JavaWeb——前端之Ajax&Vue
发布时间:2024年01月01日
6. 前后端交互
6.1 Ajax(原生的)
概念: Asynchronous JavaScript And XML(异步的JavaScript和XML)
作用:
- 数据交互:通过Ajax可以给服务器发送请求,并获取服务器响应的数据
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术
步骤:
- 准备数据地址
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应的数据
6.2 Axios
概念: 对原生的Ajax进行了封装,简化书写,快速开发
步骤:
1)引入Axios的js文件
- <script src = “js/axios-0.18.0.js”></script>
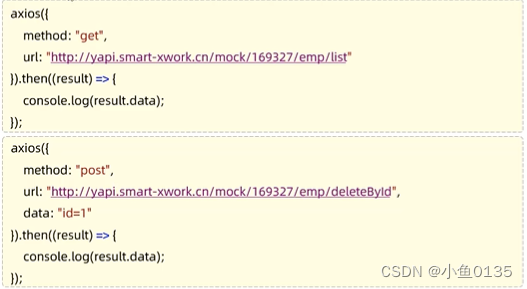
2)使用Axios发送请求,并获取响应结果

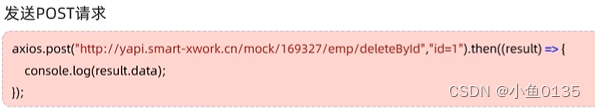
3)请求方式别名对上述代码进行改造
- axios.get(url[, config])
- axios.post(url[, config])
- axios.delete(url[, config])
- axios.put(url[, config])
- 例:

7. 前后端分离开发
前后端分离: 各司其职,前端发送请求给后端,后端发送响应给前端,那么他们中间就需要一个规范——接口文档,基于接口文档进行开发
接口文档维护: 在线和离线
接口文档来源: 产品经理的页面原型和需求文档分析
接口文档的管理平台:YAPI
API管理接口
Mock服务——模拟真实接口,返回数据,便于前端测试
8. 前端开发工程化——冗余、不规范
概念: 在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验等进行规范化、标准化。
环境:vue-cli
Vue官方提供的一个脚手架,用于快速生成一个Vue项目模板
功能:
- 统一目录结构
- 本地调试
- 热部署:会自己保存刷新页面
- 单元测试
- 单元测试
- 集成打包上线
依赖环境:NodeJS
9. Element
概念: 饿了么团队基于Vue2.0的桌面端组件(组成网页的不见,超链接、图片、表格、表单等)库
命名规则: 驼峰命名
步骤:
- 安装ElementUI组件库(在当前工程目录下),命令行执行npm install element-ui@版本号
- 引入ElementUI组件库(官方文档中找)
- 访问官方文档,复制组件代码,调整
10. 路由
Vue Router:是Vue的官方路由,URL中的hash(#号)与组件之间的对应关系
组成:
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a>
<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
index.js中定义路由,main.js中在创建Vue对象的时候使用路由,HTML中使用<router-link>,引用组件的Vue中使用<router-view>
文章来源:https://blog.csdn.net/qq_44689664/article/details/135327803
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!