JavaScript进阶(day03:深入面向对象)
发布时间:2023年12月24日
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈
一、编程思想
1.面向过程介绍
面向过程,就是按照我们分析好了的步骤,按照步骤

2.面向对象介绍(oop)
面向对象是以对象功能来划分问题,而不是步骤
特性:封装性、继承性、多态性


对比

二、构造函数
1. 构造函数体现了面向对象的封装特性
2. 构造函数实例创建的对象彼此独立、互不影响
存在浪费内存的问题

总结

三、原型
1.什么是原型
公共的属性写到构造函数里面
公共的方法写到原型对象身上
构造函数和原型对象中的this都指向实例化对象

总结

案例(给数组扩展方法)

const arr = [1, 2, 3]
// 给数组扩展最大值方法
Array.prototype.max = function () {
return Math.max(...this)
}
// 给数组扩展求和方法
Array.prototype.sum = function () {
return this.reduce((pre, current) => pre + current, 0)
}
console.log(arr.max())
console.log(arr.sum())2.constructor属性
该属性指向该原型对象的构造函数

使用场景

总结

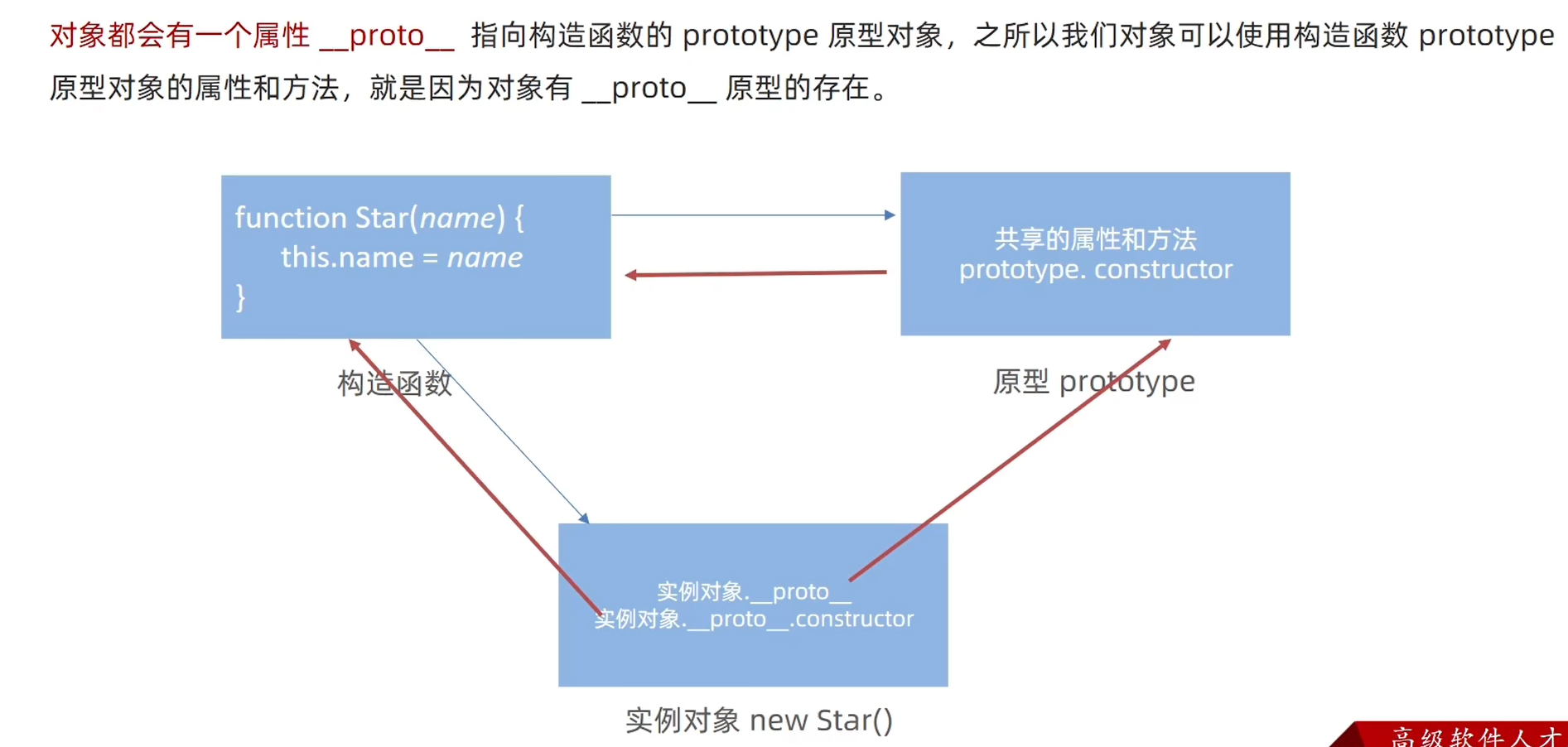
3.对象原型
对象都会有一个属性_proto_指向构造函数的prototype原型对象

注意

总结

案例(根据下面代码,请画图)


function Person() {
this.name = name
}
const peppa = new Person('佩奇')
// 1.验证原型对象的constructor指向构造函数
console.log(Person.prototype.constructor === Person) //true
// 2.验证对象原型的__proto__.constructor指向构造函数
console.log(peppa.__proto__.constructor === Person) //true
// 3.验证对象原型的__proto__指向原型对象
console.log(peppa.__proto__ === Person.prototype) //true4.原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。

案例(练习通过原型对象实现原型继承)

// 父类
function People() {
this.head = 1
this.eyes = 2
}
// 子类
function Women() {}
function Man() {}
// 子类继承父类
Women.prototype = new People()
Man.prototype = new People()
// 子类重新指向自己的构造函数
Women.prototype.constructor = Women
Man.prototype.constructor = Man
Women.prototype.baby = function () {
console.log('宝宝')
}
const red = new Women()
console.log(red)
const pink = new Man()
console.log(pink)5.原型链
原型链是JavaScript中实现继承的一种机制,是一种查找规则,意义就在于为对象成员查找机制提供一个方向,或者说一条路线。工作原理:当访问一个对象的属性或方法时,如果在该对象本身中找不到,就会沿着原型链向上查找,直到找到为止。
两句话:
所有的对象里面都有__proto__对象原型 指向原型对象
所有的原型对象里面有constructor,指向创造该原型对象的构造函数

原型链-查找规则

instanceof运算符
可以使用 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上
四、综合案例
案例(模拟框封装)

// 定义构造函数
function Modal(title = '', msg = '') {
this.modal = document.createElement('div')
this.modal.classList.add('modal')
this.modal.innerHTML = `
<h3><span>${title}</span><span class="close">x</span></h3>
<p>${msg}</p>
`
}
new Modal('adwa', 'xx')
// // 关闭方法
Modal.prototype.close = function () {
document.body.removeChild(this.modal)
}
// // 添加方法
Modal.prototype.open = function () {
// 判断页面有没有modal盒子
const box = document.querySelector('.modal')
// 如果有先删除之前的模拟框,没有则进行添加
box && box.remove()
document.body.appendChild(this.modal)
// 模拟框要先渲染到页面上,再进行删除事件的绑定
this.modal.querySelector('.close').addEventListener('click', () => {
// 使用箭头函数,this指向当前的实例对象
this.close()
})
}
document.querySelector('.del').addEventListener('click', function () {
const del = new Modal('温馨提示', '你没有删除的权限')
del.open()
})
document.querySelector('.login').addEventListener('click', function () {
const login = new Modal('友情提示', '请先登录')
login.open()
})
文章来源:https://blog.csdn.net/weixin_51591826/article/details/135149985
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【设计模式--行为型--访问者模式】
- Altium Designer快速入门及项目实战教程之PCB元件库制作(三)
- 基于ssm+vue服装商城购物系统
- 关于在Java中打印“数字”三角形图形的汇总
- freetos day1
- L1-034 点赞(Java)
- MySQL 事务的ACID特性
- 在线简历制作!这3个简历模板网站超好用
- jenkins学习19 - pipline 构建项目生成 allure报告并发送邮箱
- MySQL数据类型