Vue项目在本地跑起来 所有路径前面想加入前缀进行访问配置
发布时间:2024年01月09日
一、业务场景:
在本地项目跑起来了,访问时想在所有路径后面加dev进行访问
二、目前效果
三、具体实现步骤:
(1)实现静态文件加前缀
- 在vue.config.js文件里改变路径
publicPath: process.env.NODE_ENV === "production" ? "/dev/" : "/dev/",
(2)更改router模式,添加前缀
- 在配置路由模式的地方加上 base参数
export default new Router({
base: "/dev",
mode: 'history',
routes: constantRouterMap
})
四、运行项目
- 根据package.json文件中的启动命令把项目跑起来
npm run serve
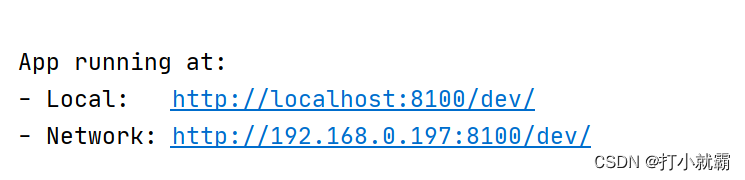
五、效果展示:

你已经成功了,撒花。
今天的分享到此结束,欢迎小伙伴们一起交流
文章来源:https://blog.csdn.net/m0_46183499/article/details/135462113
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ReadTimeoutError: HTTPSConnectionPool(host=‘files.pythonhosted.org‘, port=443): Read timed out 解决方法
- Java编程案例(专题)
- EMC指令是什么?
- 亚信安慧AntDB亮相“2023数据与存储峰会”
- Goroutines 和 Channels
- swing快速入门(二十二)
- 【leetcode】138. 随机链表的复制
- FL Studio 21最新版本for mac 21.2.2.3740中文解锁版2024最新图文安装教程
- 【python爬虫】如何开始写爬虫?来给你一条清晰的学习路线吧~
- 第十三章总结