请问仿写arkts摇杆功能,为什么我的代码,TouchType.Up 时候摇杆动画不能还原呢?请求大佬指点一下
发布时间:2023年12月29日
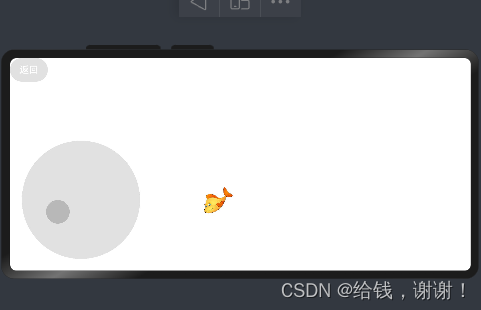
仿照黑马的arkts 写个摇杆功能,但是为什么我的代码,TouchType.Up 时候摇杆动画不能还原,
请求大佬指点一下

import router from '@ohos.router'
import curves from '@ohos.curves'
@Entry
@Component
struct ItemPage7 {
// 小鱼坐标
@State fishX: number = 200
@State fishY: number = 180
// 小鱼角度
@State angle: number = 0
// 小鱼图片
@State src: Resource = $r('app.media.fish')
// 是否开始游戏
@State IsBegin: boolean = false
// 遥感中心区域坐标
private centerX: number = 120
private centerY: number = 120
// 大、小圆半径
private maxRadius: number = 100
private radius: number = 20
// 摇杆小球初始位置
@State positionX: number = 120
@State positionY: number = 120
// 角度正弦和余弦
@State sin: number = 0
@State cos: number = 0
// 小鱼移动速度
@State speed: number = 0
// 任务id
@State taskId: number = -1
build() {
Row() {
Stack() {
Button('返回')
.position({ x: 0, y: 0 })
.backgroundColor('#20101010')
.onClick(() => {
router.back()
})
if (!this.IsBegin) {
Button('开始游戏')
.onClick(() => {
console.log('this.IsBegin', this.IsBegin)
animateTo({ duration: 500 }, () => {
this.IsBegin = true
})
})
} else {
Image(this.src)
.position({ x: this.fishX - 20, y: this.fishY - 20 })
.rotate({ angle: this.angle, centerX: '50%', centerY: '50%' })
.width(60)
.height(40)
.transition({
type: TransitionType.Insert,
opacity: 0,
translate: { x: -250 }
})
Row() {
Circle({ width: this.maxRadius * 2, height: this.maxRadius * 2 })
.fill('#20101010')
.position({
x: this.centerX - this.maxRadius, y: this.centerY - this.maxRadius
})
Circle({ width: this.radius * 2, height: this.radius * 2 })
.fill('#403A3A3A')
.position({
x: this.positionX - this.radius, y: this.positionY - this.radius
})
}
.width(240)
.height(240)
.justifyContent(FlexAlign.Center)
.position({ x: 0, y: 120 })
.onTouch(this.handleTouchEvent.bind(this))
}
}
.width('100%')
.height('100%')
}
.width('100%')
.height('100%')
}
// 处理手指移动事件
handleTouchEvent(event: TouchEvent) {
// 触摸事件类型处理
switch (event.type) {
case TouchType.Up:
// 还原小鱼速度
this.speed = 0
// 取消定时任务
clearInterval(this.taskId)
// 手指松开还原摇杆坐标位置
animateTo(
{ curve: curves.springMotion() }
, () => {
console.log('TouchType.Up 1', this.positionX, this.positionY)
this.positionX = this.centerX
this.positionY = this.centerY
console.log('TouchType.Up 2', this.positionX, this.positionY)
})
break;
case TouchType.Down:
// 由于位置改变实在move中改变,只能改一次,需要设置一个定时任务,一直修改坐标
this.taskId = setInterval(() => {
// 修改小鱼坐标
this.fishX += this.speed * this.cos
this.fishY += this.speed * this.sin
}, 40)
break;
case TouchType.Move:
break;
default:
break;
}
// 1、获取手指初始化坐标
let x = event.touches[0].x
let y = event.touches[0].y
// 2、计算手指与中心点的坐标差值
let vx = x - this.centerX
let vy = y - this.centerY
// 3、计算手指与中心点连线和x轴正半轴轴的夹角
let angle = Math.atan2(vy, vx)
// 4、计算手指与中心点的距离
let distance = this.getDistance(vx, vy)
// 5、计算摇杆小球的坐标
// 获取cos sin
this.cos = Math.cos(angle)
this.sin = Math.sin(angle)
// 动画
animateTo(
{ curve: curves.responsiveSpringMotion() }
, () => {
// 摇杆位置
this.positionX = this.centerX + distance * this.cos
this.positionY = this.centerY + distance * this.sin
// 设置移动速度
this.speed = 5
// 修改小鱼角度
// 绝对值小于90度,就用向右的小鱼 否则用向左的小鱼
if (Math.abs(angle * 2) < Math.PI) {
this.src = $r('app.media.fish')
} else {
this.src = $r('app.media.fishl')
// 更换图片之后,角度需要取相反
angle = angle < 0 ? angle + Math.PI : angle - Math.PI
}
this.angle = angle * 180 / Math.PI //弧度变角度
})
}
getDistance(x: number, y: number) {
let d = Math.sqrt(x * x + y * y)
return Math.min(d, this.maxRadius)
}
}
文章来源:https://blog.csdn.net/weixin_43073383/article/details/135287888
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 两个小妙招,给win to go添加PE,Windows去除快捷方式小箭头
- Java多线程技术9——非阻塞队列
- 人才管理系统(JSP+java+springmvc+mysql+MyBatis)
- AWS CI/CD之二:配置CodeDeploy
- 【Java+SpringBoot】房屋交易系统(源码+项目定制开发+代码讲解+答辩教学+计算机毕设选题)
- HashMap添加元素的详细解读
- 软考中级——软件评测师真题考点【2023下半年】
- threejs demo
- Python——通过统计图像像素值初步分析图像噪声类型
- Lambda和Stream流