three.js从入门到精通系列教程007 - three.js绘制空心扇形和实心扇形
发布时间:2024年01月20日
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>three.js从入门到精通系列教程007 - three.js绘制空心扇形和实心扇形</title>
<script src="js/three.js"></script>
<script src="js/jquery.js"></script>
</head>
<body>
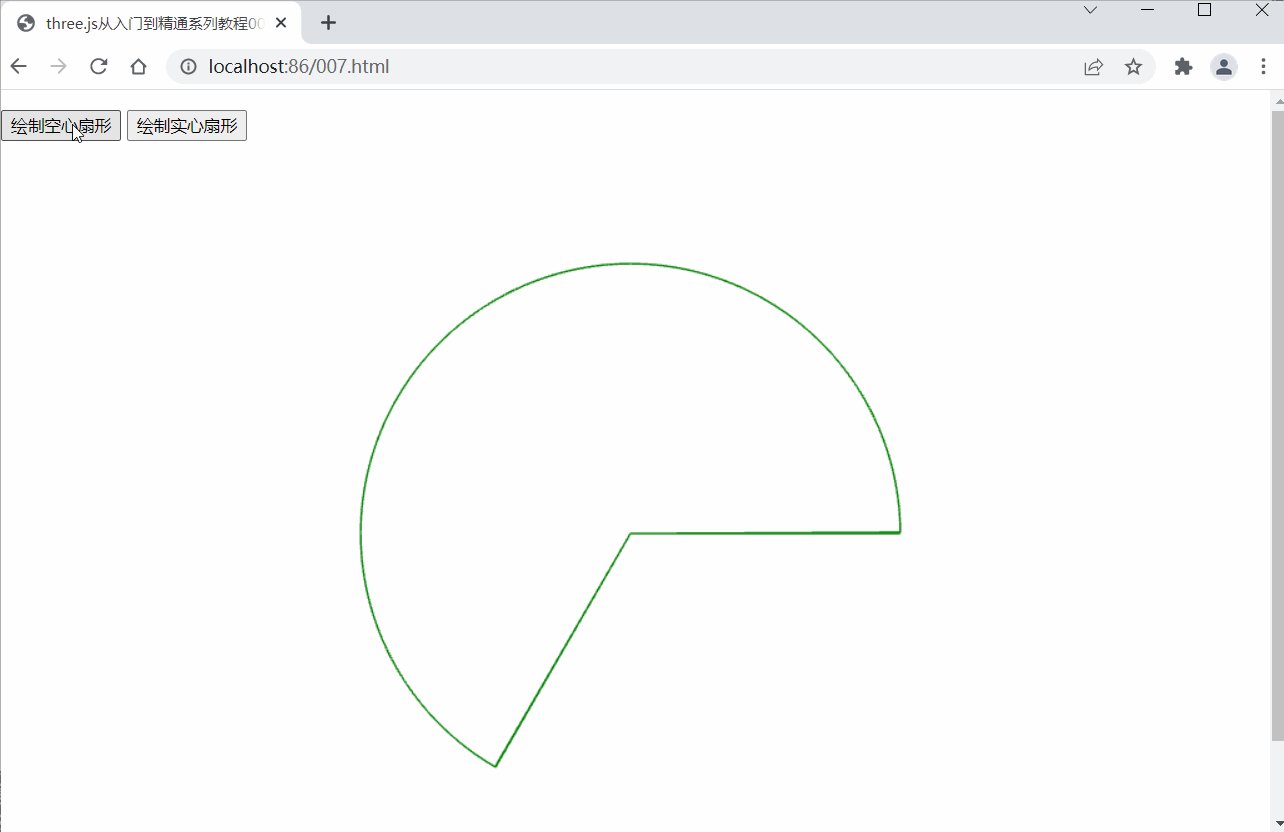
<p><button id="myButton1">绘制空心扇形</button>
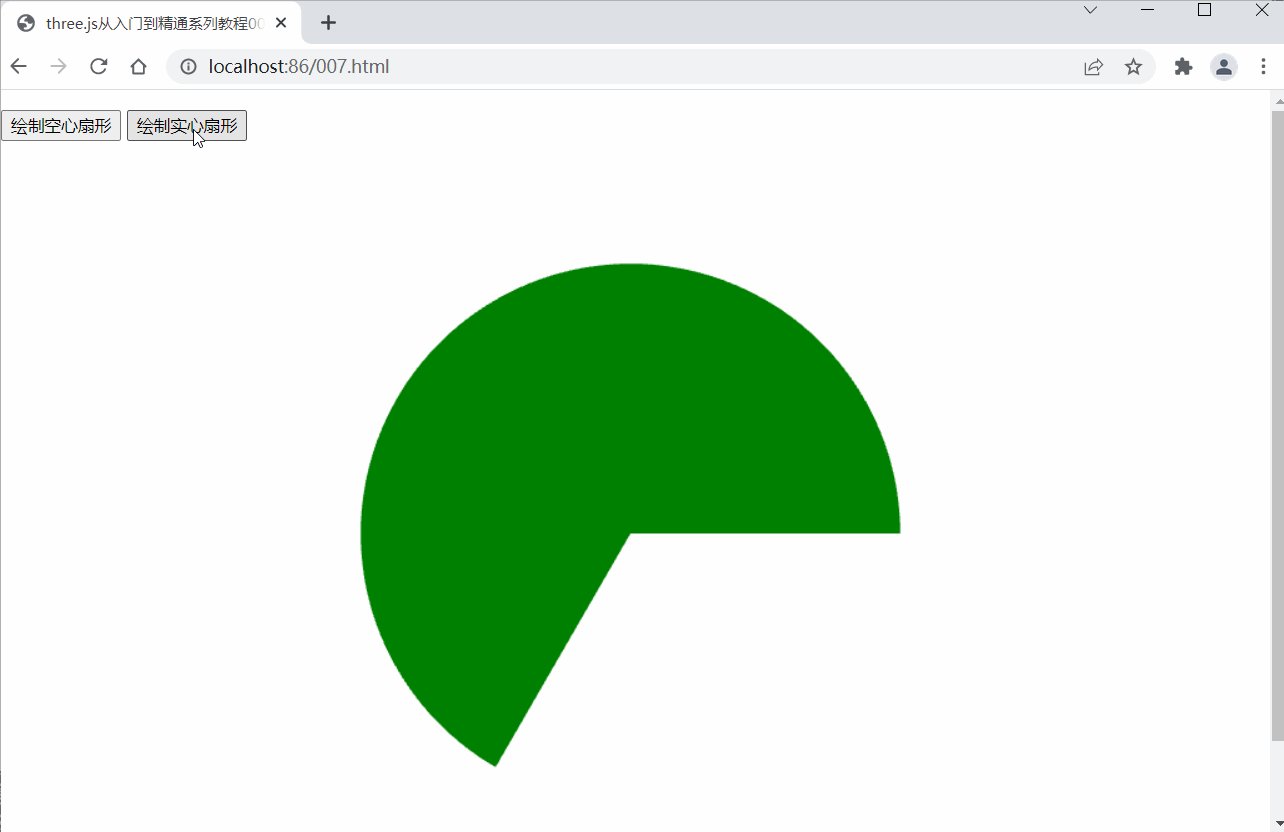
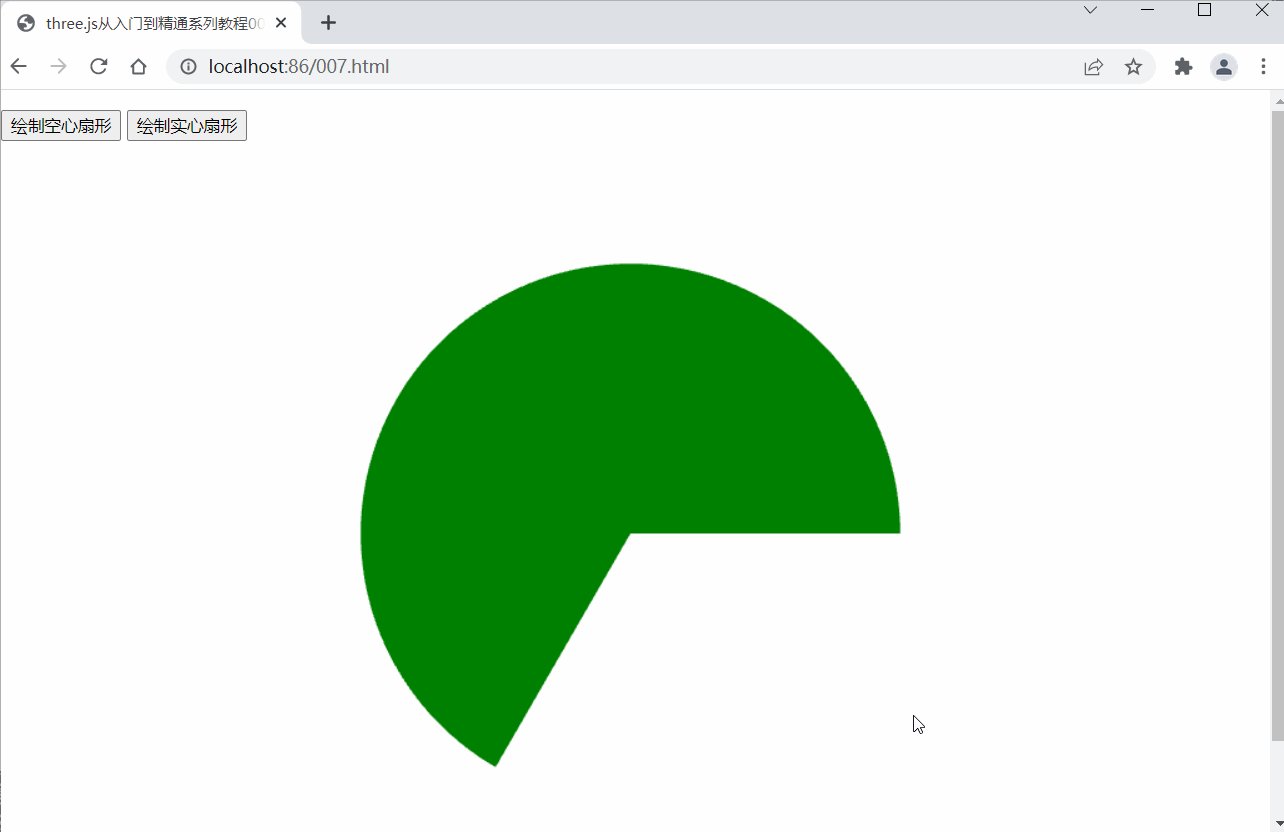
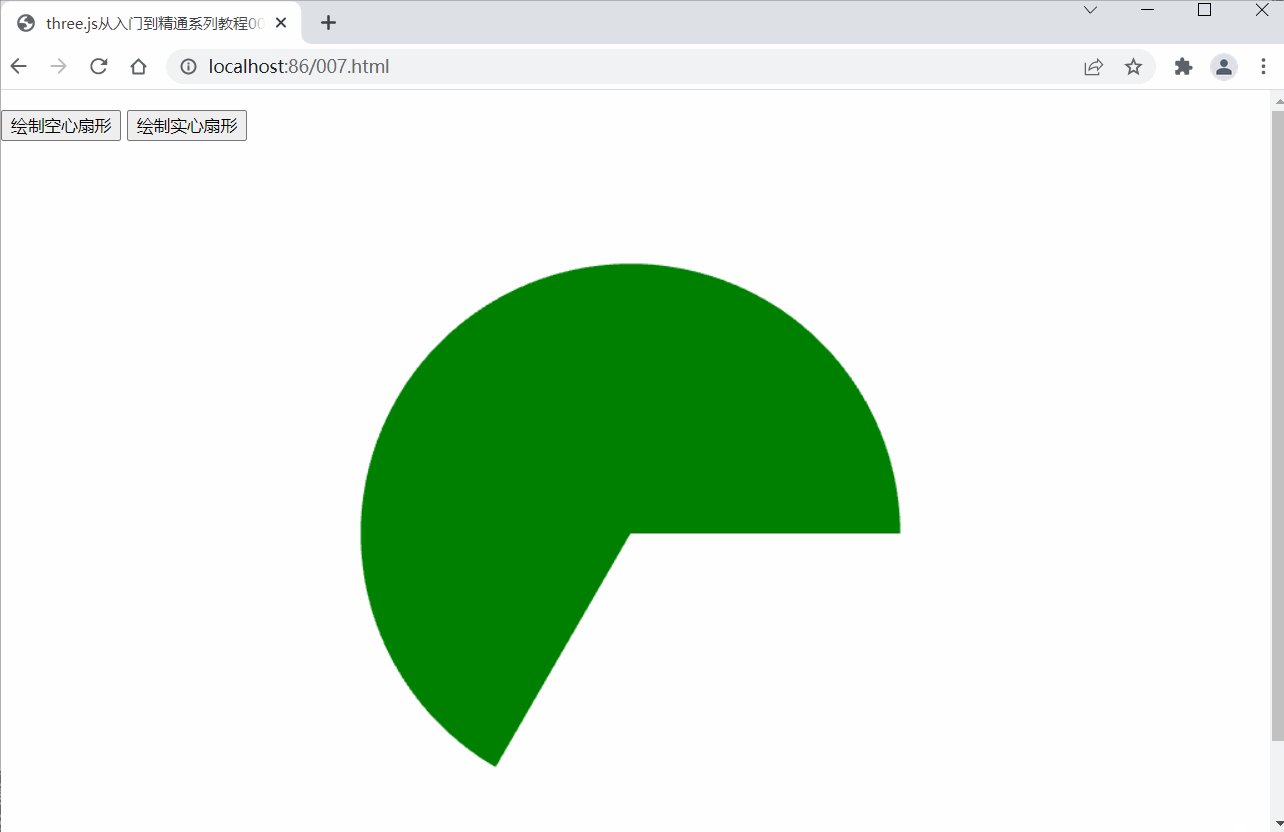
<button id="myButton2">绘制实心扇形</button>
</p>
<center id="myContainer"></center>
<script>
//创建渲染器
var myRenderer = new THREE.WebGLRenderer({ antialias: true });
myRenderer.setSize(window.innerHeight, window.innerHeight);
$("#myContainer").append(myRenderer.domElement);
//创建场景
var myScene = new THREE.Scene();
//设置场景背景色
myScene.background = new THREE.Color('white');
//创建透视相机
var myCamera = new THREE.PerspectiveCamera(45, 1, 1, 1000);
//设置相机位置
myCamera.position.set(0, 0, 160);
//设置相机视角
myCamera.lookAt(myScene.position);
var myCircle;
//渲染扇形
animate();
function animate() {
myRenderer.render(myScene, myCamera);
//定时器
requestAnimationFrame(animate);
}
//响应单击“绘制空心扇形”按钮
$("#myButton1").click(function () {
if (myCircle) myScene.remove(myCircle);
//创建扇形几何体
var myGeometry = new THREE.CircleGeometry(48, 1800, 0, Math.PI * 2 * 2 / 3);
var myMaterial = new THREE.MeshBasicMaterial({
color: 'green', wireframe: true
});
myCircle = new THREE.Line(myGeometry, myMaterial);
myScene.add(myCircle);
});
//响应单击“绘制实心扇形”按钮
$("#myButton2").click(function () {
if (myCircle) myScene.remove(myCircle);
var myGeometry = new THREE.CircleGeometry(48, 600, 0, Math.PI * 2 * 2 / 3);
var myMaterial = new THREE.MeshBasicMaterial({ color: 'green' });;
myCircle = new THREE.Mesh(myGeometry, myMaterial)
myScene.add(myCircle);
});
</script>
</body>
</html>
文章来源:https://blog.csdn.net/smartsmile2012/article/details/135710620
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用STM32的UART实现蓝牙通信
- C++:优先队列-Priority_queue
- vcruntime140_1.dll无法继续执行代码怎么办?6个修复方法分享
- ADC学习总结
- 2024年【熔化焊接与热切割】考试资料及熔化焊接与热切割考试试卷
- Network 灰鸽宝典【目录】
- C++采集亚马逊amazon产品数据教程
- QT C++调用python传递RGB图像和三维数组,并接受python返回值(图像)
- 算法笔记—二叉树遍历
- 啊哈c语言——4.10(练习)