类型检测器 FLOW
发布时间:2024年01月11日
在很多大型前端框架、插件中都有使用到flow去做类型检测的(react、vue、core)。
安装flow
yarn add flow-bin -dev
?运行时直接使用
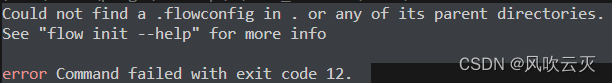
yarn flow
会报错提示

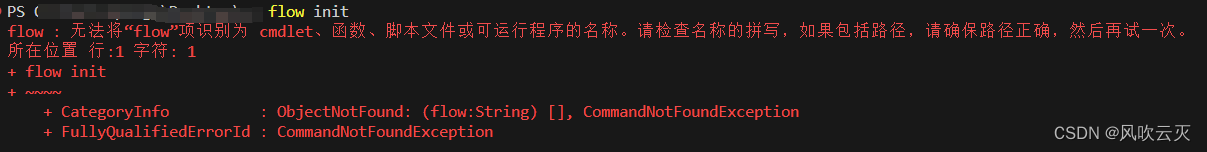
?执行flow init可能会报错

解决方法:
- 1.Windows PowerShell.并以管理员身份运行
- 2. 输入 set-ExecutionPolicy RemoteSigned 回车
- 3. 输入 A 回车
- 4.再输入get-ExecutionPolicy,回车 出现RemoteSigned 即为成功
?如果以上无效的话直接创建.flowconfig文件
现在文件顶部有
// @flow
/* @flow */的文件就会在执行yarn flow的时候被检验
flow的检验会和vscode的JavaScript校验冲突,需要将其设置为false
“javascript.validate.enable”: false
移除注解
这个注解是在编译的时候去判断类型,生产的时候不需要,
有两种方法:
- 安装flow-remove-types, 执行 yarn?flow-remove-types src -d dist
- 使用babel, yarn add @babel/core @babel/cli (在命令行里使用babel) @babel/preset-flow?
- 创建.babelrc文件,{"presets":"@/babel/preset-flow"}
- 执行 yarn babel src -d dist
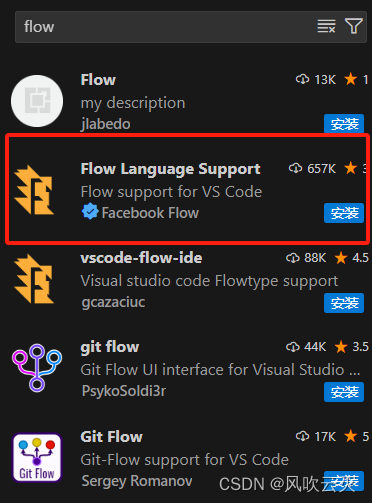
命令执行检测太过于麻烦,可以直接安装flow插件来在代码中直接提示

flow类型推断
// @flow
// 没有给出类型会推断需要number类型,给的string会报错
function square(n) {
return n * n
}
square('2')
类型注释:?
// @flow
function add(num: number, num1: number) {
return num + num1
}
let num: number = 100;
function a(): number {
return 1
}
function bb(): void {
}flow的原始类型
const s:string = '1234'
const numb: number = 1234
const b: boolean = true
const d:null = null
const f:void = undefined
const ff: symbol = Symbol()?flow 数组类型和元组
const list :Array<number> = [1,2,3]
const numberArray :number[] = [1,2,3]
// 元组
const arr :[number, string] = [1,'2']flow对象类型
const obj : {age?: number, name: string} = {age:10, name:'张三'}
const obj1 : {[string]: number} = {}?flow 函数类型
function f(callback: (string,number)=> void) {
callback('123', 123)
}
f(function(str,num) {})flow 特殊类型
// 只能是这个值
const a: 'foo' = 'foo'
const b : 'big' | 'small' | 'middle' = 'big'
const c: string | nmuber = 10
// 表示可以是null 和undefined
const d: ?number = undefined
const f: number|null|void = undefined?flow 任意类型 mixed和any
function mixedFun(value: mixed) {
if (typeof value === string) {
value.substr(1)
}
if (typeof value === number) {
value = value * value
}
}
mixedFun('123')
mixedFun(123)
function mixedFun1(value: any) {
value.substr(1)
value = value * value
}
mixedFun1(123)
mixedFun1('123')flow的其他类型成员

文章来源:https://blog.csdn.net/m0_37452696/article/details/135509115
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 哪些代码是 Code Review 中的大忌?—— 以 Python 为例
- Find My产品种类越来越多,伦茨科技ST17H6x芯片为你的产品保驾护航
- 关于html导出word总结一
- mysql从节点参数配置
- 接口自动化实战演练及测试考察点
- 北斗导航 | 基于恒定虚警率算法的接收机自主完好性监测(附Matlab代码)
- 没啥特长又想搞钱的进:2024副业小项目推荐
- 【力扣】543. 二叉树的直径
- IO进程线程Day3
- Packet Tracer-演示DTP协议