HarmonyOS自学-Day2(ArkTS生命周期)
发布时间:2023年12月20日
目录
文章声明???
- 该文章为我(有编程语言基础,非编程小白)的 HarmonyOS自学笔记,此类文章笔记我会默认大家都学过前端相关的知识
- 知识来源为 HarmonyOS官方文档,归纳为自己的语言与理解记录于此
- 不出意外的话,我大抵会 持续更新
- 想要了解前端开发(技术栈大致有:Vue2/3、微信小程序、uniapp、HarmonyOS、NodeJS、Typescript)与Python的小伙伴,可以关注我!谢谢大家!
让我们开始今天的学习吧!
生命周期
组件生命周期
谁可以调用组件生命周期?
@Component装饰的UI单元可以调用组件的生命周期
组件生命周期有哪些?
- aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行
- aboutToDisappear:在自定义组件析构销毁之前执行,不允许在aboutToDisappear函数中改变状态变量,特别是@Link变量的修改可能会导致应用程序行为不稳定
页面生命周期
谁可以调用页面生命周期?
只有被@Entry装饰的组件才可以调用页面的生命周期
页面生命周期有哪些?
- onPageShow:页面每次显示时触发一次,包括路由过程、应用进入前台等场景
- onPageHide:页面每次隐藏时触发一次,包括路由过程、应用进入前后台等场景
- onBackPress:当用户点击返回按钮时触发
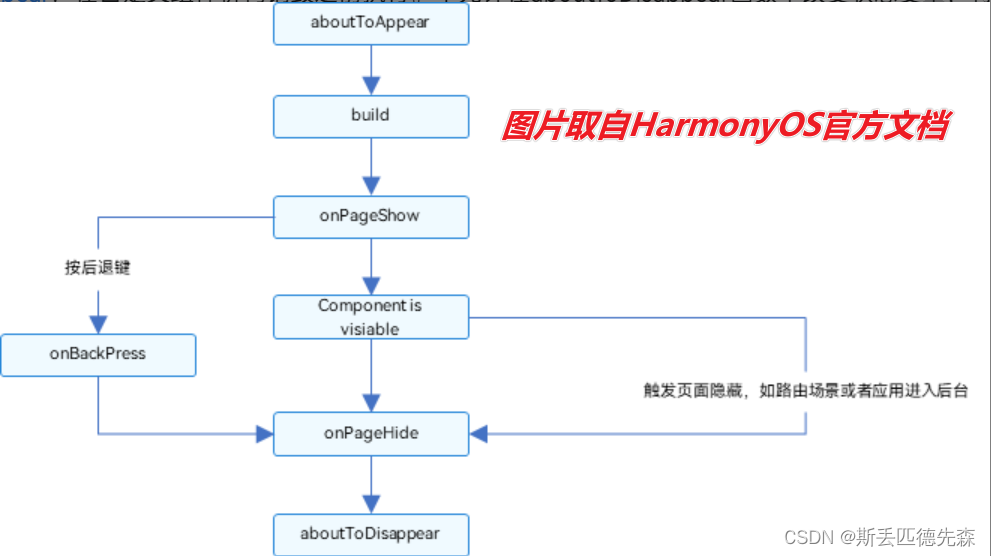
生命周期执行顺序(非常重要)
图片取自HarmonyOS官方文档:

自定义组件的创建和渲染流程(非常重要)
- ArkUI框架创建自定义组件的实例
- 初始化自定义组件中的成员变量(初始化的顺序即为成员变量的顺序),值由本地默认值或者构建方法传递的参数来决定
- 执行aboutToAppear方法(如果定义了该方法的话)
- 首次渲染时会执行 build() 函数渲染自定义组件。如果子组件中有自定义组件,则同样创建该自定义组件的实例。同时框架会观察每个状态变量的读取状态,保存为两个map:
- a.状态变量-UI组件(包括ForEach和if)
- b.UI组件-该组件对应的更新函数,即一个lambda方法
- 当应用在后台启动时,此时应用进程并没有销毁,所以仅需要执行onPageShow
自定义组件的重新渲染
只有当状态变量改变时,自定义组件才会重新渲染
重新渲染流程如下:
- 框架观察捕捉到了状态变量的变化,准备重新渲染
- 根据框架持有的两个map(自定义组件的创建和渲染流程中第4步),框架可以知道该状态变量管理了哪些UI组件,以及这些UI组件对应的更新函数。执行这些UI组件的更新函数,实现最小化更新(节约性能,不需要重新渲染整个页面)
自定义组件的销毁
如果if组件的分支改变,或者ForEach循环渲染中数组的个数改变,组件将被删除:
- 在删除组件之前,调用其aboutToDisappear生命周期函数
- 自定义组件和它的变量将被删除,如果其有同步的变量,比如@Link、@Prop、@StorageLink,将从同步源上取消注册
ArkUI的节点删除机制是:后端节点直接从组件树上摘下,后端节点被销毁,对前端节点解引用,前端节点已经没有引用时,将被JS虚拟机垃圾回收
不建议在生命周期aboutToDisappear内使用async await,如果在生命周期的aboutToDisappear使用异步操作(Promise或者回调方法),自定义组件将被保留在Promise的闭包中,直到回调方法被执行完,这个行为阻止了自定义组件的垃圾回收
文章来源:https://blog.csdn.net/Richieeea/article/details/135075884
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- flutter获取地理定位:geolocator依赖详细用法
- aspose通过开始和结束位置关键词截取word另存为新文件
- pcl三角面片拼接和PCL库的bug修复
- c++_STL课程笔记-1-
- 掌握Java Future模式及其灵活应用
- 网络服务DHCP与DNS
- DSP数字信号处理复习资料
- 如果你正在学自动化测试,那么请你仔细看完这篇文章
- Android 自动滚动的RecyclerView,手动滑动和自动滑动无缝斜街,手动滑动时数据不重复
- 投资有道:分析、交易与等待的艺术