第二篇【传奇开心果系列】Vant 开发移动应用:开发常见页面
传奇开心果博文系列
- Vant of Vue 开发移动应用示例系列博文
- 博文目录
- 一、常见页面的重要作用
- 二、常见页面介绍
- 三、分别示例代码
- 四、常见页面样式示例代码
- 五、主要知识点总结
Vant of Vue 开发移动应用示例系列博文
博文目录
一、常见页面的重要作用
常见页面在移动应用中扮演着关键的角色,通过良好的设计和交互体验,可以提升用户的满意度、促进用户的购买行为、增加用户的粘性,并为用户提供便捷的操作和信息管理功能。Vant框架提供了丰富的UI组件和样式,可以帮助开发人员快速构建这些常见页面,并根据实际需求进行个性化定制和扩展。
二、常见页面介绍
-
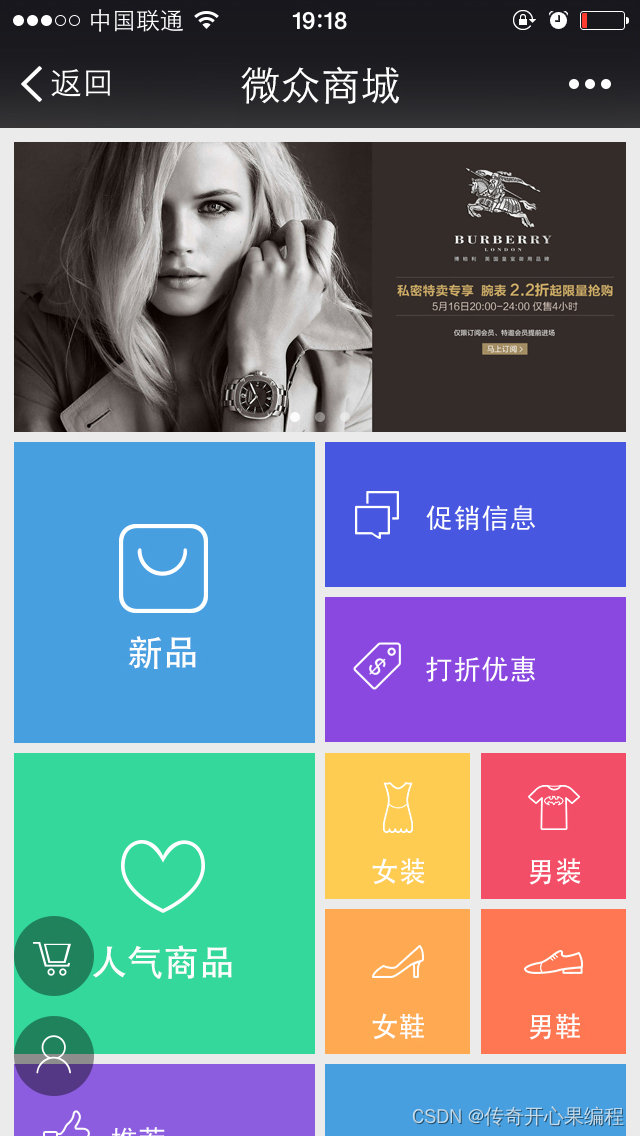
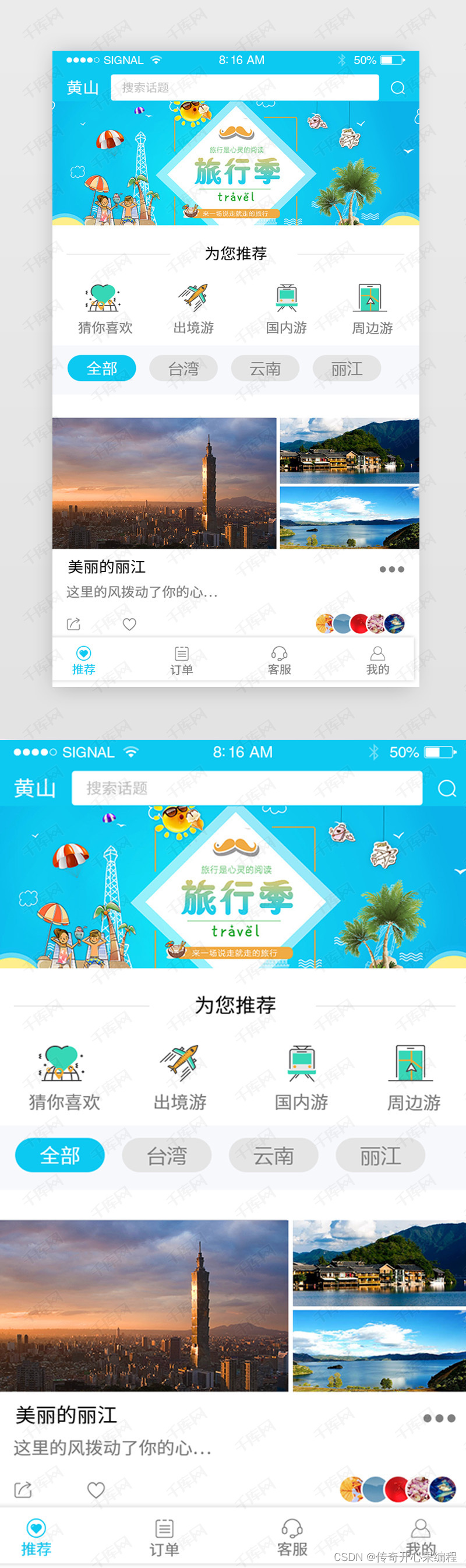
首页:一个包含品牌标志、导航菜单、轮播图和推荐商品的页面。用户可以通过导航菜单浏览不同的商品分类,并点击轮播图或推荐商品进行购买。
-
商品列表页:展示特定商品分类的商品列表。用户可以通过筛选、排序和分页等功能来浏览和选择商品。
-
商品详情页:展示单个商品的详细信息,包括商品图片、标题、描述、价格和购买选项。用户可以查看商品的详细描述、选择商品属性和数量,并将商品添加到购物车或直接购买。
-
购物车页:展示用户已选择的商品列表和总价。用户可以增加或减少商品数量、删除商品或进行结算操作。
-
订单确认页:展示用户提交订单前的最后确认信息,包括商品列表、总价、收货地址和支付方式等。用户可以确认订单并进行支付。
-
订单详情页:展示用户已提交的订单信息,包括订单号、商品列表、价格、配送信息和支付状态等。
-
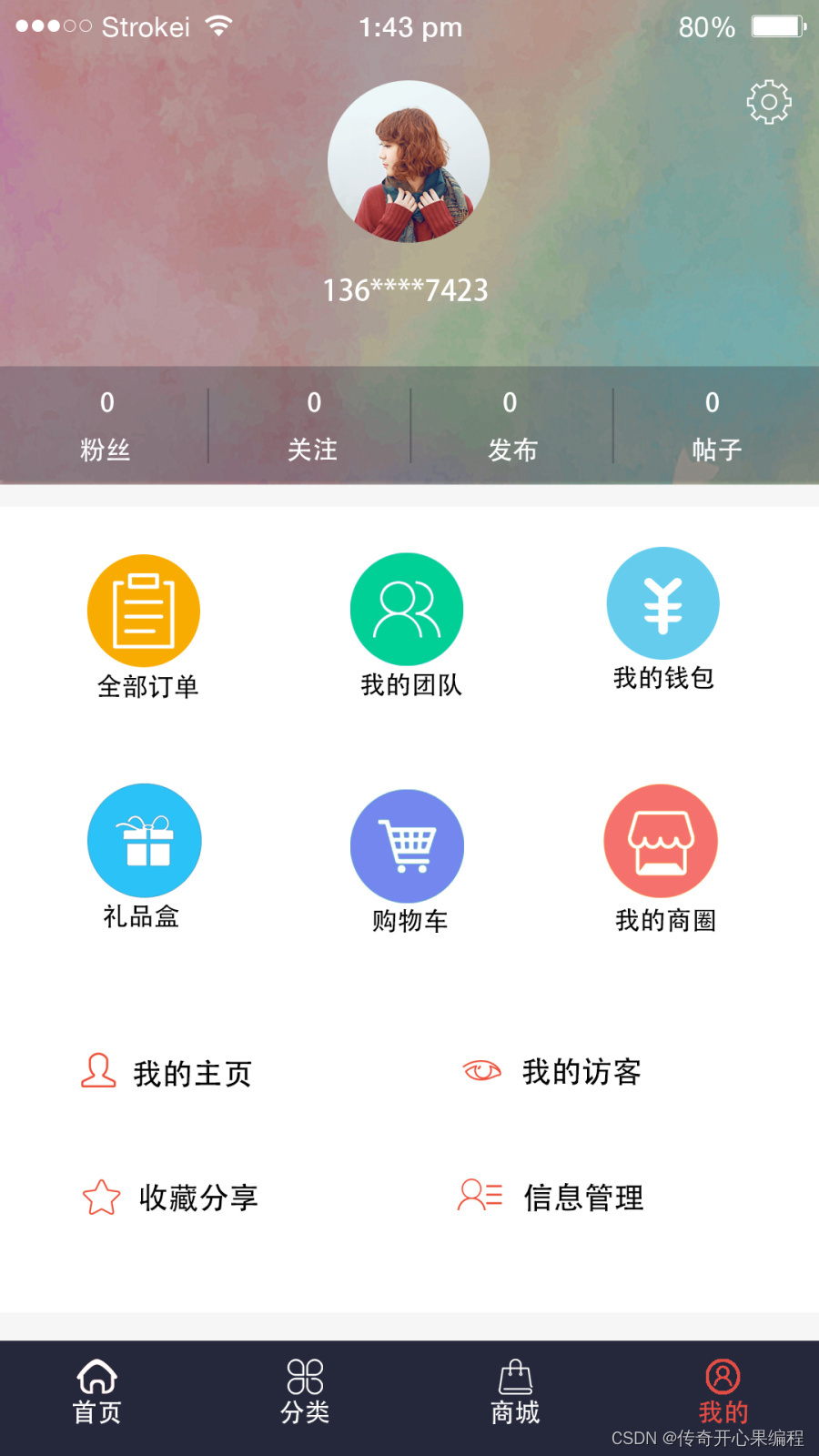
个人中心页:展示用户的个人信息和订单历史记录。用户可以查看和编辑个人信息、查看订单详情、申请退款或联系客服等。
-
登录页:展示用户登录的界面,包括用户名、密码输入框和登录按钮。用户可以输入凭据进行登录,并可以选择记住密码或找回密码等功能。
-
注册页:展示用户注册的界面,包括用户名、密码、确认密码和手机号等输入框。用户可以填写必要的信息并提交注册请求。
-
搜索页:展示搜索功能的页面,包括搜索框和搜索结果列表。用户可以输入关键词进行搜索,并查看相关的搜索结果。
-
分类页:展示商品分类的页面,包括不同分类的列表或网格视图。用户可以选择特定的分类,并浏览该分类下的商品。
-
收货地址管理页:展示用户管理收货地址的页面,包括添加、编辑和删除收货地址的功能。用户可以填写收货人信息、联系方式和详细地址等。
-
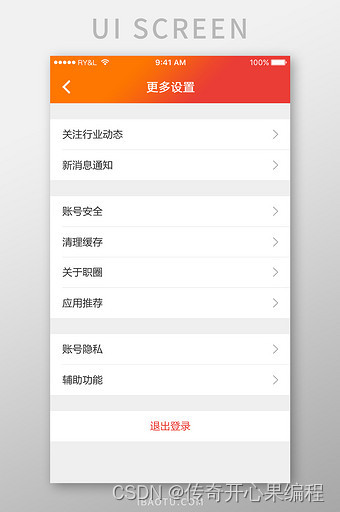
设置页:展示用户设置的页面,包括个人资料、安全设置和通知设置等选项。用户可以修改个人信息、更改密码或调整通知偏好等。
-
消息中心页:展示用户接收和管理消息的页面,包括系统通知、私信和活动提醒等。用户可以查看和处理收到的消息。
-
帮助中心页:展示用户获取帮助和支持的页面,包括常见问题、联系客服和使用指南等。用户可以查找解决方案或与客服进行沟通。
-
优惠券页面:展示用户可用的优惠券列表,用户可以查看优惠券的详情、领取或使用优惠券。
-
积分中心页面:展示用户的积分信息和积分兑换的选项,用户可以查看积分明细、兑换商品或参与积分活动。
-
活动页面:展示特定活动的页面,包括活动详情、参与方式和奖品信息等。用户可以了解活动内容并参与活动。
-
社区论坛页面:展示用户参与社区讨论的页面,包括帖子列表、发表帖子和回复评论等功能。用户可以浏览和参与社区讨论。
-
意见反馈页面:展示用户提交反馈和建议的页面,包括反馈表单和联系方式等。用户可以填写反馈内容并提交给相关部门。
这些页面示例可以根据具体的业务需求进行定制和扩展,Vant框架提供了丰富的组件和样式库,可以帮助开发人员快速构建出各种类型的移动端页面。
三、分别示例代码
以下是按照上述顺序给出的示例代码,每个示例代码都是基于Vant框架的常见页面示例:
 1. 首页示例代码:
1. 首页示例代码:
<template>
<div class="home">
<!-- 首页内容 -->
</div>
</template>
<script>
export default {
name: 'Home',
// 其他配置和逻辑代码
}
</script>
<style>
/* 首页样式 */
</style>
 2. 商品列表页示例代码:
2. 商品列表页示例代码:
<template>
<div class="product-list">
<!-- 商品列表内容 -->
</div>
</template>
<script>
export default {
name: 'ProductList',
// 其他配置和逻辑代码
}
</script>
<style>
/* 商品列表样式 */
</style>
 3. 商品详情页示例代码:
3. 商品详情页示例代码:
<template>
<div class="product-detail">
<!-- 商品详情内容 -->
</div>
</template>
<script>
export default {
name: 'ProductDetail',
// 其他配置和逻辑代码
}
</script>
<style>
/* 商品详情样式 */
</style>
- 购物车页示例代码:
<template>
<div class="cart">
<!-- 购物车内容 -->
</div>
</template>
<script>
export default {
name: 'Cart',
// 其他配置和逻辑代码
}
</script>
<style>
/* 购物车样式 */
</style>
- 订单确认页示例代码:
<template>
<div class="order-confirm">
<!-- 订单确认内容 -->
</div>
</template>
<script>
export default {
name: 'OrderConfirm',
// 其他配置和逻辑代码
}
</script>
<style>
/* 订单确认样式 */
</style>
- 订单详情页示例代码:
<template>
<div class="order-detail">
<!-- 订单详情内容 -->
</div>
</template>
<script>
export default {
name: 'OrderDetail',
// 其他配置和逻辑代码
}
</script>
<style>
/* 订单详情样式 */
</style>
 7. 个人中心页示例代码:
7. 个人中心页示例代码:
<template>
<div class="personal-center">
<!-- 个人中心内容 -->
</div>
</template>
<script>
export default {
name: 'PersonalCenter',
// 其他配置和逻辑代码
}
</script>
<style>
/* 个人中心样式 */
</style>
- 优惠券页面示例代码:
<template>
<div class="coupon">
<!-- 优惠券页面内容 -->
</div>
</template>
<script>
export default {
name: 'Coupon',
// 其他配置和逻辑代码
}
</script>
<style>
/* 优惠券页面样式 */
</style>
- 积分中心页面示例代码:
<template>
<div class="points">
<!-- 积分中心页面内容 -->
</div>
</template>
<script>
export default {
name: 'Points',
// 其他配置和逻辑代码
}
</script>
<style>
/* 积分中心页面样式 */
</style>
- 活动页面示例代码:
<template>
<div class="activity">
<!-- 活动页面内容 -->
</div>
</template>
<script>
export default {
name: 'Activity',
// 其他配置和逻辑代码
}
</script>
<style>
/* 活动页面样式 */
</style>
- 社区论坛页面示例代码:
<template>
<div class="forum">
<!-- 社区论坛页面内容 -->
</div>
</template>
<script>
export default {
name: 'Forum',
// 其他配置和逻辑代码
}
</script>
<style>
/* 社区论坛页面样式 */
</style>
- 意见反馈页面示例代码:
<template>
<div class="feedback">
<!-- 意见反馈页面内容 -->
</div>
</template>
<script>
export default {
name: 'Feedback',
// 其他配置和逻辑代码
}
</script>
<style>
/* 意见反馈页面样式 */
</style>
 13. 登录页面示例代码:
13. 登录页面示例代码:
<template>
<div class="login">
<!-- 登录页面内容 -->
</div>
</template>
<script>
export default {
name: 'Login',
// 其他配置和逻辑代码
}
</script>
<style>
/* 登录页面样式 */
</style>
- 注册页面示例代码:
<template>
<div class="register">
<!-- 注册页面内容 -->
</div>
</template>
<script>
export default {
name: 'Register',
// 其他配置和逻辑代码
}
</script>
<style>
/* 注册页面样式 */
</style>
- 忘记密码页面示例代码:
<template>
<div class="forgot-password">
<!-- 忘记密码页面内容 -->
</div>
</template>
<script>
export default {
name: 'ForgotPassword',
// 其他配置和逻辑代码
}
</script>
<style>
/* 忘记密码页面样式 */
</style>
 16. 设置页面示例代码:
16. 设置页面示例代码:
<template>
<div class="settings">
<!-- 设置页面内容 -->
</div>
</template>
<script>
export default {
name: 'Settings',
// 其他配置和逻辑代码
}
</script>
<style>
/* 设置页面样式 */
</style>
- 消息通知页面示例代码:
<template>
<div class="notifications">
<!-- 消息通知页面内容 -->
</div>
</template>
<script>
export default {
name: 'Notifications',
// 其他配置和逻辑代码
}
</script>
<style>
/* 消息通知页面样式 */
</style>
- 帮助中心页面示例代码:
<template>
<div class="help-center">
<!-- 帮助中心页面内容 -->
</div>
</template>
<script>
export default {
name: 'HelpCenter',
// 其他配置和逻辑代码
}
</script>
<style>
/* 帮助中心页面样式 */
</style>
- 关于我们页面示例代码:
<template>
<div class="about-us">
<!-- 关于我们页面内容 -->
</div>
</template>
<script>
export default {
name: 'AboutUs',
// 其他配置和逻辑代码
}
</script>
<style>
/* 关于我们页面样式 */
</style>
- 联系我们页面示例代码:
<template>
<div class="contact-us">
<!-- 联系我们页面内容 -->
</div>
</template>
<script>
export default {
name: 'ContactUs',
// 其他配置和逻辑代码
}
</script>
<style>
/* 联系我们页面样式 */
</style>
这些示例代码只是框架的基础结构,具体的页面内容和功能需要根据实际需求进行开发和定制。同时,还可以根据需要引入Vant框架的组件和样式来构建更丰富和功能强大的页面。
四、常见页面样式示例代码
以下是对前面提到的常见页面示例的样式示例代码补充:
- 首页(Home)样式示例代码:
/* Home.vue */
<style>
.home-container {
/* Add your styles here */
}
</style>
- 商品列表页(Product List)样式示例代码:
/* ProductList.vue */
<style>
.product-list-container {
/* Add your styles here */
}
.product-item {
/* Add your styles here */
}
</style>
- 商品详情页(Product Detail)样式示例代码:
/* ProductDetail.vue */
<style>
.product-detail-container {
/* Add your styles here */
}
.product-image {
/* Add your styles here */
}
.product-info {
/* Add your styles here */
}
</style>
- 购物车页(Shopping Cart)样式示例代码:
/* ShoppingCart.vue */
<style>
.shopping-cart-container {
/* Add your styles here */
}
.cart-item {
/* Add your styles here */
}
</style>
- 订单确认页(Order Confirmation)样式示例代码:
/* OrderConfirmation.vue */
<style>
.order-confirmation-container {
/* Add your styles here */
}
.order-summary {
/* Add your styles here */
}
.payment-method {
/* Add your styles here */
}
</style>
- 订单详情页(Order Detail)样式示例代码:
/* OrderDetail.vue */
<style>
.order-detail-container {
/* Add your styles here */
}
.order-info {
/* Add your styles here */
}
.order-items {
/* Add your styles here */
}
</style>
- 个人中心页(User Profile)样式示例代码:
/* UserProfile.vue */
<style>
.user-profile-container {
/* Add your styles here */
}
.profile-info {
/* Add your styles here */
}
.order-history {
/* Add your styles here */
}
</style>
- 登录页(Login)样式示例代码:
/* Login.vue */
<style>
.login-container {
/* Add your styles here */
}
.login-form {
/* Add your styles here */
}
.login-button {
/* Add your styles here */
}
</style>
- 注册页(Register)样式示例代码:
/* Register.vue */
<style>
.register-container {
/* Add your styles here */
}
.register-form {
/* Add your styles here */
}
.register-button {
/* Add your styles here */
}
</style>
- 搜索结果页(Search Results)样式示例代码:
/* SearchResults.vue */
<style>
.search-results-container {
/* Add your styles here */
}
.search-item {
/* Add your styles here */
}
</style>
- 分类页(Category)样式示例代码:
/* Category.vue */
<style>
.category-container {
/* Add your styles here */
}
.category-list {
/* Add your styles here */
}
.category-item {
/* Add your styles here */
}
</style>
- 新闻列表页(News List)样式示例代码:
/* NewsList.vue */
<style>
.news-list-container {
/* Add your styles here */
}
.news-item {
/* Add your styles here */
}
</style>
- 新闻详情页(News Detail)样式示例代码:
/* NewsDetail.vue */
<style>
.news-detail-container {
/* Add your styles here */
}
.news-image {
/* Add your styles here */
}
.news-content {
/* Add your styles here */
}
</style>
- 聊天页面(Chat)样式示例代码:
/* Chat.vue */
<style>
.chat-container {
/* Add your styles here */
}
.chat-message {
/* Add your styles here */
}
.chat-input {
/* Add your styles here */
}
</style>
- 设置页面(Settings)样式示例代码:
/* Settings.vue */
<style>
.settings-container {
/* Add your styles here */
}
.settings-item {
/* Add your styles here */
}
</style>
- 通知页面(Notifications)样式示例代码:
/* Notifications.vue */
<style>
.notifications-container {
/* Add your styles here */
}
.notification-item {
/* Add your styles here */
}
</style>
- 活动列表页(Event List)样式示例代码:
/* EventList.vue */
<style>
.event-list-container {
/* Add your styles here */
}
.event-item {
/* Add your styles here */
}
</style>
- 活动详情页(Event Detail)样式示例代码:
/* EventDetail.vue */
<style>
.event-detail-container {
/* Add your styles here */
}
.event-image {
/* Add your styles here */
}
.event-info {
/* Add your styles here */
}
</style>
- 收藏页面(Favorites)样式示例代码:
/* Favorites.vue */
<style>
.favorites-container {
/* Add your styles here */
}
.favorite-item {
/* Add your styles here */
}
</style>
- 设置个人头像页面(Profile Picture)样式示例代码:
/* ProfilePicture.vue */
<style>
.profile-picture-container {
/* Add your styles here */
}
.profile-picture-upload {
/* Add your styles here */
}
.profile-picture-preview {
/* Add your styles here */
}
</style>
这些样式示例代码可以帮助你为每个页面添加基本的样式规则,并根据需要进一步自定义和扩展。请根据你的项目需求和设计准则进行适当的样式调整和修改。
五、主要知识点总结
-
Vant框架是一个基于Vue.js的移动端组件库,提供了丰富的UI组件和工具,用于快速构建移动应用的界面。
-
常见的页面示例包括首页、商品列表页、商品详情页、购物车页、订单确认页、订单详情页、个人中心页等。
-
每个页面示例都由一个Vue组件构成,包括模板(template)、脚本(script)和样式(style)部分。
-
示例代码中的模板部分用于定义页面的结构和内容,可以使用Vant框架提供的组件和自定义的HTML元素。
-
示例代码中的脚本部分用于处理页面的逻辑和配置,可以定义组件的名称、导出组件、引入其他模块等。
-
示例代码中的样式部分用于定义页面的样式,可以使用CSS规则来设置元素的外观和布局。
-
示例代码只是框架的基础结构,具体的页面内容和功能需要根据实际需求进行开发和定制。
-
可以根据需要引入Vant框架的组件和样式来构建更丰富和功能强大的页面。

这些知识点可以帮助开发人员在使用Vant框架时理解和构建各种类型的页面。根据实际项目需求,可以进一步扩展和定制这些示例代码,以满足特定的业务需求。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- xdoj数字处理
- 计算机:无所不在的角色与跨学科函数概念的生动探索
- [C#]winform部署openvino官方提供的人脸检测模型
- 【计算机组成原理】高速缓冲存储器 Cache 的常用替换算法(Replacement Algorithm)
- 块级元素有哪些? 行内元素有哪些?空元素有那些?行内元素和块级元素有什么区别?
- 如何使用MySQL Workbench将样本数据库导入到MySQL数据库服务器
- 【回溯算法】n-皇后
- String字符串的比较和hash函数减少哈希冲突
- 制药企业符合GMP要求的关键:设备健康管理系统的应用
- Hackathon | Mint Blockchain 启动全球 NIP 创意提案黑客松活动!