HarmonyOS 鸿蒙开发DevEco Studio:配置开发环境
目录
下载SDK及工具链
在开发HarmonyOS应用/服务前,请提前下载SDK及配套的工具链。DevEco Studio提供SDK Manager统一管理SDK及工具组件,包括如下组件包:
| 组件包名 | 说明 | 参考 |
|---|---|---|
| Native | C/C++语言SDK包。 | |
| eTS | eTS(Extended TypeScript)SDK包。 | |
| JS | JS语言SDK包。 | |
| Java | Java语言SDK包。 | |
| System-image-phone | 本地模拟器Phone设备镜像文件,仅支持API Version 6。 | |
| System-image-tv | 本地模拟器TV设备镜像文件,仅支持API Version 6。 | |
| System-image-wearable | 本地模拟器Wearable设备镜像文件,仅支持API Version 6。 | |
| EmulatorX86 | 本地模拟器工具包。 | |
| Toolchains | SDK工具链,HarmonyOS应用/服务开发必备工具集,包括编译、打包、签名、数据库管理等工具的集合。 | - |
| Previewer | HarmonyOS应用/服务预览器,在开发过程中可以动态预览Phone、TV、Wearable、LiteWearable等设备的应用/服务效果,支持JS、eTS和Java应用/服务预览。 |
HarmonyOS应用/服务支持API Version 4至8,第一次使用DevEco Studio,工具的配置向导会引导您下载SDK及工具链。配置向导默认下载 API Version 8的SDK及工具链,如需下载API Version 4至7,可在工程配置完成后,进入HarmonyOS SDK界面手动下载,方法如下:
- 在DevEco Studio欢迎页,单击Configure(或
图标)?> Settings?> HarmonyOS SDK进入SDK Manager界面(macOS系统为Configure > Preferences > HarmonyOS SDK)。
- 在DevEco Studio打开工程的情况下,单击Tools > SDK Manager界面进入;或者单击Files > Settings > HarmonyOS SDK进入(macOS系统为DevEco Studio > Preferences > HarmonyOS SDK)。
接下来介绍第一次启动DevEco Studio的配置向导:
- 运行已安装的DevEco Studio,首次使用,请选择Do not import settings,单击OK。
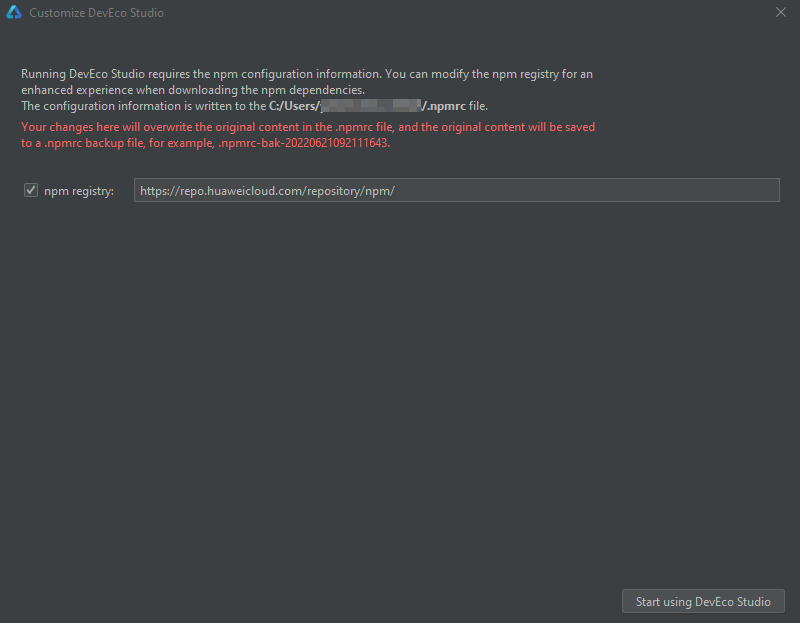
- 进入DevEco Studio操作向导页面,修改npm registry,DevEco Studio已预置对应的仓(默认的npm仓,可能出现部分开发者无法访问或访问速度缓慢的情况),直接单击Start using DevEco Studio进入下一步。
说明
如果配置向导界面出现的是设置Set up HTTP Proxy界面,说明网络受限,请根据参考信息
配置DevEco Studio代理和NPM代理后,再下载SDK。
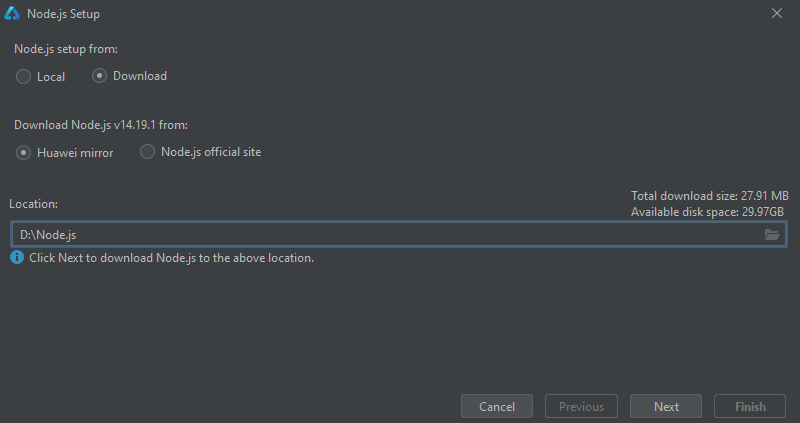
- 设置Node.js信息,可以指定本地已安装的Node.js(Node.js版本要求为v14.19.1及以上,且低于v15.0.0;对应的npm版本要求为6.14.16及以上,且低于7.0.0版本);如果本地没有合适的版本,可以选择Download按钮,在线下载Node.js。本示例以下载Node.js为例,选择下载源和存储路径后,单击Next进入下一步。
说明
若配置过程中检测到在环境变量中,或在C:\Users\userName目录下有符合要求的Node.js版本,则设置Node.js步骤将自动跳过。

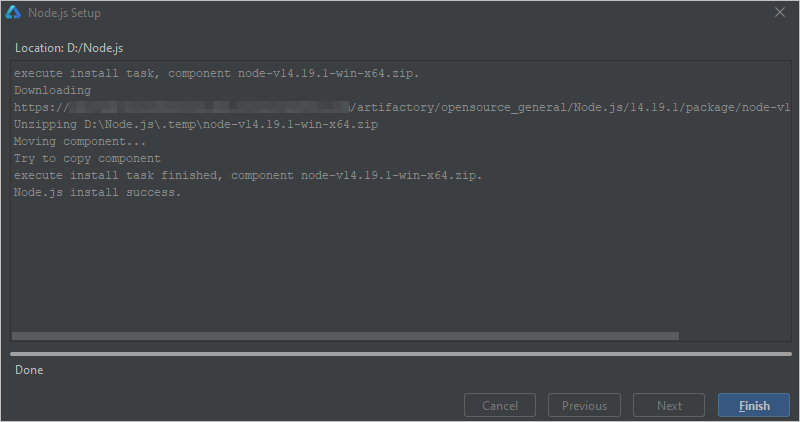
等待Node.js安装完成,然后单击Finish进入下一步。

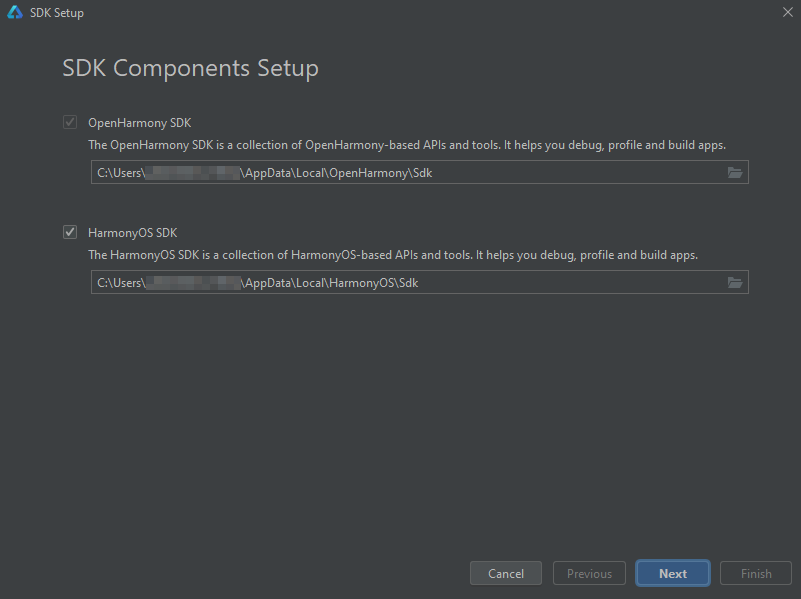
- 在SDK Components Setup界面,设置OpenHarmony SDK和HarmonyOS SDK存储路径,单击Next进入下一步。
说明
OpenHarmony SDK和HarmonyOS SDK不能设置为同一个路径,且路径中不能包含中文字符。

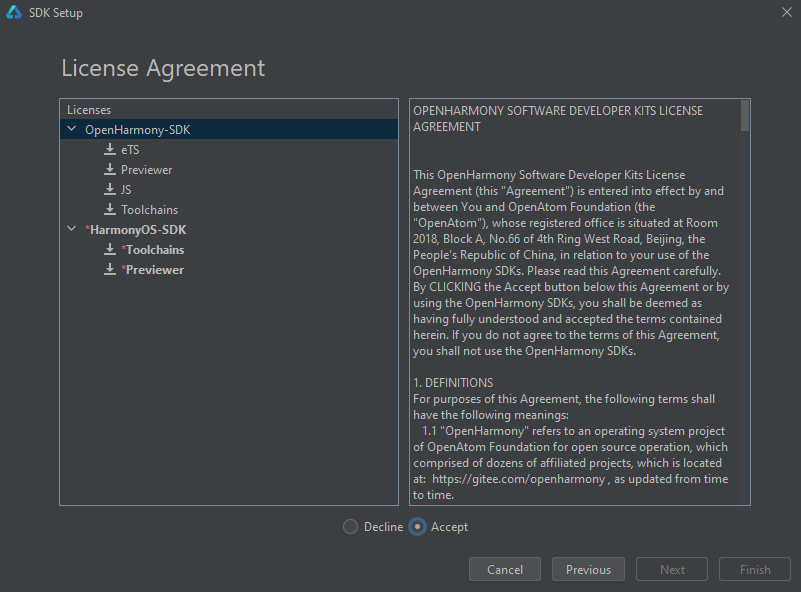
- 在弹出的SDK下载信息页面,单击Next,并在弹出的License Agreement窗口,阅读License协议,需同意License协议后(需同时接受OpenHarmony SDK和HarmonyOS SDK的License协议),单击Next开始下载SDK。
说明
下载SDK过程中,如果出现下载JS SDK失败,提示“Install Js dependencies failed.”,请根据JS SDK安装失败处理指导
进行处理。
- 等待SDK下载完成后,单击Finish,完成SDK的下载,界面会进入到DevEco Studio欢迎页。
配置HDC工具环境变量
HDC是为开发者提供HarmonyOS应用/服务的调试工具,为方便使用HDC工具,请为HDC工具及其端口号设置环境变量。
- Windows环境变量设置方法:
- 在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,添加HDC端口变量名为:HDC_SERVER_PORT,变量值可设置为任意未被占用的端口,如7035。

- 在系统或者用户的path变量中,添加HDC工具路径,HDC工具路径为:HarmonyOS SDK安装目录/toolchains/{版本号}。
环境变量配置完成后,关闭并重启DevEco Studio。
- 在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,添加HDC端口变量名为:HDC_SERVER_PORT,变量值可设置为任意未被占用的端口,如7035。
- macOS环境变量设置方法:
- 打开终端工具,执行以下命令,打开.bash_profile文件。
- vi ~/.bash_profile
- 单击字母“i”,进入Insert模式。
- 输入以下内容,在PATH路径下添加HDC工具路径(HarmonyOS SDK安装目录/toolchains/{版本号})和添加HDC_SERVER_PORT端口信息。
- export PATH=$PATH:/Users/admin/Library/HarmonyOS/Sdk/toolchains/{版本号}
- export CLASSPATH
- HDC_SERVER_PORT=7035
- launchctl setenv HDC_SERVER_PORT $HDC_SERVER_PORT
- export HDC_SERVER_PORT
- 编辑完成后,单击Esc键,退出编辑模式,然后输入“:wq”,单击Enter键保存。
- 执行以下命令,使配置的环境变量生效。
- source .bash_profile
- 环境变量配置完成后,关闭并重启DevEco Studio。
- 打开终端工具,执行以下命令,打开.bash_profile文件。
参考信息
DevEco Studio开发环境依赖于网络环境,需要连接上网络才能确保工具的正常使用。
一般来说,如果使用的是个人或家庭网络,是不需要配置代理信息的;只有部分企业网络受限的情况下,才需要配置代理信息。
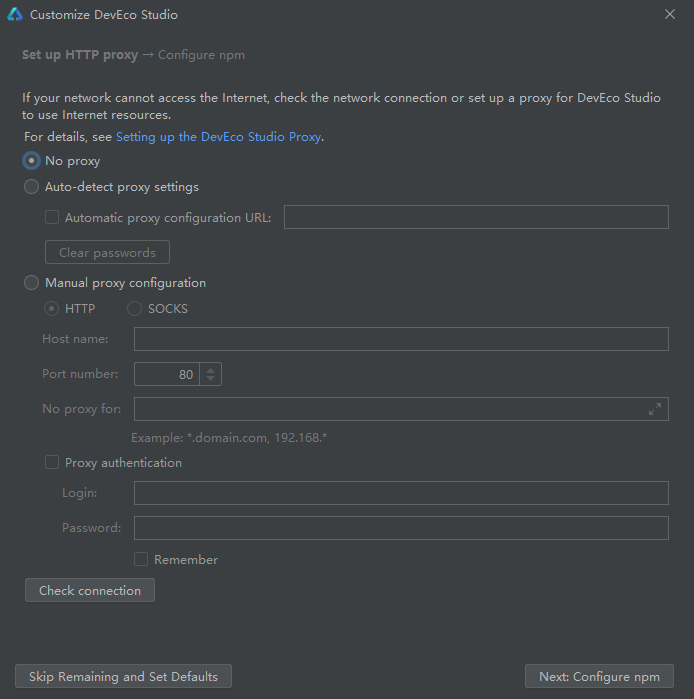
首次使用DevEco Studio,如果配置向导界面出现Set up HTTP Proxy界面,可能需要通过配置代理服务器才能访问,请配置DevEco Studio代理和NPM代理。

配置DevEco Studio代理
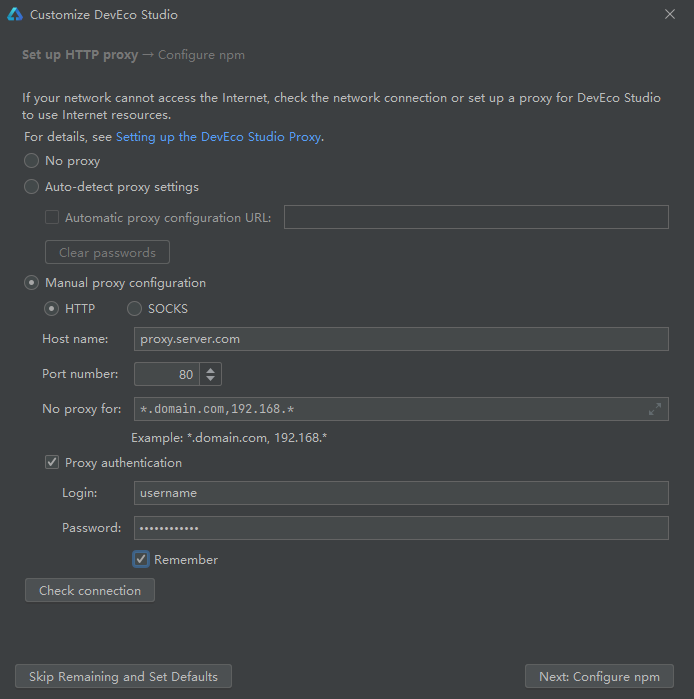
- 启动DevEco Studio,配置向导进入Set up HTTP Proxy界面,勾选Manual proxy configuration,配置DevEco Studio的HTTP Proxy。
说明
如果非首次设置向导进入HTTP Proxy,可以通过如下方式进入HTTP Proxy配置界面:
- 在欢迎页单击Configure(或
图标) > Settings > Appearance & Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面(macOS为Configure > Preferences > Appearance & Behavior > System Settings > HTTP Proxy)。
- 在打开了工程的情况下,可以单击File > Settings > Appearance & Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面(macOS为DevEco Studio > Preferences > Appearance & Behavior > System Settings > HTTP Proxy)
- HTTP配置项,配置代理服务器信息。如果不清楚代理服务器信息,请咨询您的网络管理人员。
- Host name:代理服务器主机名或IP地址。
- Port number:代理服务器对应的端口号。
- No proxy for:不需要通过代理服务器访问的URL或者IP地址(地址之间用英文逗号分隔)。
- Proxy authentication配置项,如果代理服务器需要通过认证鉴权才能访问,则需要配置。否则,请跳过该配置项。
- Login:访问代理服务器的用户名。
- Password:访问代理服务器的密码。
- Remember:勾选,记住密码。

- 在欢迎页单击Configure(或
- 配置完成后,单击Check connection,输入网络地址(如:https://developer.harmonyos.com),检查网络连通性。提示“Connection successful”表示代理设置成功。
- 单击Next: Configure npm继续设置NPM代理信息,请参考配置NPM代理
。
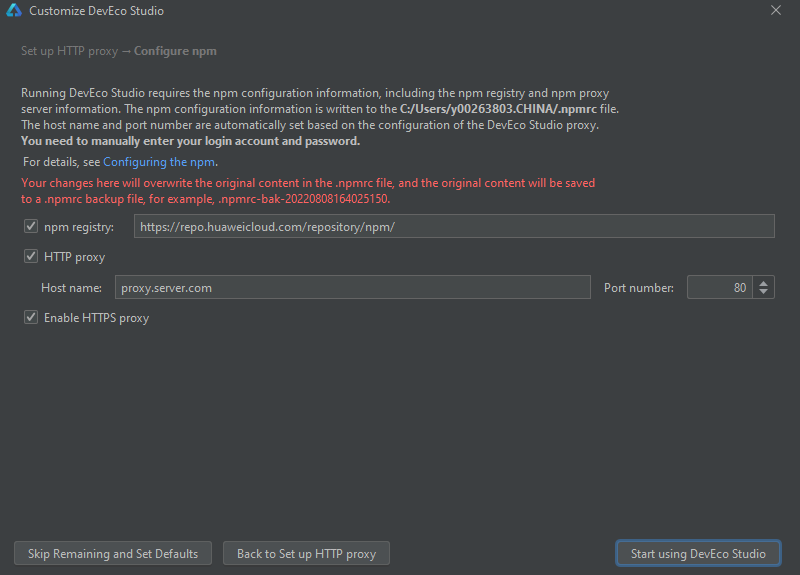
配置NPM代理
通过DevEco Studio的配置向导配置NPM代理信息,代理信息将写入“users/用户名/”目录下的.npmrc文件。
说明
该向导只有在安装DevEco Studio后首次打开才会出现。如果未出现该向导,可以直接在“users/用户名/”目录下的.npmrc文件中,添加代理配置信息。
- npm registry:配置npm仓的地址信息,建议勾选。
- HTTP proxy:代理服务器信息,默认会与DevEco Studio的HTTP proxy设置项保持一致。
- Enable Https Proxy:同步配置HTTPS Proxy信息,建议勾选。

然后单击Start using DevEco Studio继续下一步操作。
如果代理服务器需要认证(需要用户名和密码),请先根据如下指导配置代理服务器的用户名和密码信息,然后再下载SDK;否则,请跳过该操作,参考下载SDK及工具链
进行操作即可。
- 进入C:\Users\用户名目录,打开.npmrc文件。如果该目录下没有.npmrc文件,请新建一个。
- 修改npm代理信息,在proxy和https-proxy中,增加user和password字段,具体取值请以实际代理信息为准。示例如下所示:
- proxy=http://user:password@proxy.server.com:80
- https-proxy=http://user:password@proxy.server.com:80
说明
如果password中存在特殊字符,如@、#、*等符号,可能导致配置不生效,建议将特殊字符替换为ASCII码,并在ASCII码前加百分号%。常用符号替换为ASCII码对照表如下:
- !:%21
- @:%40
- #:%23
- ¥:%24
- &:%26
- *:%2A
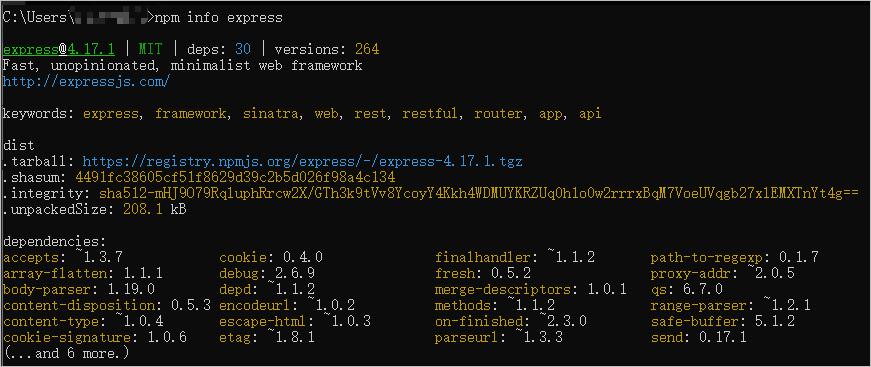
- 代理配置完成后,打开命令行工具,执行如下命令验证网络是否正常。
- npm info express
执行结果如下图所示,则说明代理设置成功。

- 网络设置完成后,再下载SDK及工具链
。
配置Gradle代理
仅在网络受限,且使用HarmonyOS SDK 4至7开发应用/服务时,需要配置Gradle的代理。
- 打开“此电脑”,在文件夹地址栏中输入%userprofile%(macOS请单击前往 > 个人),进入个人用户文件夹。

- 创建一个文件夹,命名为.gradle。如果已有.gradle文件夹,请跳过此操作。
说明
在macOS系统创建.gradle文件夹前,请将系统设置为“显示隐藏文件”。
- 进入.gradle文件夹,新建一个文本文档,命名为gradle,并修改后缀为.properties。
- 打开gradle.properties文件,添加如下脚本,然后保存。其中代理服务器、端口、用户名、密码和不使用代理的域名,请根据实际代理情况进行修改。其中不使用代理的“nonProxyHosts”的配置间隔符是 “|”。
systemProp.http.proxyHost=proxy.server.com systemProp.http.proxyPort=8080 systemProp.http.nonProxyHosts=*.company.com|10.*|100.* systemProp.http.proxyUser=userId systemProp.http.proxyPassword=password systemProp.https.proxyHost=proxy.server.com systemProp.https.proxyPort=8080 systemProp.https.nonProxyHosts=*.company.com|10.*|100.* systemProp.https.proxyUser=userId systemProp.https.proxyPassword=password
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- nacos与eureka的区别
- 中阶:第一部分Python数据类型与运算的知识体系思维导图
- JumpServer 堡垒机安装指南
- 变量、控制语句、数组
- 自媒体短视频音效、配乐素材哪里找?
- ?安全可靠测评结果公告(2023年第1号)
- C# ManagementClass类
- [React面试题]核心算法的重构----Fiber
- 互联网加竞赛 基于GRU的 电影评论情感分析 - python 深度学习 情感分类
- 2024顶尖技术预测