C# WPF上位机开发(ExtendedWPFToolkit扩展包使用)
发布时间:2023年12月18日
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
? ? ? ? 虽然个人人为当前的c# wpf内容已经足够多,但是肯定还是有很多个性化的需求没有满足。比如说不够好看,比如说动画效果不好,再比如说特定的行业控件没有等等。为了解决这些问题,一般可以通过两种方式来解决,一种是自己用canvas编写动画;另外一种就是继续寻找新的控件库来进行处理。
? ? ? ? 自己写canvas比较麻烦点,查找新的控件库则成为了大多数人选择的方法。好在目前除了官方的控件之外,还有很多第三方的控件可以选择。ExtendedWPFToolKit就是其中的一个选项。
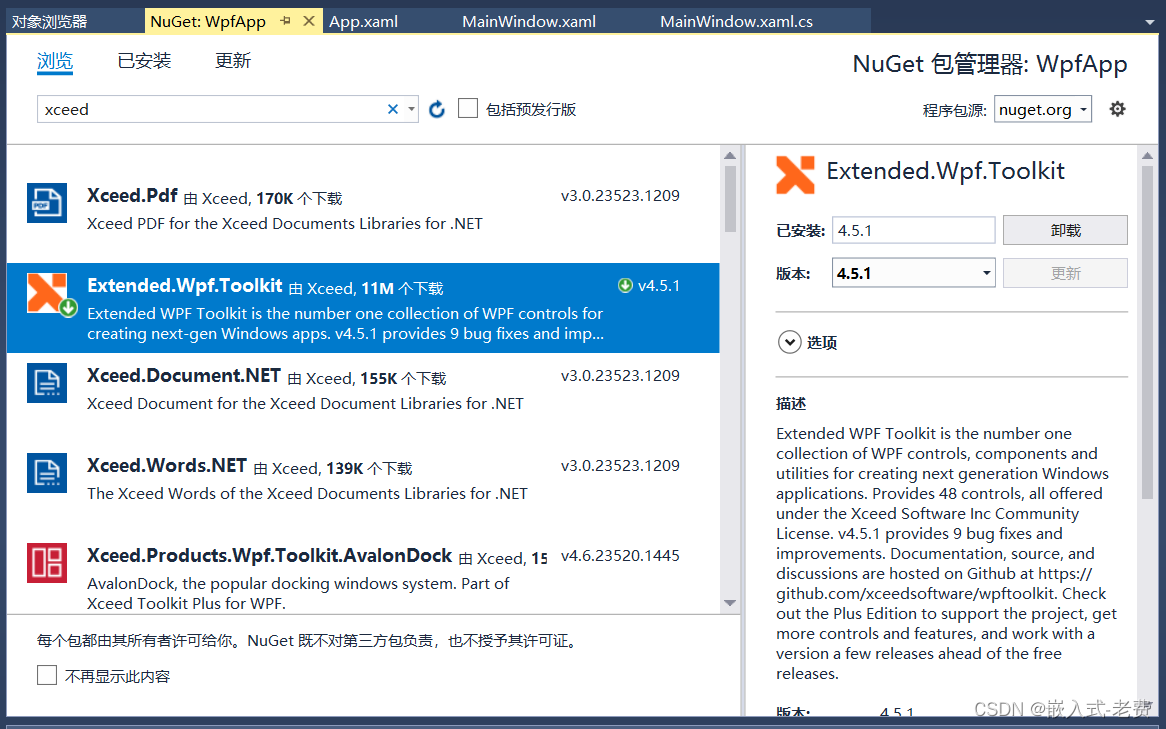
1、利用NuGet下载扩展库
? ? ? ? 目前NuGet上面可以直接查找到ExtendedWPFToolkit库,锁定好目标之后,直接下载就可以了,非常方便。

2、引入toolkit的头文件
xmlns:xctk="http://schemas.xceed.com/wpf/xaml/toolkit"? ? ? ? 要想使用Extended里面的控件,那么需要在xaml文件里面把相关的路径名给补充上,如上图所示。
3、添加控件
? ? ? ? 有了头文件的引进,下面就可以随意添加控件了,只要toolkit工具箱里面确实存在着这样一个控件即可,为了简单,我们这里只是添加了一个计算器,
<xctk:Calculator Width="500" Grid.Column="1" Margin="2"/>? ? ? ? 不过,为了大家可以看到整个xaml文件,这里也给出完整的xaml代码,
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:xctk="http://schemas.xceed.com/wpf/xaml/toolkit"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="Extended_WPF_Toolkit" Height="480" Width="550">
<Grid>
<xctk:Calculator Width="500" Grid.Column="1" Margin="2"/>
</Grid>
</Window>
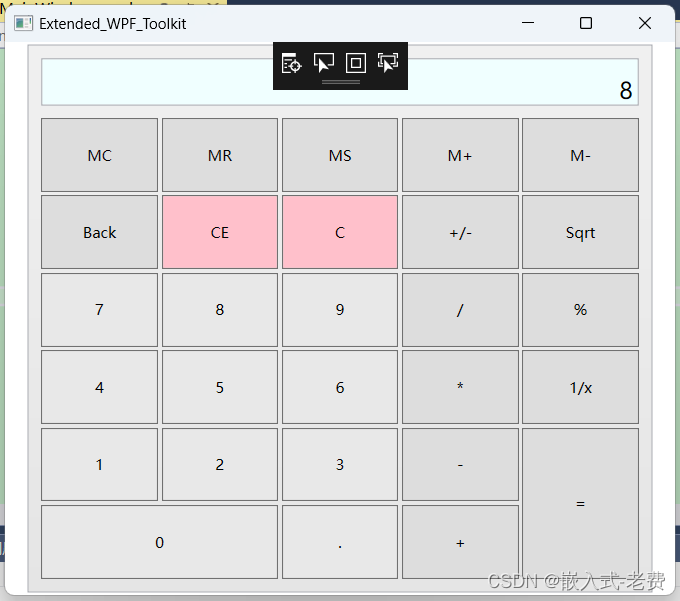
4、测试及运行
? ? ? ? 前面我们修改了xaml代码,但是没有对c#代码进行操作。这主要是相关的操作都已经被toolkit库实现了,不再需要使用人员进行修改。因此,关于c#的部分使用vs2017自动创建的cs文件即可,无需其他内容的添加。直接编译运行后,我们就可以看到这样的gui界面。如果还有兴趣,可以直接输入测试,比如输入72/9这样,看看结果是不是8,

文章来源:https://blog.csdn.net/feixiaoxing/article/details/135057491
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring的API获取泛型实际类型
- ssm基于JAVA的校园综合服务系统论文
- Windows 11打印屏幕(截屏)不要自动保存截图位图文件!
- CUDA C:线程、线程块与线程格
- 跨境电商掰腕子:SHEIN、Temu、速卖通各展其长
- 模型评估:超参数调优
- 随机数,random
- 【LangChain】使用LangChain(而非OpenAI)回答有关文档的问题
- 字符串中第二多的字母
- centos7 arm服务器编译安装openssl 1.1.1版本