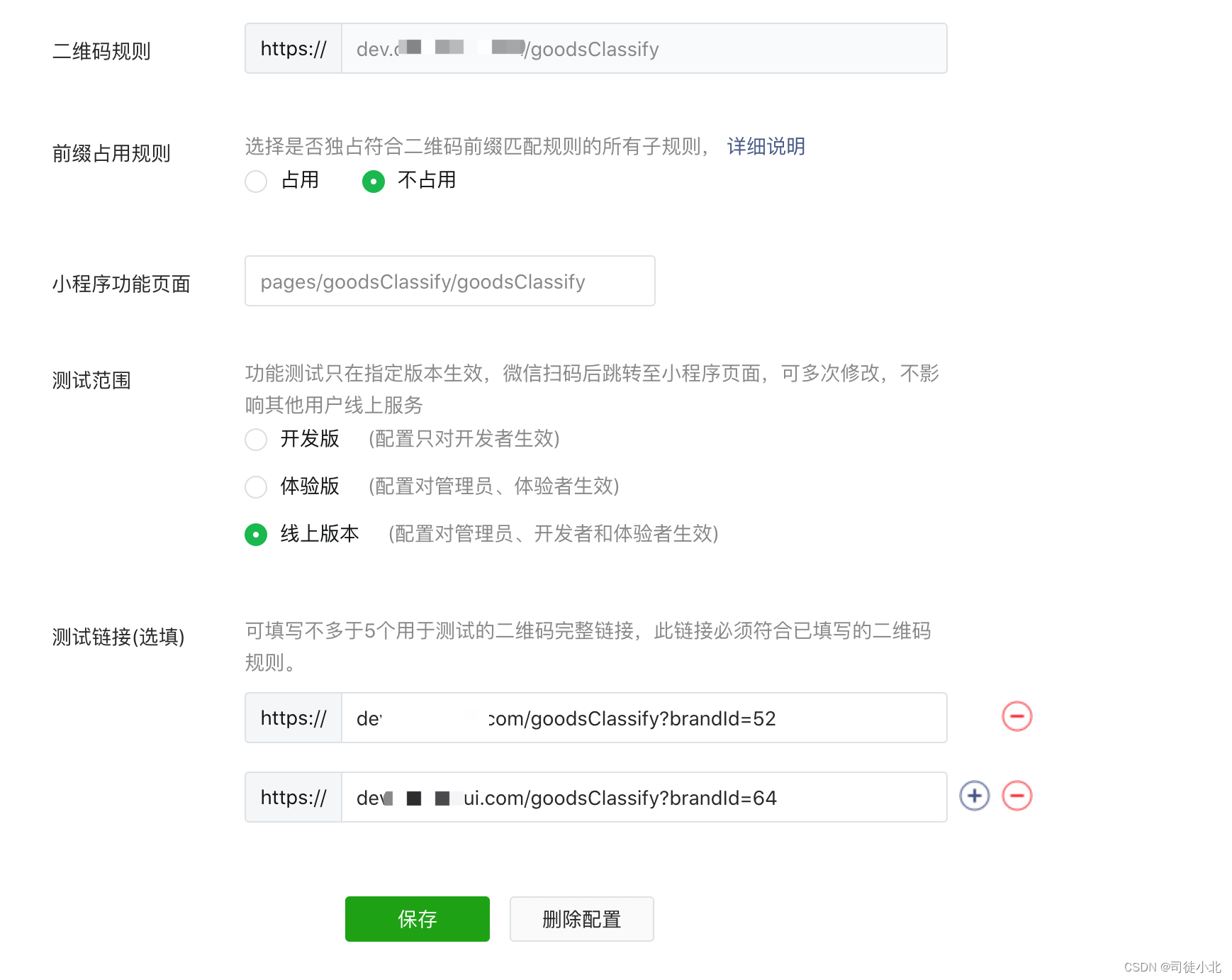
体验版中一定要注意:没有在测试链接维护的账号生成的二维码是扫不出来的。也就是如下图配置的测试链接中brandId配置了52和64,只有这两个扫出来才能进入小程序,brandId如果没在这里配置,扫码就会去对应dev.xxx.com的主页去了,体验版就是这样的,等小程序发布到线上,brandId是任意值就都可以进小程序了

开发调试
?生成好规则,上传完代码,这个时候 用测试链接中的地址生成二维码已经可以跳转到小程序了。这里已经成功了一半。接下来就是拿参数了,因为我们的小程序使用uni-app开发的,这里我主要讲在uni-app中接收参数,扫码进来后在跳转的页面 通过option接收参数,
如下:
async onLoad(option) {
console.log("[goodsClassify -> option]", option);
// 扫码发布
if( option.q && option.q != "undefined" ){
const qrUrl = decodeURIComponent(option.q)
//此处就是我们要获取的参数 json,通过方法解析
let jsonUrl = this.GetwxUrlParam(qrUrl);
this.brandId = jsonUrl.brandId;
return;
}
// 本地模拟调试
if (option && Object.getOwnPropertyNames(option).length) {
this.brandId = option.brandId;
}
},
//解析链接地址
GetwxUrlParam(url) {
let theRequest = {};
if(url.indexOf("#") != -1){
const str=url.split("#")[1];
const strs=str.split("&");
for (let i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);
}
}else if(url.indexOf("?") != -1){
const str=url.split("?")[1];
const strs=str.split("&");
for (let i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);
}
}
return theRequest;
},解释:需要解码一下 ?通过 decodeURIComponent 进行解码后为:
https://dev.xxxxx.com/goodsClassify?brandId=xx?就是二维码的链接,然后我们只需要通过字符串解析拿到参数就行了jsonUrl.brandId
备注提醒(再提醒一遍)
最后也是很重要一点,我提交代码到体验版,发现只有 测试链接中的配置地址才能跳转到小程序,只要改变brandId的值,就跳转不进去了。最后发现,只有在线上正式版才会生效。也就是说,这块不用管,调试完成后,代码审核发布,审核发布后记得:把规则修改为线上版,然后发布规则就可以了。这个时候我们发现brandId可以随意传值,都能跳转小程序了。切记,只有代码和规则发布后才能生效。


所以总结下:体验版-只有测试链接中的地址会生效,线上版-规则才会全部生效。
添加好友备注【进阶学习】拉你进技术交流群


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!