基于uniapp的微信小程序学生信息选课系统[源码+远程+答疑
?网站介绍:?本网站专注专注于计算机技术领域的毕业设计辅导,提供JAVA、微信小程序、Python、APP、PHP、微服务、NET等毕设项目的定制和成品服务!?????????
?IT实战营站长,拥有10年软件相关系统架构及教学经验,Java、大数据培训讲师,曾任公司技术总监;其与团队成员,陆续录制了一系列计算机毕业设计项目课程,可供大家学习参考,现公司全新升级提供专业售后团队与技术交流群!?
?🍅文末获取联系🍅
目录
一、项目介绍?
计算机毕设项目毕业设计源码论文定制基于ssm选课系统_哔哩哔哩_bilibili计算机毕设项目毕业设计源码论文定制基于ssm选课系统共计2条视频,包括:E111 592基于ssm选课系统+ssm、资料领取与售后服务介绍等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1iz4y1W75c?share_source=copy_web项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!
https://www.bilibili.com/video/BV1iz4y1W75c?share_source=copy_web项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!
技术路线
开发语言:Java、小程序
前端技术:JavaScript、VUE.js(2.X)、css3
后端框架:ssm
JDK版本:JDK1.8
服务器:tomcat9
数据库:mysql 5.7
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
浏览器:谷歌浏览器
小程序运行软件:微信开发者
下面是资料信息截图:

二、文档介绍
系统主要功能:
使用角色为管理员和学生、老师。学生可以通过登录在界面里浏览课程进行选择和退课、查询教学视频、帖子等。
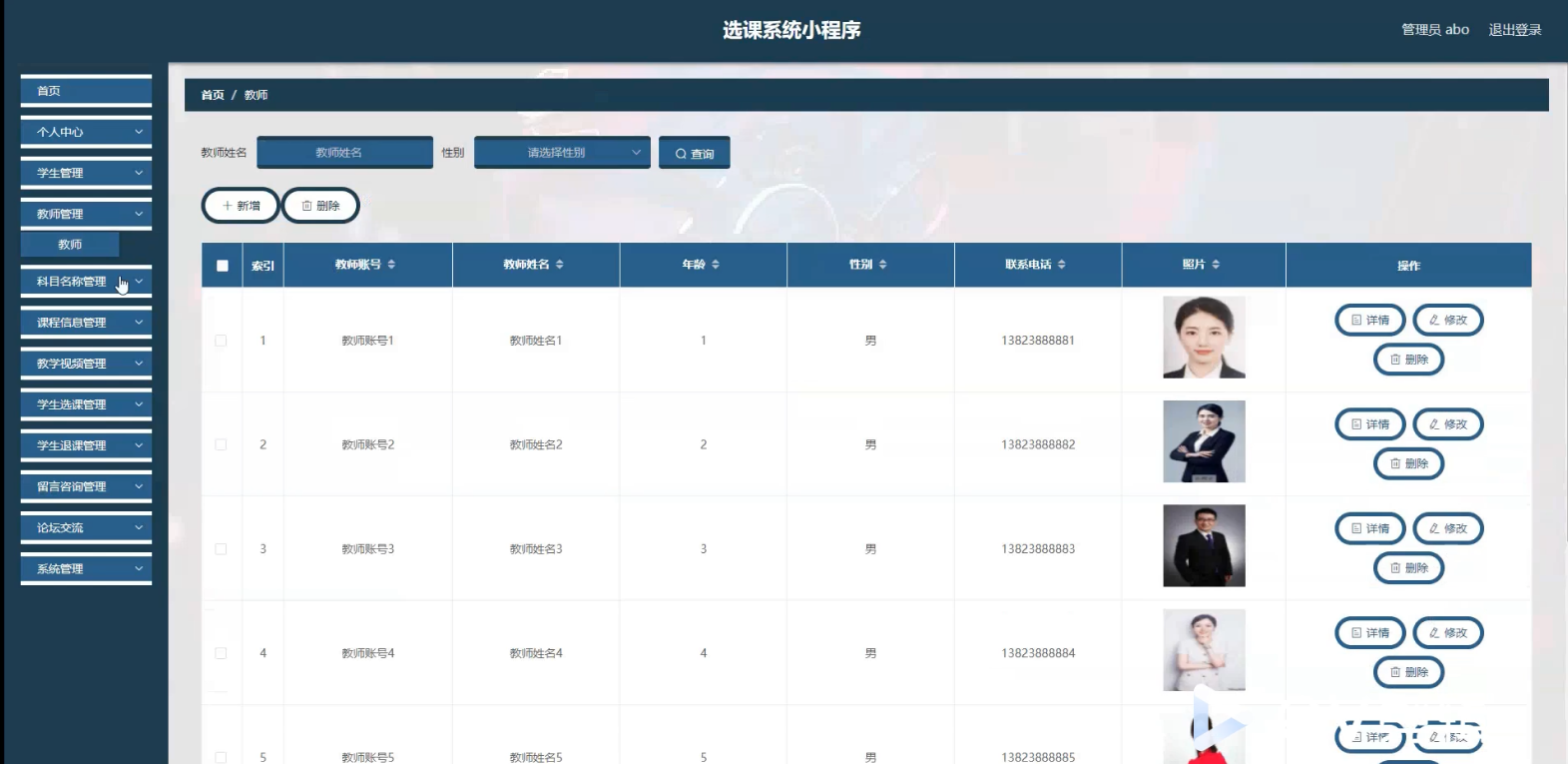
管理员可以管理学生信息、课程信息、教师信息、论坛交流信息、学生选课信息、退课信息等。
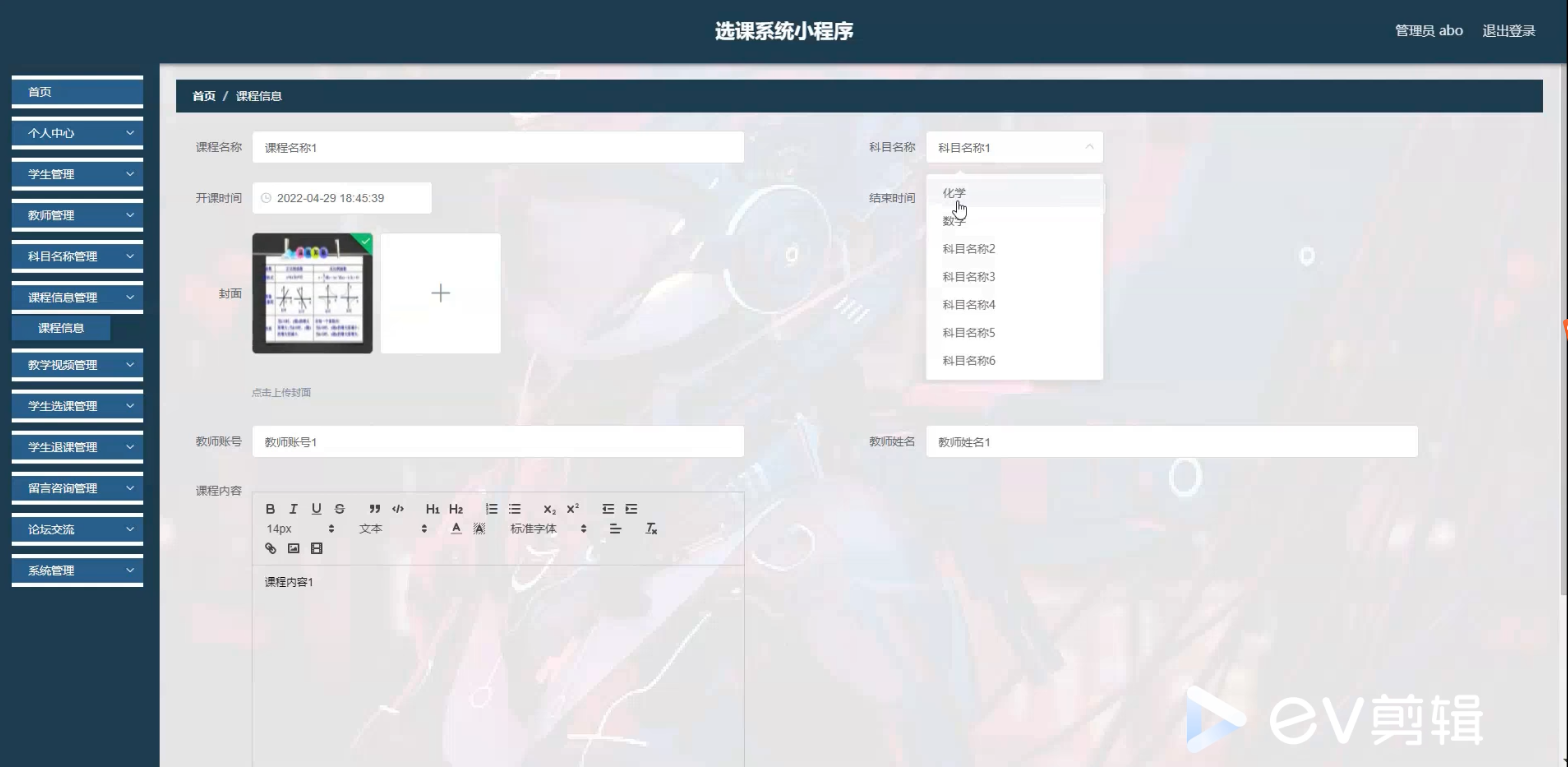
教师可以管理教学视频、课程信息和管理学生的选课、退课、留言咨询等。



?








三、部分代码
<template>
<div>
<el-form
class="detail-form-content"
ref="ruleForm"
:model="ruleForm"
label-width="80px"
>
<el-row>
<el-col :span="12">
<el-form-item v-if="flag=='huiyuan'" label="会员账号" prop="huiyuanzhanghao">
<el-input v-model="ruleForm.huiyuanzhanghao" readonly placeholder="会员账号" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='huiyuan'" label="会员姓名" prop="huiyuanxingming">
<el-input v-model="ruleForm.huiyuanxingming" placeholder="会员姓名" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='huiyuan'" label="身份证" prop="shenfenzheng">
<el-input v-model="ruleForm.shenfenzheng" placeholder="身份证" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='huiyuan'" label="性别" prop="xingbie">
<el-select v-model="ruleForm.xingbie" placeholder="请选择性别">
<el-option
v-for="(item,index) in huiyuanxingbieOptions"
v-bind:key="index"
:label="item"
:value="item">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item v-if="flag=='huiyuan'" label="头像" prop="touxiang">
<file-upload
tip="点击上传头像"
action="file/upload"
:limit="3"
:multiple="true"
:fileUrls="ruleForm.touxiang?ruleForm.touxiang:''"
@change="huiyuantouxiangUploadChange"
></file-upload>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='huiyuan'" label="手机" prop="shouji">
<el-input v-model="ruleForm.shouji" placeholder="手机" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yuangong'" label="工号" prop="gonghao">
<el-input v-model="ruleForm.gonghao" readonly placeholder="工号" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yuangong'" label="员工姓名" prop="yuangongxingming">
<el-input v-model="ruleForm.yuangongxingming" placeholder="员工姓名" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yuangong'" label="性别" prop="xingbie">
<el-select v-model="ruleForm.xingbie" placeholder="请选择性别">
<el-option
v-for="(item,index) in yuangongxingbieOptions"
v-bind:key="index"
:label="item"
:value="item">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item v-if="flag=='yuangong'" label="头像" prop="touxiang">
<file-upload
tip="点击上传头像"
action="file/upload"
:limit="3"
:multiple="true"
:fileUrls="ruleForm.touxiang?ruleForm.touxiang:''"
@change="yuangongtouxiangUploadChange"
></file-upload>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yuangong'" label="手机" prop="shouji">
<el-input v-model="ruleForm.shouji" placeholder="手机" clearable></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item v-if="flag=='yuangong'" label="邮箱" prop="youxiang">
<el-input v-model="ruleForm.youxiang" placeholder="邮箱" clearable></el-input>
</el-form-item>
</el-col>
<el-form-item v-if="flag=='users'" label="用户名" prop="username">
<el-input v-model="ruleForm.username"
placeholder="用户名"></el-input>
</el-form-item>
<el-col :span="24">
<el-form-item>
<el-button type="primary" @click="onUpdateHandler">修 改</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</template>
<script>
// 数字,邮件,手机,url,身份证校验
import { isNumber,isIntNumer,isEmail,isMobile,isPhone,isURL,checkIdCard } from "@/utils/validate";
export default {
data() {
return {
ruleForm: {},
flag: '',
usersFlag: false,
huiyuanxingbieOptions: [],
yuangongxingbieOptions: [],
};
},
mounted() {
var table = this.$storage.get("sessionTable");
this.flag = table;
this.$http({
url: `${this.$storage.get("sessionTable")}/session`,
method: "get"
}).then(({ data }) => {
if (data && data.code === 0) {
this.ruleForm = data.data;
} else {
this.$message.error(data.msg);
}
});
this.huiyuanxingbieOptions = "男,女".split(',')
this.yuangongxingbieOptions = "男,女".split(',')
},
methods: {
huiyuantouxiangUploadChange(fileUrls) {
this.ruleForm.touxiang = fileUrls;
},
yuangongtouxiangUploadChange(fileUrls) {
this.ruleForm.touxiang = fileUrls;
},
onUpdateHandler() {
if((!this.ruleForm.huiyuanzhanghao)&& 'huiyuan'==this.flag){
this.$message.error('会员账号不能为空');
return
}
if((!this.ruleForm.mima)&& 'huiyuan'==this.flag){
this.$message.error('密码不能为空');
return
}
if( 'huiyuan' ==this.flag && this.ruleForm.shenfenzheng&&(!checkIdCard(this.ruleForm.shenfenzheng))){
this.$message.error(`身份证应输入身份证格式`);
return
}
if( 'huiyuan' ==this.flag && this.ruleForm.shouji&&(!isMobile(this.ruleForm.shouji))){
this.$message.error(`手机应输入手机格式`);
return
}
if((!this.ruleForm.gonghao)&& 'yuangong'==this.flag){
this.$message.error('工号不能为空');
return
}
if((!this.ruleForm.mima)&& 'yuangong'==this.flag){
this.$message.error('密码不能为空');
return
}
if((!this.ruleForm.yuangongxingming)&& 'yuangong'==this.flag){
this.$message.error('员工姓名不能为空');
return
}
if( 'yuangong' ==this.flag && this.ruleForm.shouji&&(!isMobile(this.ruleForm.shouji))){
this.$message.error(`手机应输入手机格式`);
return
}
if( 'yuangong' ==this.flag && this.ruleForm.youxiang&&(!isEmail(this.ruleForm.youxiang))){
this.$message.error(`邮箱应输入邮箱格式`);
return
}
if('users'==this.flag && this.ruleForm.username.trim().length<1) {
this.$message.error(`用户名不能为空`);
return
}
this.$http({
url: `${this.$storage.get("sessionTable")}/update`,
method: "post",
data: this.ruleForm
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "修改信息成功",
type: "success",
duration: 1500,
onClose: () => {
}
});
} else {
this.$message.error(data.msg);
}
});
}
}
};
</script>
<style lang="scss" scoped>
</style>
?四、源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 不仅做GPT Store,OpenAI还要做AI搜索引擎
- Linux账号和权限管理
- Linux上iPortal 配置80端口的http
- Vulnhub靶机:ica1
- MYSQL
- Unity3D学习之UI系统——GUI
- (2023|CVPR,GPT3 微调,SD,P2P,双条件 CFG)InstructPix2Pix:学习遵循图像编辑说明
- 小程序引入外链字体库
- loki grpc_client
- 小区生活污水处理设备生产厂家讲解