11.前端--CSS-背景属性
1.背景颜色
样式名称:
?????background-color 定义元素的背景颜色
使用方式:
?????background-color:颜色值;
其他说明:
?????元素背景颜色默认值是 transparent(透明)
?????background-color:transparent;
代码演示:


背景色半透明
?????background: rgba(0, 0, 0, 0.3);
- 最后一个参数是 alpha 透明度,取值范围在 0~1之间
- 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
2.背景图片
样式名称:
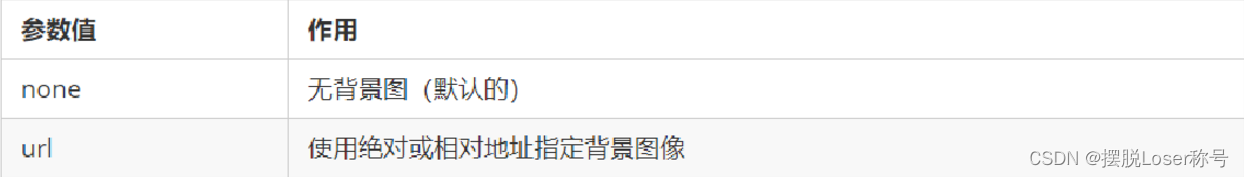
?????background-image 定义元素的背景图片
使用方式:
?????background-image : none | url (url)

其他说明:
实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
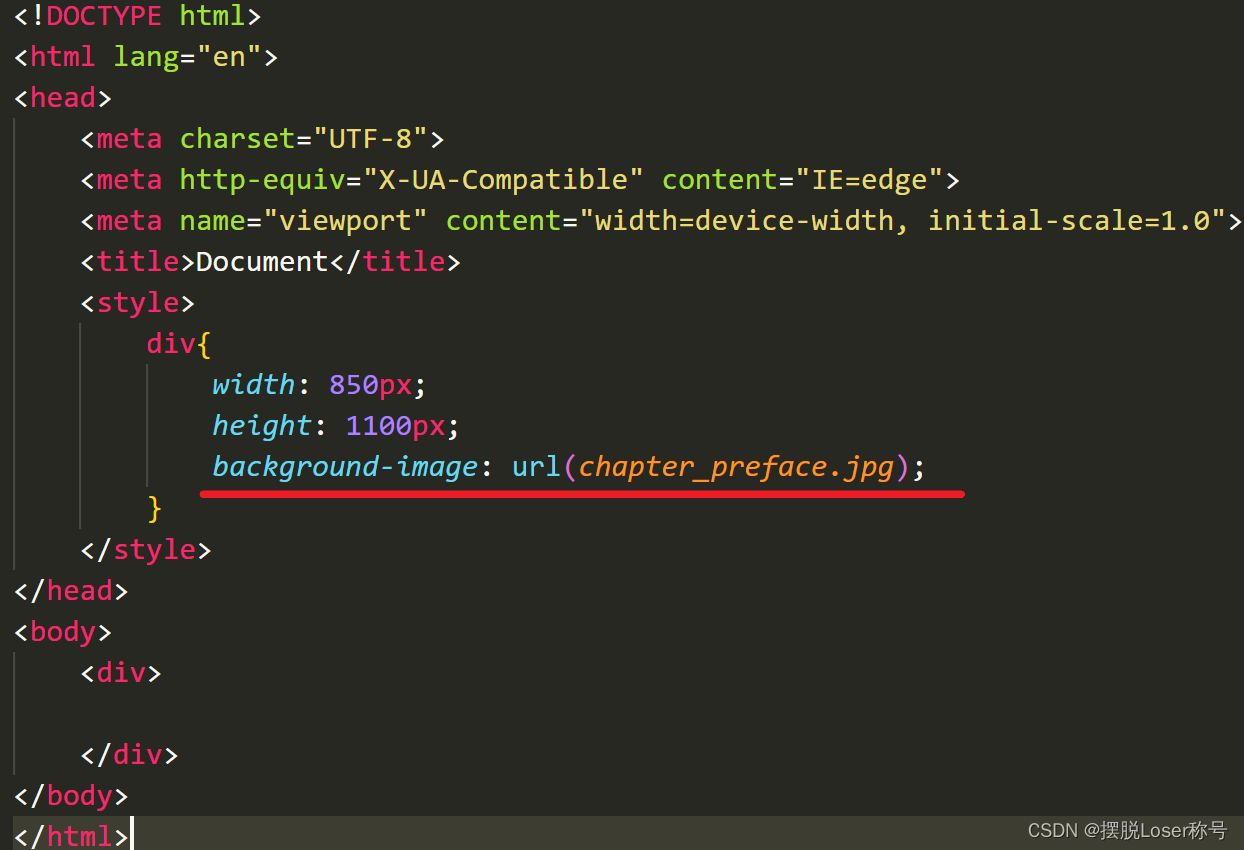
代码演示:


3.背景平铺
样式名称:
?????background-repeat 设置元素背景图像的平铺
使用方式:
?????background-repeat: repeat | no-repeat | repeat-x | repeat-y

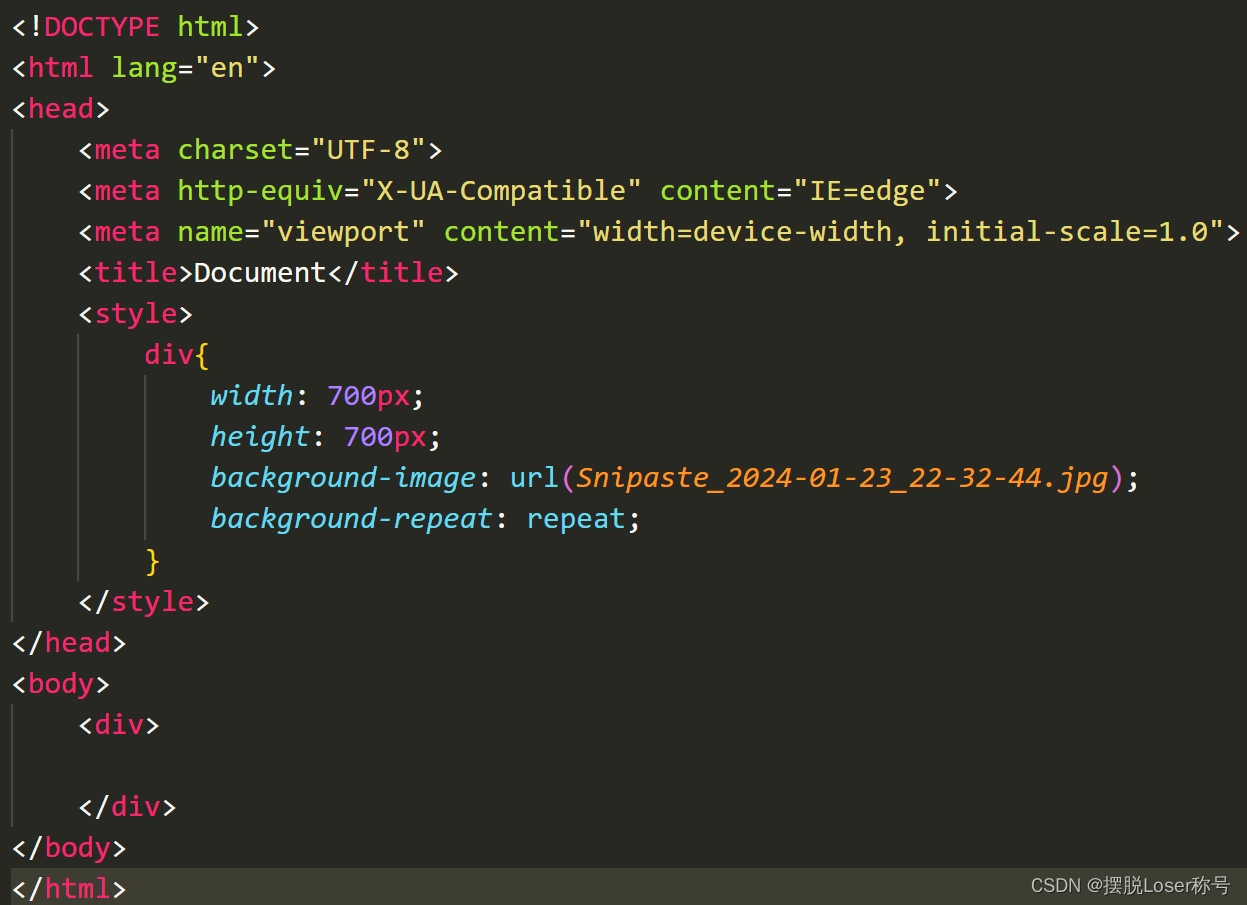
代码演示:


repeat-x

4.背景图片位置
样式名称:
?????background-position 属性可以改变图片在背景中的位置
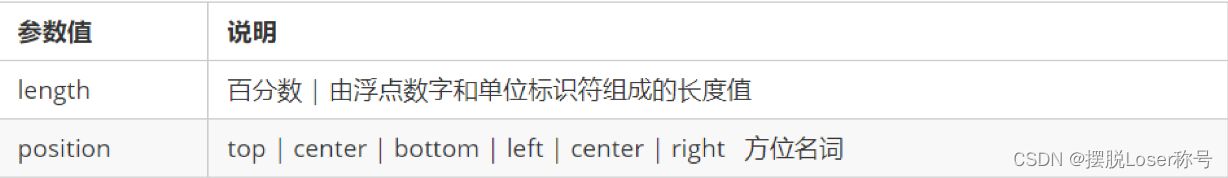
使用方式:
?????background-position: x y;

参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位
其他说明:
1、参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2、参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
3、参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
5.背景图片固定
样式名称:
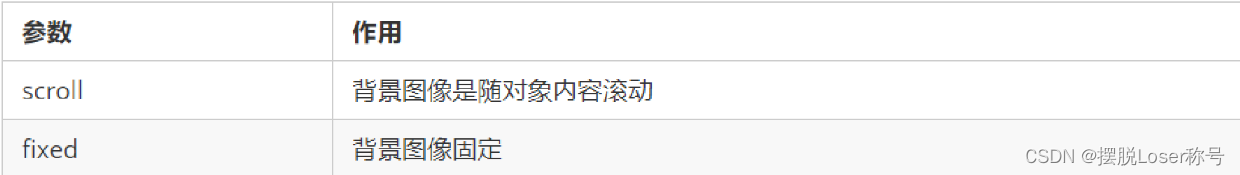
????background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
使用方式:
????background-attachment : scroll | fixed

6.背景样式合写
背景合写样式:
????background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
使用方式:
????background: transparent url(image.jpg) repeat-y fixed top ;
7.背景总结

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 分享72个NodeJs项目源码总有一个是你想要的
- 性能篇:LinkedList循环为什么使用Iterator而不是for?
- C语言二维数值数组常用算法------------(C每日一编程)
- 文本表示模型简介
- 回归预测 | Matlab实现基于GA-Elman遗传算法优化神经网络多输入单输出回归预测
- 外贸自建站教程指南?海洋建站的方法技巧?
- 5118会员优惠码,拿走不谢,2024年最新的优惠码
- LC106. 从中序与后序遍历序列构造二叉树
- C语言第四弹---printf和scanf详解
- ELK简单介绍一