与react的初定情素
发布时间:2024年01月15日

前要:
努力打好基础才能学好它!由于我使用vue已经3年了!来学习react,所以我写的只要我自己看得懂的就行!学这我自己会与vue的语法做对比的!
基本表达式{}
{'aaa'}
{count}
{getName()}
{new Date().getDate()}
<div style={{ color:"red"}}>ssss</div>
列表渲染
<ul>
{list.map(item => <li key={item.id}>{item.name}</li>)}
</ul>
条件渲染
{flag && <span>111</span>}
{flag ? <span>111</span>:<span>222</span>}
const flag = 0;
function getFlag(){
if(flag === 0){
return <div>111</div>
}else if(flag === 1){
return <div>222</div>
}else{
return <div>333</div>
}
}
function App() {
return (
<div className="App">
{getFlag()}
</div>
)
}
export default App
事件的绑定
function App() {
const clickItem = (name,e) =>{
console.log(e,name)
}
return (
<div className="App">
<button onClick={(e) => clickItem('参数',e)}>点击</button>
</div>
)
}
export default App
组件
// function Button(){
const Button = () => {
return <button>点击</button>
}
function App() {
return (
<div className="App">
<Button/>
</div>
)
}
export default App
useState Hook函数
import {useState} from 'react'
function App() {
// state的视图值与setstate是相互绑定的,两个是可以自定义的
const [state, setstate] = useState(0);
const handeClick = () =>{
setstate(state + 1)
}
return (
<div className="App">
<button onClick={handeClick}>{state}</button>
</div>
)
}
export default App

样式
const commstyle = {
color:"red",
fontSize:'10px'
}
function App() {
return (
<div className="App">
<div style={{ color:"red",fontSize:'10px'}}>ssss</div>
<div style={commstyle}>ssss</div>
<div className="foot">ssss</div>
</div>
)
}
export default App
classnames工具化类名控制
import className from 'classnames'
function App() {
return (
<div className="App">
<div>
{list.map(item =>
<span
key={item.id}
onClick={() => hangClick(item.id)}
className={className('nav-item',{active: type === item.type})}>
{item.text}</span>)}
</div>
</div>
)
}
export default App
获取DOM
import { useRef } from 'react'
function App() {
const refInput = useRef(null)
const getDome = () =>{
console.log(refInput.current)
}
return (
<div className="App">
<input ref={refInput} type="text"></input>
<button onClick={getDome}>获取dome</button>
</div>
)
}
export default App
工具库
组件通信
// 父传子
function Son(props){
return <div>{props.name}{props.list[0].text}</div>
}
function App() {
const name = '111'
const list = [{text:88},{text:2}]
return (
<div className="App">
<Son
list={list}
name={name}/>
</div>
)
}
export default App
// 子传父
import { useState } from 'react'
function Son({onSetSonMsg}){
const sonMsg = '88888'
return <div>
<button onClick = { () => onSetSonMsg(sonMsg)}>点击传值</button>
</div>
}
function App() {
const [ msg , setMsg ] = useState('')
const getMsg = (msg) =>{
console.log(msg)
setMsg(msg)
}
return (
<div className = "App">
{msg}
<Son onSetSonMsg = {getMsg}/>
</div>
)
}
export default App
// "状态提升"兄弟组件之间通讯
import { useState } from 'react'
function A({onGetAName}){
const name = '88888'
return <div>A组件:
<button onClick = { () => onGetAName(name)}>点击传值</button>
</div>
}
function B({name}){
return <div>B组件:{name}</div>
}
function App() {
const [ name , setName] = useState('')
const getAName = (name) =>{
console.log(name)
setName(name)
}
return (
<div className = "App">
<A onGetAName = {getAName}/>
<B name = {name}/>
</div>
)
}
export default App
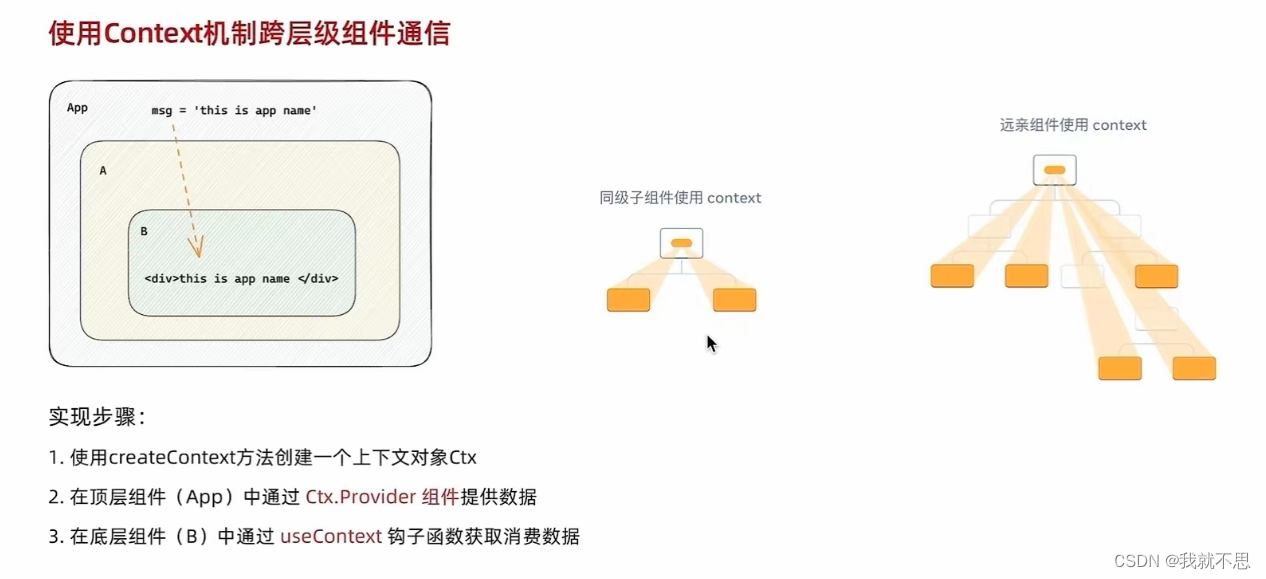
// Context机制跨层级组件通信
//App -> A -> B
import { useState,createContext, useContext } from 'react'
const MsgContext = createContext();
function A(){
return <div>A组件:<B /> </div>
}
function B(){
const msg = useContext(MsgContext)
return <div>B组件:{msg}</div>
}
function App() {
const msg = "88888"
return (
<div className = "App">
<MsgContext.Provider value={msg}>
App组件:
<A />
</MsgContext.Provider>
</div>
)
}
export default App

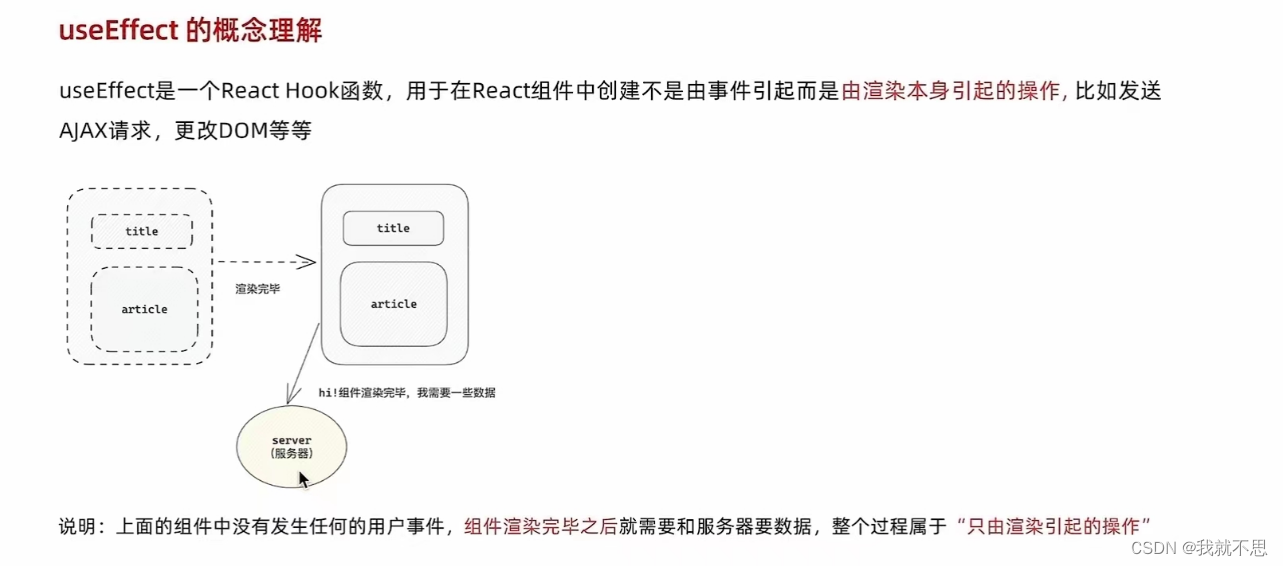
useEffect

没有传依赖时:组件初始渲染+组件更新时执行
传空数组时:只在初始渲染时执行一次
加特定项时:组件初始渲染+特定依赖变化时执行
import { useState,useEffect } from 'react'
const URL = "http://geek.itheima.net/v1_0/channels";
function App() {
const [list,setList] = useState([])
useEffect(() => {
async function getList(){
const res = await fetch(URL)
const jsonRes = await res.json()
setList(jsonRes.data.channels)
}
getList()
return () => {
//清除副作用
}
}, [])
return (
<div className = "App">
<ul>
{list.map(item => <li key={item.id}>{item.name}</li>)}
</ul>
</div>
)
}
export default App
封装自定义Hook函数
react Hook不能在函数外部、组件外使用,不能在条件语句中使用!
import { useState } from 'react'
function useToggle() {
const [value, setValue] = useState(true)
const toggle = () => setValue(!value)
return {
value,
toggle
}
}
function App() {
const {value, toggle} = useToggle()
return (
<div className="App">
{value && <div>dome</div>}
<button onClick={toggle}>点击</button>
</div>
)
}
export default App
Redux
vuex

https://www.cnblogs.com/datiangou/p/10161767.html
文章来源:https://blog.csdn.net/weixin_45788691/article/details/135466252
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- trino-435版本windows下源码编译
- Vue3源码梳理:响应式系统的前世今生
- 玩转爱斯维尔 LaTeX 模板:定制技巧一网打尽!
- EasyExcel由浅入深
- 校园疫情防控信息管理系统的设计与实现-计算机毕业设计源码12057
- 4. ID 策略
- 软件测试工程师:面试题与经验分享
- python在图片中显示中文(PIL)
- html中,元素width和height的单位px、cm、mm、in、pc、pt、ch、em、rem、vh、vw、vmin、vmax的含义
- 猫咪喜爱什么猫粮?五款备受赞誉的主食冻干猫粮推荐!