在Vue中将MarkDown转换成HTML显示,代码块高亮显示
发布时间:2023年12月21日
在Vue中将MarkDown转换成HTML显示,代码块高亮显示,最近博主在写自己的项目时遇到了个问题就是,如果后端存储的markdown形式的文章内容怎么以HTML的形式展现到页面上,这就引入出了我们的marked。
marked highlight 安装
我这里用的npm
marked :将MarkDown转换成HTML显示
highlight: 将代码块根据语言进行高亮显示
npm install marked --save
npm install highlight.js
安装中常见的error处理
在安装markdown的时候可能会出现安装失败的error,大致的错误信息中可能会有
node >= 18 的字样 这里就是表示要安装marked,你的node版本必须大于等于18,可以检查自己的node是否大于18,如果小于18,要更换到18以上的版本。
marked配置
导入marked
import { marked } from "marked";
配置marked的选项
marked.setOptions({
renderer: new marked.Renderer(),
gfm: true,
pedantic: false,
sanitize: false,
});
渲染markdown
data(){
return{
Article:"", //这里接收的后端传过来,未经过渲染的文章
blog:"", // 这里用来接收经过marked渲染过的文章
}
}
methods: {
async getArticalById(ArticleId) {
const res = await Api.articleApi.getArticleById(ArticleId);
console.log(res);
this.Article = res.data;
//关键在这里,我们将将文章通过marked方法进行渲染
this.blog = marked(this.Article.content);
},
},
我们将要放置的内容的位置上加入 v-html 用vue进行html的解析,
其中的markdown-body是渲染后的样式,大家可以自己去设置自己的样式。
<div v-html="blog" class="markdown-body"></div>
这里我们去查看一下页面就发现我们的代码区域都有了,即便是在图床中的图片也出现了。证明我们的解析没有错误。
原数据库存储:

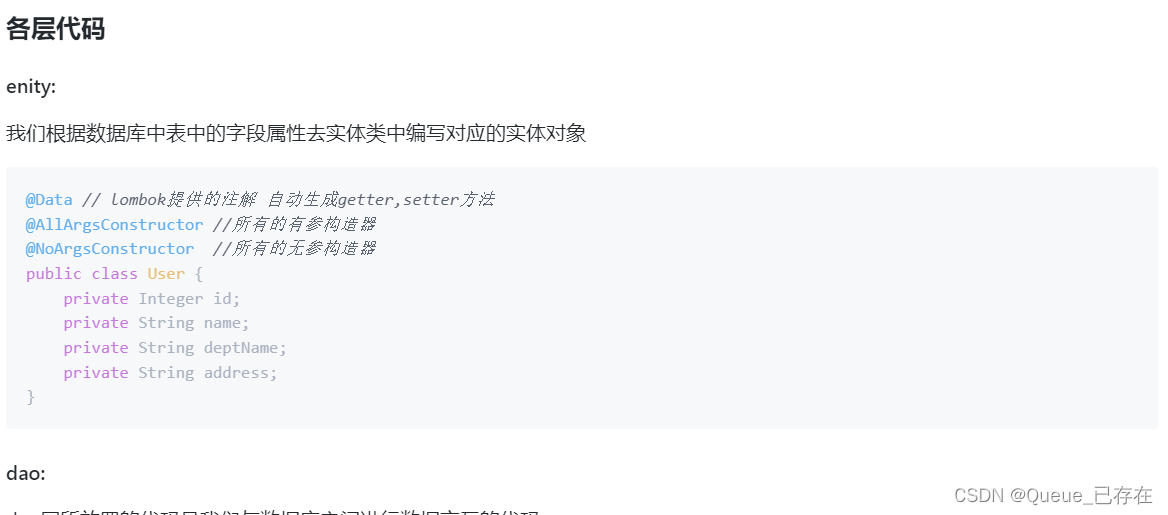
当前页展示

代码块高亮:
在我们的main.js中引入highlight:
hljs: 我们的highlight渲染
‘highlight.js/styles/atom-one-dark.css’ :highlight的主题样式
import hljs from 'highlight.js';
import 'highlight.js/styles/atom-one-dark.css'
在new Vue()的上方添加
Vue.directive('highlight',function (el) {
let blocks = el.querySelectorAll('pre code');
blocks.forEach((block)=>{
hljs.highlightBlock(block)
})
})
接着我们的highlight配置基本完毕,我们只需要添加v-highlight在我们的内容上即可
<div v-html="blog" class="markdown-body" v-highlight></div>
再次检查我们的页面会发现我们的代码区域已经变亮了

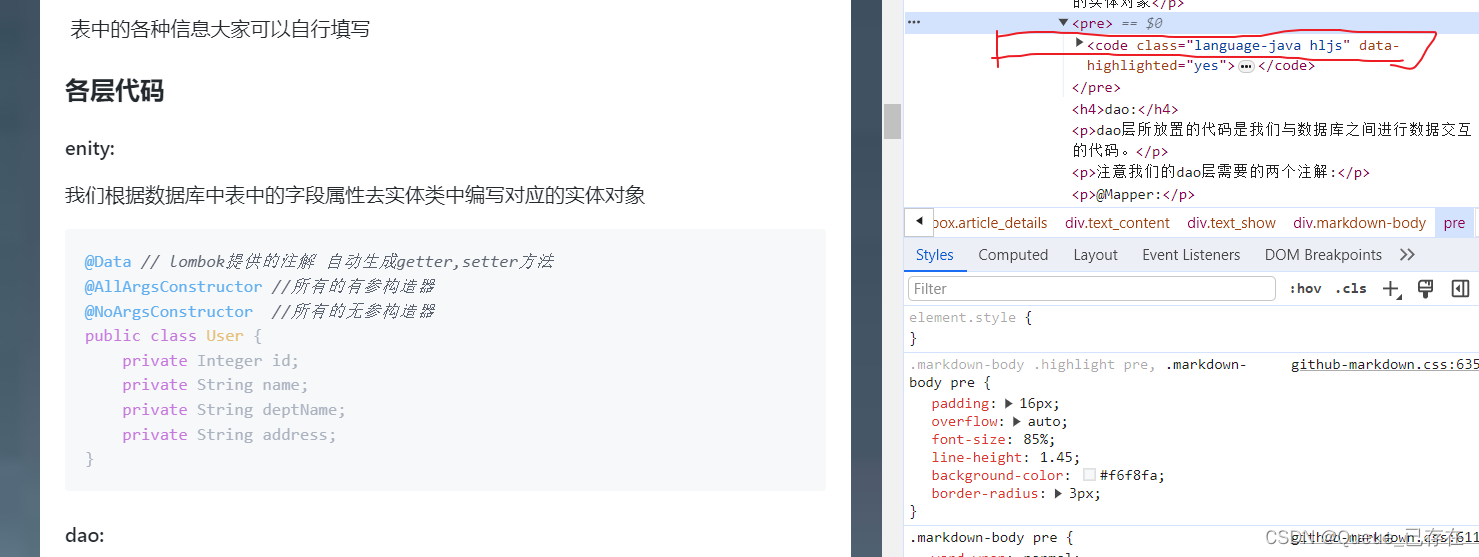
我们通过F12去检查我们的代码区域会发现它已经帮我们自动识别了语言的类型:

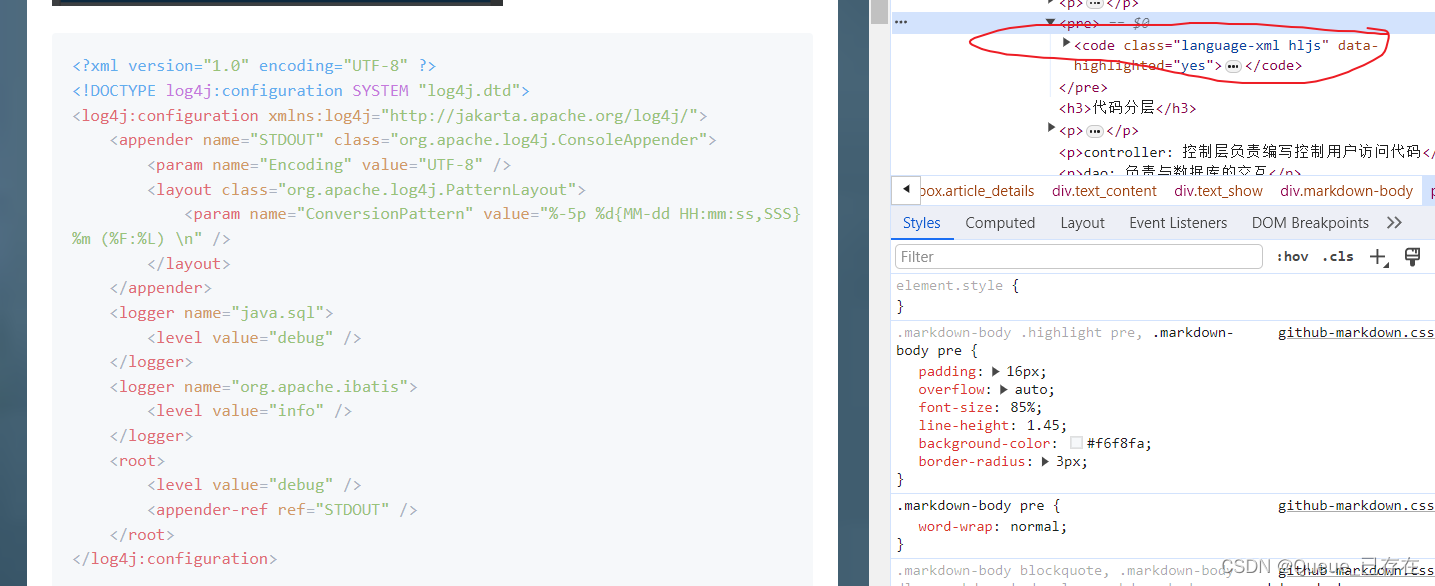
再换一种语言,也是一样。

到这里我们的基本配置也完成,成功的从MarkDown转换成HTML。
文章来源:https://blog.csdn.net/qq_64558518/article/details/135124697
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数论问题(算法村第十三关黄金挑战)
- AA PEG2K DF,乙酸聚乙二醇苯甲醛,可以作为合成其他有机化合物的重要中间体
- K8S的存储卷---数据卷
- 淘宝/天猫按图搜索淘宝商品(拍立淘) API
- ssrf之curl协议,以及查看curl支持协议的办法
- 【开题报告】基于SpringBoot的企业合同管理系统
- 两种对比学习损失:contrastive loss 和 infoNCE loss
- 如何使用Gighub+PicGo搭建自己的免费图床的详细教程!
- RabbitMQ--MQ介绍和RabbitMQ安装
- HTML---定位