Javaweb之SpringBootWeb案例查询部门以及前后端联调的详细解析
发布时间:2024年01月12日
2.1 查询部门
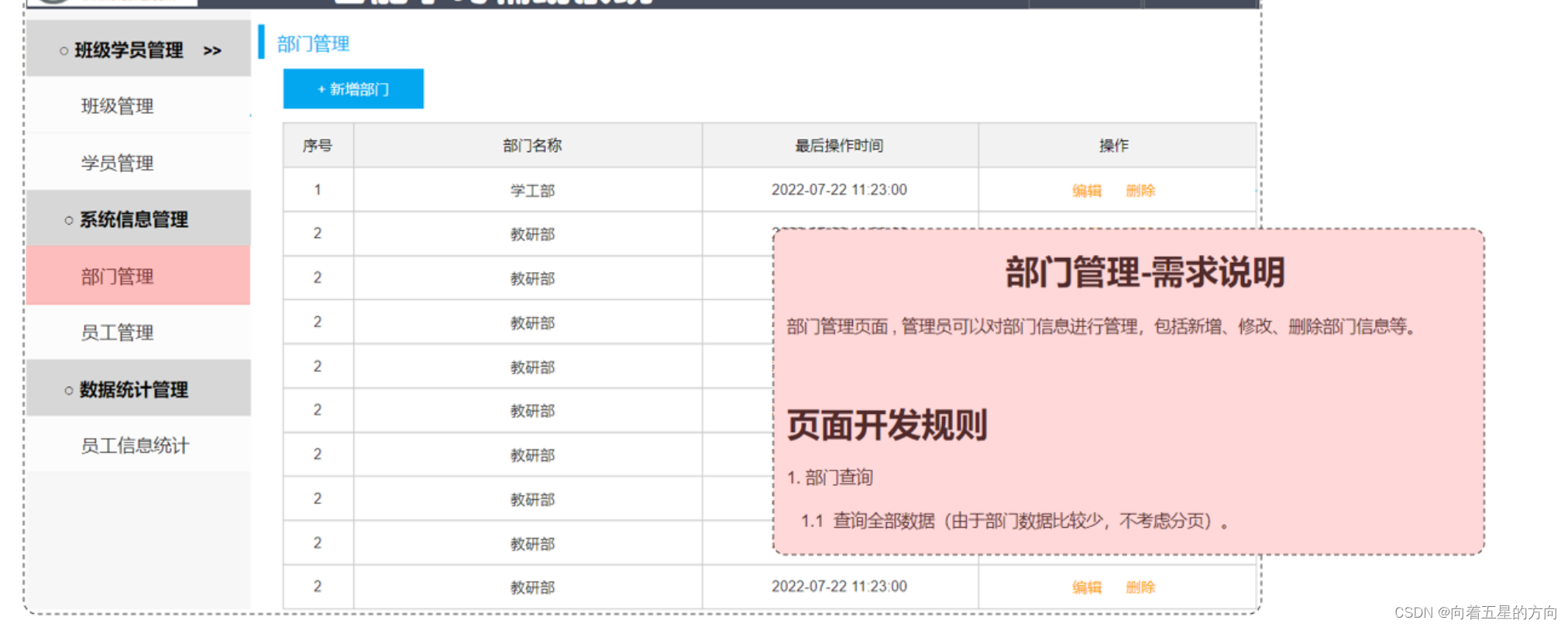
2.1.1 原型和需求

查询的部门的信息:部门ID、部门名称、修改时间
通过页面原型以及需求描述,我们可以看到,部门查询,是不需要考虑分页操作的。
2.1.2 接口文档
部门列表查询
-
基本信息
请求路径:/depts ? 请求方式:GET ? 接口描述:该接口用于部门列表数据查询
-
请求参数
无
-
响应数据
参数格式:application/json
参数说明:
参数名 类型 是否必须 备注 code number 必须 响应码,1 代表成功,0 代表失败 msg string 非必须 提示信息 data object[ ] 非必须 返回的数据 |- id number 非必须 id |- name string 非必须 部门名称 |- createTime string 非必须 创建时间 |- updateTime string 非必须 修改时间 响应数据样例:
{ ?"code": 1, ?"msg": "success", ?"data": [ ? { ? ? ?"id": 1, ? ? ?"name": "学工部", ? ? ?"createTime": "2022-09-01T23:06:29", ? ? ?"updateTime": "2022-09-01T23:06:29" ? }, ? { ? ? ?"id": 2, ? ? ?"name": "教研部", ? ? ?"createTime": "2022-09-01T23:06:29", ? ? ?"updateTime": "2022-09-01T23:06:29" ? } ] }
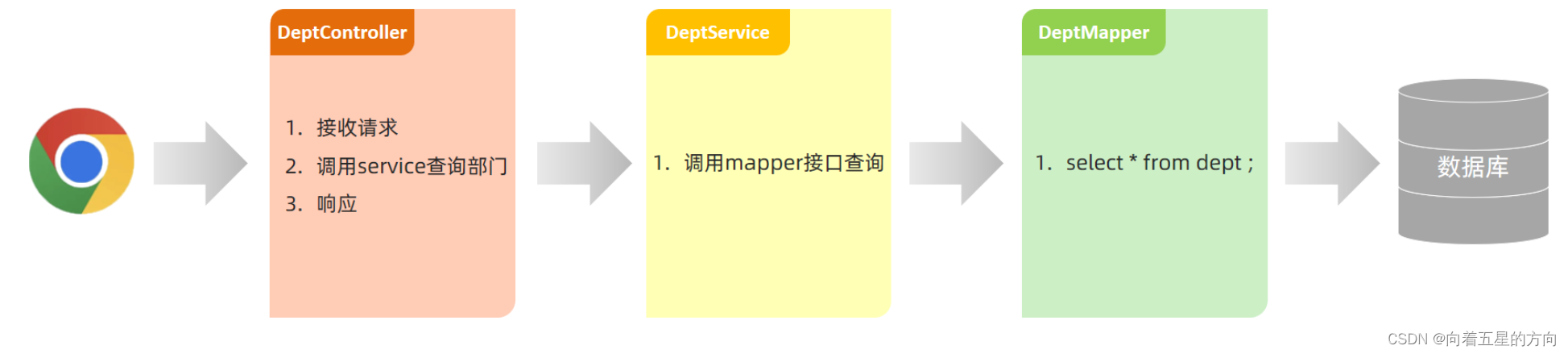
2.1.3 思路分析

2.1.4 功能开发
通过查看接口文档:部门列表查询
请求路径:/depts
请求方式:GET
请求参数:无
响应数据:json格式
DeptController
@Slf4j
@RestController
public class DeptController {
? ?@Autowired
? ?private DeptService deptService;
?
? ?//@RequestMapping(value = "/depts" , method = RequestMethod.GET)
? ?@GetMapping("/depts")
? ?public Result list(){
? ? ? ?log.info("查询所有部门数据");
? ? ? ?List<Dept> deptList = deptService.list();
? ? ? ?return Result.success(deptList);
? }
}@Slf4j注解源码:
DeptService(业务接口)
public interface DeptService {
? ?/**
? ? * 查询所有的部门数据
? ? * @return ? 存储Dept对象的集合
? ? */
? ?List<Dept> list();
}DeptServiceImpl(业务实现类)
@Slf4j
@Service
public class DeptServiceImpl implements DeptService {
? ?@Autowired
? ?private DeptMapper deptMapper;
? ?
? ?@Override
? ?public List<Dept> list() {
? ? ? ?List<Dept> deptList = deptMapper.list();
? ? ? ?return deptList;
? }
} ? ?
DeptMapper
@Mapper
public interface DeptMapper {
? ?//查询所有部门数据
? ?@Select("select id, name, create_time, update_time from dept")
? ?List<Dept> list();
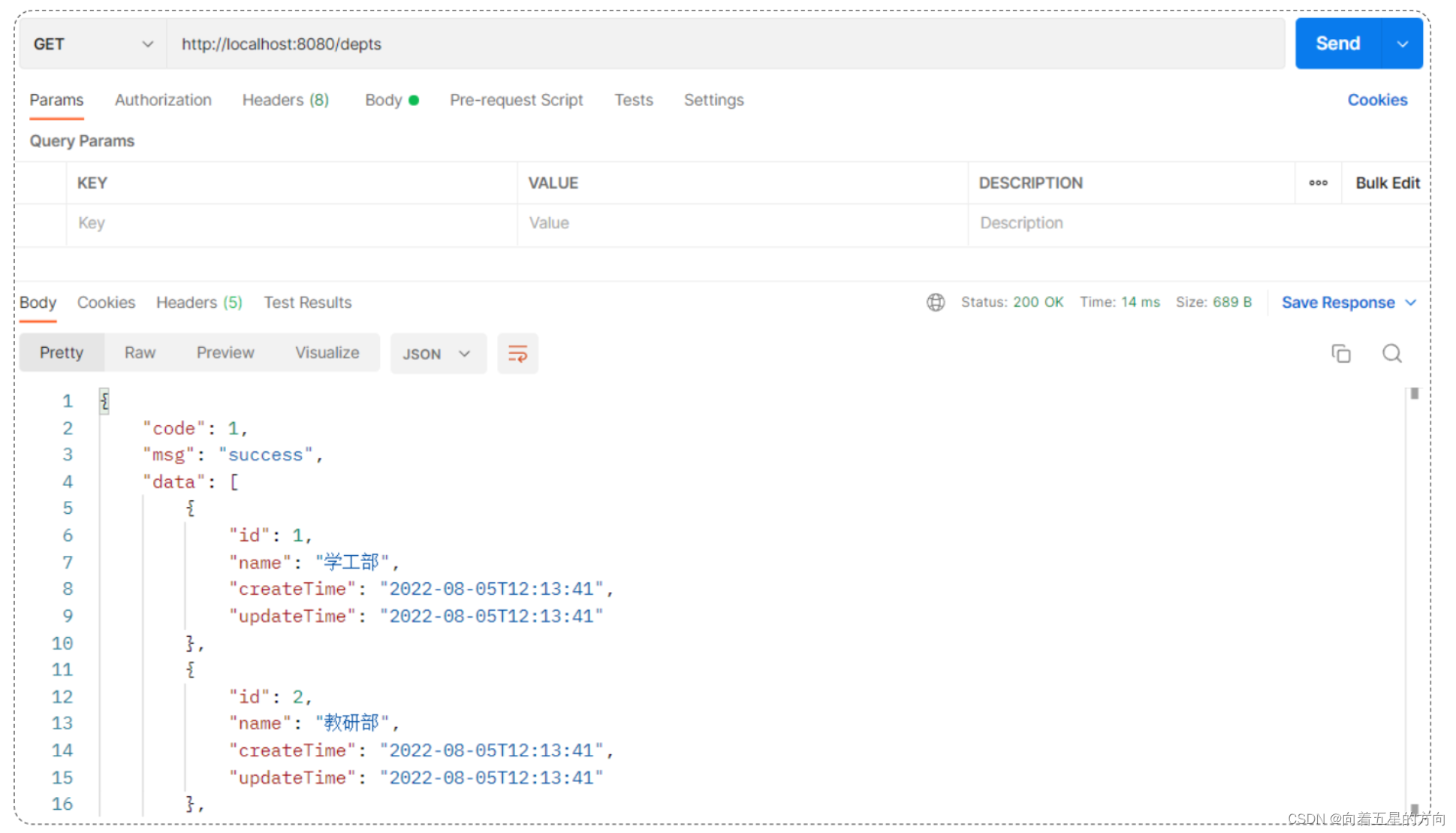
}2.1.5 功能测试
功能开发完成后,我们就可以启动项目,然后打开postman,发起GET请求,访问 :http://localhost:8080/depts

2.2 前后端联调
完成了查询部门的功能,我们也通过postman工具测试通过了,下面我们再基于前后端分离的方式进行接口联调。具体操作如下:
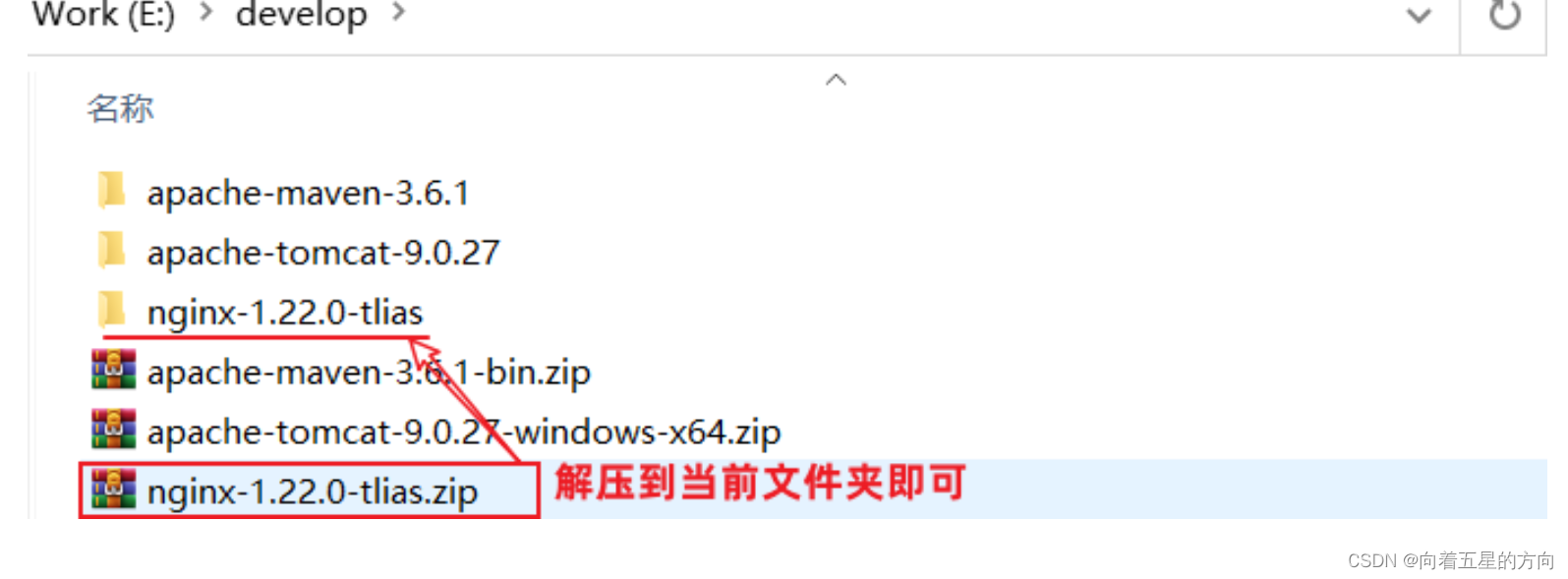
1、将资料中提供的"前端环境"文件夹中的压缩包,拷贝到一个没有中文不带空格的目录下

2、拷贝到一个没有中文不带空格的目录后,进行解压(解压到当前目录)

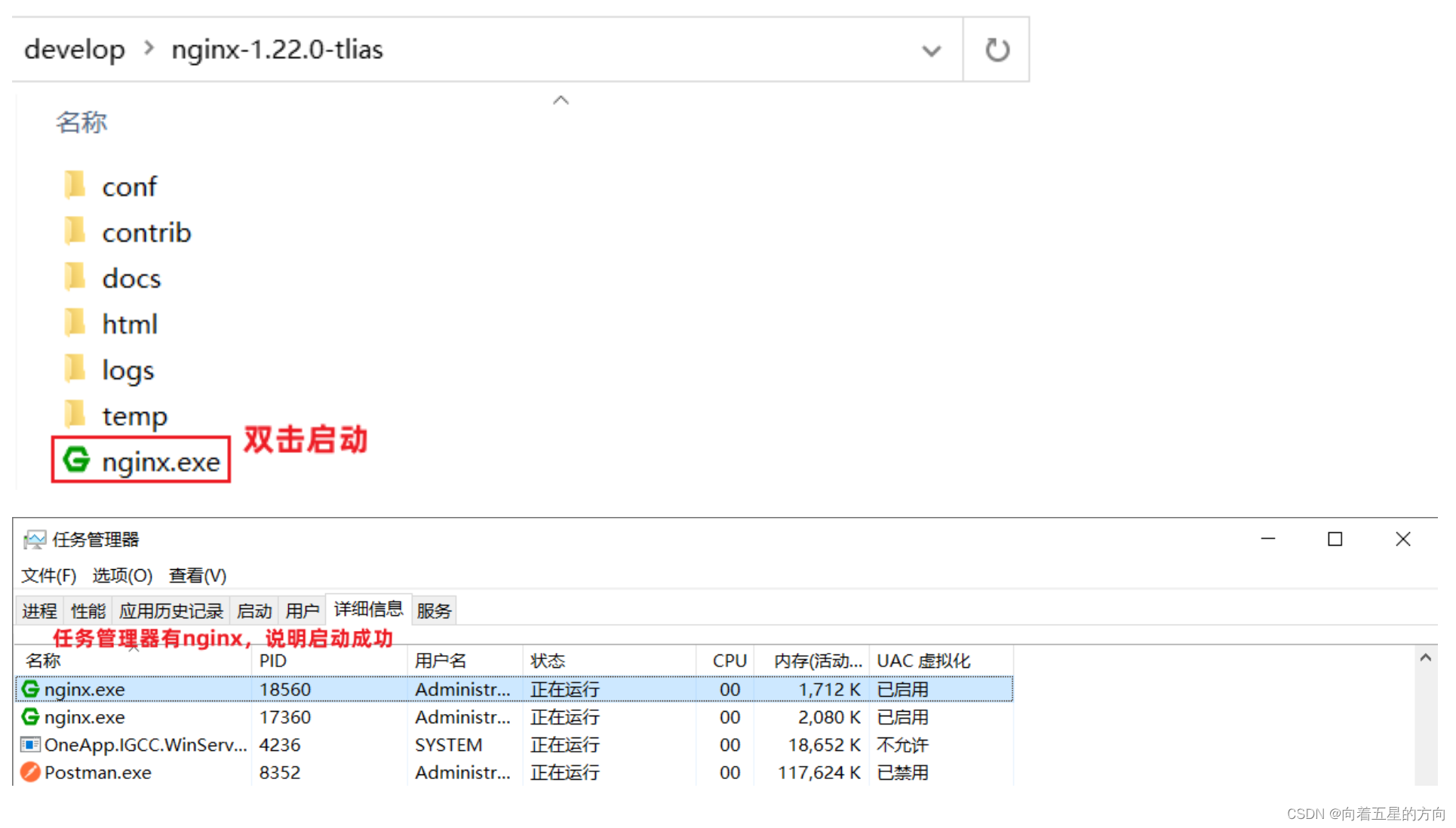
3、启动nginx

4、打开浏览器,访问:http://localhost:90

5、测试:部门管理 - 查询部门列表

说明:只要按照接口文档开发功能接口,就能保证前后端程序交互
后端:严格遵守接口文档进行功能接口开发
前端:严格遵守接口文档访问功能接口
文章来源:https://blog.csdn.net/qq_69748833/article/details/135563515
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue前端开发自学,使用yarn脚手架创建vue项目
- git rebase(变基)应用场景
- 代码随想录算法训练营第27天(回溯算法03 |● 39. 组合总和 ● 40.组合总和II ● 131.分割回文串
- 【Origin绘图】准备工作:安装与卸载
- 服务器与电脑的区别
- C语言中整型如何存取
- Java 并发编程 —— 透过源码剖析 ForkJoinPool
- uni-app实现一键登录(企业版:因为获取手机号功能**目前针对非个人开发者**,所以个人开发者无法唤起获取手机号界面)
- DDDDDD
- 智能悬架,要「变天」了
