【vitest 单元测试】如何蹭 ant-design-web3 的PR
发布时间:2024年01月11日
这篇文章分享单测经验,希望你能收获到有用的单测知识或者pr思路,填补单测的过程可以深刻理解组件内部的每一个流程,相信一定有所收获。
ant-design-web3
前言
-
最近刚好在做一些单测覆盖的工作,在排查执行不到的地方的过程,可以梳理整个组件执行的脉络,甚至发现一些可以优化组件的地方。
-
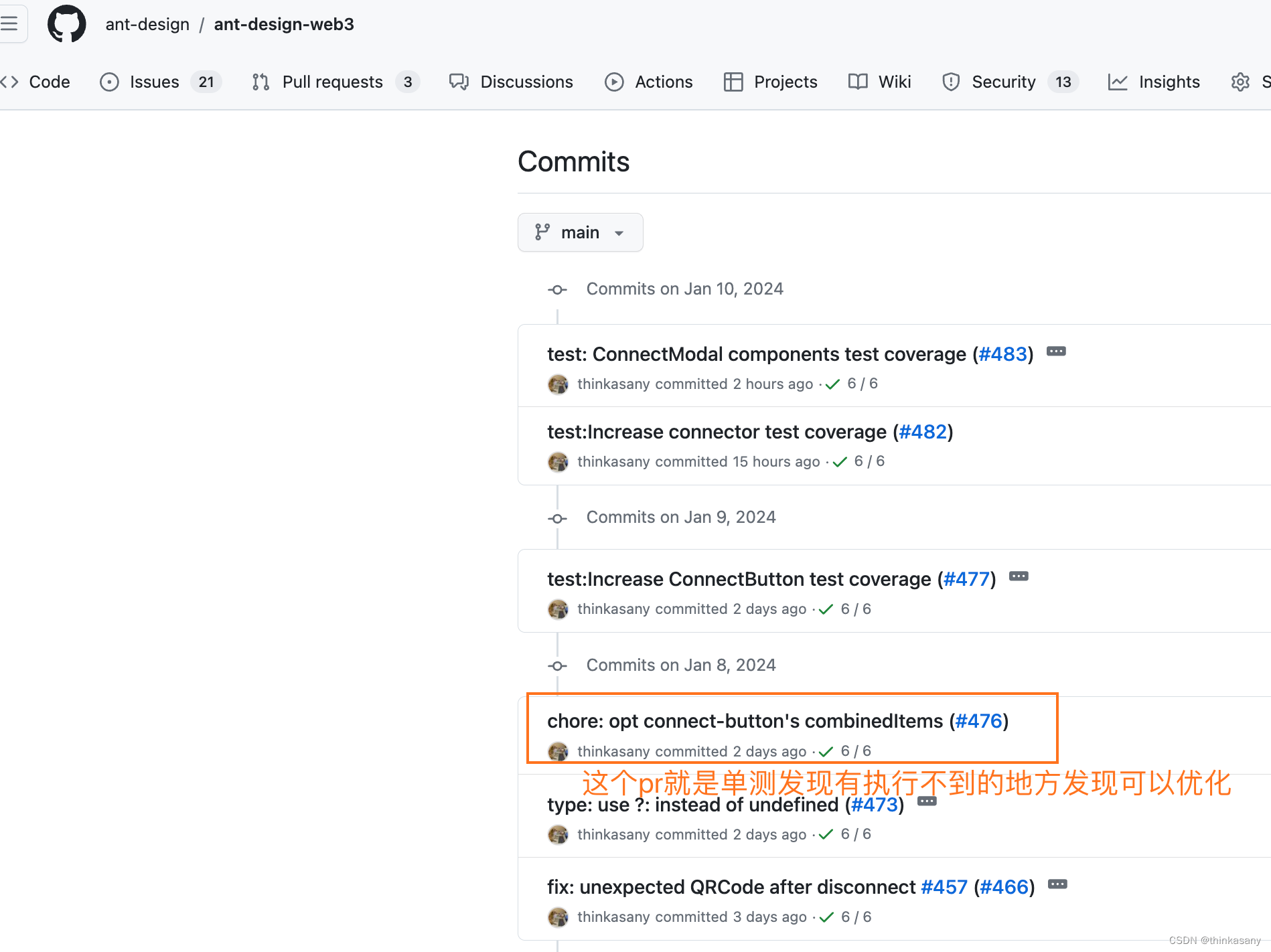
正常我们写完一个组件之后应该根据预期的执行来写好单测,这样的话如果后面有其他人动了逻辑,pr的时候ci就会进行单测,然后指出报错的地方。我的第一个单测试从下图中最下面的第一个开始的,当时修了一个issue中的bug,然后需要对应去补充一些单测。
-
通过render渲染组件,也可以用react的hook 或者vi.mock去模拟一些事件,点击事件的话可以用fireEvent来模拟。
import React, { useEffect } from 'react';
import { fireEvent, render } from '@testing-library/react';
import { describe, expect, it, vi } from 'vitest';

查看单测覆盖情况
运行命令,本地会生成一份临时目录
pnpm run test:coverage

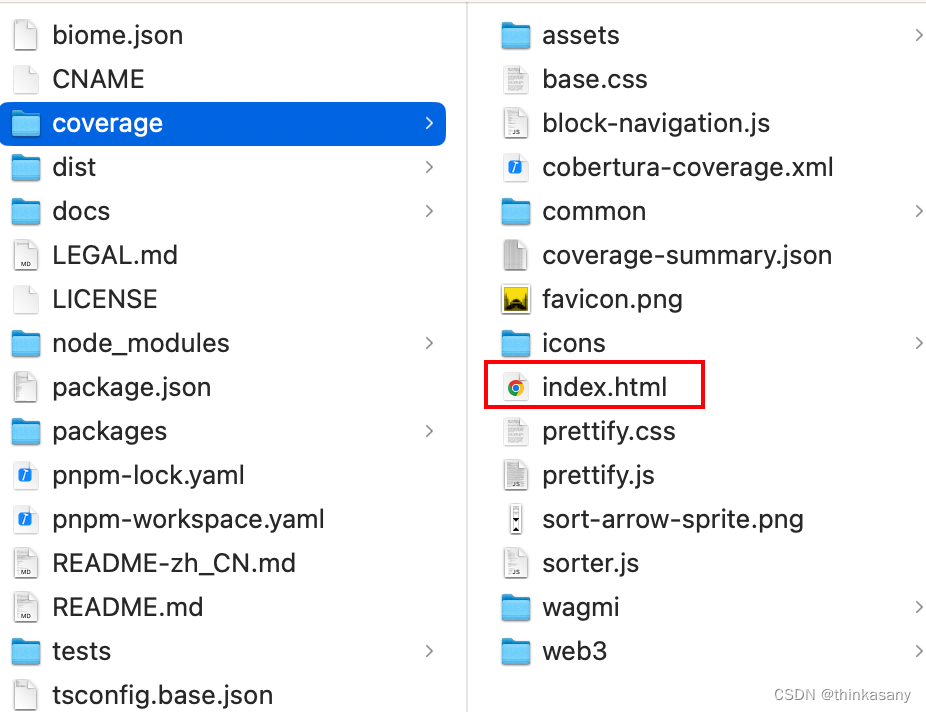
通过live server打开html即可

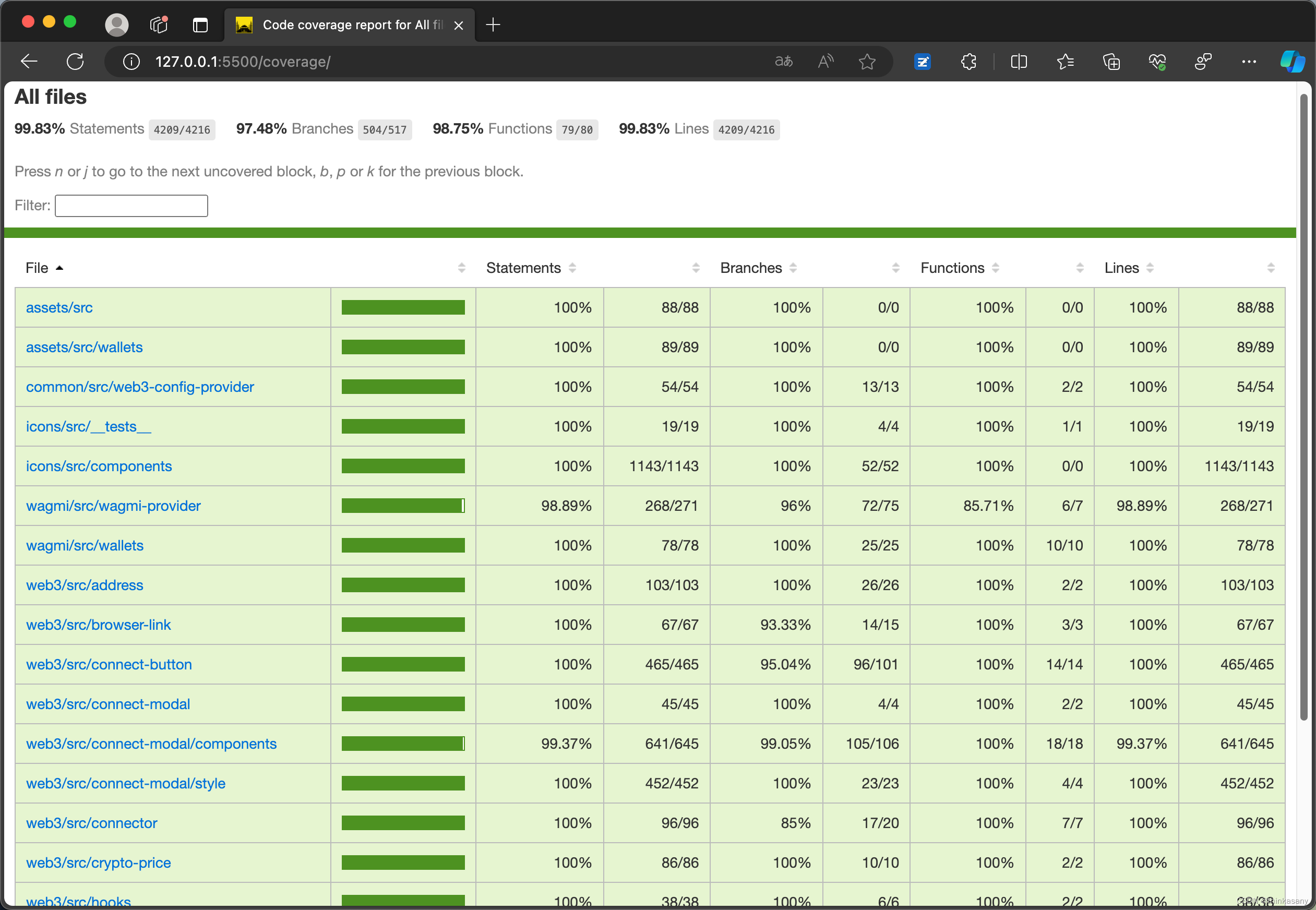
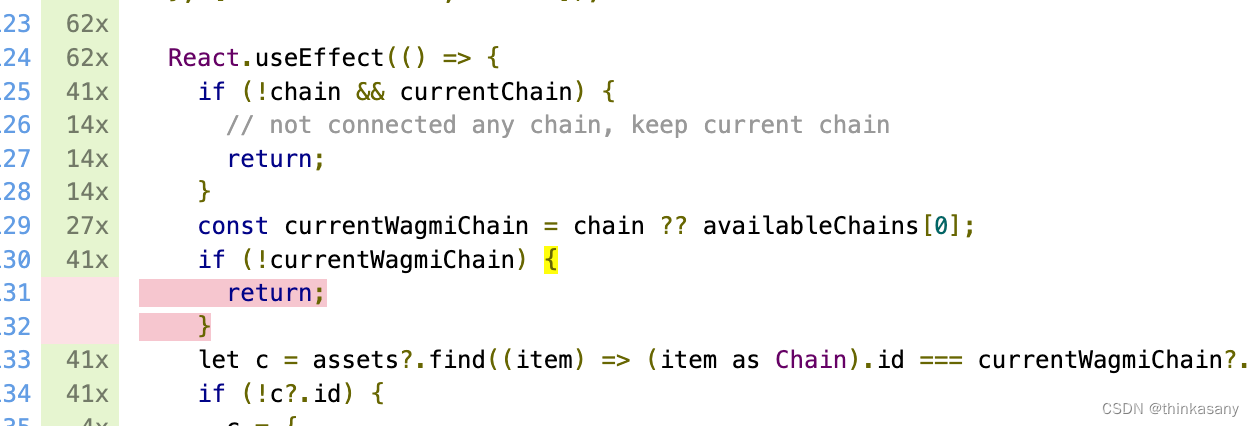
点开具体文件地址,可以查看文件覆盖的行数
发现有红的,我们就可以写单测去完善优化它。

开发场景的经验
只执行某个文件的test

响应式场景
modal 在尺寸过于小的时候,会触发其他的模式,可能页面显示上会有点不一样
vi.spyOn(Grid, 'useBreakpoint').mockReturnValue({
md: true, // ≥ 768px, mock PC
});
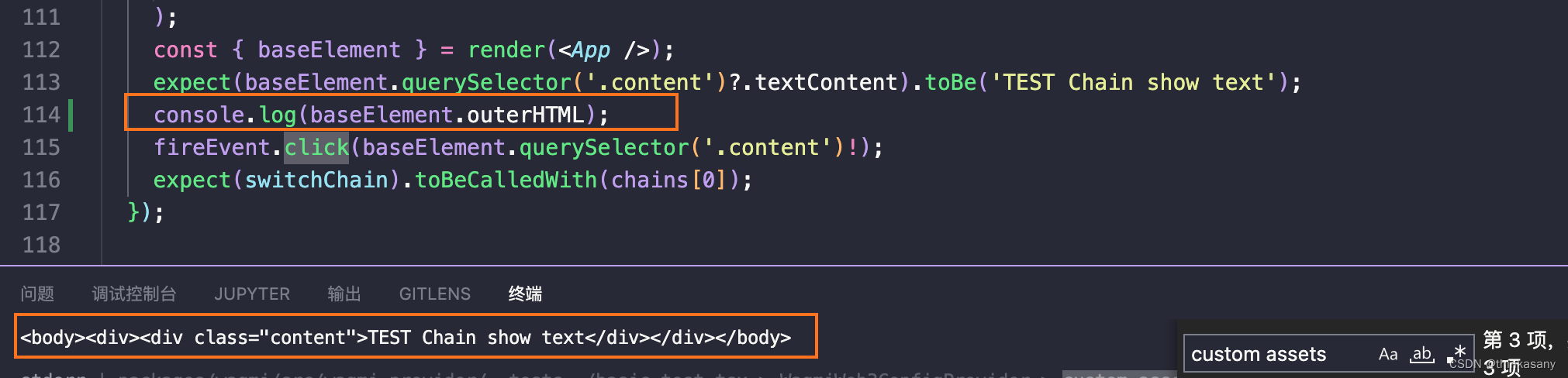
查看dom
通过 console.log(baseElement.outerHTML);直接输出整个dom的结构

modal关闭
fireEvent.click(baseElement.querySelector('.ant-modal-close')!);
await vi.waitFor(() => {
expect(
baseElement.querySelector('.ant-web3-connect-button-profile-modal')?.className,
).toContain('ant-zoom-leave');
});
文章来源:https://blog.csdn.net/daddykei/article/details/135516306
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!