css 实现四角边框
发布时间:2024年01月19日
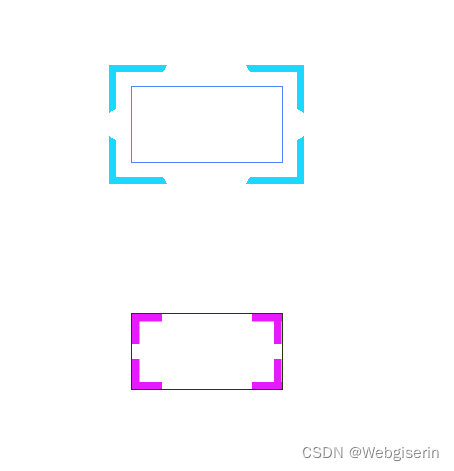
css+dom 四角边框
css 四角边框 border-image-source
css 四角边框 background

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box,.bgBox{
position: relative;
width:100px;
height: 50px;
top: 100px;
margin: 0 auto;
border: 1px solid #5384ff;
display: flex;
align-items: center;
}
.item{
width: 100%;
height: 100%;
/*高,宽*/
border-image-source:radial-gradient(51% 55%, transparent 0, transparent 100%, #1cd8ff 100%);
/*border-image-source:radial-gradient(51% 55%, #00bb00 0, #ff80e1 100%, #1cd8ff 100%);*/
border-image-slice:.5;
border-width: 5px;
border-style: solid;
border-image-outset: 10px 15px;
}
/*设置颜色,宽度,和长度*/
:root{
--borderColor: #e61aff;
--borderWidth:5px;
--borderLength:20px
}
.bgBox{
top: 200px;
border: 1px solid #263805;
}
.bgItem{
width: 100%;
height: 100%;
background: linear-gradient(to left,var(--borderColor),var(--borderColor)) left top no-repeat, linear-gradient(to bottom, var(--borderColor), var(--borderColor)) left top no-repeat, linear-gradient(to left, var(--borderColor), var(--borderColor)) right top no-repeat, linear-gradient(to bottom, var(--borderColor), var(--borderColor)) right top no-repeat, linear-gradient(to left, var(--borderColor), var(--borderColor)) left bottom no-repeat, linear-gradient(to bottom, var(--borderColor), var(--borderColor)) left bottom no-repeat, linear-gradient(to left, var(--borderColor), var(--borderColor)) right bottom no-repeat, linear-gradient(to left, var(--borderColor), var(--borderColor)) right bottom no-repeat;
background-size: var(--borderWidth) var(--borderLength), var(--borderLength) var(--borderWidth), var(--borderWidth) var(--borderLength), var(--borderLength) var(--borderWidth);
/*border: 5px solid transparent;*/
}
</style>
</head>
<body>
<!-- border-image-source-->
<div class="box">
<div class="item"></div>
</div>
<!--background-size-->
<div class="bgBox">
<div class="bgItem"></div>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/Webgiser_yy/article/details/135690506
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 01.15
- Github打不开怎么办、GitHub无法访问(亲测)
- GPT/GPT4在人工智能,深度学习,编程等领域应用
- 【JavaScript】es6开发常用技巧
- 如何使用jQuery获取当前网址路径
- 淘宝镜像请求失败解决方法:request to https://registry.npm.taobao.org/vue-loader failed
- 机器学习笔记一
- c语言链表&数据插入
- 低代码与自动化:加速软件开发的新趋势
- MySQL深入——16