JS——闭包经典使用场景和闭包面试必刷题
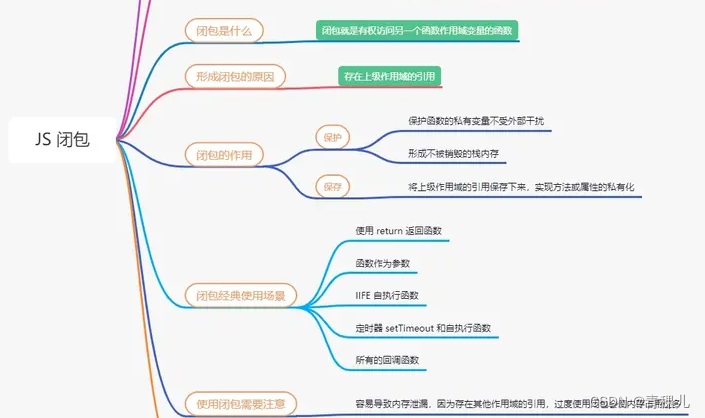
闭包

了解闭包前先来了解一下上级作用域和堆栈内存释放问题。
上级作用域的概念
- 函数的上级作用域在哪里创建创建的,上级作用域就是谁
var a = 10
function foo(){
console.log(a)
}
function sum() {
var a = 20
foo()
}
sum()
/* 输出
10
/
函数 foo() 是在全局下创建的,所以 a 的上级作用域就是 window,输出就是 10
思考题
var n = 10
function fn(){
var n =20
function f() {
n++;
console.log(n)
}
f()
return f
}
var x = fn()
x()
x()
console.log(n)
/* 输出
* 21
22
23
10
/
思路:fn 的返回值是什么变量 x 就是什么,这里 fn 的返回值是函数名 f 也就是 f 的堆内存地址,x() 也就是执行的是函数 f(),而不是 fn(),输出的结果显而易见
- 关于如何查找上级作用域
JS 堆栈内存释放
-
堆内存:存储引用类型值,对象类型就是键值对,函数就是代码字符串。
-
堆内存释放:将引用类型的空间地址变量赋值成
null,或没有变量占用堆内存了浏览器就会释放掉这个地址 -
栈内存:提供代码执行的环境和存储基本类型值。
-
栈内存释放:一般当函数执行完后函数的私有作用域就会被释放掉。
但栈内存的释放也有特殊情况:① 函数执行完,但是函数的私有作用域内有内容被栈外的变量还在使用的,栈内存就不能释放里面的基本值也就不会被释放。② 全局下的栈内存只有页面被关闭的时候才会被释放
闭包是什么
在 JS 忍者秘籍(P90)中对闭包的定义:闭包允许函数访问并操作函数外部的变量。红宝书上对于闭包的定义:闭包是指有权访问另外一个函数作用域中的变量的函数。 MDN 对闭包的定义为:闭包是指那些能够访问自由变量的函数。这里的自由变量是外部函数作用域中的变量。
概述上面的话,闭包是指有权访问另一个函数作用域中变量的函数
形成闭包的原因
内部的函数存在外部作用域的引用就会导致闭包。从上面介绍的上级作用域的概念中其实就有闭包的例子 return f就是一个表现形式。
var a = 0
function foo(){
var b =14
function fo(){
console.log(a, b)
}
fo()
}
foo()
这里的子函数 fo 内存就存在外部作用域的引用 a, b,所以这就会产生闭包
闭包的作用
-
保护函数的私有变量不受外部的干扰。形成不销毁的栈内存。
-
保存,把一些函数内的值保存下来。闭包可以实现方法和属性的私有化
闭包经典使用场景
-
return回一个函数
var n = 10
function fn(){
var n =20
function f() {
n++;
console.log(n)
}
return f
}
var x = fn()
x() // 21
这里的 return f, f()就是一个闭包,存在上级作用域的引用。
-
- 函数作为参数
var a = '林一一'
function foo(){
var a = 'foo'
function fo(){
console.log(a)
}
return fo
}
function f(p){
var a = 'f'
p()
}
f(foo())
/* 输出
* foo
/
使用 return fo 返回回来,fo() 就是闭包,f(foo()) 执行的参数就是函数 fo,因为 fo() 中的 a 的上级作用域就是函数foo(),所以输出就是foo
-
- IIFE(自执行函数)
var n = '林一一';
(function p(){
console.log(n)
})()
/* 输出
* 林一一
/
同样也是产生了闭包p(),存在 window下的引用 n。
-
- 循环赋值
for(var i = 0; i<10; i++){
(function(j){
setTimeout(function(){
console.log(j)
}, 1000)
})(i)
}
/* 输出
* 0
* 1
* ...
* 9
/
(function (j) {...})(i)立即执行函数(IIFE),这个函数接收一个参数 j,然后将 i 的值传递给 j。所以,每个函数都有自己独立的 j 变量,分别等于 0 到 9。setTimeout 中的回调函数引用了 j,而不是 i。所以,尽管函数是在循环变量 i 的值被覆盖之后执行的,但回调函数中使用的 j 值仍然是当时循环变量 i 的值。因此,每个 setTimeout 中的回调函数都将打印出自己的 j 值,也就是 0 到 9 的数字。
但要是去掉外层的IIFE函数,只剩下setTimeout延迟函数,则连续输出10个10.
因为 JS 是单线程的遇到异步的代码不会先执行(会入栈),等到同步的代码执行完 i++ 到 10时,异步代码才开始执行此时的 i=10 输出的都是 10。
-
- 使用回调函数就是在使用闭包
window.name = '林一一'
setTimeout(function timeHandler(){
console.log(window.name);
}, 100)
使用闭包需要注意什么
容易导致内存泄漏。闭包会携带包含其它的函数作用域,因此会比其他函数占用更多的内存。过度使用闭包会导致内存占用过多,所以要谨慎使用闭包。
经典面试题
- for 循环和闭包(号称必刷题)
var data = [];
for (var i = 0; i < 3; i++) {
data[i] = function () {
console.log(i);
};
}
data[0]();
data[1]();
data[2]()
/* 输出
3
3
3
/
这里的 i 是全局下的 i,共用一个作用域,for循环时函数还没执行,当函数调用的时候这时的 i=3,导致输出的结构都是3。
- 使用闭包改善上面的写法达到预期效果,写法1:自执行函数和闭包
var data = [];
for (var i = 0; i < 3; i++) {
(function(j){
setTimeout( data[j] = function () {
console.log(j);
}, 0)
})(i)
}
data[0]();
data[1]();
data[2]()
- 写法2:使用
let
var data = [];
for (let i = 0; i < 3; i++) {
data[i] = function () {
console.log(i);
};
}
data[0]();
data[1]();
data[2]()
let 具有块级作用域,形成的3个私有作用域都是互不干扰的。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Sublime Text:提升编码效率的强大代码编辑器
- uniapp的H5如何实现全局组件加载,类似uni.showToast?
- 7.评价预测模型——C指数,NRI,IDI计算
- PHP获取今天,昨天,本周,本月,季度,年份等特殊时间戳方法整理
- 大数据分析案例-基于LinearRegression回归算法构建房屋价格预测模型
- 3、python布尔类型和条件表达式
- jmeter如何参数化?Jmeter参数化设置的5种方法
- 不会代码(零基础)学语音开发(语音播报红外寻迹/接近传感器实时输出)
- 基于java的小说阅读多功能系统(源码+开题)
- 限制el-upload组件的上传文件大小