maui中实现加载更多 RefreshView跟ListView(1)
发布时间:2023年12月17日
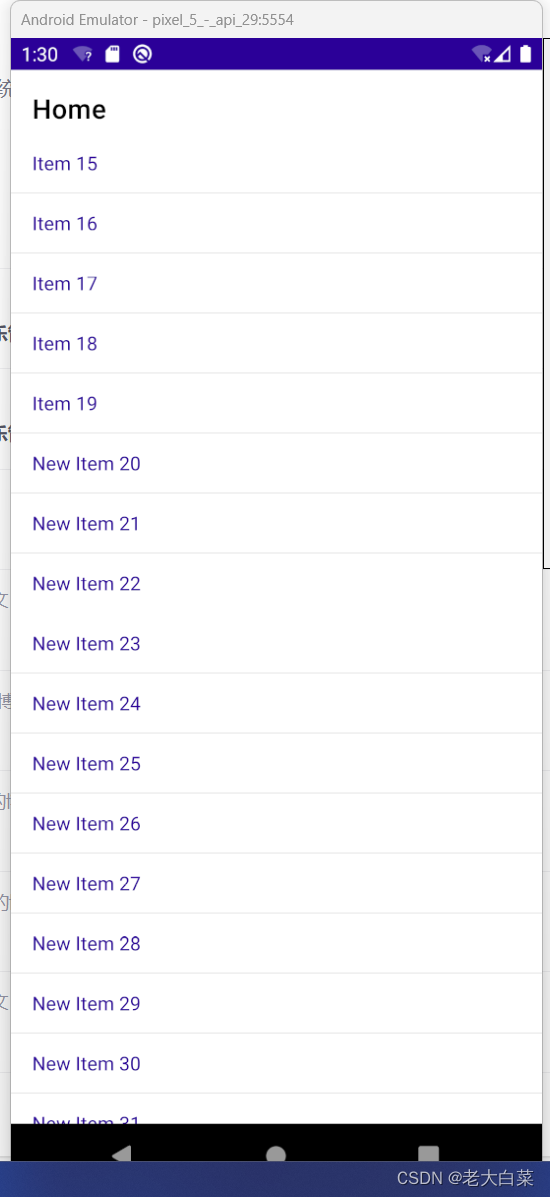
效果如图:
MainPage.xaml.cs:
using System;
using System.Collections.ObjectModel;
using System.Threading.Tasks;
using Microsoft.Maui.Controls;
using Microsoft.Maui.Controls.Xaml;
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace fenye
{
// 标记 XAML 编译选项
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class MainPage : ContentPage
{
// 数据源,用于存储列表项的集合
private ObservableCollection<string> _items;
// 是否正在刷新的标志
private bool _isRefreshing;
// 构造函数,初始化页面
public MainPage()
{
InitializeComponent();
BindingContext = this;
// 初始化数据源并填充一些初始数据
_items = new ObservableCollection<string>();
for (int i = 0; i < 20; i++)
{
_items.Add($"Item {i}");
}
// 通知界面数据源已更新
OnPropertyChanged(nameof(Items));
}
// 数据源的公共属性
public ObservableCollection<string> Items => _items;
// 是否正在刷新的属性,并使用 SetProperty 方法实现属性更改通知
public bool IsRefreshing
{
get => _isRefreshing;
set => SetProperty(ref _isRefreshing, value);
}
// 刷新命令,绑定到下拉刷新控件
public Command RefreshCommand => new Command(async () => await OnRefresh());
// 下拉刷新事件处理方法
private async Task OnRefresh()
{
// 开始刷新
IsRefreshing = true;
// 模拟异步操作(例如,从网络加载数据)
await Task.Delay(2000);
// 在主线程上更新 UI
await MainThread.InvokeOnMainThreadAsync(() =>
{
// 添加新的列表项
for (int i = 0; i < 10; i++)
{
_items.Add($"New Item {_items.Count}");
}
// 结束刷新
IsRefreshing = false;
});
}
// 列表项即将可见事件处理方法
private async void OnItemAppearing(object sender, ItemVisibilityEventArgs e)
{
// 检查是否即将显示最后一个列表项,触发加载更多
if (e.Item == _items[_items.Count - 1])
{
await LoadMoreItems();
}
}
// 加载更多的方法
private async Task LoadMoreItems()
{
// 模拟加载更多数据的异步操作
await Task.Delay(2000);
// 在主线程上更新 UI
await MainThread.InvokeOnMainThreadAsync(() =>
{
// 添加更多新的列表项
for (int i = 0; i < 10; i++)
{
_items.Add($"New Item {_items.Count}");
}
IsRefreshing = false;
});
}
// 通用方法,用于设置属性并触发属性更改通知
protected bool SetProperty<T>(ref T backingStore, T value,
[CallerMemberName] string propertyName = "",
Action onChanged = null)
{
if (EqualityComparer<T>.Default.Equals(backingStore, value))
return false;
backingStore = value;
onChanged?.Invoke();
OnPropertyChanged(propertyName);
return true;
}
}
}
xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://schemas.microsoft.com/dotnet/2021/maui/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
BackgroundColor="{DynamicResource PageBackgroundColor}"
x:Class="fenye.MainPage">
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<StackLayout Margin="10">
<ListView ItemsSource="{Binding Items}"
ItemAppearing="OnItemAppearing">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding .}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</RefreshView>
</ContentPage>
文章来源:https://blog.csdn.net/hzether/article/details/135028834
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- spring Ioc源码解读(注解类的)一
- 12c新特性-Oracle Sharding简介
- JavaWeb——前端之Ajax&Vue
- 分享5款简单而高效的小工具
- vue修改element面包屑样式
- gdip-yolo项目解读:gdip模块 |mdgip模块 |GDIP regularizer模块的使用分析
- 湖南大学-数据库系统-2021期末考试解析(标准答案+评分细则)
- Idea如何从磁盘中应用 下载好的插件流程,安装zip压缩包。
- UNIX网络编程-纪要
- Python基础第六篇(Python函数进阶)