微信小程序背景图片设置
发布时间:2023年12月17日
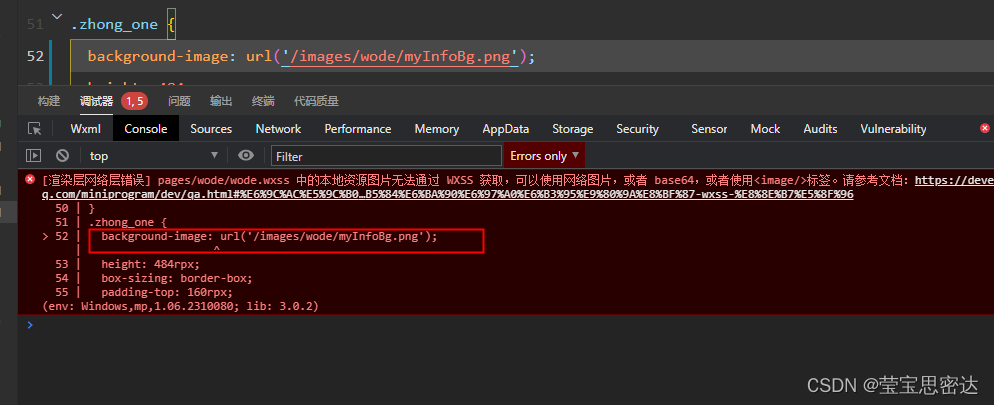
问题? :微信小程序通过css:background-image引入背景图片失败
[渲染层网络层错误] pages/wode/wode.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用<image/>标签

解决方法微信小程序在使用background-image设置背景图时报错:渲染层网络层错误_index.wxss 中的本地资源图片无法通过 wxss 获取-CSDN博客
背景图片相关应用-铺满,自适应_backgroundimage铺满-CSDN博客
// html代码
<view class="test" style="background-image: url('/images/myInfoBg.png')">
</view>
// css 代码
.test{
background-size: contain;
}
文章来源:https://blog.csdn.net/miin_ying/article/details/134928236
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 模型量化和边缘人工智能的曙光
- HNU-算法设计与分析-讨论课2
- 【华为云】SpringBoot + OBS 上传文件
- Git搭建
- 基于网络爬虫的微博热点分析,包括文本分析和主题分析
- 数据库语句及介绍
- 多模态融合slam技术学习
- 2 Pandas之Series
- vue3 composition api使用v-model封装el-dialog
- 把开源项目dingding-mid-business-java集成到若依前后端分离版